ファイル/配置を選択し、配置する画像を選択します。「配置」ボタンをクリックします。
- Illustrator ユーザーガイド
- Illustrator とは
- Illustrator の概要
- ワークスペース
- ワークスペースの基本
- ドキュメントの作成
- Illustrator のもっと知るパネルで学習を高速化
- コンテキストタスクバーを使用してワークフローを加速
- ツールバー
- デフォルトのショートカットキー
- ショートカットキーのカスタマイズ
- アートボード入門
- アートボードの管理
- ワークスペースのカスタマイズ
- プロパティパネル
- 環境設定の指定
- タッチワークスペース
- Illustrator での Microsoft Surface Dial のサポート
- 編集の取り消しとデザインヒストリーの管理
- ビューを回転
- 定規、グリッド、ガイド
- Illustrator でのアクセシビリティ
- アートワークの表示
- Illustrator での Touch Bar の使用
- ファイルとテンプレート
- Illustrator のツール
- 生成 AI(中国本土ではご利用いただけません)
- クイックアクション
- Illustrator iPad 版
- Illustrator iPad 版のご紹介
- ワークスペース
- ドキュメント
- オブジェクトの選択と配置
- 描画
- 文字
- 画像を操作
- カラー
- クラウドドキュメント
- コンテンツの追加と編集
- 描画
- 計測
- 3D オブジェクトおよびマテリアル
- カラー
- ペイント
- オブジェクトの選択と配置
- オブジェクトのリシェイプ
- 文字
- テキストの追加とテキストオブジェクトの操作
- テキストへの基本的な書式の追加
- Illustrator のフォントに関するよくある質問
- フォントとテキスト編集
- パス上文字の作成
- 箇条書きの作成
- テキストエリアの管理
- テキストへの詳細フォーマットの追加
- 段落の書式設定
- 文字スタイルと段落スタイル
- 特殊文字
- タブ
- 文字の拡大・縮小と回転
- 行間と字間
- ハイフネーションと改行
- スペルチェックと言語の辞書
- 日本語の書式設定
- アラビア語およびヘブライ語のテキスト
- アジア言語スクリプト用コンポーザー
- 文字組み更新
- 環境にないフォントのプレビュー、追加、または置換
- テキストの読み込みと書き出し
- 画像とアウトライン化されたテキストで使用されたフォントを識別
- クリエイティブなタイポグラフィデザイン
- ブレンドオブジェクトを使用したテキストデザインの作成
- 画像トレースを使用したテキストポスターの作成
- 特殊効果の作成
- Web グラフィック
- 読み込み、書き出し、保存
- インポート
- Illustrator の Creative Cloud ライブラリ
- 保存と書き出し
- プリント
- 自動処理
- トラブルシューティング
Illustrator で画像の切り抜き機能を使用して、画像を切り抜きます。
Illustrator では、リンクされた画像や埋め込み画像を切り抜くことができます。切り抜く際には、直感的なウィジェットコントロールを使用して、選択した画像を操作できます。


画像の切り抜き機能は、現在選択している画像でのみ有効です。また、リンク画像は、切り抜き後に埋め込まれます。
画像の切り落とされる部分は破棄されます。復元はできません。また切り抜き時に、画像を変形することもできません。画像の切り抜きオプションを選択した後に画像を変形しようとすると、Illustrator の切り抜きインターフェイスが終了します。


画像の切り抜き
画像を切り抜くには、次の手順に従います。
-
-
選択ツール(
 )を使用して、切り抜く画像を選択します。
)を使用して、切り抜く画像を選択します。Illustrator で「画像の切り抜き」オプションを選択すると、デフォルトで選択ツールが起動します。Illustrator で他のツールがアクティブになっている場合は、選択ツールに自動的に切り替わります。
-
選択した画像を切り抜くには、次のいずれかの操作を行います。
- コントロールパネルで「画像の切り抜き」をクリックします。
- オブジェクト/画像の切り抜きを選択します。
- コンテキストメニューから「画像の切り抜き」を選択します。
 2 つ以上のオブジェクトが選択されている場合、「画像の切り抜き」オプションは選択できません。
2 つ以上のオブジェクトが選択されている場合、「画像の切り抜き」オプションは選択できません。
-
リンク画像を操作した場合、切り抜き後にリンクされたファイルが埋め込まれたことを確認するメッセージが Illustrator に表示されます。「OK」をクリックして続行します。
-
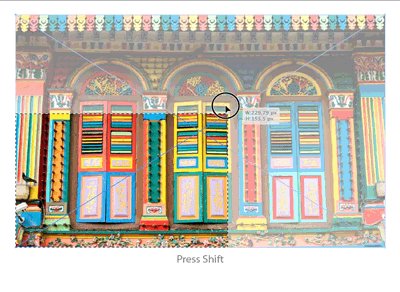
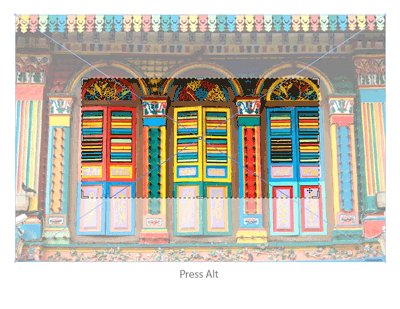
ウィジェットコーナーとエッジハンドルをドラッグして、切り抜き境界線を定義します。詳しくは、切り抜きウィジェットの調整を参照してください。
 どのような画像でも、切り抜きのウィジェットは常に長方形になります。また、切り抜きのウィジェットを回転させることはできません。
どのような画像でも、切り抜きのウィジェットは常に長方形になります。また、切り抜きのウィジェットを回転させることはできません。
-
(オプション)コントロールパネルを使用して切り抜きオプションを指定できます。詳しくは、切り抜きオプションを参照してください。
-
次のいずれかの操作を行います。
- コントロールパネルで「適用」をクリックします。
- Enter キー(Windows)または Return キー(Mac OS)を押します。
任意の時点で Escape を押せば、変更を適用せずに切り抜きインターフェイスを終了できます。または、「キャンセル」をクリックするか、ツールパネルでズームツールまたは手のひらツール以外の任意のツールを選択します。
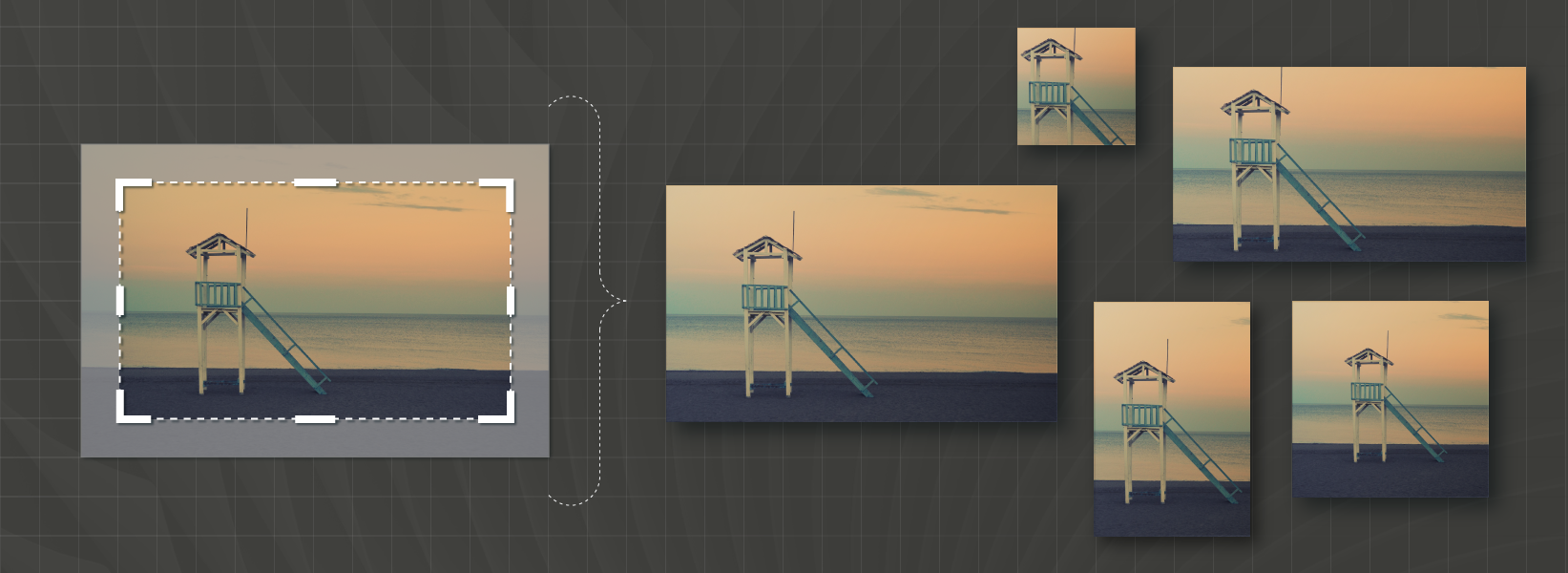
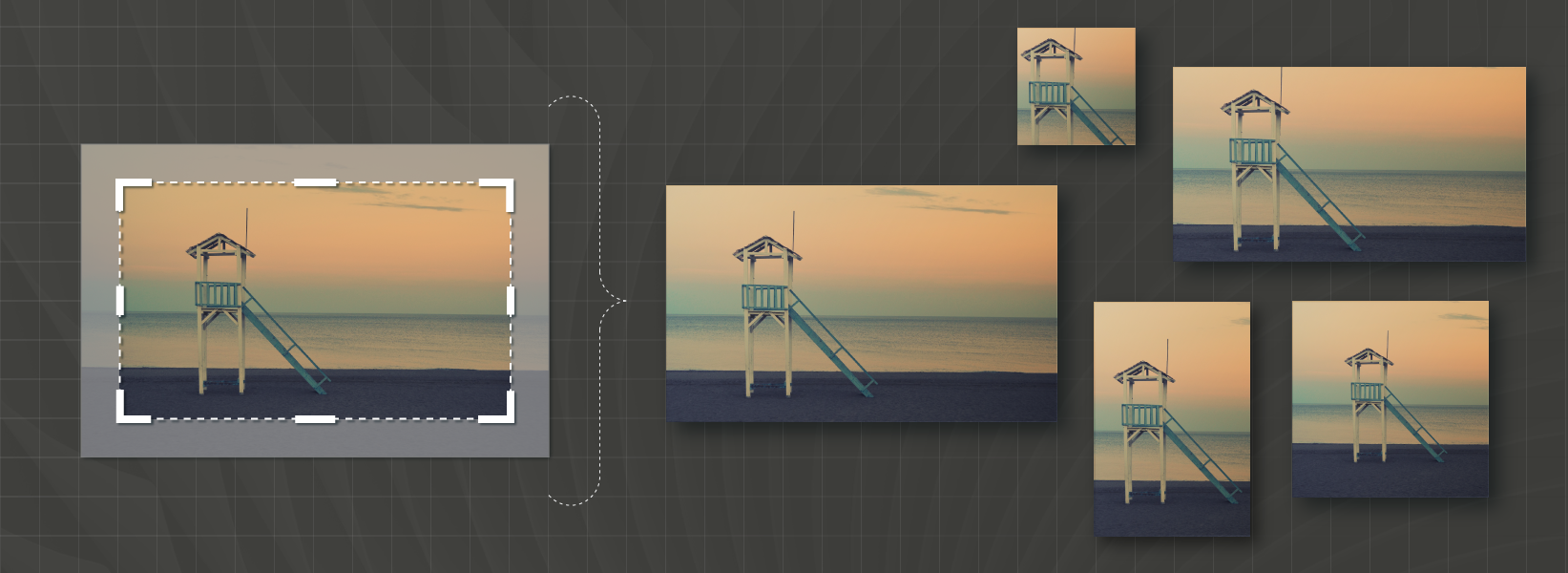
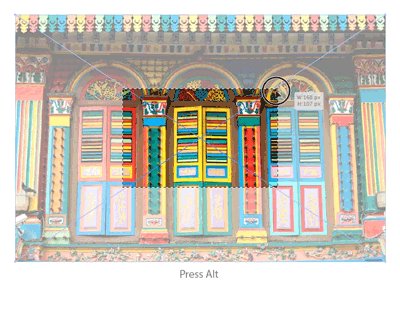
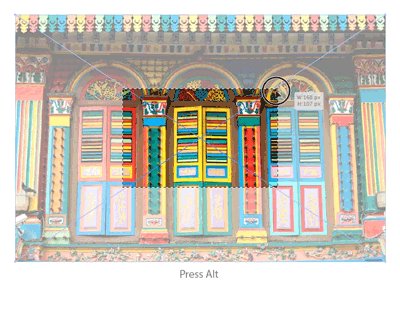
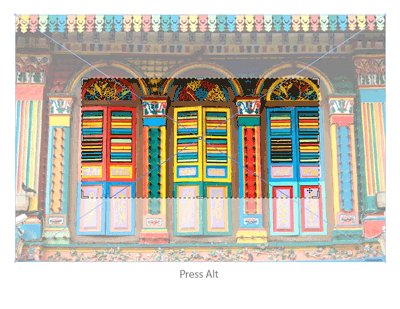
Windows 64 ビットと macOS では、「画像の切り抜き」オプションを選択してアートボードの画像を切り抜くときに、選択した画像内の視覚的に重要な部分を Illustrator で特定できるようになりました。デフォルトの切り抜きボックスは特定されたこの画像ポーションに基づいて表示されます。必要に応じて、切り抜きボックスのサイズを調整できます。完了したら、プロパティパネルで「適用」をクリックするか、Enter キー(Windows)または Return キー(macOS)を押して、画像を切り抜きます。
この機能を無効にするには、編集/環境設定/一般(Windows)または Illustrator/環境設定/一般(macOS)に移動し、「「コンテンツに応じる」既定値使用」オプションをオフにします。このオプションをオフにすると、画像の切り抜き、フリーグラデーション、パペットワープのデフォルト機能は無効になります。
切り抜きウィジェットの調整
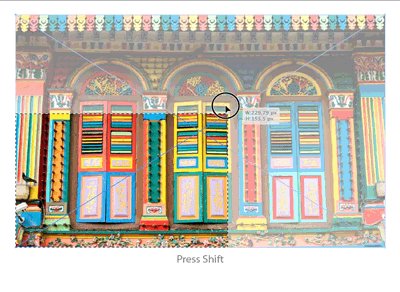
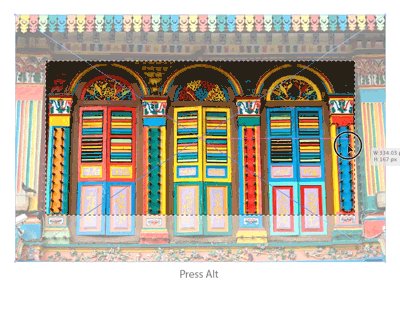
サイズ変更




切り抜きウィジェットのサイズを変更するには、次のいずれかの操作を行います。
- コントロールパネルの「高さ」および「幅」を指定します。
- コーナーまたはエッジハンドルをドラッグします。
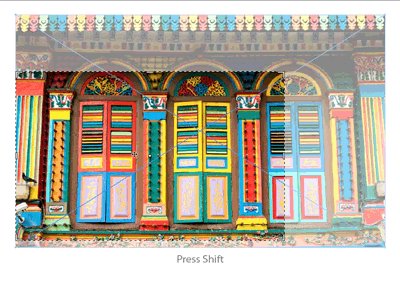
- ウィジェットの縦横比を維持して拡大または縮小するには、Shift キーを使用します。
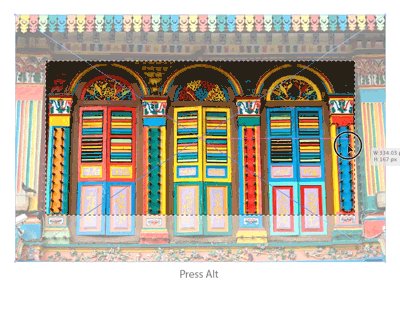
- ウィジェットの中心から拡大または縮小するには、Alt キーを使用します。
- タッチスクリーン対応デバイスでは、ピンチしてズームジェスチャーを使用します。
 Windows タブレット向け Illustrator タッチワークスペースでは、切り抜きはサポートされていません。
Windows タブレット向け Illustrator タッチワークスペースでは、切り抜きはサポートされていません。
位置の変更
切り抜きウィジェットの位置を変更するには、次のいずれかの操作を行います。
- 切り抜きウィジェットの境界内の任意の場所をクリックしてドラッグします。
- 矢印キーを押して、切り抜きウィジェットを移動します。
- Shift + 矢印キーを押して、10 の単位で(デフォルト)または環境設定に指定された内容に従ってウィジェットを移動します。
切り抜きウィジェットの位置を正確に変更するには、ガイドとグリッドを使用します。スマートガイドを使用すると、他のオブジェクトを基準として切り抜きウィジェットを整列させることができます。スマートガイドを有効にするには、表示/スマートガイドを選択します。
切り抜きオプション
画像の切り抜きでは、コントロールパネルで次のオプションを指定できます。

A. インチあたりのピクセル数(解像度) B. 基準位置 C. X 座標と Y 座標 D. 幅 E. 縦横比を固定 F. 高さ

PPI
PPI とは、画像の解像度のことです。解像度を 1 インチあたりのピクセル数(ppi)で指定します。画像の解像度がドロップダウンリストで使用可能なオプションより小さい場合、オプションは無効になっています。リンクされたアートワークの元の画像または 300 PPI の解像度と同等の最大値を入力できます。
基準点
どの変形も、基準点と呼ばれる固定ポイントを基準として実行されます。デフォルトでは、このポイントは、変形対象オブジェクトの切り抜きウィジェットの中心です。ただし、コントロールパネルの基準点の位置を使用して、基準点を別の場所に変更することもできます。
X および Y 寸法
選択した基準点の座標値
高さと幅
切り抜きウィジェットのサイズを指定します。幅フィールドと高さフィールドがリンクされている場合、変更時に縦横比が維持されます。リンクを解除するには、リンクアイコン()アイコンをクリックして、幅と高さの値を個別に変更します。
カスタムショートカットキーの作成
画像の切り抜きコマンドの独自のショートカットキーを定義できます。詳しくは、ショートカットキーのカスタマイズを参照してください。
関連リソース
アドビへのお問い合わせ
ご意見をお待ちしております。 Adobe Illustrator コミュニティまでお知らせください。

_1-02-8?$png$&jpegSize=100&wid=507)