ご質問がある場合や、共有するアイデアをお持ちの場合は、Adobe Illustrator コミュニティにご参加ください。 ご意見をお待ちしております。
- Illustrator ユーザーガイド
- Illustrator とは
- Illustrator の概要
- ワークスペース
- ワークスペースの基本
- ドキュメントの作成
- Illustrator のもっと知るパネルで学習を高速化
- コンテキストタスクバーを使用してワークフローを加速
- ツールバー
- デフォルトのショートカットキー
- ショートカットキーのカスタマイズ
- アートボード入門
- アートボードの管理
- ワークスペースのカスタマイズ
- プロパティパネル
- 環境設定の指定
- タッチワークスペース
- Illustrator での Microsoft Surface Dial のサポート
- 編集の取り消しとデザインヒストリーの管理
- ビューを回転
- 定規、グリッド、ガイド
- Illustrator でのアクセシビリティ
- アートワークの表示
- Illustrator での Touch Bar の使用
- ファイルとテンプレート
- Illustrator のツール
- 生成 AI(中国本土ではご利用いただけません)
- クイックアクション
- Illustrator iPad 版
- Illustrator iPad 版のご紹介
- ワークスペース
- ドキュメント
- オブジェクトの選択と配置
- 描画
- 文字
- 画像を操作
- カラー
- クラウドドキュメント
- コンテンツの追加と編集
- 描画
- 計測
- 3D オブジェクトおよびマテリアル
- カラー
- ペイント
- オブジェクトの選択と配置
- オブジェクトのリシェイプ
- 文字
- テキストの追加とテキストオブジェクトの操作
- テキストへの基本的な書式の追加
- Illustrator のフォントに関するよくある質問
- フォントとテキスト編集
- パス上文字の作成
- 箇条書きの作成
- テキストエリアの管理
- テキストへの詳細フォーマットの追加
- 段落の書式設定
- 文字スタイルと段落スタイル
- 特殊文字
- タブ
- 文字の拡大・縮小と回転
- 行間と字間
- ハイフネーションと改行
- スペルチェックと言語の辞書
- 日本語の書式設定
- アラビア語およびヘブライ語のテキスト
- アジア言語スクリプト用コンポーザー
- 文字組み更新
- 環境にないフォントのプレビュー、追加、または置換
- テキストの読み込みと書き出し
- 画像とアウトライン化されたテキストで使用されたフォントを識別
- クリエイティブなタイポグラフィデザイン
- ブレンドオブジェクトを使用したテキストデザインの作成
- 画像トレースを使用したテキストポスターの作成
- 特殊効果の作成
- Web グラフィック
- 読み込み、書き出し、保存
- インポート
- Illustrator の Creative Cloud ライブラリ
- 保存と書き出し
- プリント
- 自動処理
- トラブルシューティング
Illustrator で 3D テキスト効果を作成する簡単で迅速な方法を説明します。
Illustrator では、様々な方法で 3D 効果を作成できます。この記事では、Illustrator の基本的なツールと機能を使用して 3D 効果を作成する方法について説明します。


この機能を試す
Ai ファイル(218 KB)
準備
- Illustrator でフォントとテキスト編集を使用する方法について説明します。
- 必要なツール:文字ツール | 塗りと線のカラー | ペンツール | 複合パス | アンカーポイント
- フォントの使用について不明な点がある場合は、「フォント|FAQ とトラブルシューティングのヒント」を参照してください。
3D 効果を作成するための 4 つの手順
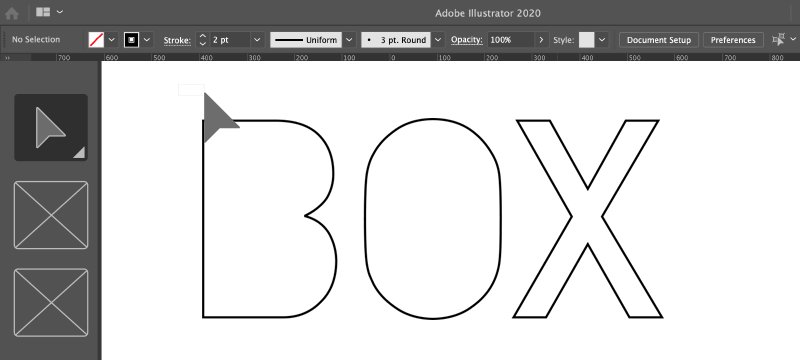
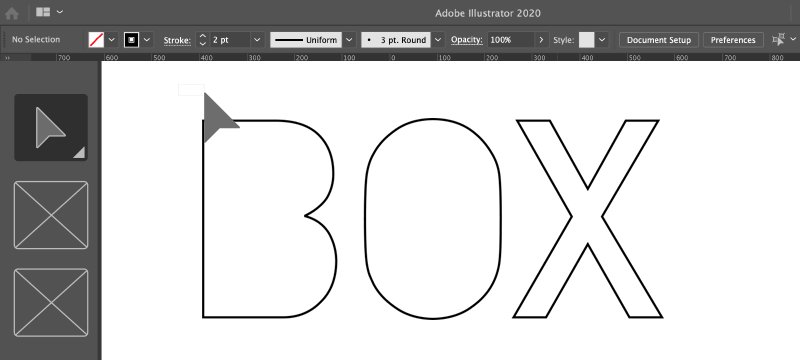
手順 1:テキストを作成


- テキスト内の文字をグループ解除します。右クリックして「グループ解除」を選択します。
- 文字を右クリックして、「複合パスを解除」を選択します。 B と O の内側のセクションを選択して、削除します。


内側のセクションが削除されると、文字は中空になります。
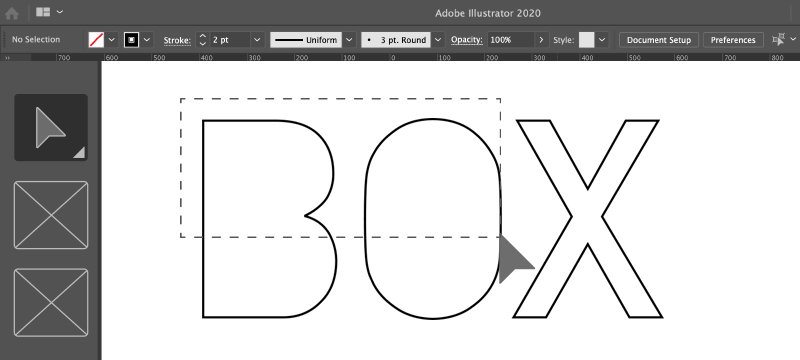
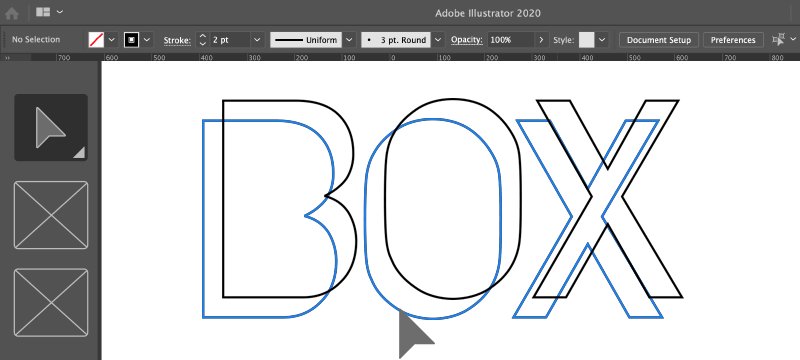
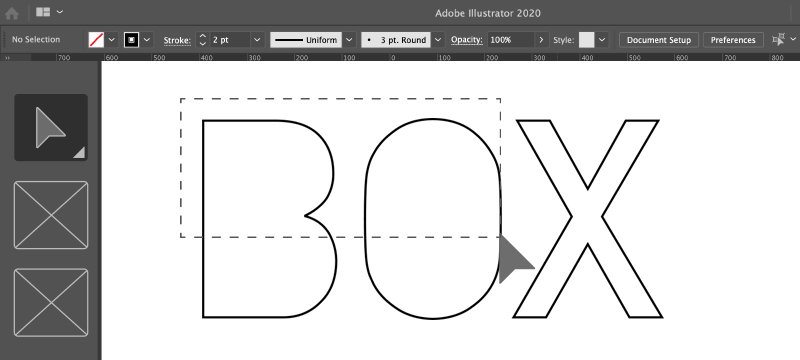
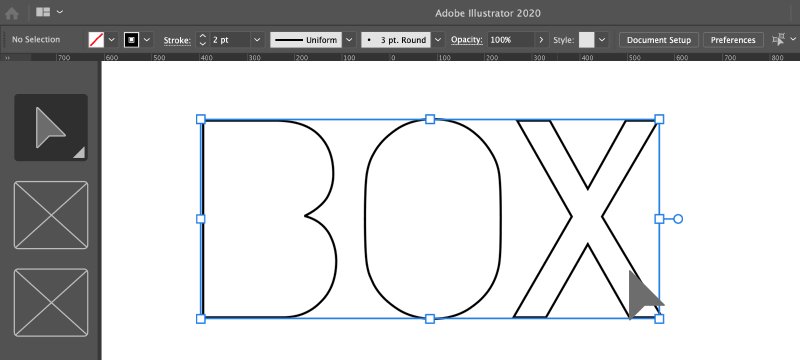
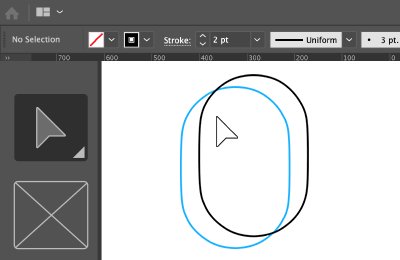
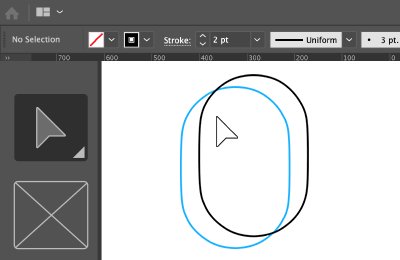
手順 2:テキストのシェイプのコピーを作成
シェイプのコピーを作成するには、Alt を押しながらシェイプをドラッグします。


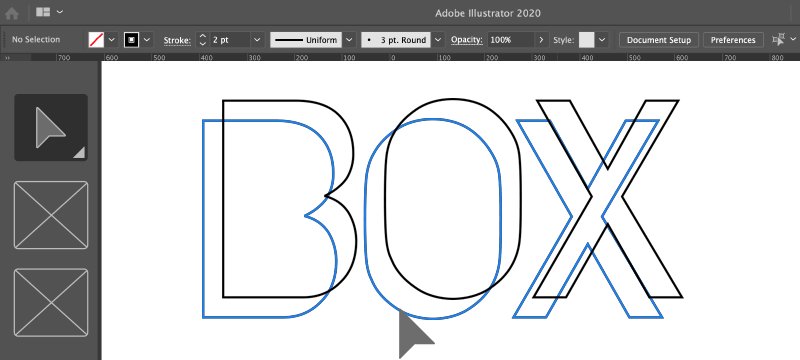
![]() 2 つのアウトラインを簡単に区別できるように、別のストロークカラーを割り当てます。今回は青を使います。
2 つのアウトラインを簡単に区別できるように、別のストロークカラーを割り当てます。今回は青を使います。
手順 3:文字の 3D シェイプを作成
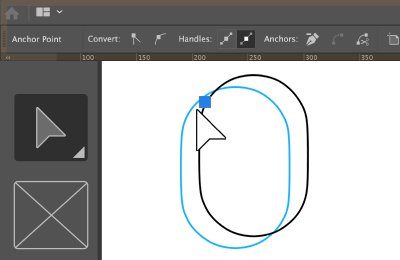
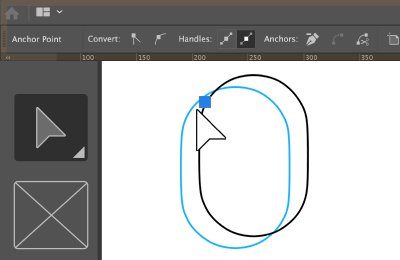
アンカーポイントの使用


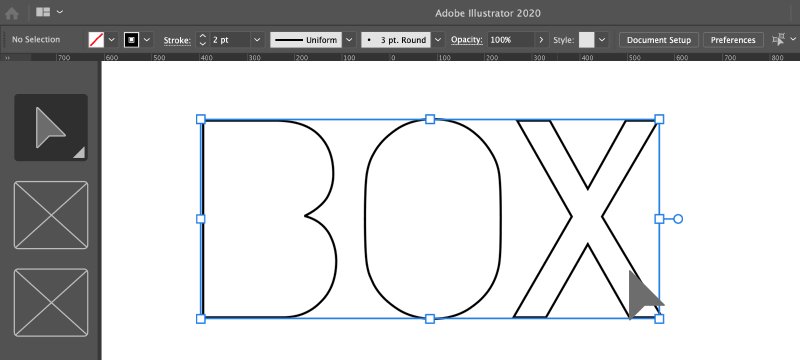
- 3D 効果が作成される領域周辺のパス上にあるアンカーポイントを選択します。
.png) アンカーポイントを選択すると、コントロールパネルでアンカーポイントオプションが使用できるようになります。
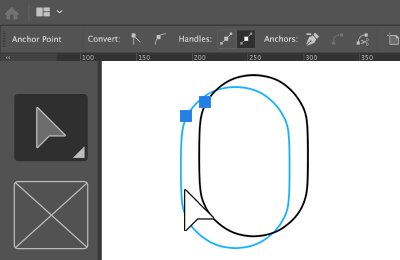
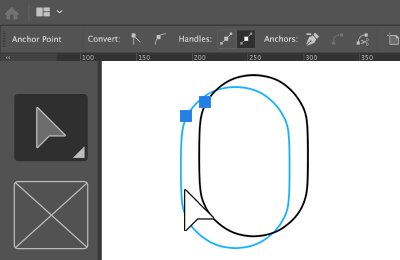
アンカーポイントを選択すると、コントロールパネルでアンカーポイントオプションが使用できるようになります。 - Command+C または Ctrl+C と Command+F または Ctrl+F を押して、コピーして前面へペーストするか編集/前面へペーストを選択します。これにより選択したアンカーポイントが保持しているパスがコピーされ、上部に貼り付けられます。このプロセスは、正確に同一のコピーを作成するのに役立ちます。これらの新しいパスに、異なる線のカラーを割り当てます。
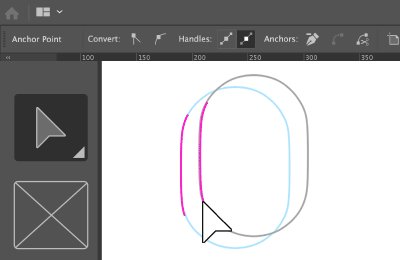
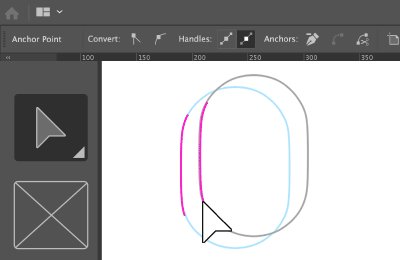
ペンツールの使用
ペンツールを使用して、文字のすべてのエッジの周りに面を描きます。
![]() 塗りつぶしをゼロに保ち、識別しやすい別の線のカラーを割り当てます。
塗りつぶしをゼロに保ち、識別しやすい別の線のカラーを割り当てます。


2 つの方法(ペンツールまたはアンカーポイント)のいずれかを使用して、文字 B の 3D ディメンションを作成します。
すべての 3D の面を作成した結果


手順 4:塗りと線のカラーを追加


シェイプを単色で塗りつぶして、線のカラーを削除します。


文字をすべて選択して、線に対して対照的なカラーを追加します。
完成したアートワーク
完成したアートワークがこちらです。ロゴの拡張やクリエイティブなブランディングにご使用ください。


別の方法による 3D デザインの作成例
3D テキストオブジェクトは、効果/3D とマテリアル/押し出し・ベベルオプションまたはブレンドオプションを使用して作成することもできます。詳しくは、3D オブジェクトの作成を参照してください。これらのオプションを使用すると 3D オブジェクトの作成は速くなりますが、精度のトレードオフが発生する可能性があります。




次は:3D 効果の説明
ここでは、手始めに Illustrator で 3D テキスト効果を作成しました。3D ワークフローについて詳しくは、「Illustrator の 3D 効果」を参照してください。
その他のテキストデザインのアイデア
ブレンドオブジェクトを使用したテキストデザインの作成テキストとオブジェクトを結合させる方法について説明します。
ご質問または共有するアイデアがある場合





