Photoshop からのビットマップコンテンツのコピー&ペースト
- Adobe XD ユーザーガイド
- はじめに
- デザイン
- アートボード、ガイド、レイヤー
- シェイプ、オブジェクト、パス
- テキストとフォント
- コンポーネントとステート
- マスキングと効果
- レイアウト
- ビデオと Lottie アニメーション
- プロトタイプ
- 共有、書き出し、およびレビュー
- デザインシステム
- クラウドドキュメント
- 統合とプラグイン
- XD iOS 版および Android 版
- トラブルシューティング
- 既知の問題と修正された問題
- インストールと更新
- 起動時のクラッシュ
- クラウドドキュメントおよび Creative Cloud ライブラリ
- プロトタイプ作成、公開、レビュー
- 読み込み、書き出し、その他のアプリの操作
Photoshop からアセットをコピー&ペーストして XD で編集する方法について説明します。
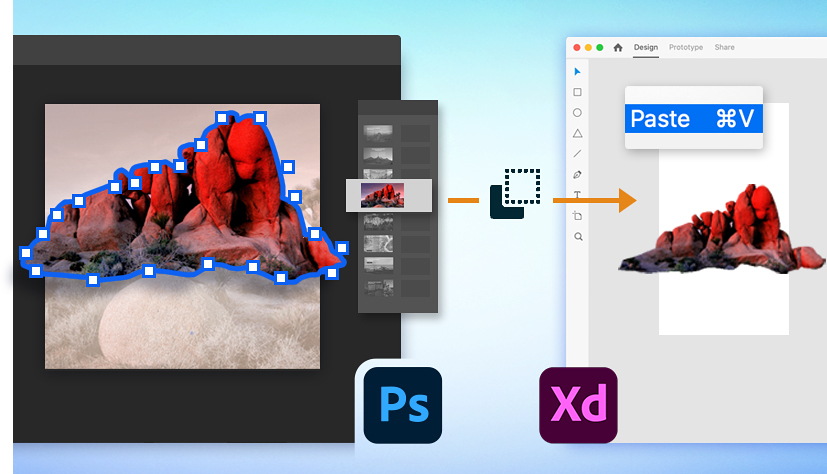
編集が必要なレイヤーまたはアイコンなどのラスタライズ画像を読み込む最も簡単な方法は、コピー&ペーストを使用することです。Photoshop からビットマップまたは SVG としてコピーすることもできます。
|
|
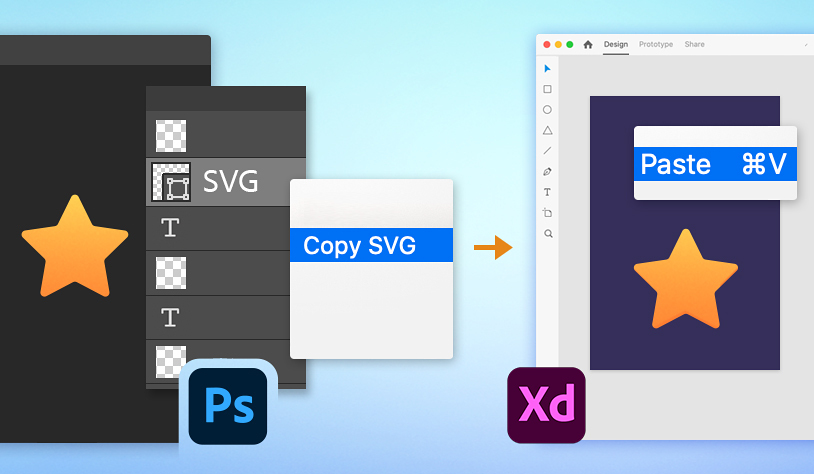
Photoshop からの SVG のコピー&ペースト |
|
|
|
|
Photoshop では、現在のレイヤーのコンテンツを選択するには、編集/コピーを選択します |
Photoshop で SVG のシェイプまたはベクターレイヤーを右クリックし、「SVG をコピー」をクリックして、XD にペーストします |
XD での画像またはビットマップの編集
XD から画像またはビットマップを変更する場合、Photoshop および XD を使用して Photoshop のアセットを変更し、XD でリアルタイムで更新できます。


- Photoshop で編集:画像をダブルクリックして選択します。画像を右クリックして、「Photoshop で編集」を選択します。 画像は、統合されたビットマップ画像として自動的に XD に送信され、Photoshop で行った変更がすぐに XD に反映されます。XD 57 以降のバージョンでは、sRGB カラープロファイルが埋め込まれた画像を XD から Photoshop に送信し、編集内容を保存すると、更新された画像は Photoshop と同じカラーで XD に表示されます。
- コピー&ペースト:XD で画像の一部または全体を選択して、Photoshop のカンバスにペーストできます。Photoshop で変更を加えた場合は、再度 XD にコピー & ペーストすることもできます。XD 57 以降のバージョンでは、Photoshop から sRGB カラープロファイルのあるアセットを、sRGB カラープロファイルのある XD ドキュメントにコピーすると、一貫したカラーが得られます。XD ドキュメントに管理されていないカラープロファイルがある場合は、カラープロファイルを sRGB に切り替えるよう促すメッセージが表示されます。
詳細情報
「画面デザインが洗練されるほど、デザインワークフローの向上のために新しいツールが必要になります。XD は、ワークフローの効率化のための Photoshop に最適なコンパニオンアプリケーションです。」(Howard Pinsky、XD シニアエバンジェリスト)Photoshop と連携する XD の機能については、このビデオをご覧ください。
視聴時間:1 分。
また、ご自身でお試しいただくために、サンプルファイルをダウンロードできます。
次のステップ
これで、Photoshop のデザインを XD にペースト&コピーできました。さらに一歩踏み込んで、Creative Cloud ライブラリから XD にデザインアセットを追加する方法についてご確認ください。
ご質問または共有するアイデアがある場合
ご質問または共有するアイデアがある場合は、Adobe XD コミュニティにぜひご参加ください。皆様からのご意見や作品をお待ちしております。