Sketch で 1 つ以上のレイヤーまたはグループを選択し、「書き出し可能にする」をクリックします。
- Adobe XD ユーザーガイド
- はじめに
- デザイン
- アートボード、ガイド、レイヤー
- シェイプ、オブジェクト、パス
- テキストとフォント
- コンポーネントとステート
- マスキングと効果
- レイアウト
- ビデオと Lottie アニメーション
- プロトタイプ
- 共有、書き出し、およびレビュー
- デザインシステム
- クラウドドキュメント
- 統合とプラグイン
- XD iOS 版および Android 版
- トラブルシューティング
- 既知の問題と修正された問題
- インストールと更新
- 起動時のクラッシュ
- クラウドドキュメントおよび Creative Cloud ライブラリ
- プロトタイプ作成、公開、レビュー
- 読み込み、書き出し、その他のアプリの操作
Photoshop、Illustrator、Sketch、および Web ブラウザーからアセットを Adobe XD に取り込み、アセットを After Effects にエクスポートする方法について説明します。
XD では、Photoshop や Illustrator などの他のアドビアプリケーション、また Sketch などのサードパーティ製品や Web ブラウザーからアセットを読み込むことができます。XD でこれらのアセットをさらに拡張することも、これらのデザイン素材を使用してインタラクティブプロトタイプを作成することもできます。XD から After Effects にアセットをエクスポートして、アセットをさらに改良することもできます。
アプリに応じて、複数の方法で外部アセットを操作できます。
![]() Photoshop および Illustrator のファイルを XD ファイルに変換する場合は、「開く」を使用します。これらのファイルの内容を既存の XD ファイルに追加する場合は、「読み込み」を使用します。
Photoshop および Illustrator のファイルを XD ファイルに変換する場合は、「開く」を使用します。これらのファイルの内容を既存の XD ファイルに追加する場合は、「読み込み」を使用します。
Photoshop の操作
Photoshop デザイン素材を XD に取り込むには、次のいずれかの方法を使用します。
- 「ファイル>>開く」を選択して、.psd ファイルを XD で直接開きます。次に、他の XD ファイルやワイヤインタラクションと同様に XD でファイルを編集し、プロトタイプまたはデザインスペックとして共有することができます。
- ファイル/インポートを選択して、.psdファイルを XD に読み込みます。
- Photoshop からビットマップコンテンツやベクターコンテンツをコピーして、XD にペーストする。
- Photoshop デザイン素材をライブラリパネルから XD カンバスにドラッグする。詳しくは、Adobe XD での Creative Cloud ライブラリを参照してください。
.psd ファイルを OS のクリップボードにコピーして、「アピアランスをペースト」オプションを使用して画像を画像の塗りとして直接貼り付ける。
詳しくは、Photoshop のデザイン素材の操作を参照してください。
Photoshop からの SVG のコピー&ペースト
Photoshop から SVG をコピー&ペーストするには、Photoshop でシェイプまたはベクターレイヤーを右クリックして、「SVG をコピー」をクリックし、それを XD に貼り付けます。
Illustrator からのデザイン素材の読み込み
XD で Illustrator ファイルを開くか、読み込むことができます。
さらに、Adobe Illustrator からベクターおよびビットマップ画像をコピーして XD にペーストすることで、Illustrator ファイルを開いたときや読み込んだときに同じ忠実性と編集可能性を維持することもできます。Illustrator ファイルは別のドキュメントとして開くのではなく、開いているドキュメント内に配置されます。スマートオブジェクトはビットマップではなく展開されたレイヤーとして読み込まれ、調整レイヤーが保持されます。ただし、Illustrator のアートボードをコピーして XD にペーストすることはできません。
また、ベクターファイルを OS のクリップボードにコピーし、「アピアランスをペースト」オプションを使用して画像を直接画像の塗りとしてペーストすることもできます。
Creative Cloud ライブラリに保存された Adobe Illustrator デザイン素材をライブラリパネルから XD カンバスにドラッグして XD に読み込むこともできます。詳しくは、Adobe XD での Creative Cloud ライブラリを参照してください。
XD から Illustrator への SVG のコピー&ペースト
XD のベクターコンテンツをクリップボードにコピーして、完全に編集可能なレイヤーとして Adobe Illustrator にペーストできるようになりました。
XD から Illustrator にコンテンツをコピーしてペーストするには:
1. XD でシェイプまたはベクターを右クリックし、コンテキストメニューから「コピー」を選択します。
2. Adobe Illustrator から、編集/ペーストを選択して、ベクターコンテンツを貼り付けます。
XD で Illustrator ファイルを開く


Illustrator(.ai)ファイルを XD で直接開き、XD ファイルに変換することができます。ファイルを開いたら、XD、ワイヤインタラクションでファイルを編集し、プロトタイプまたはデザインスペックとして共有することができます。
XD で Illustrator ファイルを開くには、次の操作をおこないます。
- XD で、ファイル/開くを選択します。目的のフォルダーに移動し、 .ai ファイルを選択して、XD で開きます。 キーボードショートカットの command + O(Mac)、または Ctrl + O(Windows)を使用することもできます。
- XD でファイルを開くために(Mac 上のみ)、Ai ファイルを XD アイコンにドラッグします。
- Illustrator ファイルを右クリックして、サブメニューから Open with(以下で開く)/XD を選択します。
![]() XD で Illustrator ファイルを開くときに、すべてのエレメントが完全に忠実に再現されるわけではありません。サポートされるエレメントおよびサポートされないエレメントのリストについては、XD で Illustrator を開く際にサポートされるエレメントを参照してください。
XD で Illustrator ファイルを開くときに、すべてのエレメントが完全に忠実に再現されるわけではありません。サポートされるエレメントおよびサポートされないエレメントのリストについては、XD で Illustrator を開く際にサポートされるエレメントを参照してください。
Illustrator ファイルの読み込み
Illustrator ファイルを XD に読み込むには、ファイル/インポートを選択します。読み込まれた Illustrator ファイルにアートボードがある場合、それらのアートボードは XD アートボードの下に配置されます。XD アートボードの下にスペースがない場合、読み込まれたアートボードは使用可能なスペースに配置されます。読み込まれたファイルにアートボードがない場合、そのデザイン素材はカンバスの中央に配置されます。読み込まれたファイルにアートボードがない場合、そのデザイン素材はカンバスの中央に配置されます。
Sketch からのデザイン素材の読み込み


- XD で直接 .sketch ファイルを開くことができます。次に、他の XD ファイルやワイヤインタラクションと同様に XD でファイルを編集し、プロトタイプまたはデザインスペックとして共有することができます。詳しくは、XD で Sketch ファイルを開くを参照してください。
- Sketch からデザイン素材をコピーして XD にペーストすることもできます。詳しくは、Sketch からの選択したデザイン素材の読み込みを参照してください。
- XD の編集機能を維持したまま、Sketch から XD に直接コピー&ペーストすることもできます。
- また、.psd ファイルを OS クリップボードにコピーして、アピアランスをペーストオプションを使用して画像を直接画像の塗りとして貼り付けます。
- Sketch コンテンツは XD デザインシステムに変換できます。詳しくは、Sketch ライブラリの変換を参照してください。
XD で Sketch ファイルを開く
Sketch(.sketch)ファイルを XD で直接開き、XD ファイルに変換できます。ファイルを開いたら、XD、ワイヤインタラクションでファイルを編集し、プロトタイプまたはデザインスペックとして共有することができます。
![]() 開くことができるのは、Sketch バージョン 43 以降を使用して作成した Sketch ファイルのみです。古いファイルがある場合は、最新バージョンの Sketch を使用してファイルを保存してから、XD でファイルを開きます。
開くことができるのは、Sketch バージョン 43 以降を使用して作成した Sketch ファイルのみです。古いファイルがある場合は、最新バージョンの Sketch を使用してファイルを保存してから、XD でファイルを開きます。
XD で Sketch ファイルを開くには、次のいずれかの操作をおこないます。
- ファイル/開くをクリックします。必要なフォルダーに移動し、.sketch ファイルを選択して XD で開きます。
- Sketch ファイルを XD アイコンにドラッグして XD でファイルを開きます(Mac のみ)。
- Sketch ファイルを右クリックして、コンテキストメニューから Open with(以下で開く)/XD を選択します。
キーボードショートカットの command + O(Mac)または Ctrl + O(Windows)を使用することもできます。
![]() XD で Sketch ファイルを開く場合、すべてのエレメントが完全に忠実に再現されるわけではありません。サポートされるエレメントとサポートされないエレメントのリストについては、Sketch ファイルを XD で開くときにサポートされる機能を参照してください。
XD で Sketch ファイルを開く場合、すべてのエレメントが完全に忠実に再現されるわけではありません。サポートされるエレメントとサポートされないエレメントのリストについては、Sketch ファイルを XD で開くときにサポートされる機能を参照してください。
Sketch からの選択したデザイン素材の読み込み
-
-
形式として SVG を選択し、Sketch から XD にレイヤーをドラッグ&ドロップします。
コンテンツは編集可能なベクターコンテンツとして XD に挿入されます。
Sketch ライブラリの XD デザインシステムへの変換
これで、Sketch コンテンツを XD に移動し、デザインシステムで作業を続けることができます。Sketch のシンボルと要素は XD コンポーネントに変換されるだけでなく、リンクされたデザイン素材として使用することもできます。
- XD でデザインシステムを開きます。
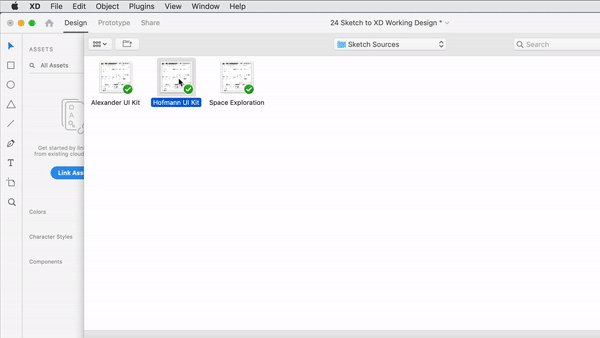
- アセットパネルから、「アセットをリンク」をクリックします。アセットパネルに既にアセットが存在する場合は、プラスアイコン(+)をクリックします。
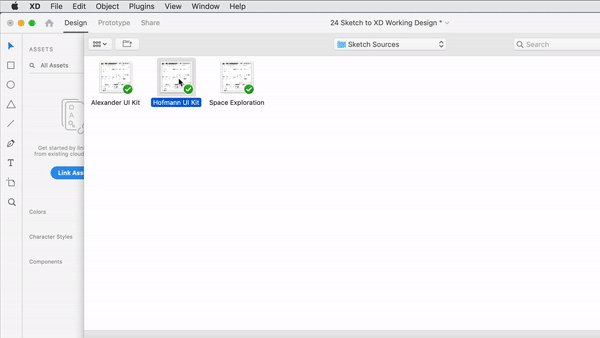
- アセットをリンクウィンドウで、「Sketch ライブラリを変換」を選択し、ファイルピッカーから Sketch ファイルを選択します。XD はソース Sketch ドキュメントを変換し、それをクラウドドキュメントとして自動的に保存して、カラー、文字スタイル、コンポーネントを XD ドキュメントにリンクします。
- 複数の Sketch ライブラリで作業する必要がある場合は、アセットパネルのプラスアイコンをクリックし、別の Sketch ライブラリを再度読み込みます。
Sketch ライブラリとコンポーネント
以下のガイドラインに従って、XD のコンポーネントを操作してください。
- 変換されたコンポーネントをアートボードにドラッグします。
- ソースコンポーネントを編集するには、コンポーネントインスタンスをクリックし、右クリックして「元のドキュメントでマスターを編集」を選択します。
- デザイン素材を編集するには、アセットパネルからデザイン素材を選択します。
- 変更が適用されたら、作業ドキュメントに切り替えます。
- 「更新」をクリックして変更を確定します。
詳しくは、コンポーネントの操作を参照してください。
詳細情報
Sketch ライブラリから XD デザインシステムへの変換について詳しくは、このイラストアニメーションをご覧ください。
視聴時間: 30 秒


Web ブラウザーからのデザイン素材の読み込み
すべての最新の Web ブラウザーから直接アートボードに画像をドラッグできます。アートボード上のオブジェクトに画像をドラッグすることもできます。この操作をおこなうときは、画像がオブジェクトに収まるように自動的に画像サイズが調整されます。
また、.psd ファイルを OS クリップボードにコピーして、アピアランスをペーストオプションを使用して画像を直接画像の塗りとして貼り付けます。
他のファイルの読み込み
PNG、JPG、TIFF、GIF、SVG、サポートされているビデオ、Lottie ファイルなどのアセットを読み込むには、次のいずれかの操作を実行します。
- ファイル/読み込みをクリックし、ファイルを参照して選択します。
- Finder または Windows エクスプローラーから XD にファイルをドラッグします。画像ファイルコピー&ペーストすることもできます。
After Effects へのエクスポート


![]() XD からは、After Effects 2018 以降のバージョンにのみエクスポートできます。古いバージョンがインストールされている場合は、「After Effects への書き出し」オプションが無効になります。このオプションを有効にするには、Creative Cloud デスクトップアプリケーションにログインして、After Effects を最新のバージョンに更新します。
XD からは、After Effects 2018 以降のバージョンにのみエクスポートできます。古いバージョンがインストールされている場合は、「After Effects への書き出し」オプションが無効になります。このオプションを有効にするには、Creative Cloud デスクトップアプリケーションにログインして、After Effects を最新のバージョンに更新します。
After Effects を使用して XD デザインをカスタムアニメーションまたはマイクロインタラクションに変えたい場合は、次のようにします。
- XD で、After Effects でアニメーション化するレイヤーまたはアートボードを選択します。
- ファイル/書き出し/After Effects を選択します。After Effects が装置にインストールされていない場合、このオプションはグレー表示されます。キーボードショートカットの ⌥⌘F(Mac)、または Ctrl + Alt + F(Windows)を使用することもできます。After Effects は起動するか(閉じている場合)、フォアグラウンドに移動します(背景で実行している場合)。
- 選択したレイヤーまたはアートボードは、After Effects プロジェクト内のネイティブシェイプ、段落スペースを含むテキスト、アセット、内側または外側の線、ネスト化されたコンポジションとして転送されます。同じ After Effects プロジェクトに複数のデザイン素材転送を実行し、段階的に、または複数の XD ファイルからアニメーションを作成することができます。
![]() XD コンテンツを After Effects に書き出す場合、すべてのエレメントが完全に忠実にサポートされるわけではありません。 サポートされるエレメントとサポートされないエレメントの詳細なリストについては、XD ファイルを After Effects に書き出す際にサポートされるエレメントを参照してください。
XD コンテンツを After Effects に書き出す場合、すべてのエレメントが完全に忠実にサポートされるわけではありません。 サポートされるエレメントとサポートされないエレメントの詳細なリストについては、XD ファイルを After Effects に書き出す際にサポートされるエレメントを参照してください。
読み込みと書き出し
読み込みと書き出しの制限については、Adobe XD でファイルを読み込めないまたは書き出せない理由に関する記事
を参照してください。