- Illustrator ユーザーガイド
- Illustrator とは
- Illustrator の概要
- ワークスペース
- ワークスペースの基本
- ドキュメントの作成
- Illustrator のもっと知るパネルで学習を高速化
- コンテキストタスクバーを使用してワークフローを加速
- ツールバー
- デフォルトのショートカットキー
- ショートカットキーのカスタマイズ
- アートボード入門
- アートボードの管理
- ワークスペースのカスタマイズ
- プロパティパネル
- 環境設定の指定
- タッチワークスペース
- Illustrator での Microsoft Surface Dial のサポート
- 編集の取り消しとデザインヒストリーの管理
- ビューを回転
- 定規、グリッド、ガイド
- Illustrator でのアクセシビリティ
- アートワークの表示
- Illustrator での Touch Bar の使用
- ファイルとテンプレート
- Illustrator のツール
- 生成 AI(中国本土ではご利用いただけません)
- クイックアクション
- Illustrator iPad 版
- Illustrator iPad 版のご紹介
- ワークスペース
- ドキュメント
- オブジェクトの選択と配置
- 描画
- 文字
- 画像を操作
- カラー
- クラウドドキュメント
- コンテンツの追加と編集
- 描画
- 計測
- 3D オブジェクトおよびマテリアル
- カラー
- ペイント
- オブジェクトの選択と配置
- オブジェクトのリシェイプ
- 文字
- テキストの追加とテキストオブジェクトの操作
- テキストへの基本的な書式の追加
- Illustrator のフォントに関するよくある質問
- フォントとテキスト編集
- パス上文字の作成
- 箇条書きの作成
- テキストエリアの管理
- テキストへの詳細フォーマットの追加
- 段落の書式設定
- 文字スタイルと段落スタイル
- 特殊文字
- タブ
- 文字の拡大・縮小と回転
- 行間と字間
- ハイフネーションと改行
- スペルチェックと言語の辞書
- 日本語の書式設定
- アラビア語およびヘブライ語のテキスト
- アジア言語スクリプト用コンポーザー
- 文字組み更新
- 環境にないフォントのプレビュー、追加、または置換
- テキストの読み込みと書き出し
- 画像とアウトライン化されたテキストで使用されたフォントを識別
- クリエイティブなタイポグラフィデザイン
- ブレンドオブジェクトを使用したテキストデザインの作成
- 画像トレースを使用したテキストポスターの作成
- 特殊効果の作成
- Web グラフィック
- 読み込み、書き出し、保存
- インポート
- Illustrator の Creative Cloud ライブラリ
- 保存と書き出し
- プリント
- 自動処理
- トラブルシューティング
Illustrator iPad 版でペン、鉛筆、ブラシ、消しゴム、ダイレクト選択ツールの各ツールを使用して、ベクターアートワークを簡単に描画し、編集する方法について説明します。
Illustrator iPad 版と Apple Pencil があれば、作成したベクター描画をペイントして、これまでにないレベルの画像に仕上げることができます。ペン、鉛筆、ブラシ、塗りブラシ、消しゴムなど、Illustrator でよく使われる描画ツールやペイントツールを使用すると、iPad でスムーズに正確なデザインを作成できます。これらのツールは、Illustrator デスクトップ版と同様、左側のツールバーに用意されており、簡単に見つけて使用することができます。詳しくは、Illustrator iPad 版のワークスペースを参照してください。


描画、ペイントツール
ペンツールを使用した描画
- 左側のツールバーで、ペンツールをタップします。
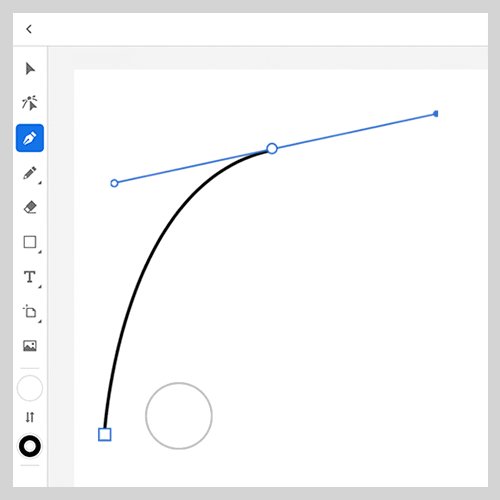
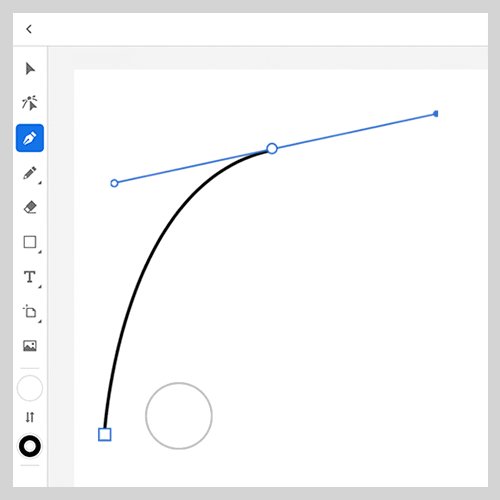
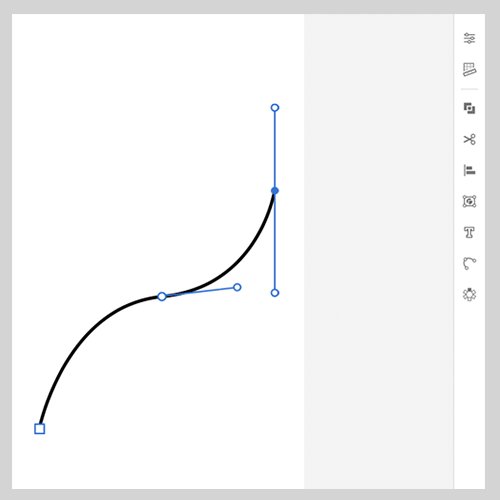
- アンカーポイントを作成するには、アートボードをタップしてコーナーポイントを作成するか、またはタップしてドラッグし、スムーズポイントを作成します。ペンツールを使用しているときに、別のツールに変更することなく、スムーズポイントのハンドルを調整することもできます。
役立つヒントとコツ
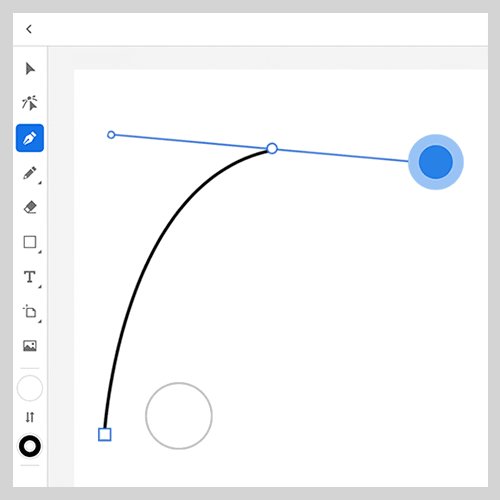
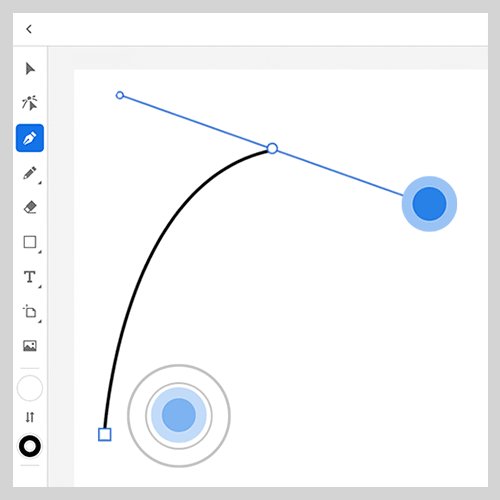
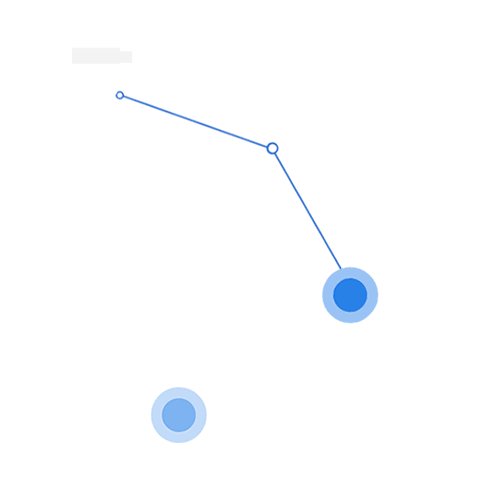
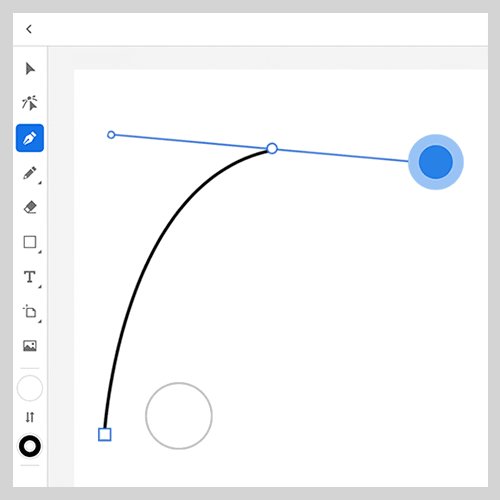
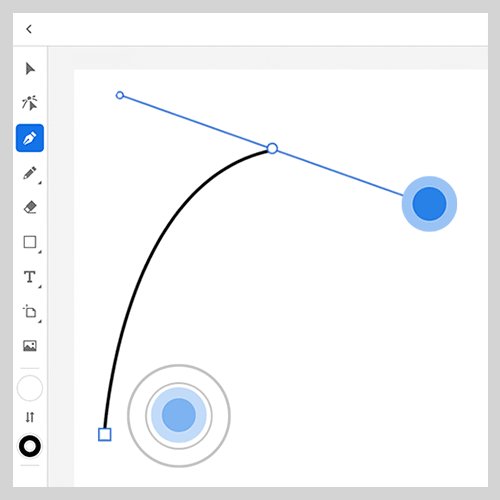
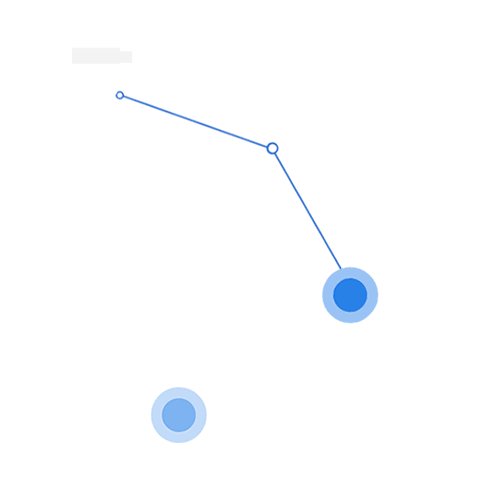
プライマリタッチショートカットとして使用するには、タッチショートカットの円をタッチして押したままにします。セカンダリショートカットを使用するには、ショートカットをタッチして押したままにした後、指で外部リングにドラッグします。タッチショートカットについて詳しくは、「タッチショートカットとジェスチャー」を参照してください。
以下は、ペンツールで使用できる便利なタッチショートカットの例です。
- ハンドルペアの解除:ペンツールを使用して描画する場合は、プライマリタッチショートカットをアクティベートし、アンカーポイントのハンドルをドラッグしてペアを解除します。
- アンカーポイントの追加:ポイントを追加するには、パス上の任意の場所をタップします。セカンダリ修飾キーを使用して、新しいアンカーポイントの位置を変更することができます。
- アンカーハンドルの削除:アンカーハンドルを削除するには、方向ハンドルの端を選択し、右側のタスクバーで「削除」を選択します。


- パスに沿ってポイントを移動:描画時にパス上にアンカーポイントを移動するには、セカンダリタッチショートカット(外側の円リング)を有効にします。
- コーナーをスムーズに切り替え:ポイントをダブルタップして、点を角から曲線へ、またはその逆に変換します。
![]() ペンツールで描画する場合、キーボードショートカットを使用してアンカーポイントを制御できます。
ペンツールで描画する場合、キーボードショートカットを使用してアンカーポイントを制御できます。
- 左側のツールバーで、鉛筆ツールをタップします。
- フリーハンドでパスを描画するには、アートボード上を鉛筆ツールで自由にドラッグします。
- 描画中に停止してさらに描画を続けるとコーナーポイントが作成されます。
- 鉛筆ツールで描画しているときに、随時プライマリタッチショートカットキーを押して、45 度または 90 度の直線を作成できます。
- 鉛筆ツールで描画しているときにセカンダリタッチショートカットキーを押すと、自由形式の直線を描くことができます。
鉛筆の滑らかさの設定
鉛筆ツールの滑らかさを設定するには、ツールバーの下部にある  をタップします。
をタップします。
滑らかさの値を指定するか、スライダーを使用して値を選択します。滑らかさの最小値は 0 で、最大値は 10(最も滑らかな曲線)です。


ブラシツールを使用して、パスのアピアランスをスタイル設定します。ブラシストロークを既存のパスに適用したり、ブラシツールを使用してパスを作成すると同時にブラシストロークを適用したりできます。
ブラシツールパネルには、ドキュメント、アート、カリグラフィなど、様々な種類のブラシが表示されます。これらのブラシを使用すると、次の効果が得られます。
|
ブラシ |
効果 |
|
ドキュメント |
新規または既存のパスのデフォルトブラシのコレクションです。 |
|
アート |
新規または既存のパスに、芸術的なパターンのストロークを作成します。 |
|
カリグラフィ |
ペン先が斜めにカットされたカリグラフィペンで描いたようなストロークを、パスの中心を基準に作成します。 |
ブラシツールを使う


- をダブルタップしてを選択し、ブラシツールを使用します。
- ツールパネルのすべてセクションからブラシを選択します。
- お気に入りのブラシをお気に入りセクションに追加します。
- 「+」をクリックして、独自のアートブラシまたはカリグラフィブラシを作成します。
独自のブラシを作成
ドキュメント、アート、またはカリグラフィブラシを作成
- をタップして、ブラシとして使用するオブジェクトを選択します。
- をタップし、ブラシツールパネルの下部にある「+」をクリックします。
- 新規アートブラシ:ブラシ伸縮オプション、方向、着色などのパラメーターを設定し、「ブラシを保存」をクリックして新しいアートブラシを作成します。
- 新規カリグラフィブラシ:真円率、角度、サイズ、筆圧変化などのパラメーターを設定し、「ブラシを保存」をクリックして新しいカリグラフィブラシを作成します。
パスへのブラシスタイルの適用
ドキュメント、アート、またはカリグラフィブラシを適用
- をタップして、アートボード
からブラシを適用するパスを選択します。 - をタップして、ドキュメント、アート、またはカリグラフィのブラシを作成します。
- 右側のツールバーのをタップし、プロパティセクションを使用してブラシのアピアランスと線を変更します。
お気に入りに追加
次に、お気に入りにブラシを追加する方法について説明します。
- 左側のツールバーのをタップします。
- もう一度タップしてを選択し、ブラシツールパネルを使用します。
- 追加する「アート」または「カリグラフィブラシ」オプションをクリックします。
- スターのアイコンをクリックして、お気に入りセクションに選択したブラシを保存します。
塗りが適用されたシェイプを塗りブラシツールでペイントすることにより、同じカラーの別のシェイプと重ねて結合させることができます。


- 左側のツールバーで、鉛筆ツールをダブルタップまたは長押しします。ネストされたツールグループの中に、塗りブラシツール が表示されます。塗りブラシをクリックします。
- 塗りブラシツールを選択した後に表示されるオプションで、ブラシの種類や丸みを選択します。デフォルトのブラシの種類は、「ラウンド」です。
- アートボード上にポイントを作成するには、アートボード上をタップします。アンカーポイントをドラッグして編集します。
塗りブラシのサイズの設定
塗りブラシのサイズを設定するには、ツールバーの下部にある  をタップします。サイズをポイント単位で入力するか、スライダーで最適なサイズを選択します。デフォルトのサイズは 8 pt です。
をタップします。サイズをポイント単位で入力するか、スライダーで最適なサイズを選択します。デフォルトのサイズは 8 pt です。
塗りブラシの滑らかさの設定
塗りブラシの滑らかさを設定するには、ツールバーの下部にある  をタップします。
をタップします。
滑らかさの値を指定するか、スライダーを使用して値を選択します。滑らかさの最小値は 1(スムージングなし)で、最大値は 100(最も滑らかな曲線)です。


ストロークの描画中または描画後に塗りブラシでスムージング効果を設定する方法については、「アプリの環境設定の管理」を参照してください。
塗りブラシのオプションの設定


ブラシ設定を表示するには、塗りブラシが選択されているときにツールバーに表示される  アイコンをクリックします。
アイコンをクリックします。
ブラシ設定には、次の項目があります。
- 真円率:ブラシの真円率を設定します。プレビューボックス内で黒い点を外側または内側にドラッグするか、「真円率」テキストボックスに値を入力します。この値を大きくするほど、ペン先が丸くなります。
- 角度:ツールの回転角度を指定します。プレビューボックス内の矢印をドラッグするか、「角度」テキストボックスに値を入力します。
- 筆圧変化:ダイナミックブラシ線を描画するためのスタイラスペン(Apple Pencil)の筆圧を指定します。ブラシ線の太さは、iPad で描画するときに、スタイラスに適用される筆圧によって変化します。関連項目:アプリの環境設定の管理
- ブラシストロークを結合:このオプションをタップすると、既存の線に同じ塗りカラーが適用されている場合に、その線に描画された新しい線が結合されます。
- 尖端設定:ブラシストロークの影響を制御し、ブラシストロークの開始と終了を変更します。
尖端設定を変更する
尖端設定を変更するには、以下の手順を実行します。
- 「尖端設定」をタップして、その他のオプションを表示します。
- 尖端モードで、「長さ」または「速度」を選択します。
- 「開始の尖端」または「終了の尖端」のスライダーをドラッグして、ブラシストロークの開始と終了を変更します。
クイック編集を行うには、ツールバーにあらかじめ用意されている消しゴムツールを選択します。 をタップして、消しゴムツールを使用します。消しゴムのサイズを設定するには、ツールバーの下部にある「消しゴムのサイズ」オプションでサイズを指定するか、スライダーを使用して値を選択します。
をタップして、消しゴムツールを使用します。消しゴムのサイズを設定するには、ツールバーの下部にある「消しゴムのサイズ」オプションでサイズを指定するか、スライダーを使用して値を選択します。
消しゴムツールを使用するには、消去する領域をドラッグします。
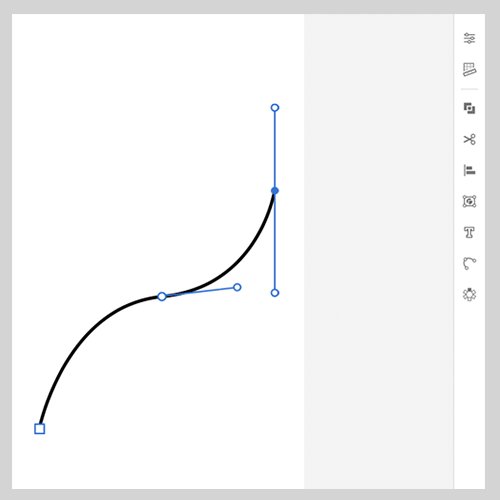
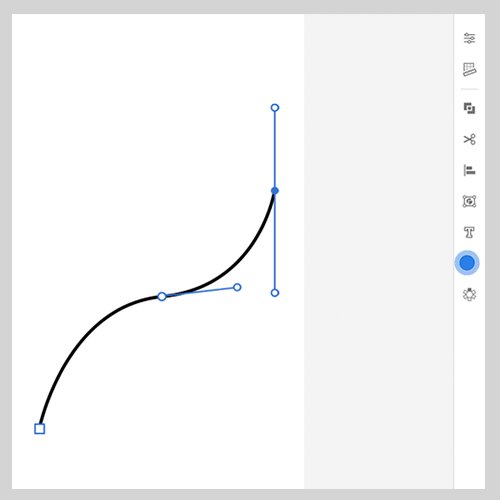
パス上のアンカーポイントを表示するには、ツールバーで
ダイレクト選択ツールを使用すると、デザイン内に簡単に角度や曲線を作成できるとともに、パスの方向を容易に変更できます。
アンカーポイントを選択すると、よく使われる操作を表示するコンテキストウィジェットがカンバス上に表示されます。このウィジェットで次のオプションをタップすると、カンバスから直接かつ迅速にパスを編集できます。または、アンカーポイントをタップし、それらのパス編集オプションをタスクバーから選択することもできます。
関連項目:パスセグメントの調整
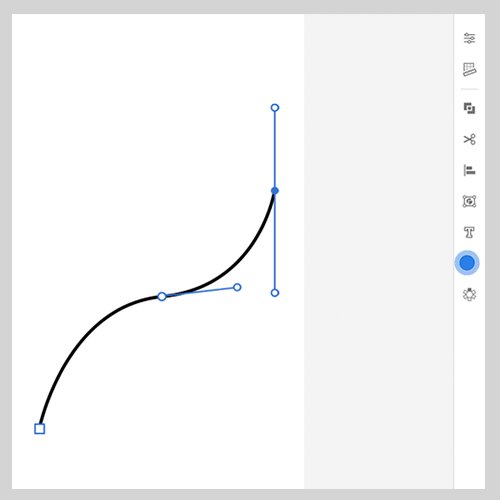
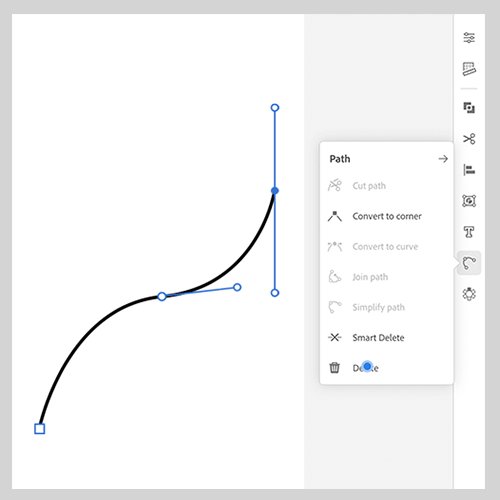
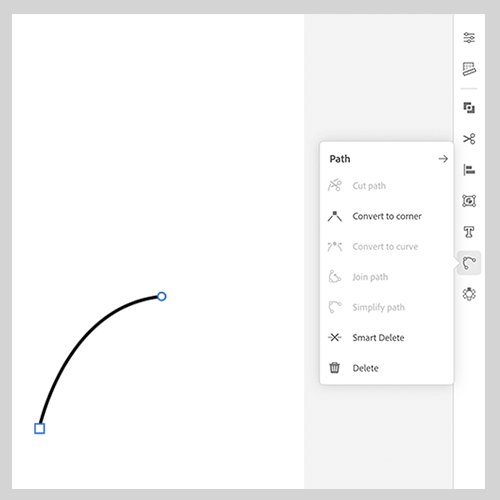
パスを編集するには、パスを選択したときに表示される Heads Up Display(HUD)を使用するか、タスクバーで  をタップしてパス編集オプションを使用します。
をタップしてパス編集オプションを使用します。


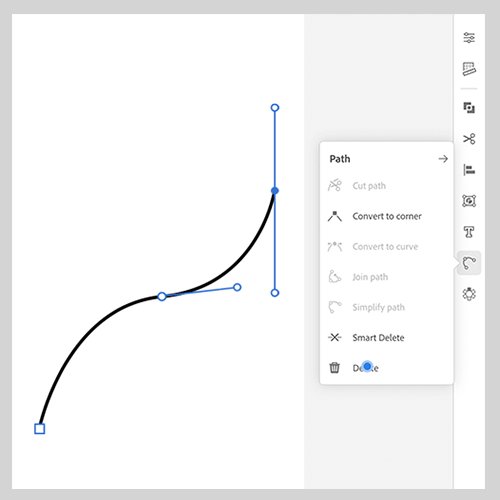
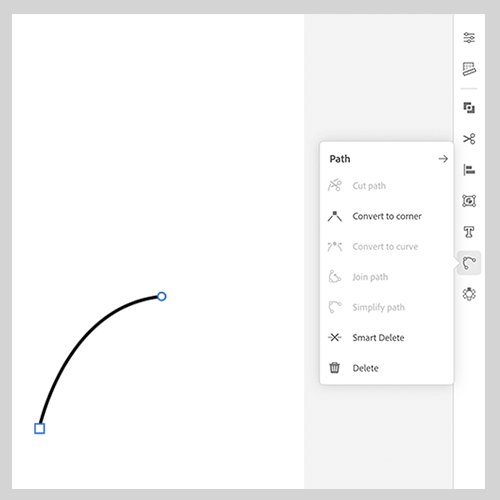
A)パスをカット:このオプションをタップすると、パスをカットするためのパス上のアンカーポイントが削除されます。関連項目:Illustrator デスクトップ版でのオブジェクトのカット、分割およびトリミング
B)スムーズに切り替え:アンカーポイントをタップした後、このオプションをタップすると、接続パスが曲線になります。
C)コーナーに切り替え:アンカーポイントをタップした後、このオプションをタップすると、曲線のパスがコーナーポイントになります。このアンカーポイントを結合するパスは、直線に変換されます。
D)パスを連結:このオプションをタップすると、2 つのパスがアンカーポイントで結合されます。関連項目:Illustrator デスクトップ版での複数のパスの連結
E)パスを単純化:このオプションをタップすると、元のパスシェイプに大きな変更を加えずに、不要なアンカーポイントを削除し、複雑なアートワークに対して最適化されたシンプルなパスを作成できます。関連項目:Illustrator デスクトップ版でのパスの単純化
F)スマート削除:アンカーポイントをタップし、このオプションをタップすると、パスを切断せずにアンカーポイントが削除されます。パスは、最も近くにあるアンカーポイントと自動的に結合されます。
G)削除:アンカーポイントをタップし、このオプションをタップすると、アンカーポイントが削除されます。


関連リソース
その他の操作については、次の記事を参照してください。
ご質問またはアイデアの共有
ご質問がある場合や、ご共有いただけるアイデアをお持ちの場合は、Adobe Illustrator コミュニティにご参加ください。ご意見をお待ちしております。