
- Adobe XD ユーザーガイド
- はじめに
- デザイン
- アートボード、ガイド、レイヤー
- シェイプ、オブジェクト、パス
- テキストとフォント
- コンポーネントとステート
- マスキングと効果
- レイアウト
- ビデオと Lottie アニメーション
- プロトタイプ
- 共有、書き出し、およびレビュー
- デザインシステム
- クラウドドキュメント
- 統合とプラグイン
- XD iOS 版および Android 版
- トラブルシューティング
- 既知の問題と修正された問題
- インストールと更新
- 起動時のクラッシュ
- クラウドドキュメントおよび Creative Cloud ライブラリ
- プロトタイプ作成、公開、レビュー
- 読み込み、書き出し、その他のアプリの操作
XD でアートボードを使用してデザインプロジェクトを作成する方法を説明します。
Jeanee は、UX デザインプロジェクトのリーダーを務めるグラフィックデザイナーです。彼女はグループメンバーに Adobe XD の使用を推奨しています。グループメンバーは、UX のデザインとツールに関する様々な専門知識を持つ人々です。


- 彼女は、プロジェクトをスピーディに開始するのに役立つリソースを探しています。
- 彼女は、使い方を学習するためのチュートリアルと、外出先で勉強するためのサンプルファイルを必要としています。
Jeanee は、基本的なデザイン用語を学習し、アートボードを使用して初めてのプロトタイプを XD で作成しています。これ以降では、彼女がどのように学習を進めることができるか見ていきましょう。
準備
XD の基本については、以下を参照してください。
4 段階の簡単な手順でアートボードを設定
アートボードとは何でしょうか?アートボードとは、アプリケーションの画面または Web サイトのページを表します。これにより、デザインプロセスが合理化され、1 つのドキュメントで複数の画面サイズに対応するインタラクティブなデザインを作成できます。アートボードを使用して XD プロジェクトを作成してみましょう。
ここからは、以下のステップに従ってアートボードの設定方法を説明します。
新規アートボードの作成
Adobe XD には、様々なバージョンの iPhone、iPad、Web などに対応する、一般的な画面サイズ用のアートボードが用意されています。用意されている以外のサイズが必要な場合は、カスタムアートボードを作成できます。
ホーム画面
プリセットのアートボードサイズを使用するか、カスタムアートボードを作成します。


XD アプリケーション
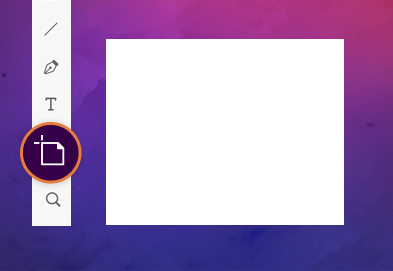
追加のアートボードを作成するには、アートボードツール ![]() を使用します。
を使用します。


プロパティインスペクターからアートボードプリセットを選択するか、キャンバス上でドラッグしてカスタムアートボードを作成します。
Photoshop と Illustrator の既存のアートボードの使用
Photoshop や Illustrator の既存のアートボードは、再作成する必要なしに XD に読み込むことができます。


XD で、ファイル/読み込みを使用して、XD で Photoshop や Illustrator のアートボードを開きます。すべてのアートボードやレイヤーが元のファイルのまま、編集可能な状態で開きます。
詳しくは、XD で Photoshop アセットを使用するためによく使われる 5 つの方法についての記事(英語)をご覧ください。
XD 57 以降のバージョンでは、Photoshop および Illustrator から sRGB カラープロファイルのある既存のアセットを sRGB カラープロファイルのある XD ドキュメントで使用すると、一貫したカラーが得られます。XD ドキュメントに管理されていないカラープロファイルがある場合は、カラープロファイルを sRGB に切り替えるよう促すメッセージが表示されます。
アートボードの管理
アートボードのサイズを変える必要が生じても心配はいりません。サイズを変更できます。また、デザインのニーズに応じて名前も変更できます。追加のアートボードを作成し、その配置を管理する場合は、複製して再配置することができます。
名前の変更


アートボードのタイトルをダブルクリックします。
サイズ変更


アートボードの端に表示されている円形のハンドルをドラッグします。
複製


アートボードを選択し、Ctrl または Command+D キーを押します。
整列と分布


複数のアートボードを選択し、プロパティインスペクターの「整列と分布」をクリックします。アートボードをドラッグして再配置します。
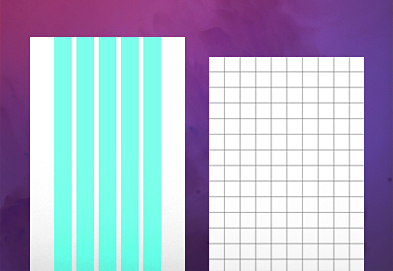
レイアウトグリッドまたは方眼グリッドの適用
アートボードに追加するデザインコンテンツの基本構造を定義するには、レイアウトグリッドを適用します。アートボード上にオブジェクトやテキストをレイアウトすると同時に、デザインコンテンツをすばやく計測して整列させるには、方眼グリッドを使用します。
レイアウトグリッド


1 つ以上のアートボードを選択し、プロパティインスペクターの「グリッド」セクションで「レイアウト」を選択します。
正方形グリッド


1 つ以上のアートボードを選択し、プロパティインスペクターの「グリッド」セクションで「方眼」を選択します。
アートボードのデザイン
これで、最初のアートボードが作成されました。以下では、ビジュアル要素とテキスト要素の追加方法、背景の変更方法、スクロールエフェクトの作成方法を説明します。
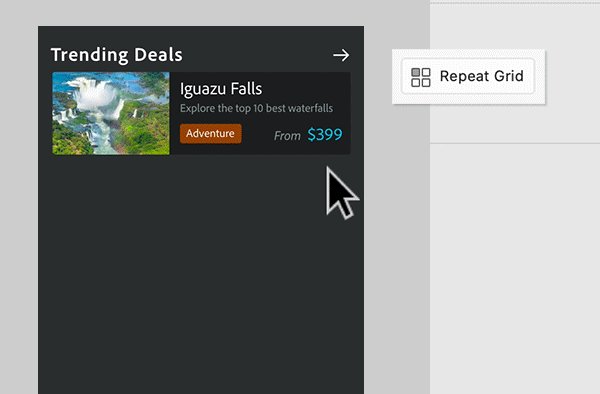
ビジュアル要素とテキスト要素の追加
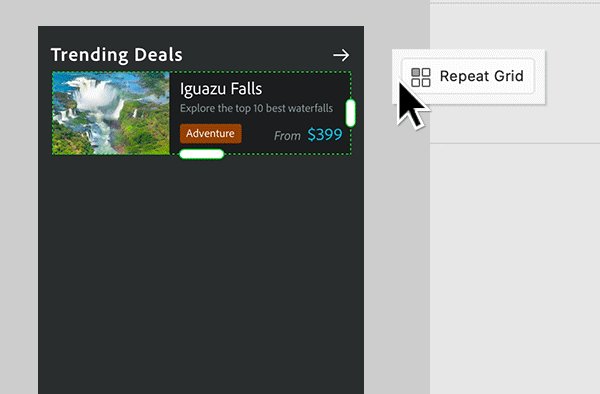
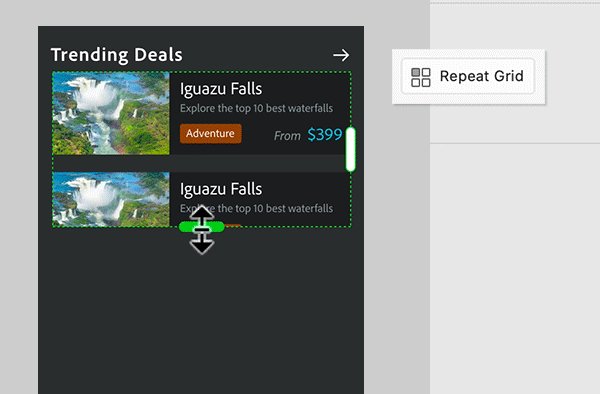
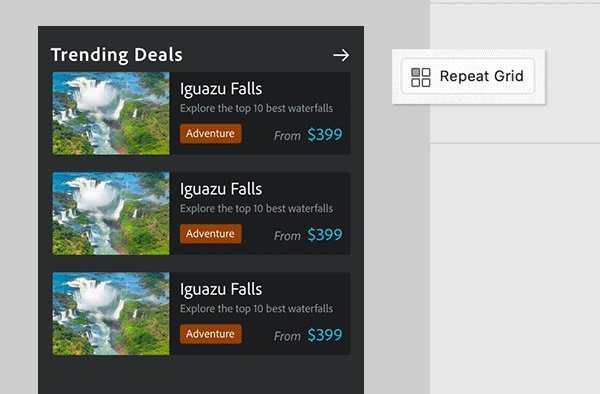
基本的なアートボードが完成したので、次は背景色の作成や変更、グラフィックの追加、テキストスタイルの作成と書式設定を再利用可能なアセットでおこなう方法を見ていきましょう。編集可能なグリッドに要素を繰り返し配置するには、リピートグリッドを使用します。
スクロール可能なアートボードの作成
垂直方向のスクロール


ビューポートの高さを超えてアートボードを拡張するには、マーカーを使用します。マーカーは、コンテンツにアクセスするためにスクロールする必要がある位置を示します。
スクロール時に位置を固定


デザイン要素を特定の位置に固定するには、プロパティインスペクターで「スクロール時に位置を固定」を選択します。
最終デザイン
これでアートボードに関する十分な知識が習得できました。これまで学んだことを実際に試し、デザインプロジェクト用にさらに素晴らしいアートボードを作成してください。


最終デザインをダウンロードして、デザインプロジェクトの外観を確認します。
詳細情報
ヒントとテクニック
これで XD のアートボードの基本を習得できました。以下では、役立つヒントとコツを示します。
- アートボードの端からオブジェクトまでの距離を測定するには、オブジェクトをクリックし、Option キー(macOS の場合)または Alt キー(Windows の場合)を押します。
- アートボードのスクロールオプションをオフにするには、アートボードを選択し、プロパティインスペクターで「スクロール」を「なし」に変更します。
アートボードの操作に関するプロ向けのその他のヒントについては、Twitter で XD プロダクトマネージャーの @Elainecchao をフォローしてください。
次のステップ
ここでは、アートボードの作成、管理、および共有について説明しました。次のステップでは、カスタムアートボードガイドを作成し、グリッドを使用してアートボードを配置する方法について説明します。
ご質問または共有するアイデアがある場合
ご質問または共有するアイデアがある場合は、Adobe XD コミュニティにぜひご参加ください。皆様からのご意見や作品をお待ちしております。