- InDesign ユーザーガイド
- InDesign とは
- InDesign の概要
- ワークスペース
- 生成 AI(中国本土ではご利用いただけません)
- InDesign の概要
- ドキュメントの作成とレイアウト
- ドキュメントとページ
- グリッド
- フレックスレイアウト
- レイアウト補助
- コンテンツの追加
- テキスト
- テキスト編集
- テキストの書式設定
- レビューテキスト
- スペルチェックと言語の辞書
- 参照を追加
- スタイル
- 表
- インタラクティブ機能
- グラフィック
- カラーと透明度
- 検索と置換
- 共有
- 書き出し、読み込み、および公開
- 配置、書き出しおよび公開
- Publish Online
- Publish Online ダッシュボード
- Firefly アセットを配置する
- グラフィックのコピーと挿入
- Adobe Express に書き出し
- EPUB へのコンテンツの書き出し
- インデックスのアクセシビリティ向上
- テキストサイズ変更オプションの調整
- アクセシブルな用語集を作成
- ARIA ロールとラベルのサポート
- Adobe PDF オプション
- HTML5 への書き出し
- HTML(レガシー)へのコンテンツの書き出し
- Adobe PDF への書き出し
- JPEG または PNG 形式での書き出し
- SVG ファイルの読み込み
- サポートされるファイル形式
- ユーザー設定の書き出しと読み込み
- プリント
- 配置、書き出しおよび公開
- InDesign の拡張
- トラブルシューティング
パス、セグメントおよびアンカーポイントの選択
Illustrator および InDesign で、パスをリシェイプしたり編集したりするには、パスのアンカーポイント、セグメント、またはその両方をあらかじめ選択しておく必要があります。
アンカーポイントの選択
- アンカーポイントが表示されている場合は、アンカーポイントをダイレクト選択ツール
 でクリックして選択します。複数のアンカーポイントを選択するには、Shift キーを押しながらアンカーポイントをクリックします。
でクリックして選択します。複数のアンカーポイントを選択するには、Shift キーを押しながらアンカーポイントをクリックします。 - ダイレクト選択ツールを選択し、アンカーポイントを囲むようにドラッグします。他のアンカーポイントを選択するには、Shift キーを押しながら囲むようにドラッグします。
- アンカーポイントは選択されているパスからだけでなく、選択されていないパスからも選択できます。ダイレクト選択ツールをアンカーポイントに置くと、パスが未選択の場合は矢印の横に白抜きのボックス、パスが選択されている場合は塗りつぶされたボックスが表示されるので、そのアンカーポイントをクリックします。他のアンカーポイントを選択するには、Shift キーを押しながらアンカーポイントをクリックします。
- (Illustrator のみ)なげなわツールを選択して、アンカーポイントを囲むようドラッグします。他のアンカーポイントを選択するには、Shift キーを押しながら囲むようにドラッグします。
パスセグメントの選択
必要に応じて次の操作をおこないます。
- ダイレクト選択ツール
 を選択してから、セグメントの周囲 2 ピクセル以内をクリックするか、セグメントの一部を囲むようにドラッグします。他のパスセグメントを選択するには、Shift キーを押しながらパスセグメントをクリックするか、Shift キーを押しながらパスセグメントを囲むようにドラッグします。
を選択してから、セグメントの周囲 2 ピクセル以内をクリックするか、セグメントの一部を囲むようにドラッグします。他のパスセグメントを選択するには、Shift キーを押しながらパスセグメントをクリックするか、Shift キーを押しながらパスセグメントを囲むようにドラッグします。 - (Illustrator のみ)なげなわツール
 を選択して、パスセグメントの一部を囲むようにドラッグします。他のパスセグメントを選択するには、Shift キーを押しながら囲むようにドラッグします。
を選択して、パスセグメントの一部を囲むようにドラッグします。他のパスセグメントを選択するには、Shift キーを押しながら囲むようにドラッグします。
パス内のすべてのアンカーポイントおよびセグメントの選択
-
ダイレクト選択ツール
 またはなげなわツール(Illustator)を選択します。
またはなげなわツール(Illustator)を選択します。
-
パス全体を囲むようドラッグします。
パスに塗りが適用されている場合は、ダイレクト選択ツールでパスの内側をクリックしてすべてのアンカーポイントを選択することもできます。
パスのコピー
-
選択ツールまたはダイレクト選択ツールを使用してパスまたはセグメントを選択し、次のいずれかの操作をおこないます。
通常のメニュー機能を使用して、アプリケーション内またはアプリケーション間でパスをコピー&ペーストします。
Alt キー(Windows)または Option キー(Mac OS)を押しながらパスを目的の位置までドラッグし、Alt キーまたは Option キーとマウスボタンを放します。
パスセグメントの調整
パスセグメントはいつでも編集できますが、既存のセグメントを編集する操作は、新規のセグメントを描画する操作と多少異なります。セグメントを編集する際は、以下のヒントを考慮に入れてください。
アンカーポイントによって 2 つのセグメントが連結されている場合、そのアンカーポイントを移動すると、両方のセグメントが変更されます。
ペンツールでの描画中、ダイレクト選択ツール(InDesign)およびパス選択ツール(Photoshop)を一時的に有効にして、既に描画したセグメントを調整することができます。ダイレクト選択ツールまたはパス選択ツールを有効にするには、描画中に Ctrl キー(Windows)または Command キー(Mac OS)を押します。Illustrator では、描画中に Ctrl キーまたは Command キーを押すと、最後に使用した選択ツールが有効になります。
最初にペンツールを使用してスムーズポイントを作成する場合は、方向点をドラッグすると、ポイントの両側の方向線の長さが変化します。ダイレクト選択ツールを使用して既存のスムーズポイントを編集する場合は、ドラッグしている側の方向線の長さだけが変化します。
直線セグメントの移動
-
パス選択ツール
 を使用して、調整するセグメントを選択します。
を使用して、調整するセグメントを選択します。
-
セグメントを新しい位置にドラッグします。
直線セグメントの長さまたは角度の調整
-
パス選択ツール
 を使用して、調整するセグメントのアンカーポイントを選択します。
を使用して、調整するセグメントのアンカーポイントを選択します。
-
アンカーポイントを目的の位置までドラッグします。Shift キーを押しながらドラッグすると、アンカーポイントの移動時の角度が 45°単位に固定されます。注意:
Illustrator または InDesign で長方形の幅を調整するだけの場合は、選択ツールで長方形を選択し、バウンディングボックスの側面にあるハンドルを使用すると、簡単にサイズを変更できます。
曲線セグメントの位置または形状の調整
-
ダイレクト選択ツール(Illustrator および InDesign)またはパス選択ツール(Photoshop)を使用して、曲線セグメントを選択するか、曲線セグメントのいずれかの端のアンカーポイントを選択します。方向線があれば表示されます (方向線が 1 つしかない曲線セグメントもあります)。
-
必要に応じて次の操作をおこないます。
セグメントの位置を調整するには、セグメントをドラッグします。Shift キーを押しながらドラッグすると、アンカーポイントの移動時の角度が 45°単位に固定されます。

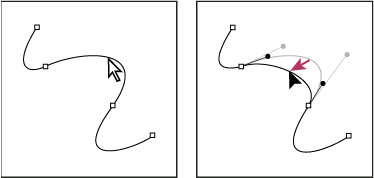
クリックして曲線セグメントを選択し、 ドラッグして調整します。 
クリックして曲線セグメントを選択し、 ドラッグして調整します。 選択したアンカーポイントの片側のセグメントシェイプを調整するには、アンカーポイントまたは方向点をドラッグします。Shift キーを押しながらドラッグすると、移動時の角度が 45°単位に固定されます。

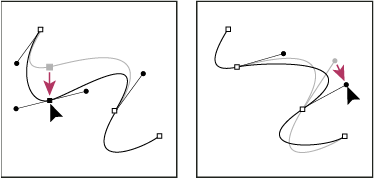
アンカーポイントをドラッグするか、方向点をドラッグします。 
アンカーポイントをドラッグするか、方向点をドラッグします。 注意:1 つのパスコンポーネントの中の一部のポイントやセグメントを選択して、その選択部分だけに変形を適用できます。
セグメントの削除
-
パス選択ツール
 を選択して、削除するセグメントを選択します。
を選択して、削除するセグメントを選択します。
-
Backspace キー(Windows)または Delete キー(Mac OS)を押して、選択したセグメントを削除します。Backspace キーまたは Delete キーをもう一度押すと、パスの残りの部分が消去されます。
アンカーポイントのハンドルの削除
- アンカーポイントの切り換えツール(Illustrator および InDesign)を使用して、アンカーポイントの方向点をクリックします。
- 方向点をドラッグし、方向点が引き出されているアンカーポイントに重ねます。
オープンパスの拡張
-
ペンツールを使用して、拡張するオープンパスの端点にポインターを置きます。ポインターを端点の上に正しく置くと、ポインターの形が変わります。
-
端点をクリックします。
-
次のいずれかの操作をおこないます。
- コーナーポイントを作成するには、新しいセグメントを終了する位置にペンツールを置き、クリックします。スムーズポイントで終了したパスを拡張した場合は、新しいセグメントは既存の方向線によって曲線になります。
注意:Illustrator では、スムーズポイントで終了するパスを拡張した場合、新しいセグメントは直線になります。
- コーナーポイントを作成するには、新しいセグメントを終了する位置にペンツールを置き、クリックします。スムーズポイントで終了したパスを拡張した場合は、新しいセグメントは既存の方向線によって曲線になります。
-
スムーズポイントを作成するには、新しい曲線セグメントを終了する位置にペンツールを置き、ドラッグします。
2 つのオープンパスの連結
-
ペンツールを使用して、別のパスに連結するオープンパスの端点上にポインターを置きます。ポインターを端点の上に正しく置くと、ポインターの形が変わります。
-
端点をクリックします。
-
次のいずれかの操作をおこないます。
パスを他のオープンパスに連結するには、他のパスの端点をクリックします。ペンツールを他のパスの端点の上に正しく置くと、パスを結合することを示す小さいアイコン
 がペンツールポインターの横に表示されます。
がペンツールポインターの横に表示されます。既存のパスとそのパスの近くに描画した新しいパスとを連結するには、既存のパスの近くに新しいパスを描画し、既存のパスの(選択されていない)端点上にペンツールを移動します。パスを結合することを示す小さいアイコンがペンツールポインターの横に表示されたとき、その端点上でクリックします。
InDesign では、パスファインダーパネルを使ってパスを結合することもできます。 オープンパスのパスを閉じるには、選択ツールを使用してパスを選択してから、パスファインダーパネルの「パスを閉じる」をクリックします。2 つのパスの間の終点を閉じるには、パスを選択してから「パスの結合」をクリックします。「パスの結合」を 2 回クリックすると、2 つ目の終点を結合します。
キーボードを使用したアンカーポイントまたはセグメントの移動
-
アンカーポイントまたはパスセグメントを選択します。注意:
Photoshop でキーボードを使用して移動できるのはアンカーポイントのみです。
-
キーボードのいずれかの矢印キーを 1 回ずつ押すか、押したままにすると、初期設定では、矢印の方向に 1 ピクセルずつ移動します。
Shift キーを押しながら矢印キーを押すと、10 ピクセルずつ移動できます。
Illustrator および InDesign では、環境設定の「キー入力」(Illustrator)または「キーボード増分値」(InDesign)の設定を変更することによって、1 回に移動できる距離を変更できます。この初期設定を変更した場合に Shift キーを押しながら矢印キーを押すと、指定した値の 10 倍の距離を移動できます。
アンカーポイントの追加または削除
アンカーポイントを追加すると、パスを細かく調整したり、オープンパスを延長したりできます。ただし、必要以上にアンカーポイントを追加することはお勧めしません。パスのアンカーポイントが少なければ少ないほど、編集、表示および印刷が容易になります。不要なアンカーポイントを削除することで、パスを簡素化することができます。
ツールパネルには、ペンツール ![]() 、アンカーポイントの追加ツール
、アンカーポイントの追加ツール ![]() およびアンカーポイントの削除ツール
およびアンカーポイントの削除ツール ![]() という、アンカーポイントを追加または削除するための 3 つのツールが用意されています。
という、アンカーポイントを追加または削除するための 3 つのツールが用意されています。
初期設定で、ペンツールは、選択したパスの上に置くとアンカーポイントの追加ツールに変わり、アンカーポイントの上に置くとアンカーポイントの削除ツールに変わります (Photoshop では、ペンツールがアンカーポイントの追加ツールまたはアンカーポイントの削除ツールに自動的に変わるようにするためには、オプションバーで「自動追加・削除」を選択する必要があります)。
Photoshop および InDesign では複数のパスを同時に選択して編集できますが、Illustrator では 1 回に 1 つのパスに対してのみポイントを追加したり削除したりすることができます。Photoshop および InDesign では、アンカーポイントの追加中にクリックおよびドラッグすると、パスをリシェイプできます。
アンカーポイントを削除するために、Delete キー、Backspace キーおよび Clear キーや、編集/カットまたは編集/消去の各コマンドを使用しないでください。これらのキーやコマンドを使用すると、アンカーポイントだけでなく、アンカーポイントに接続するセグメントも削除されます。
アンカーポイントの追加または削除
-
変更するパスを選択します。
-
ペンツール、アンカーポイントの追加ツールまたはアンカーポイントの削除ツールを選択します。
-
アンカーポイントを追加するには、パスセグメント上にポインターを置いてクリックします。アンカーポイントを削除するには、アンカーポイント上にポインターを置いてクリックします。
Illustrator では、オブジェクトを選択してオブジェクト/パス/アンカーポイントの追加を選択すると、パスにアンカーポイントを追加できます。
ペンツールの自動切り替え機能の無効化または一時的な無効
ペンツールからアンカーポイントの追加ツールまたはアンカーポイントの削除ツールへの自動切り替えは、無効にできます。この機能は、既存のパスの上から新しいパスを開始するときに便利です。
- Photoshop では、オプションバーで「自動追加・削除」の選択を解除します。
- Illustrator では、Shift キーを押しながら、選択されているパスまたはアンカーポイントにペンツールを置きます(Shift キーがペンツールを制限しないように、マウスボタンを放す前に Shift キーを放します)。
- Illustrator では、編集/環境設定/一般(Windows)または Illustrator/環境設定/一般(Mac OS)を選択し、「自動追加 / 削除しない」を選択します。
- InDesign では、ショートカットキーを押しながら編集し、マウスボタンを放します。例えば、ペンツールを選択した状態で A キーを押すとダイレクト選択ツールが表示されます。ポイントを編集して A キーを放すと、ペンツールが選択されています。
スムースポイントとコーナーポイントの切り換え
パスのアンカーポイントには、コーナーポイントとスムースポイントの 2 種類があります。コーナーポイントでは、パスの方向が大きく変わります。スムースポイントでは、パスセグメントは連続する曲線として連結されます。アンカーポイントの切り換えツール ![]() により、コーナーポイントとスムースポイントを切り替えることができます。
により、コーナーポイントとスムースポイントを切り替えることができます。
-
ダイレクト選択ツール
 を使用して、変換するパスを選択します。
を使用して、変換するパスを選択します。
-
アンカーポイントの切り換えツール
 に切り替えます(必要に応じて、ペンツールのアイコンをクリックしたままにして、アンカーポイントの切り替えツールを選択します)。
注意:
に切り替えます(必要に応じて、ペンツールのアイコンをクリックしたままにして、アンカーポイントの切り替えツールを選択します)。
注意:アンカーポイントの切り換えツールをダイレクト選択ツールに一時的に切り替えるには、Ctrl キー(Windows)または Command キー(Mac OS)を押します。
-
変換するアンカーポイントの上にアンカーポイントの切り換えツールを置き、次のいずれかの操作をおこないます。
コーナーポイントをスムースポイントに変換するには、コーナーポイントをドラッグし、方向線を引き出します。

コーナーポイントをドラッグして方向線を引き出し、スムースポイントに変換 
コーナーポイントをドラッグして方向線を引き出し、スムースポイントに変換 スムースポイントを方向線なしのコーナーポイントに変換するには、スムースポイントをクリックします。

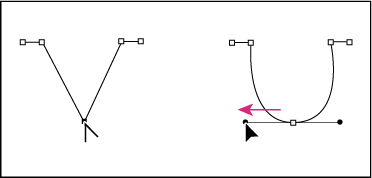
スムースポイントをクリックしてコーナーポイントに変換 
スムースポイントをクリックしてコーナーポイントに変換 方向線のないコーナーポイントを、独立した方向線を持つコーナーポイントに変換する場合は、まずコーナーポイントをドラッグして方向線を引き出します(スムースポイントに変わります)。マウスボタンを放し、どちらかの方向線をドラッグします。
ポイントを変換するには、パスファインダーパネルを開き(ウィンドウ/オブジェクトとレイアウト/パスファインダーを選択)、「ポイントを変換」セクションで、「標準」、「角」、「スムーズ」または「左右対称」ボタンをクリックします。
スムースポイントを、独立した方向線を持つコーナーポイントに変換するには、どちらかの方向線をドラッグします。

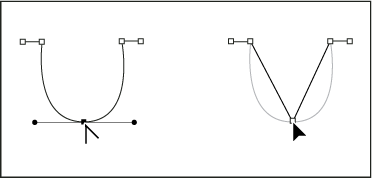
スムースポイントの方向線をドラッグしてコーナーポイントに変換 
スムースポイントの方向線をドラッグしてコーナーポイントに変換
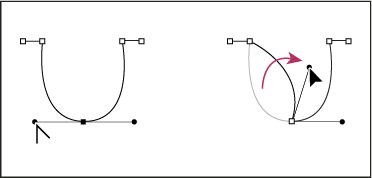
アンカーポイントを変換するには、ダイレクト選択ツールを使用してアンカーポイントを選択し、次にオブジェクト/ポイントを変換のサブメニューからコマンドを選択することもできます。例えば、「U」形状の下部のスムースポイントを選択し、オブジェクト/ポイントを変換/標準を選択します。これにより、方向線が削除されて 「V」形状になります。「角」を選択すると、相互に独立して動く方向線付きのコーナーポイントに変換されます。「スムーズ」を選択すると、長さを別々に指定できるハンドルの付いたポイントが作成され、「左右対称」を選択すると、同じ長さのハンドル付きのポイントが作成されます。
パスの分割
パス、グラフィックフレームまたは空のテキストフレームをアンカーポイント上でまたはセグメントの途中で分割することができます。パスを分割するときには、次の点に注意してください。
クローズパスを 2 つのオープンパスに分割するには、パス上の 2 か所で切断する必要があります。クローズパスを 1 か所だけ切断すると、1 つのオープンパスになります。
分割した後にできたパスは、線幅や塗りのカラーなど、元のパスの設定をそのまま引き継ぎます。場合によっては、線の位置を内側から外側へ変更する必要があります。
はさみツールを使用したパスの分割
-
(オプション手順)パスを選択して、現在のアンカーポイントを表示します。
-
はさみツールを選択し、パスを分割する位置でパスをクリックします。セグメントの途中でパスを切断すると、2 つの新しい端点が同じ位置に作成され、その一方が選択されます。
-
ダイレクト選択ツールを使用して、作成されたアンカーポイントやパスのセグメントを調整します。
パスファインダーパネルでパスを開く
-
クローズパスを選択します。
-
パスファインダーパネルを開くには、ウィンドウ/オブジェクトとレイアウト/パスファインダーを選択します。
-
パスファインダーパネルの「パス」セクションで「パスを開く」をクリックします。
パスのスムーズ処理
既存のパスから不要な凸凹を取り除くには、スムーズツールを使用します。スムーズツールは、パスをできるかぎりオリジナルに近い形状のまま滑らかにします。滑らかにしたパスは、アンカーポイントの数が少なくなるので、編集、表示および印刷が容易になります。


-
パスを選択します。
-
スムーズツールを選択します。注意:
鉛筆ツールが選択されている場合は、Alt キー(Windows)または Option キー(Mac OS)を押して、鉛筆ツールをスムーズツールに一時的に切り替えます。
-
滑らかにするパスのセグメントに沿ってツールをドラッグします。
-
線またはパスが希望の滑らかさになるまで、スムーズ処理を続けます。
-
滑らかさを変更するには、スムーズツールをダブルクリックして、次のオプションを設定します。
精度
曲線がどれだけ離れるとパスが変更されるかを指定します。値が小さいほど、ポインターの動きにより近くなり、でこぼこしたパスになります。値が大きいほど、ポインターの細かい動きを無視してパスが作成され、滑らかな曲線になります。設定できる値の範囲は 0.5 ~ 20 ピクセルです。
滑らかさ
ツールの使用時に適用される滑らかさを指定します。「滑らかさ」には 0 ~ 100 %までの値を指定できます。大きい値を指定するほど、滑らかなパスになります。
選択を解除しない
滑らかさを適用した後にパスを選択したままにするかどうかを指定します。
クローズパスまたはオブジェクトの再形成
-
ダイレクト選択ツール
 を使用して、次のいずれかの操作をおこないます。
を使用して、次のいずれかの操作をおこないます。
選択するすべてのアンカーポイントを囲むようにドラッグします。
Shift キーを押しながら、選択するアンカーポイントを 1 つずつクリックします。
-
アンカーポイントまたはフォーカルポイント(選択されているパスセグメントを引っぱるためのポイント)として機能させるパスセグメントにポインターを置き、アンカーポイントまたはパスセグメントをクリックします。
-
ハイライト表示されているアンカーポイントをドラッグし、パスを調整します。パスセグメントの移動量は、ハイライト表示されているアンカーポイントからの距離に相対します。
フォーカルポイントとして選択されているアンカーポイントは、選択ツールのドラッグに合わせて移動します。
移動ポイント以外の選択されたポイントは、ドラッグする移動ポイントからの距離に比例して移動します。
選択されていないアンカーポイントは、ドラッグの影響を受けません。
ポジションツールについて
InDesign CS5 には、ポジションツール ![]() はありません。その代わりに、選択ツールを使用して、フレームまたはフレーム内のコンテンツのいずれかを選択して操作できます。詳しくは、オブジェクトの選択を参照してください。
はありません。その代わりに、選択ツールを使用して、フレームまたはフレーム内のコンテンツのいずれかを選択して操作できます。詳しくは、オブジェクトの選択を参照してください。