長方形ツール ![]() を選択します。
を選択します。
- Adobe XD ユーザーガイド
- はじめに
- デザイン
- アートボード、ガイド、レイヤー
- シェイプ、オブジェクト、パス
- テキストとフォント
- コンポーネントとステート
- マスキングと効果
- レイアウト
- ビデオと Lottie アニメーション
- プロトタイプ
- 共有、書き出し、およびレビュー
- デザインシステム
- クラウドドキュメント
- 統合とプラグイン
- XD iOS 版および Android 版
- トラブルシューティング
- 既知の問題と修正された問題
- インストールと更新
- 起動時のクラッシュ
- クラウドドキュメントおよび Creative Cloud ライブラリ
- プロトタイプ作成、公開、レビュー
- 読み込み、書き出し、その他のアプリの操作
Adobe XD でシェイプツールやペンツールを使用してグラフィックを作成する方法について説明します。
描画ツール
Adobe XD の左側のツールバーにある描画ツール(長方形ツール、楕円形ツール、多角形ツール、線ツールおよびペンツール)を使うことで、単純なアイコンやグラフィックをすばやく描画できます。また、選択ツールにより、特定の線、シェイプまたはオブジェクトを選択して編集することが可能です。
その後、様々な方法でこれらのシェイプを組み合わせて、複合シェイプや複合オブジェクトを作成したり、シェイプの一部をマスクしたりできます。組み合わせとマスキングの方法について詳しくは、ブール演算とマスキングテクニックを使用したオブジェクトの編集を参照してください。
長方形と正方形の描画
-
-
次のいずれかの操作を実行します。
- 長方形を描画するには、長方形が希望のサイズになるまで、斜めにドラッグします。
- 正方形を描画するには、正方形が希望のサイズになるまで、Shift キーを押しながら斜めにドラッグします。
-
角丸長方形を描画するには、長方形を描画した後、クリックして半径編集ハンドルを表示します。いずれかのハンドルをクリックし、長方形の中心に向かってドラッグします。プロパティインスペクターを使用して、1 つ以上の角丸の半径値を入力することもできます。
角丸長方形および正方形の描画 角丸長方形および正方形の描画 -
正方形または長方形をさらにカスタマイズするには、角丸の半径を編集できます。
- 1 つの角丸の半径のみを調整するには、次のいずれかの操作をおこないます。
- Option キー(Mac)または Alt キー(Windows)を押しながら、角丸のハンドルをクリックし、マウスをドラッグします。
- プロパティインスペクターで
 を選択した後、角丸の半径値を個々に編集します。
を選択した後、角丸の半径値を個々に編集します。
- すべての角丸の半径を同時に調整するには、次のいずれかの操作をおこないます。
- 角丸の半径をクリックし、マウスをドラッグします。
 をプロパティインスペクターで選択した後に、半径値を編集します。
をプロパティインスペクターで選択した後に、半径値を編集します。
角丸を 1 つずつ調整 角丸を 1 つずつ調整 4 つすべての角丸を同時に調整 4 つすべての角丸を同時に調整 - 1 つの角丸の半径のみを調整するには、次のいずれかの操作をおこないます。
楕円および円の描画
-
楕円形ツール
 を選択します。
を選択します。 -
次のいずれかの操作を実行します。
- 作成する位置にポインターを置き、目的のサイズになるまで斜めにドラッグして楕円を描画します。
- 円を作成するには、Shift キーを押しながらドラッグします。
Shift キーを押しながらドラッグして円のサイズを変更します。 Shift キーを押しながらドラッグして円のサイズを変更します。 - 作成する位置にポインターを置き、目的のサイズになるまで斜めにドラッグして楕円を描画します。
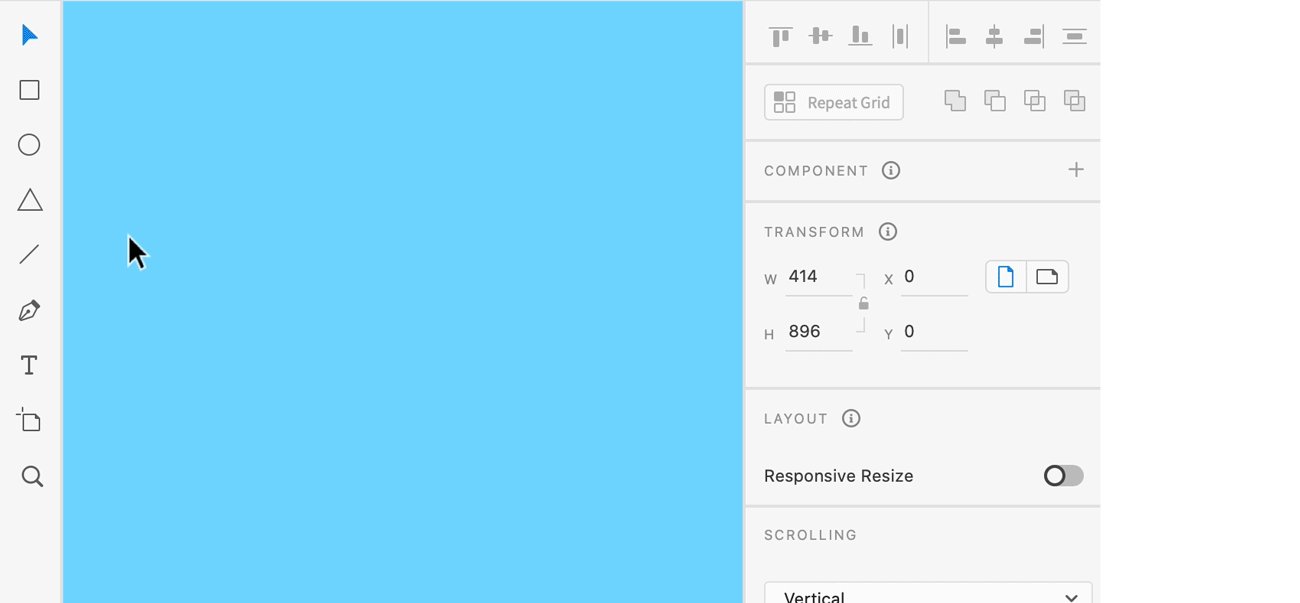
多角形の描画
多角形ツールを使用すると、三角形、菱形、五角形、星形、ハートのような様々な新しいシェイプを作成できます。


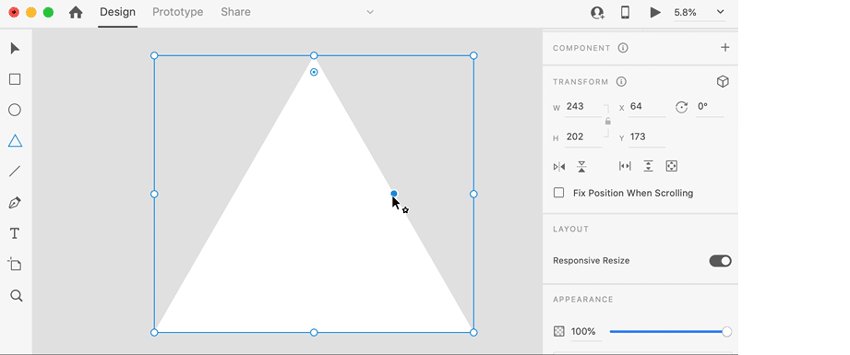
-
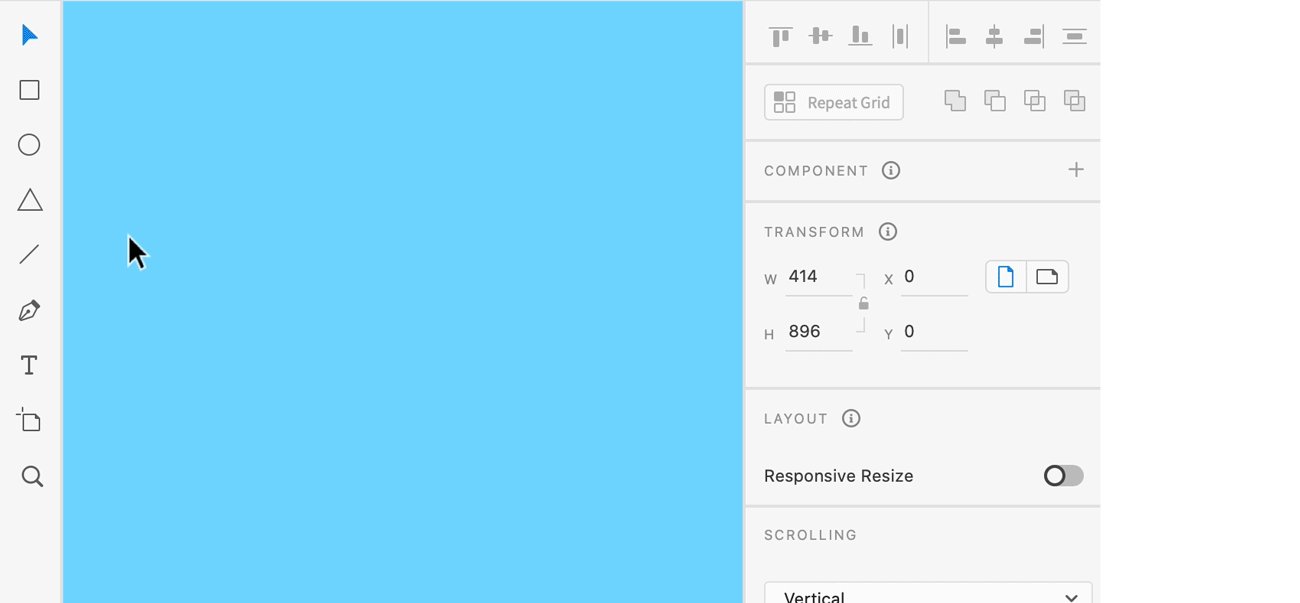
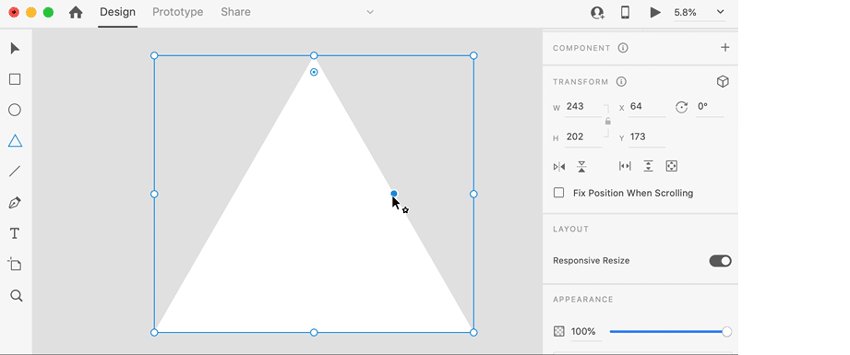
多角形の描画を開始するには、キーボードの「Y」を押すか、ツールバーから三角形のアイコンを選択します。
-
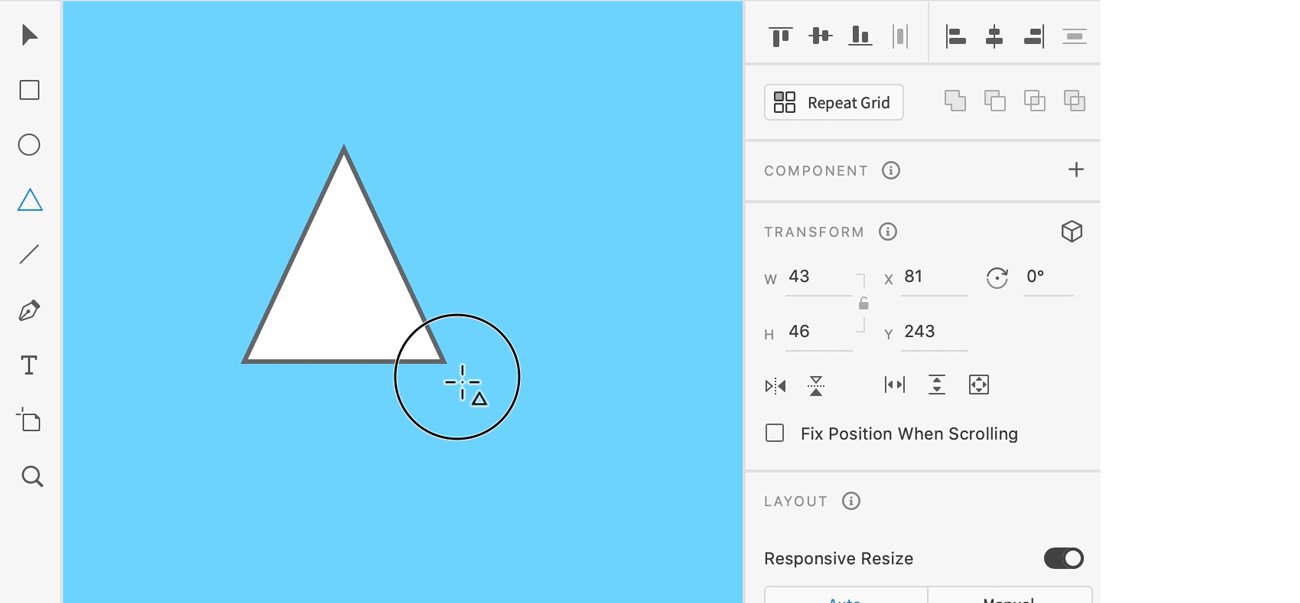
アートボードまたはカンバス上でクリック&ドラッグし、目的のサイズのシェイプを描きます。デフォルトのシェイプは三角形です。
- Shift キーを長押しして描画すると、等辺のシェイプを作成できます。
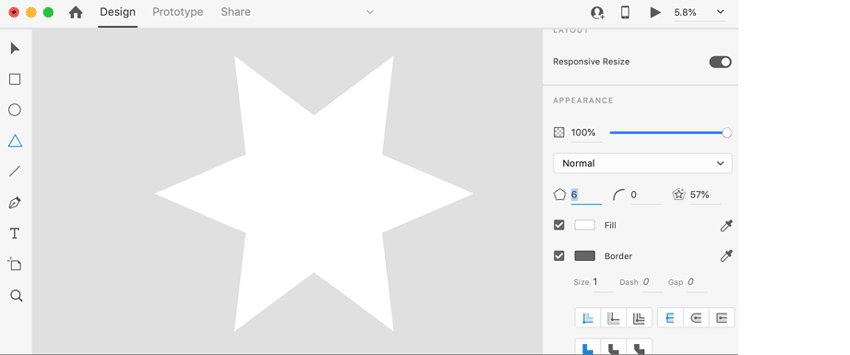
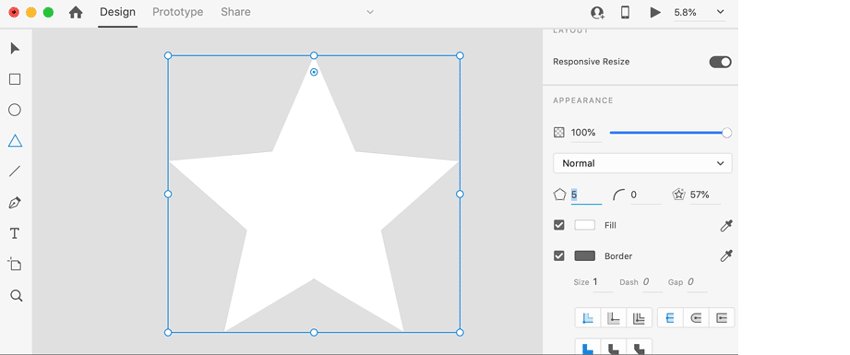
- 描画で左右の矢印キーを使用して、多角形を星型のシェイプに変更します。
- キーボードの上向き矢印や下向き矢印を使って描画して、多角形の辺の数を増減できます。
-
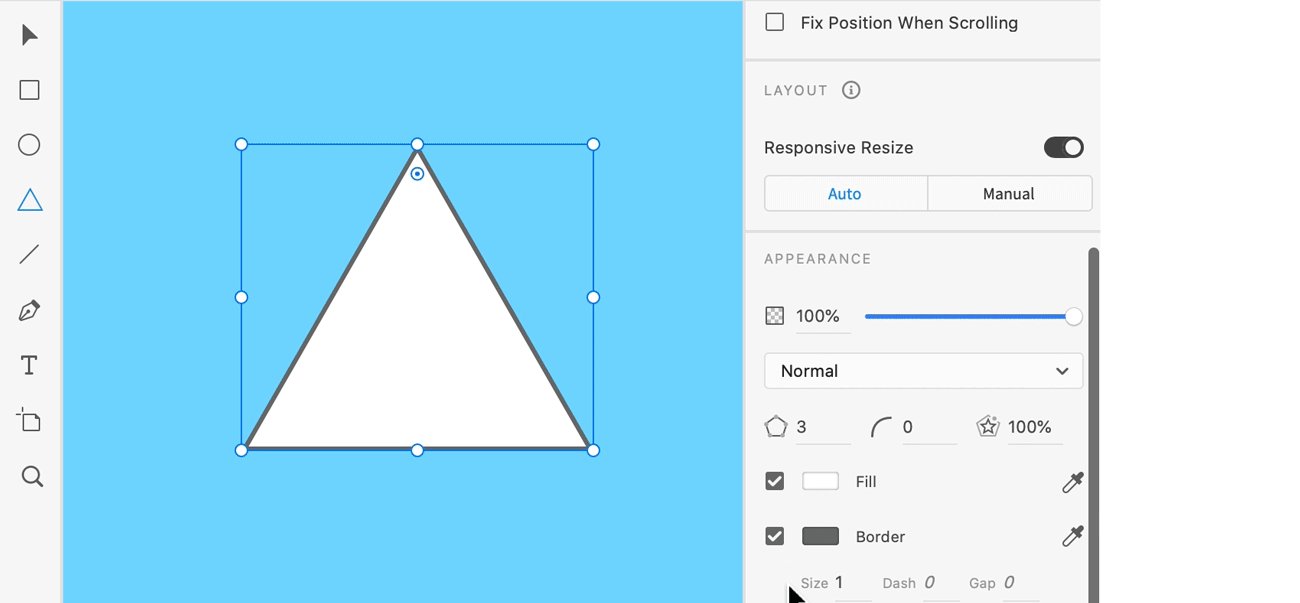
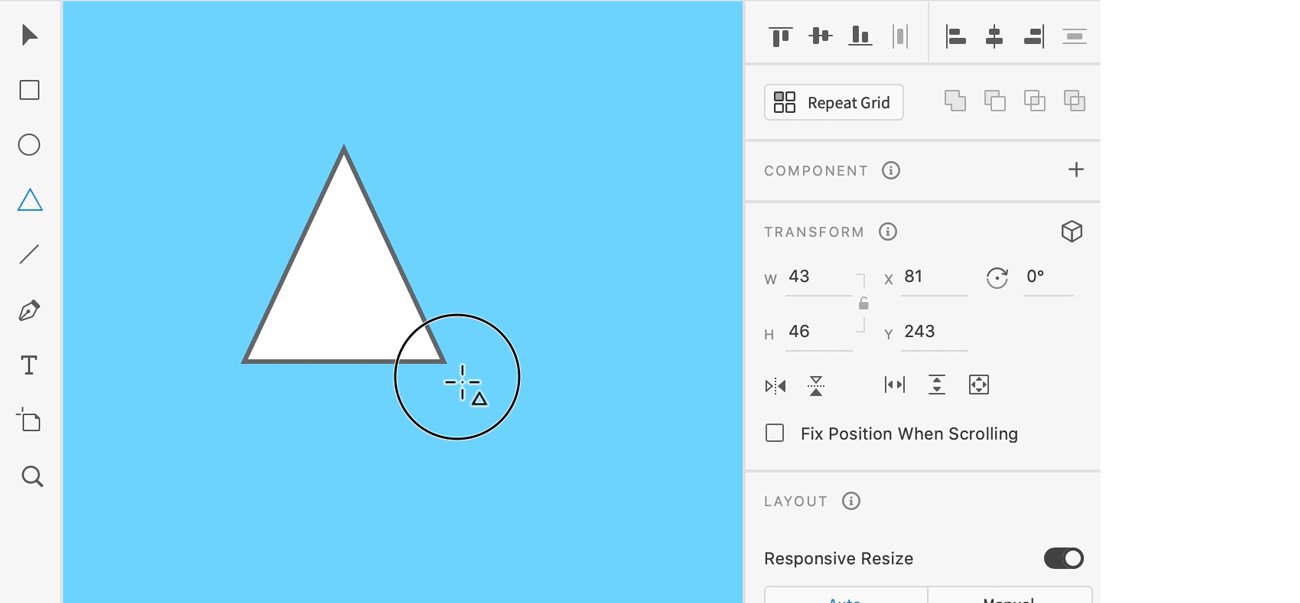
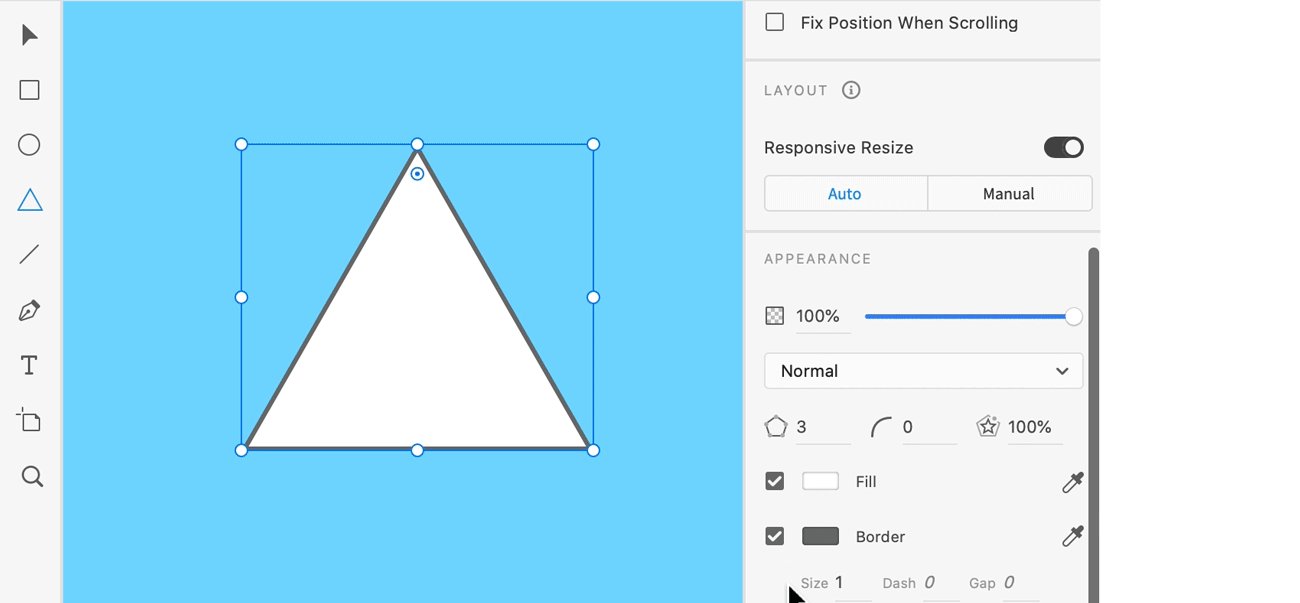
シェイプを作成した後で、多角形の辺の数を変更するには、プロパティインスペクターを使用します。シェイプを選択して、プロパティインスペクターの辺の数フィールドをクリックし、目的の辺の数を入力します。
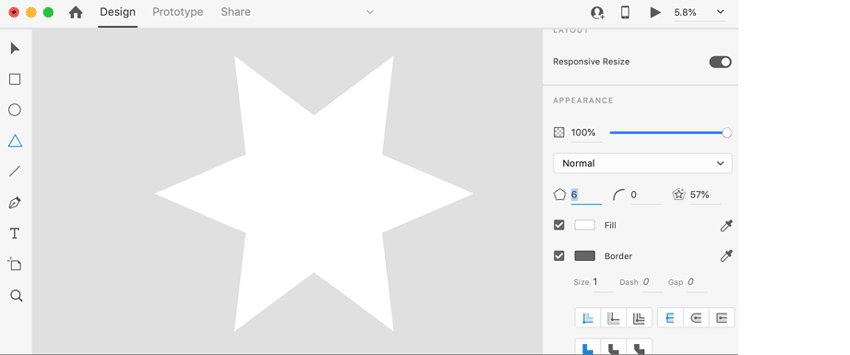
多角形のプロパティ A. 辺の数 B. 角丸の半径 C. 星型の比率
多角形のプロパティ -
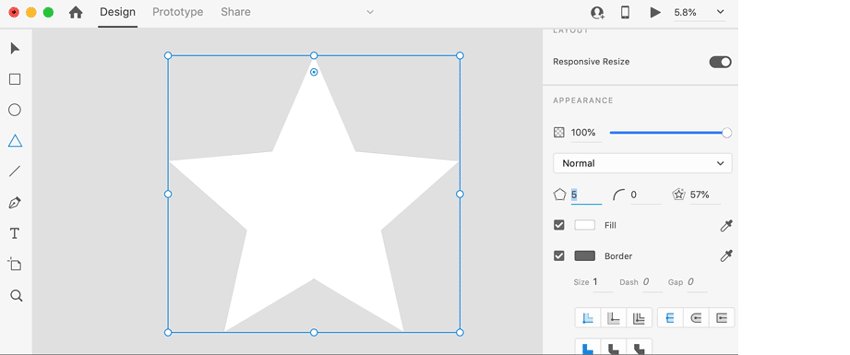
多角形ツールを使用して星型を作成するには、まずアートボードに多角形を描画します。次に、多角形の右上隅にある星型の比率ハンドルをクリックして、半径に向かってドラッグします。比率ハンドルをクリックし、半径に向かってドラッグします。プロパティインスペクターで星型の比率フィールド(
 )をクリックして星型の比率を調整することもできます。比率は、1 〜 100 の値に設定することができます。角数のカウントフィールドを使用して、多角形に必要な辺の数を定義します。正三角形から星形の多角形を描画したり、100 面の多角形にまで変形させたりすることができます。
)をクリックして星型の比率を調整することもできます。比率は、1 〜 100 の値に設定することができます。角数のカウントフィールドを使用して、多角形に必要な辺の数を定義します。正三角形から星形の多角形を描画したり、100 面の多角形にまで変形させたりすることができます。- 10% 単位で変更するには、星型の比率ハンドルをドラッグしながら、Shift キーを押し続けてます。または、星型の比率フィールドにカーソルを置き、上向き矢印キーと下向き矢印キーを押して比率のサイズを制御します。


- 10% 単位で変更するには、星型の比率ハンドルをドラッグしながら、Shift キーを押し続けてます。または、星型の比率フィールドにカーソルを置き、上向き矢印キーと下向き矢印キーを押して比率のサイズを制御します。
-
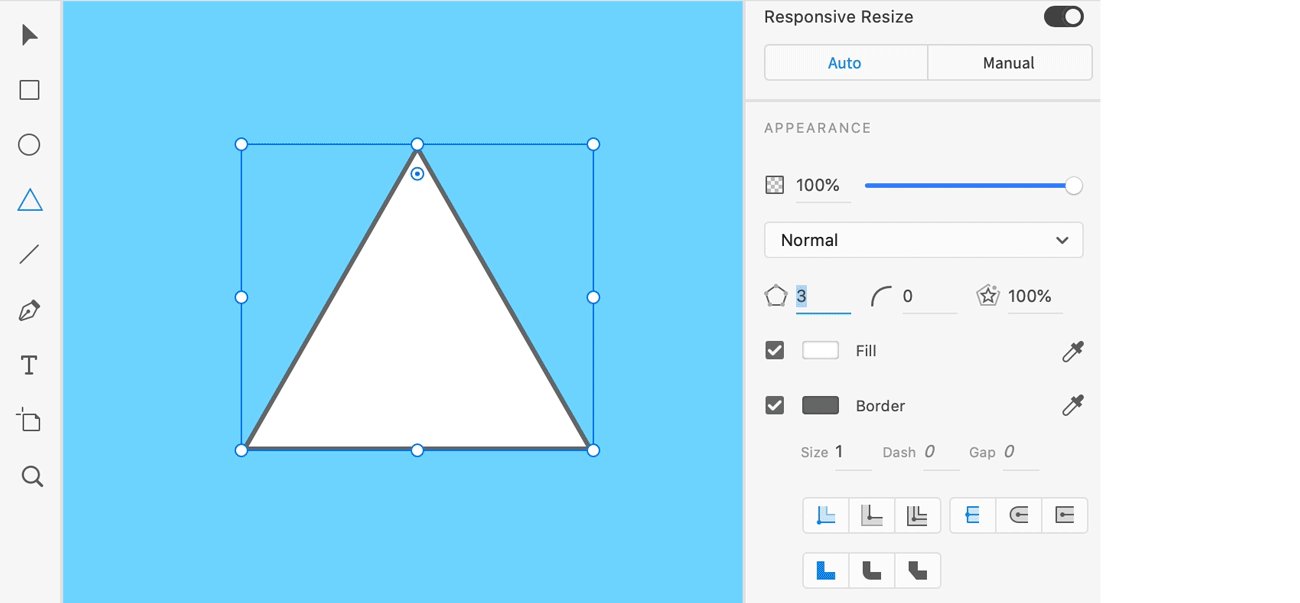
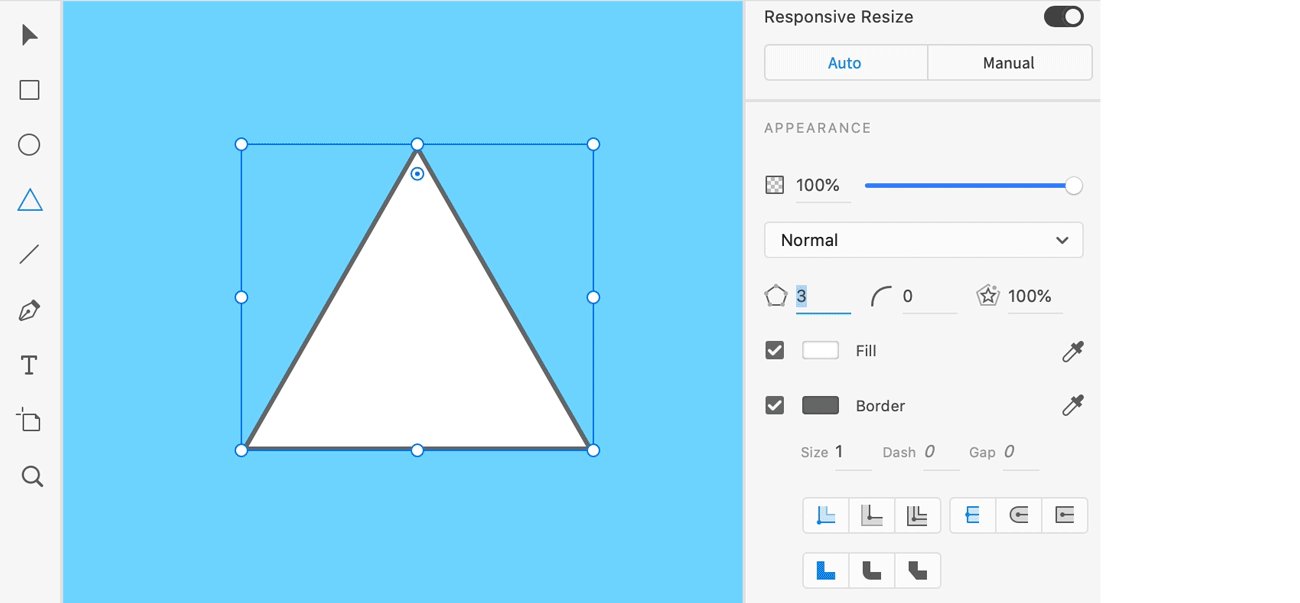
ハート形を作成するには、アートボードに多角形を描きます。次に、プロパティインスペクターの
 コーナーカウント
コーナーカウント
()フィールドをクリックし、<3 と入力します。 -
多角形の角丸の半径を変更するには、シェイプの上の上部隅から半径の装飾ハンドルをクリック&ドラッグするか、プロパティインスペクターの角丸の半径フィールドをクリックして、目的の値を入力します。
 シェイプにはすべて 1 つの半径装飾ハンドルがあります。シェイプの各辺の角丸の半径を変更することはできません。
シェイプにはすべて 1 つの半径装飾ハンドルがあります。シェイプの各辺の角丸の半径を変更することはできません。 -
多角形のシェイププロパティ(塗りのカラー、線の太さ、カラー、シャドウ(内側)、ドロップシャドウ、および背景ぼかし)を設定します。シェイプの辺の数を変更しても、これらのプロパティは保持されます。
-
多角形をダブルクリックして、シェイプのすべてのアンカーポイントを表示します。アンカーポイントを新規作成するには、シェイプのパス上の任意の場所をクリックします。
 シェイプのアンカーポイントを作成または編集すると、パスに変換され、多角形の機能が失われます。
シェイプのアンカーポイントを作成または編集すると、パスに変換され、多角形の機能が失われます。
線の描画
-
ラインツール
 を選択します。
を選択します。 -
ポインターを直線の始点に置き、終点までドラッグします。
ラインツールを使用して線を描画します。 ラインツールを使用して線を描画します。
ペンツールを使用した描画
ペンツールを使用して作成できる最も単純なパスは直線です。ペンツールをクリックして 2 つのアンカーポイントを作成すると、それらのアンカーポイントを結ぶ直線が作成されます。クリックを続けると、角丸ポイントで連結された直線セグメントから成るパスが作成されます。
-
ペンツール
 を選択します。
を選択します。 -
ペンツールのポインターを直線セグメントの描画を開始する地点に移動し、クリックして最初のアンカーポイントを定義します。
-
次に、書き始めのセグメントを終了させる地点でクリックします(セグメントの角度を 45° 単位に固定するには、Shift キーを押しながらクリックします)。
-
ペンツールのクリックを続けて、他の直線セグメントのアンカーポイントを設定します。
 アンカーポイントを直線から曲線に、または曲線から直線に変換するには、アンカーポイントをダブルクリックします。
アンカーポイントを直線から曲線に、または曲線から直線に変換するには、アンカーポイントをダブルクリックします。直前に追加したアンカーポイントは常に塗りつぶしの丸で表示され、これが選択されていることを表します。新しいアンカーポイントを追加すると、それまでに定義したアンカーポイントは白抜きの四角いポイントで表示され、選択が解除されます。
-
次のいずれかの操作をおこなって、パスを完成します。
- パスを開いたままにするには、Esc キーを押します。
- クローズパスにする場合は、最初に作成した(白抜きの)アンカーポイントの上にペンツールを置きます。クリックまたはドラッグするとパスが閉じます。
- パスを閉じずに開始点を選択してドラッグするには、Command/Ctrl キーを押しながら操作します。
ペンツールを使用して直線を描画します。 ペンツールを使用して直線を描画します。
曲線の描画
曲線が方向を変える位置にアンカーポイントを追加し、曲線を形成する方向線をドラッグすることで、曲線を作成することができます。方向線の長さと弧により、曲線の形状が決定されます。
アンカーポイントの数を少なくすると、曲線を編集しやすくなり、曲線の表示やプリントがより快適になります。ポイント数が多すぎると、曲線がでこぼこになることがあります。アンカーポイントの間隔を広く取り、方向線の長さと角度を調整して曲線を描くようにします。
-
ペンツール
 を選択します。
を選択します。 -
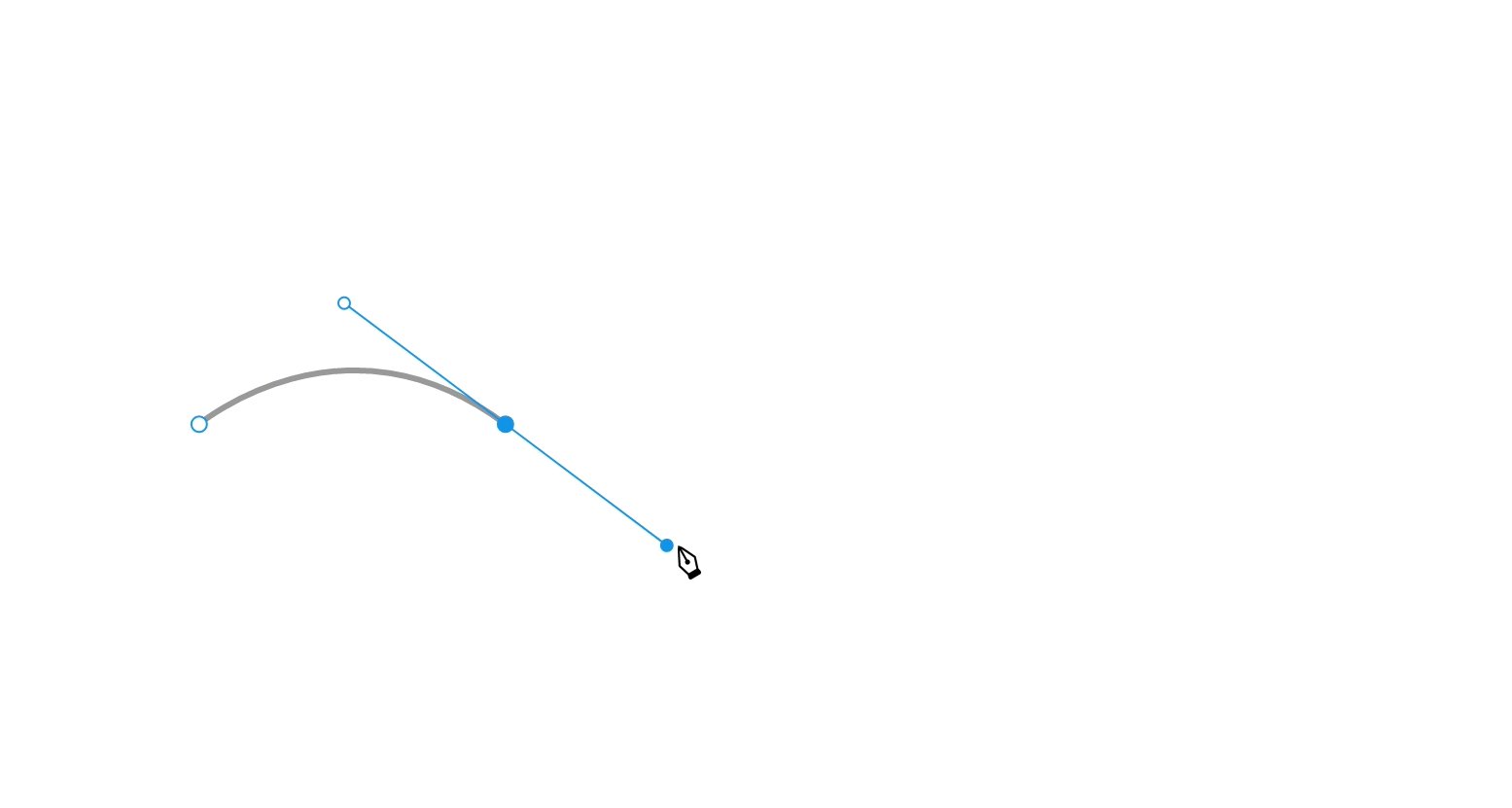
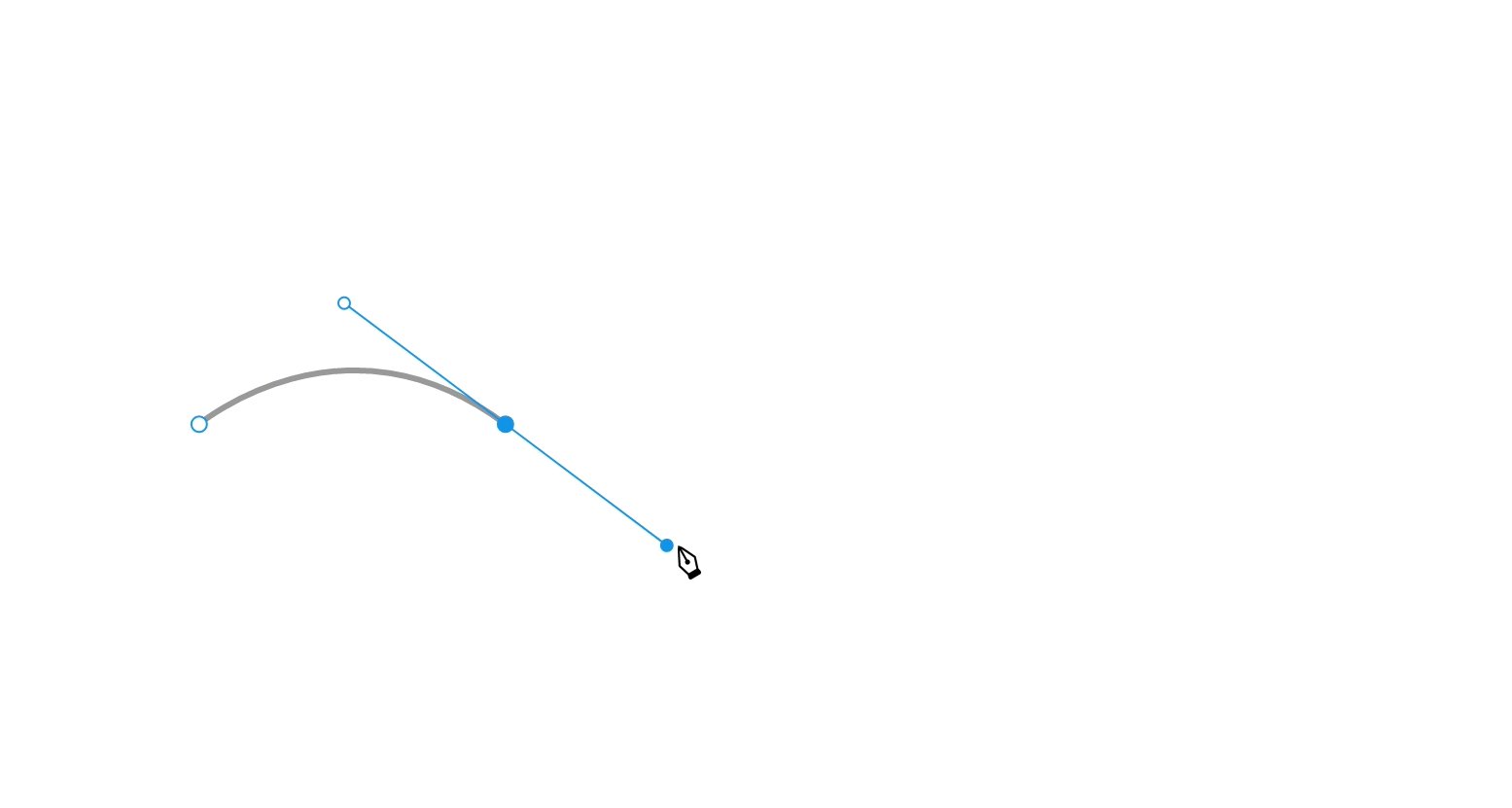
ペンツールを曲線の開始点に移動し、マウスボタンを押したままにしてドラッグします。
-
次にドラッグして、作成中の曲線セグメントの弧を設定し、マウスボタンを放します。
 Shift キーを押しながらドラッグすると、ツールの動きを 15 度単位に固定できます。
Shift キーを押しながらドラッグすると、ツールの動きを 15 度単位に固定できます。 -
曲線セグメントの終点にペンツールを置いてから、次のいずれかの操作をおこないます。
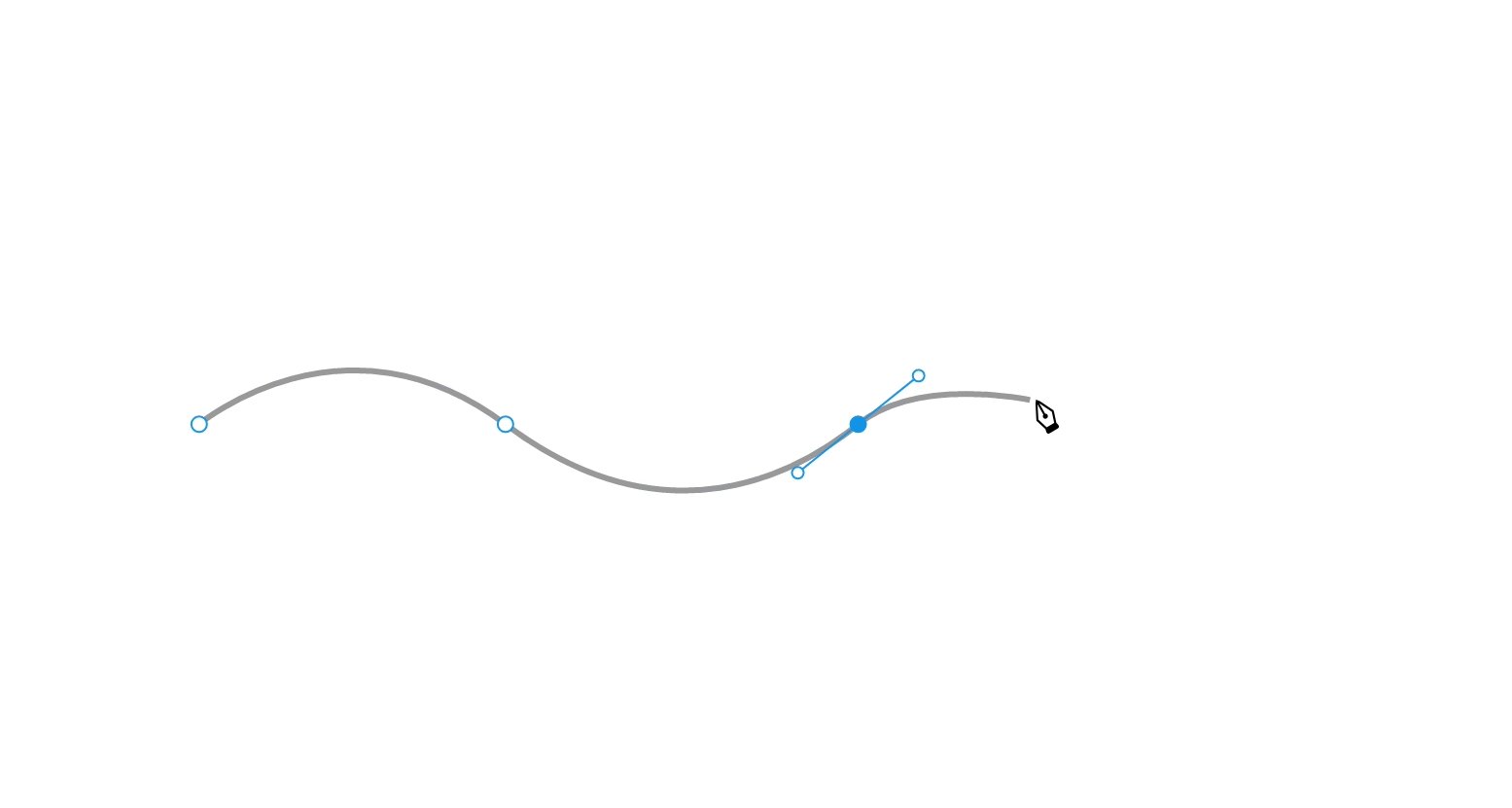
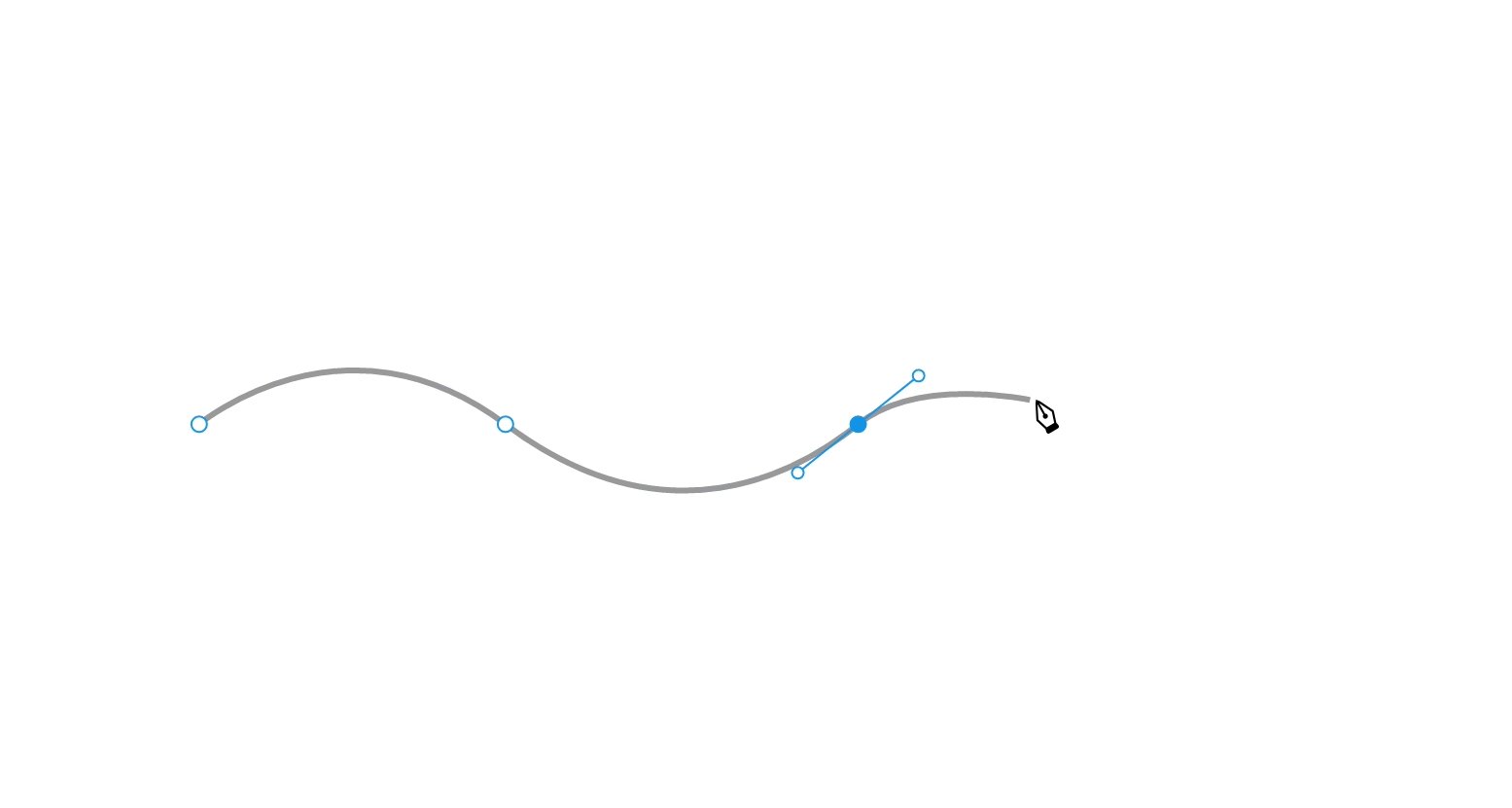
- C 字曲線を作成する場合は、前の方向線とは逆の方向にドラッグします。その後マウスボタンを放します。
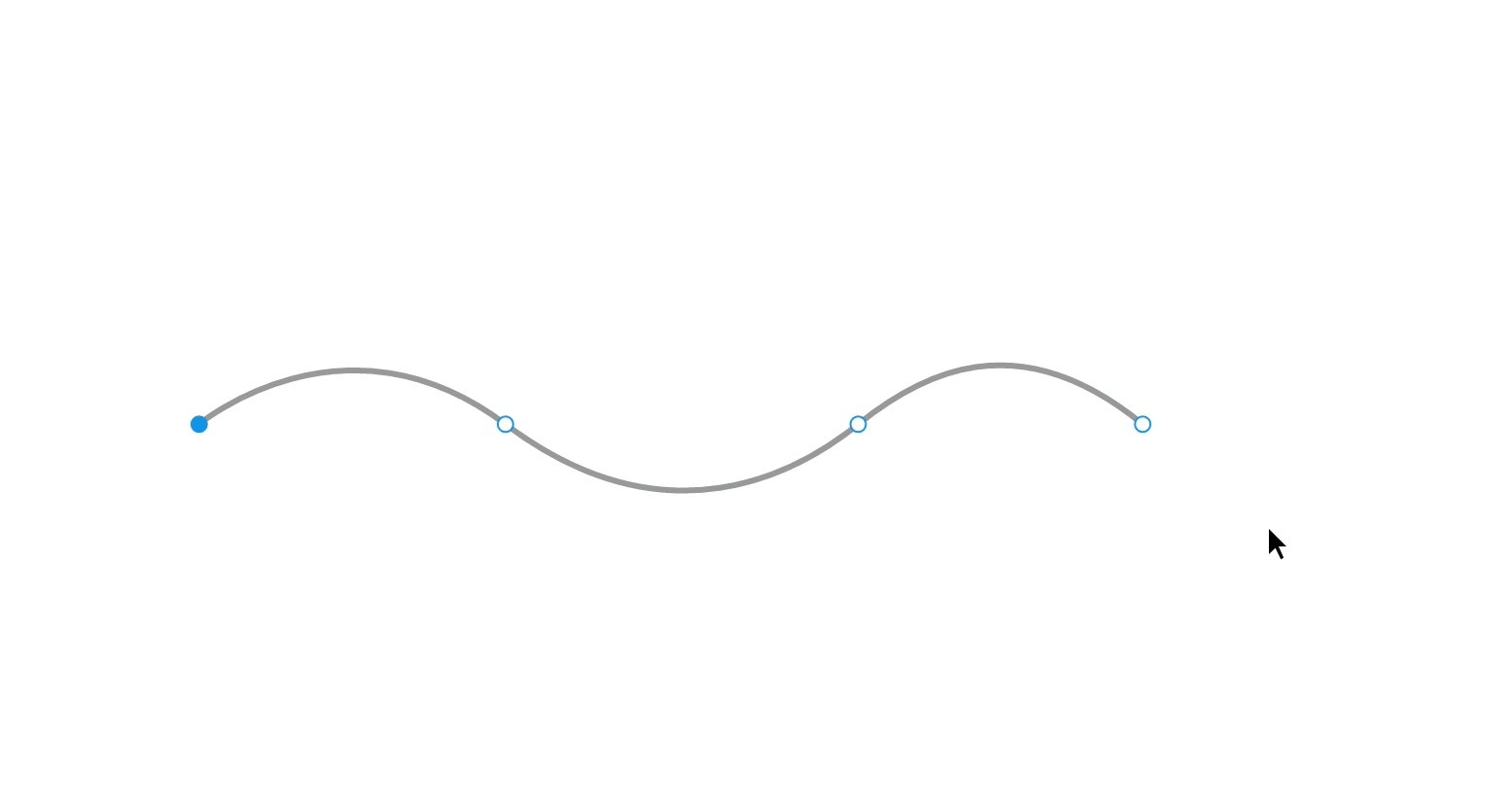
- S 字曲線を作成する場合は、前の方向線と同じ方向にドラッグします。その後マウスボタンを放します。

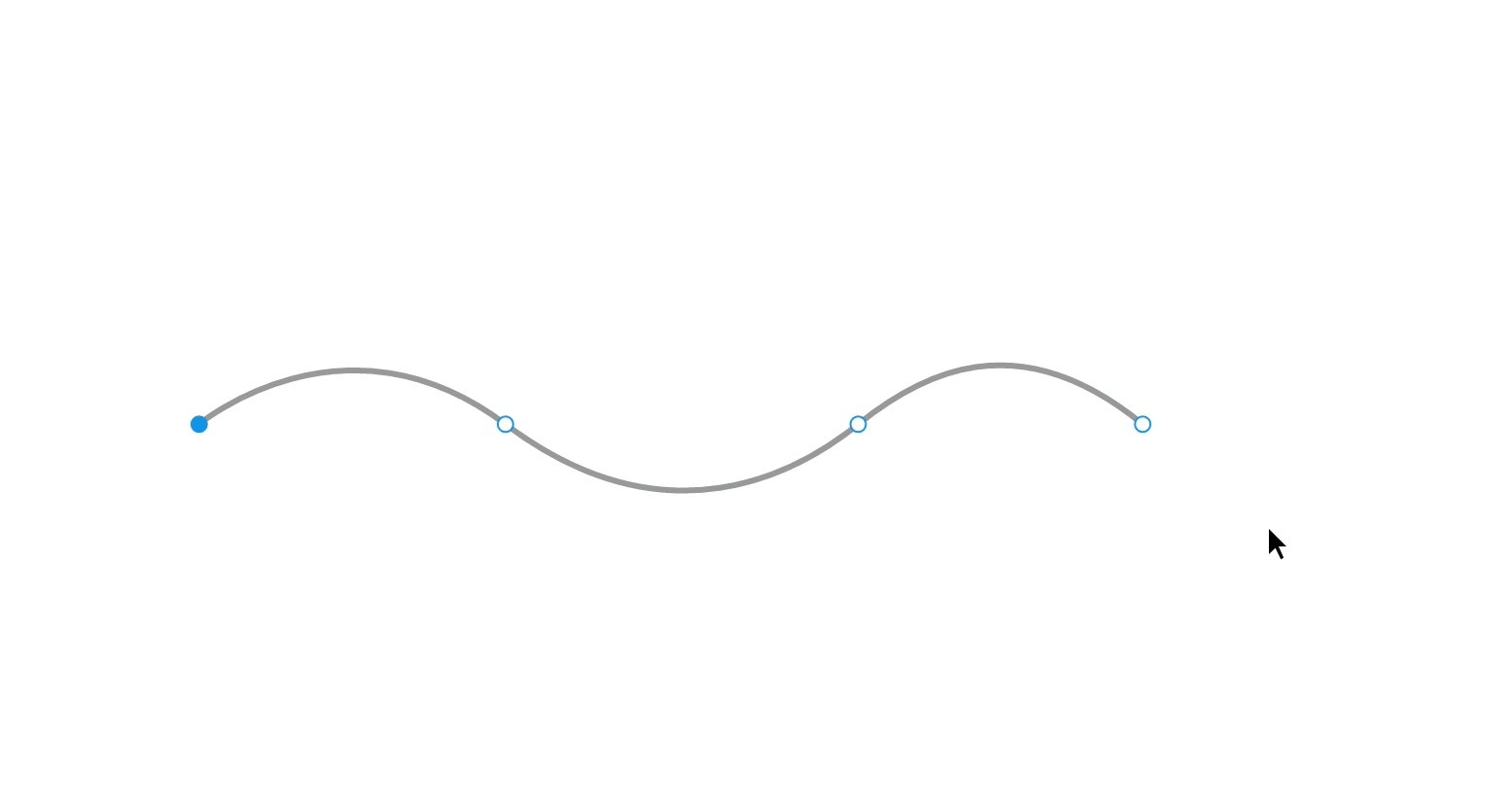
ペンツールを使用した曲線の描画 
ペンツールを使用した曲線の描画 -
一連の滑らかな曲線を作成するには、引き続き別の場所からペンツールをドラッグします。
 方向線をドラッグして、アンカーポイントの方向線を分割することもできます。
方向線をドラッグして、アンカーポイントの方向線を分割することもできます。 -
次のいずれかの操作をおこなって、パスを完成します。
- クローズパスにする場合は、最初に作成した(白抜きの)アンカーポイントの上にペンツールを置きます。クリックまたはドラッグするとパスが閉じます。
- パスを開いたままにするには、Esc キーを押します。
直線に続く曲線の描画
-
ペンツール(
 )で 2 つの場所をクリックしてコーナーポイントを設定し、直線セグメントを作成します。
)で 2 つの場所をクリックしてコーナーポイントを設定し、直線セグメントを作成します。 -
選択されている端点上にペンツールを置きます。次に作成する曲線セグメントの弧を設定するには、アンカーポイントをドラッグして方向線を作成し、その後マウスボタンを放します。
-
次のアンカーポイントを追加する位置にペンツールを置き、新しいアンカーポイントをクリック(必要に応じてドラッグ)して、曲線を完成させます。
曲線に続く直線の描画
-
ペンツール(
 )を使用して、ドラッグして曲線セグメントの最初のスムーズポイントを作成し、マウスボタンを放します。
)を使用して、ドラッグして曲線セグメントの最初のスムーズポイントを作成し、マウスボタンを放します。 -
曲線セグメントの終点となる位置にペンツールを合わせ、ドラッグして曲線を完成させ、マウスボタンを放します。
-
選択されている端点上にペンツールを置きます。
-
直線セグメントの終点となる位置にペンツールを置いてクリックすると、直線セグメントが完成します。
曲線に続く直線の描画 曲線に続く直線の描画
角丸で連結された 2 つの曲線セグメントの描画
-
ペンツール(
 )を使用して、ドラッグして曲線セグメントの最初のスムーズポイントを作成します。
)を使用して、ドラッグして曲線セグメントの最初のスムーズポイントを作成します。 -
2 番目のスムーズポイントを使用して曲線を作成するには、ペンツールを置いてドラッグします。
-
2 番目の曲線セグメントを終了する位置にペンツールを置き、新しいスムーズポイントをドラッグして 2 番目の曲線セグメントが完成します。
描画モードと編集モード
描画モードと編集モードを切り替えるには、Esc キーを押します。
「パス編集モード」は、シェイプまたはパスをダブルクリックして開始することもできます。このモードでは、シェイプのアンカーポイントは表示されますが、マウスを動かしても描画はされません。既存のアンカーポイントやコントロールポイントを操作したり、パス上の既存のセグメントに新しいアンカーポイントを挿入したりすることは可能です。
ペンツールで描画しているときは、新しいセグメントを描画するだけではなく、上記のすべての編集をおこなうことができます。
既存のパスの延長
ペンツールを選択すると、アートボード上のすべてのパスで、マウスを置いたときに始点と終点に渡るハンドルが表示されます。その点から引き続きパスを描画するには、いずれかのハンドルをクリックします。
閉じたパスを延長すると、パスが再び開き、そのパスに対してペンツールが描画モードになります。
アンカーポイントの選択
描画をダブルクリックしてアンカーポイントを表示します。次に、アンカーポイントをクリックして選択します。複数のアンカーポイントを選択するには、Shift キーを押しながらアンカーポイントを選択するか、または選択ツールを使用してアンカーポイントを囲み枠で選択します。
選択したアンカーポイントは、キーボードで移動するか、マウスでドラッグするか、またはプロパティインスペクターでプロパティ(x および y 座標)を編集します。
アンカーポイントのスナップの無効化
新しいアンカーポイントを配置しようとするとき、または既存のアンカーポイントをドラッグしているとき、アンカーが別のアンカーポイントに垂直方向または水平方向に接近すると、スナップ線が表示されます。アンカーポイントのスナップを無効にするには、Command/Ctrl キーを押しながら操作をおこないます。
アンカーポイントの追加および編集
描画をダブルクリックして選択し、既存のアンカーポイントを表示します。パスをクリックすると、カーソルの位置に新しいアンカーポイントが追加されます。


アンカーポイントの削除
アンカーポイントを選択して Delete キーを押します。
描画のショートカット
|
描画ツール |
ショートカットキー(macOS) |
ショートカットキー(Windows) |
|---|---|---|
|
選択 |
V |
V |
|
長方形 |
R |
R |
|
楕円形 |
E |
E |
|
多角形 |
Y |
Y |
|
線 |
L |
L |
|
ペン |
P |
P |
|
ズーム |
ズームモードに切り替える:Z
ズームインおよびズームアウトを一時的に有効にするには:
|
ズームモードに切り替える:Z
ズームインを一時的に有効にするには:
|
|
選択範囲に合わせてズーム |
⌘3 |
Ctrl + 3 |
距離の計測
オブジェクトをクリックし、Option キー(Mac)または Alt キー(Windows)を押して、オブジェクトとアートボード間、またはオブジェクトと他の周辺のオブジェクト間の距離を測定します。
![]() 選択したオブジェクトが正方形または長方形ではない場合は、XD によりオブジェクトの周りにバウンディングボックスが描画されます。次に、バウンディングボックスの境界からの測定値が表示されます。
選択したオブジェクトが正方形または長方形ではない場合は、XD によりオブジェクトの周りにバウンディングボックスが描画されます。次に、バウンディングボックスの境界からの測定値が表示されます。
オブジェクトの、アートボードの端からの距離を測定するには、次の手順を実行します。
オブジェクトをクリックし、Option キー(Mac)または Alt キー(Windows)を押します。
Adobe XD により距離が測定され、Option キーまたは Alt キーを押している間だけ測定値が表示されます。


アートボード内のオブジェクト間の距離を測定するには、次の手順を実行します。
オブジェクトをクリックし、Option キー(Mac)または Alt(Windows)を押して、マウスをオブジェクト上に移動します。
Adobe XD により、両方のオブジェクトの最も近距離の線の間の距離が測定され、Option または Alt キーを押している間だけ測定値が表示されます。


テキストツール
任意の位置へのテキストの入力
テキストツールをクリックし、テキストを開始する場所をクリックします。テキストを入力し、Esc キーを押してテキストの変更を確定するか、Return キーを押して次の行に移動します。
カンバス上で位置を選択してテキストを入力すると、横書きのテキスト行が表示されます。この行は、クリックした場所から始まり、文字を入力するにつれて広がっていきます。各テキスト行は独立しています。編集すると拡大または縮小しますが、次の行に折り返すことはありません。この入力方法は、アートワークに短い文字列を追加するときに便利です。


他のオブジェクト上でテキストを入力し、そのテキストが最前面に表示されるように配列するには、オブジェクト/重ね順オプションを使用します。
エリア内へのテキストの入力
テキストツールをクリックした後、テキストを配置するカンバスの場所をクリック&ドラッグしてテキストエリアを定義します。次に、そのエリア内をクリックしてテキストの入力を開始します。
テキストエリアを定義すると、オブジェクトの線によって、文字のフローが水平方向または垂直方向に制御されます。線に達した文字は、エリア内に収まるように自動的に折り返されます。この入力方法は、複数の段落で構成されたパンフレットなどを作成するときに便利です。


スペルチェック
編集メニューで、「スペルチェックをオン」を選択します。スペルチェック機能は、テキストフィールド内の間違ったテキストでのみ機能します。スペルが間違っている単語には赤の下線が引かれ、自動修正された単語には青の下線が引かれます。文法の間違いには緑の下線が引かれます。


スペルが間違っている単語を右クリックし、提案されたリストからコンテキスト上正確なスペルを選択します。


自動修正されたスペルを最初に入力した単語に戻すには、Mac OS の場合は Command + Z キー、Windows OS の場合は Ctrl + Z キーを押します。




テキストファイルからのテキストの読み込み
事前に作成したテキストを簡単にアートボードに組み込むには、次のいずれかの方法を使用します。
- アートボードにテキストファイルをドラッグします。
アートボードにプレーンテキストファイルをドラッグするだけで、事前に作成したテキストを簡単にデザインに組み込むことができます。この操作により、テキストファイルの内容を含むエリアテキストがアートボード上に作成されます。
- リピートグリッドにテキストファイルをドラッグします。
テキストファイル(改行を含む)をドラッグし、そのファイルをリピートグリッド上のテキストコンポーネント上にドラッグすることもできます。すべてのテキストエレメントには、そのファイルからのテキストが読み込まれます。
詳しくは、リピートグリッド内のテキストオブジェクトに改行区切りのテキストファイルをドラッグするを参照してください。
- アートボードにテキストをコピー&ペーストします。
Adobe XD では、アートボードにテキストをコピー&ペーストして、エリアテキストエレメントを作成することもできます。作成したエリアテキストエレメントは、簡単に移動したり、編集したりできます。
文字のサイズ変更オプション


自動幅調整
フレーム、画像、オブジェクト内にテキストを追加する場合は、テキストボックスの幅を最大限に広げて、テキストを 1 行に収めることができます。
自動幅調整を有効にするには、プロパティインスペクターで  アイコンを選択します。
アイコンを選択します。


自動高さ調整
大量の文字を含むアプリケーションをデザインする場合や、スタックと組み合わせてレスポンシブデザインを作成する場合、エリアテキストの幅を変えずに、高さを動的に調整できます。
自動高さ調整を適用すると、エリアテキストの文字の高さが内容に合わせて自動的に調整されます。エリアテキストを描画する場合、このオプションはデフォルトで有効です。


文字の自動高さ調整を手動で有効にするには、サウスのサイズ変更ハンドルをダブルクリックするか、プロパティインスペクターで  アイコンを選択します。
アイコンを選択します。
固定サイズ
パンフレットや web サイトなどのデザイン内にテキストを追加する場合、通常、1 つまたは複数の段落を追加し、テキスト領域の幅と高さを調整します。「固定サイズ」を選択すると、テキストボックス内に収まるようにテキストが折り返され、高さを超えたときには自動的に切り捨てることができます。
固定サイズを有効にするには、プロパティインスペクターで  アイコンを選択します。エリア内テキストのサイズを変更するには、すべての辺に表示されるサイズ変更ハンドルをクリックしてドラッグします。テキストがテキスト領域内に収まらない場合、XD に赤いサイズ変更ハンドルで示されます。
アイコンを選択します。エリア内テキストのサイズを変更するには、すべての辺に表示されるサイズ変更ハンドルをクリックしてドラッグします。テキストがテキスト領域内に収まらない場合、XD に赤いサイズ変更ハンドルで示されます。
テキストボックスの下端にあるサイズ変更ハンドルをダブルクリックすると、テキスト領域のサイズがコンテンツに合わせて変更されます。
.gif)
.gif)
テキストの書式設定
テキストをクリックした後、プロパティインスペクターを使用して、テキストの種類、フォントサイズ、およびテキスト揃えを指定します。
テキストブロックの個々の単語または文字を選択して、そのセクションのみを書式設定することもできます。


字間、行間、および段落間の変更
字間を変更するには、テキストオブジェクトをクリックし、プロパティインスペクターの「字間」オプションを使用して字間を指定します。
テキストのサブセット内の字間を変更するには、テキストを選択し、プロパティインスペクターを使って milli-em で字間を変更します。


行間を変更するには、テキストエリアをクリックし、プロパティインスペクターの「行間」オプションを使用して行間を指定します。
行の高さを初期設定にリセットするには、プロパティインスペクターの「行間」オプションで 0 を入力します。
Photoshop や InDesign と同様に、Adobe XD では、同じテキストエレメント内の段落の前後のスペースを変更できます。
段落間を変更するには、段落を選択して、書式設定パネルの段落アイコンをクリックします。必要に応じて、間隔の値を変更します。
テキスト変換
テキスト変換を適用するには、変更するテキストを選択します。プロパティインスペクターから、以下のオプションを選択します。
- 大文字アイコン(TT):テキストをすべて大文字に設定します。
- 小文字アイコン(tt):テキストをすべて小文字に設定します。
- 単語の先頭のみ大文字アイコン(Tt):テキストの単語の先頭のみを大文字に設定します。
- テキストを上付き文字にするアイコン:テキストを上付き文字に設定します。
- テキストを下付き文字にするアイコン:テキストを下付き文字に設定します。


テキストの下線
テキストに下線を引くには、テキストエリアをクリックし、プロパティインスペクターの下線アイコンをクリックします。XD により、テキストのディセンダで途切れる滑らかな下線が描画されます(より美しい線が作成されます)。
テキストの打ち消し線
テキストに打ち消し線を引くには、テキストエリアを選択し、プロパティインスペクターから打ち消しアイコンをクリックします。テキストの中央にまっすぐ線が描かれ、テキストが取り消されたことが示されます。
全体的なスタイル変更
スタイル全体を簡単に変更するには、テキストの変換または打ち消し線を文字スタイルに適用します。
アセットパネルで、ドキュメント全体で使用するスタイルを文字スタイルとして保存します。次に、文字スタイルを右クリックし、ドロップダウンメニューから編集オプションを選択します。大文字、小文字、単語の先頭のみ大文字、または打ち消し線オプションのいずれかを選択すると、その文字スタイルを使用するテキストがドキュメント全体で変更されます。
数学計算による高精度なデザインの作成
数学計算を使用して、精度の高いデザインを作成する、オブジェクトを新しい場所に移動する、またはオブジェクトの幅と高さを変更することができます。
1 つ以上のオブジェクトを選択します。プロパティインスペクターの数値を入力できるボックスで、簡単な数値計算を実行します。Adobe XD は、+、-、/、* の数学演算を使用した変更の計算をサポートしています。
例えば、現在の測定単位を使用して、選択したオブジェクトを 3 単位右に移動する場合は、現在の値の後に「+3」と入力します。
プロパティインスペクターの数値を入力できるテキストボックスで、次のいずれかの操作をおこないます。
- 現在の値全体を数式に置き換えるには、その値全体を選択します。
- 現在の値を数式の一部として使用するには、その値の前または後をクリックします。
![]() Adobe XD は、一度に 1 つの演算しか実行できません。つまり、「4in + 2p」は処理できますが、「4in + 2p - 1p」は 2 つの異なる演算として解釈されるため処理できません。
Adobe XD は、一度に 1 つの演算しか実行できません。つまり、「4in + 2p」は処理できますが、「4in + 2p - 1p」は 2 つの異なる演算として解釈されるため処理できません。
ビデオ:テキストの自動高さ調整の操作方法
「テキストの自動高さ調整のコンテナは、内側のテキストの量に基づいて、高さが自動的に調整されます。 また、スタックやパディングなどのコンテンツ対応のレイアウト機能でも美しく機能します」- Dani Beaumont 氏(Adobe XD のプリンシパルプロダクトマネージャー)
テキストの自動高さ調整を操作する方法については、以下のビデオをご覧ください。
視聴時間:3 分







