デザインモードでアートボードを選択します。
- Adobe XD ユーザーガイド
- はじめに
- デザイン
- アートボード、ガイド、レイヤー
- シェイプ、オブジェクト、パス
- テキストとフォント
- コンポーネントとステート
- マスキングと効果
- レイアウト
- ビデオと Lottie アニメーション
- プロトタイプ
- 共有、書き出し、およびレビュー
- デザインシステム
- クラウドドキュメント
- 統合とプラグイン
- XD iOS 版および Android 版
- トラブルシューティング
- 既知の問題と修正された問題
- インストールと更新
- 起動時のクラッシュ
- クラウドドキュメントおよび Creative Cloud ライブラリ
- プロトタイプ作成、公開、レビュー
- 読み込み、書き出し、その他のアプリの操作
複数の画面サイズやレイアウトに対してレスポンシブサイズ変更とレイアウトの制約を使用する方法について説明します。
レスポンシブサイズ変更
近年では数々なデバイス向けのデザインを作成する必要があるため、モバイル、タブレット、デスクトップの解像度で使用される様々な画面サイズを考慮することが重要です。すべてのデザイナーが同じデバイスを使用しているとは限らないため、デザイナーは様々な画面サイズでのコンテンツの動作を考慮する必要があります。
ユーザーのこの問題を解決するため、Adobe XD はレスポンシブサイズ変更と呼ばれる機能を開発しました。これにより、オブジェクトのサイズを変更する際、空間関係を維持しながら様々な画面サイズに最適なサイズで適応させることができます。


レスポンシブサイズ変更の手順
レスポンシブサイズ変更により、XD は適用する可能性の高いレイアウトの制約を自動的に予測し、オブジェクトのサイズが変更される際に自動的にそのレイアウトの制約を適用します。
これまでは、レスポンシブのような動作を実現するには、デザイナーは手作業で複数のオブジェクトにレイアウトの制約を適用して、サイズ変更の際にオブジェクトに設定する必要がありました。このような単調で時間のかかる方法では推測と繰り返し作業が多くなり、デザインのクリエイティブなひらめきを劣化させます。
XD は選択したオブジェクト、グループ構成とペアレントグループのエッジの近似、レイアウト情報を分析して自動的にレイアウトの制約を適用します。


レスポンシブサイズ十字
サイズの変更中は、ピンクの十字がサイズを変更中のオブジェクト上に表示されます。十字により、グループに適用されているレイアウトの制約ルールを示します。XD では、レスポンシブサイズ変更と手動によるレイアウトの制約がどのように連携し合って動作するのか、視覚的にコンテキストに沿って学べる方法を提供しています。


レスポンシブサイズ変更とグループ
サイズ変更の前に、類似のオブジェクトをグループ化し、関係を構築できます。XD は初期設定の状態でグループ化されたオブジェクトを保持し、既に使用している構造全体で階層を作ることができます。サイズが変更されても、オブジェクトはそのままグループ化されます。
レイアウトの制約を手動で編集
レスポンシブサイズ変更の結果に満足できない場合、レイアウトの制約ルールを手動で編集することができます。手動のレイアウトの制約を設定することで、コンポーネント、アートボード、レイヤーのあるグループのサイズを変更するときのオブジェクトの動作を明確に決定することができます。
「手動」を選択して、オブジェクトにレスポンシブサイズ変更が設定されているレイアウトの制約を手動で編集します。手動のレイアウトの制約は、XD が自動で設定したレイアウトの制約より常にオーバーライドされます。次のレイアウトの制約を使用してルールを指定し、様々なコンポーネントの動作を制御できます。
- 固定/可変幅
- 固定/可変高さ
- 固定/可変左マージン
- 固定/可変右マージン
- 固定/可変上マージン
- 固定/可変下マージン




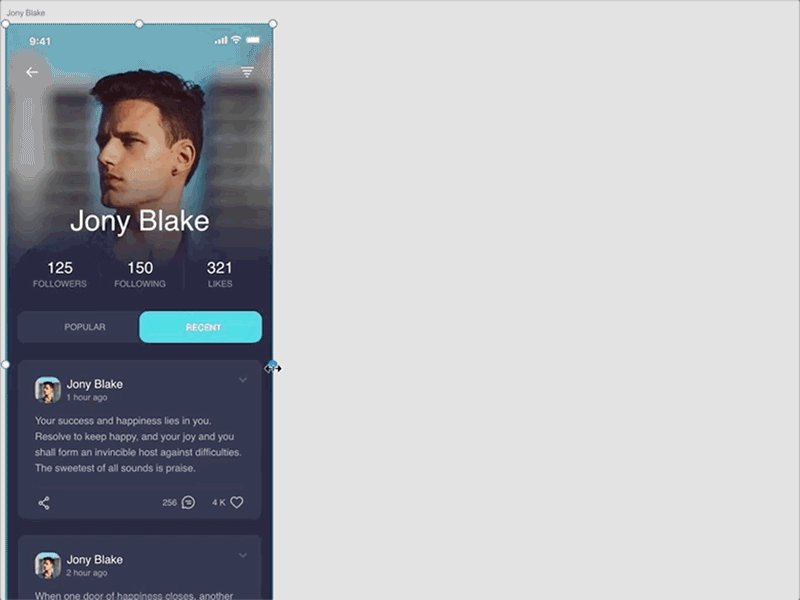
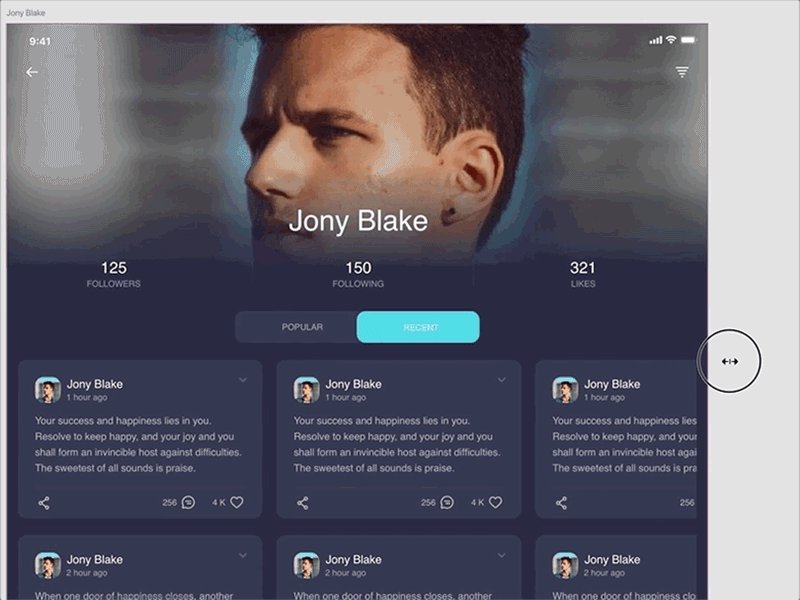
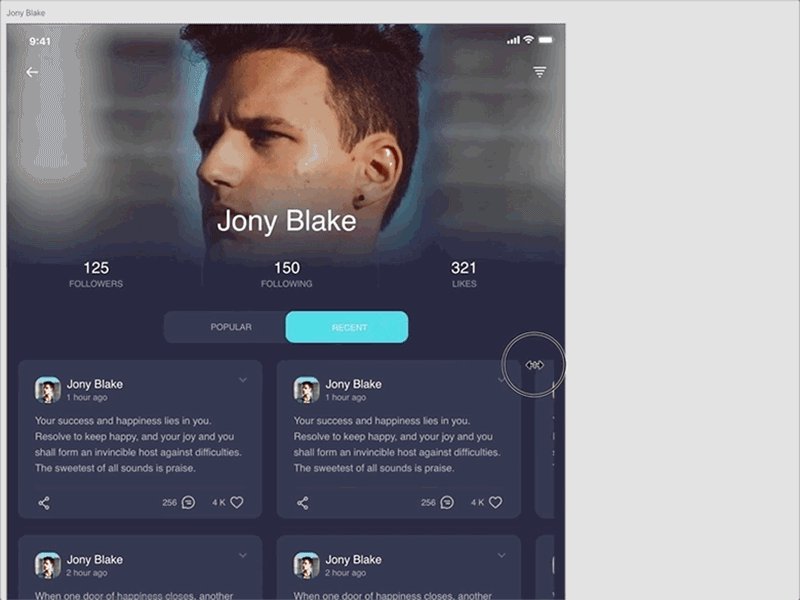
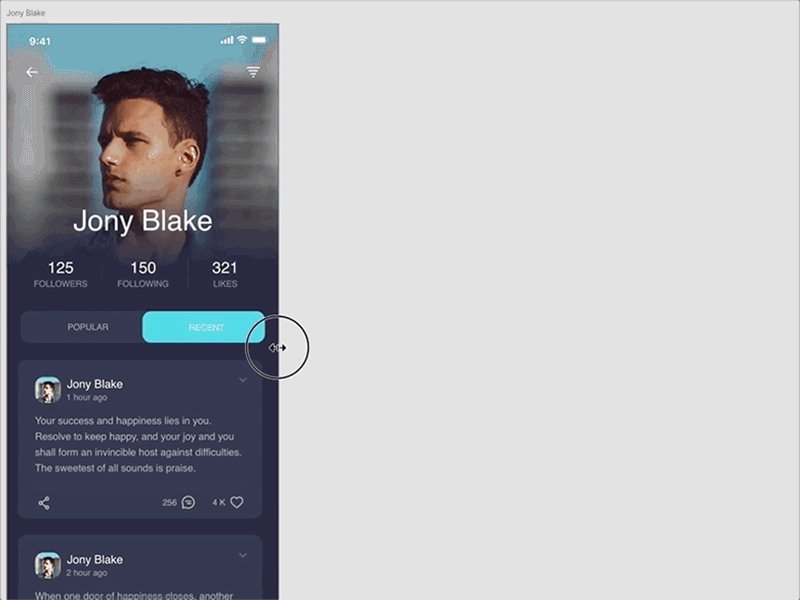
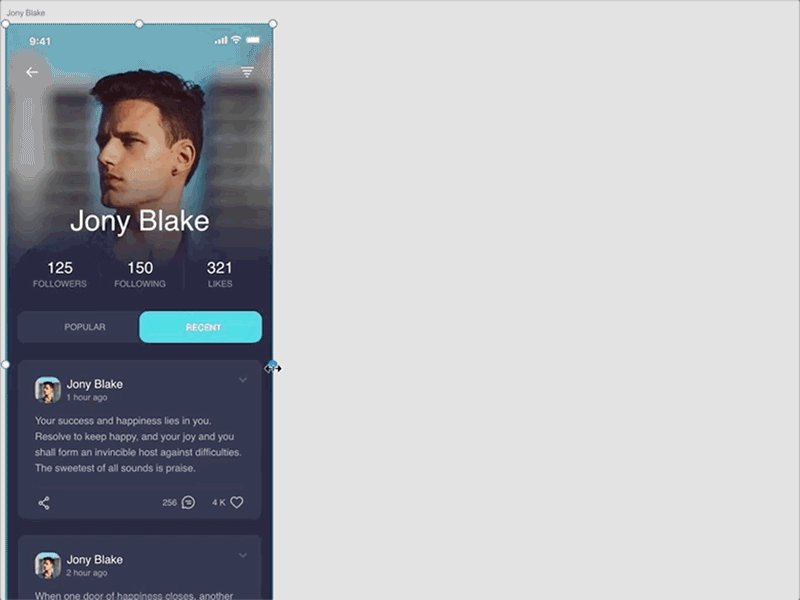
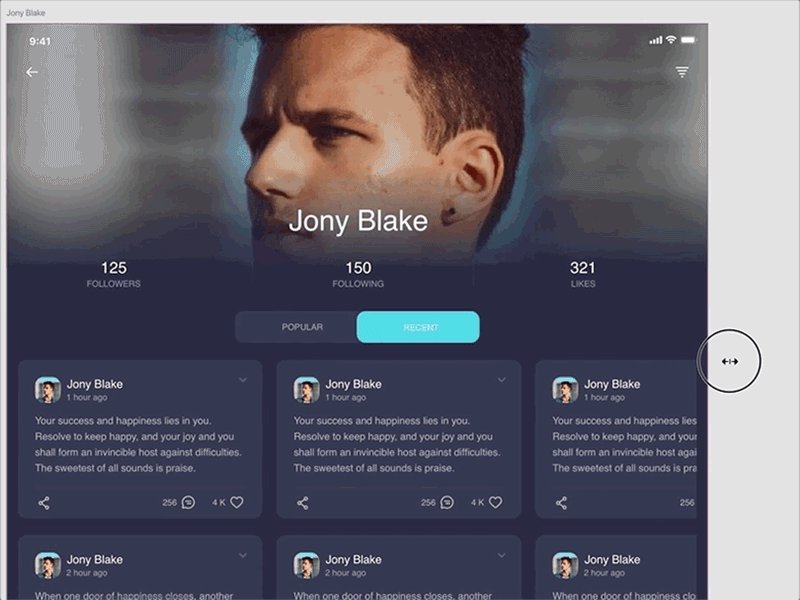
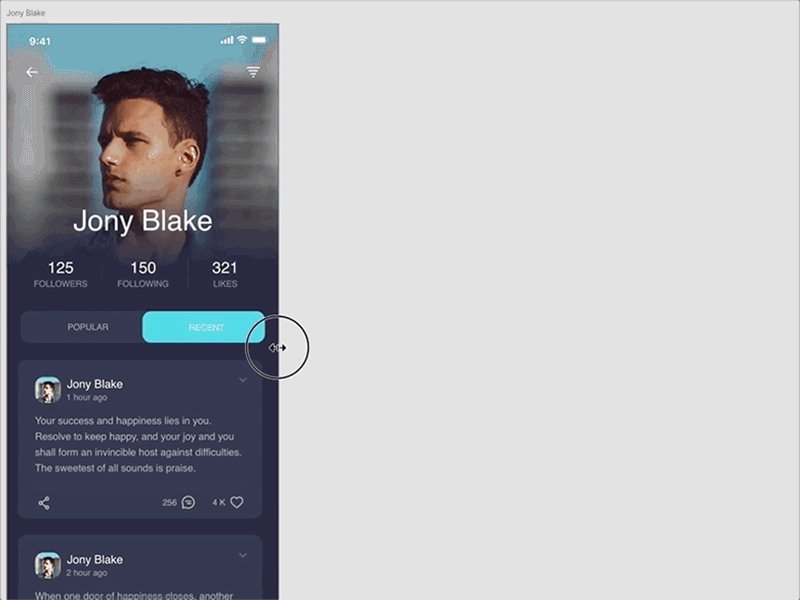
レスポンシブにアートボードのサイズを変更する
初期設定では、アートボードのレスポンシブサイズ変更はオフになっています。オンにすると、アートボードのレスポンシブサイズ変更を開始できます。
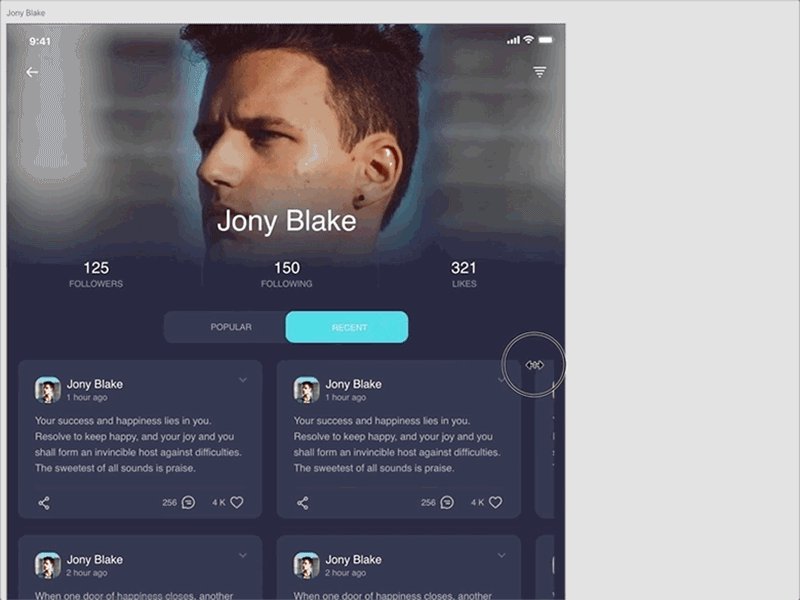
レスポンシブサイズ変更をオンに切り替えるには
-
-
「プロパティインスペクター」で、切り替えボタンを選択してレスポンシブサイズ変更を「オン」にします。
レスポンシブサイズ変更のオン/オフの切り替え レスポンシブサイズ変更のオン/オフの切り替え -
次のレスポンシブサイズ変更のオプションを選択します。
- 自動:自動でレイアウトの制約を使用してアートボードのサイズを変更します。
- 手動:「プロパティインスペクター」で利用可能なレイアウトの制約を手動で設定します。
レスポンシブサイズ変更をオンにし、「手動」を選択してレイアウトの制約を表示 レスポンシブサイズ変更をオンにし、「手動」を選択してレイアウトの制約を表示
グループのレスポンシブサイズ変更のオーバーライド
レスポンシブサイズ変更は複数選択やグループのサイズ変更の初期設定のサイズ変更動作ですが、次のことができます。
- 拡大または縮小されたサイズ変更の場合、Shift キーを押して一時的にレスポンシブの動作をオーバーライドします。サイズ変更を行う際に、コーナー選択ハンドルを使用してグループの縦横比を固定することができます。
- 「プロパティインスペクター」で、レスポンシブサイズ変更オプションを「オフ」にします。

