質問やアイデアを共有するには、Adobe XD コミュニティにご参加ください。皆様からのご意見や作品をお待ちしております。
- Adobe XD ユーザーガイド
- はじめに
- デザイン
- アートボード、ガイド、レイヤー
- シェイプ、オブジェクト、パス
- テキストとフォント
- コンポーネントとステート
- マスキングと効果
- レイアウト
- ビデオと Lottie アニメーション
- プロトタイプ
- 共有、書き出し、およびレビュー
- デザインシステム
- クラウドドキュメント
- 統合とプラグイン
- XD iOS 版および Android 版
- トラブルシューティング
- 既知の問題と修正された問題
- インストールと更新
- 起動時のクラッシュ
- クラウドドキュメントおよび Creative Cloud ライブラリ
- プロトタイプ作成、公開、レビュー
- 読み込み、書き出し、その他のアプリの操作
Adobe XD のスタックを使用して、コンテンツの変更に対応する動的なレイアウトを作成する方法について説明します。
Adobe XD のスタックを使用すると、グループ内のオブジェクト間に固定スペースを定義できます。スタック内のオブジェクトのサイズ変更、並べ替え、または修正を行うと、XD はオブジェクト間の定義済みスペースを自動的に保持します。


パディングおよびレスポンシブサイズ変更を組み合わせることで、スタックでデザインの制御と速度を向上させる強力な機能を組み合わせることができます。コンポーネントで適用すると、レイアウトを自動化してボタン、メニュー、ドロップダウン、カードベースのレイアウトの編集が簡単におこなえます。
始める前に
コンテンツに対応したレイアウトの基本に精通していることを確認してください。
制限事項
スタックを使用する前に、次の制限事項を把握してください。
- サイズが大きくなるホバー状態で要素をホバーすると、背景のサイズが新しい状態に合わせて変更されず、スタック内の要素が押し出されません。
- コンポーネントは、パディングやスタックの背景として機能できません。代わりに、コンテンツと背景の両方を含む 1 つのコンポーネントを作成します。
- 次の操作はできません。
- 特殊なグループをスタックのマスクまたはブール型のグループに変換する。
- スタック方向にスタックのサイズを変更する。
- スタック要素とスタックの外側の要素を選択する。
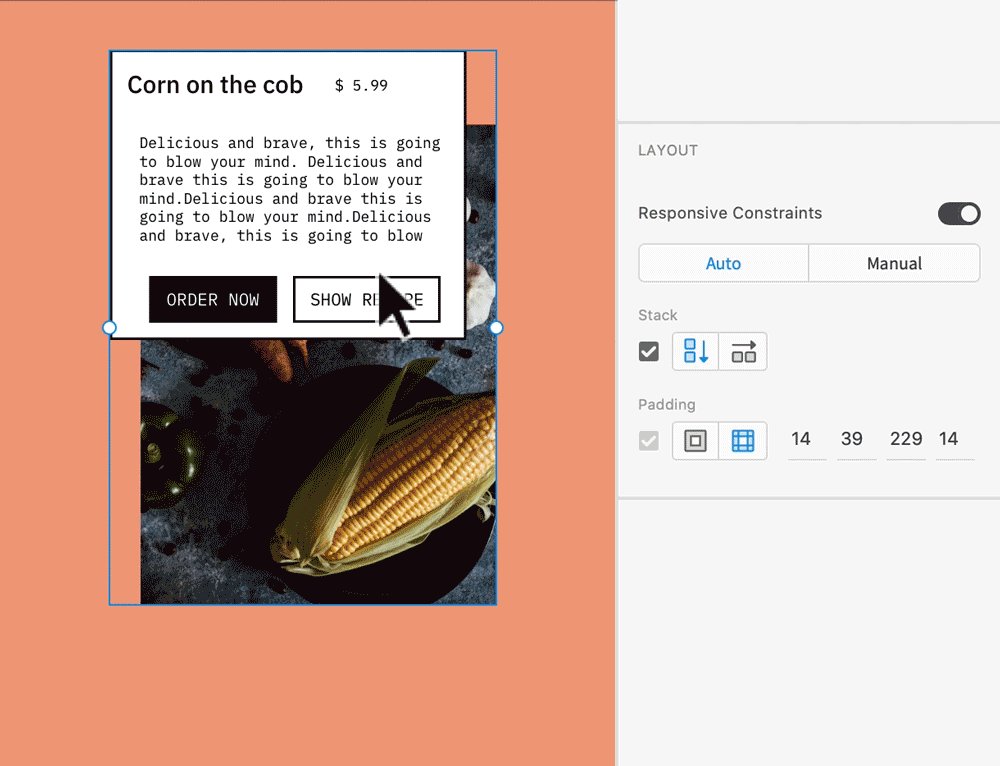
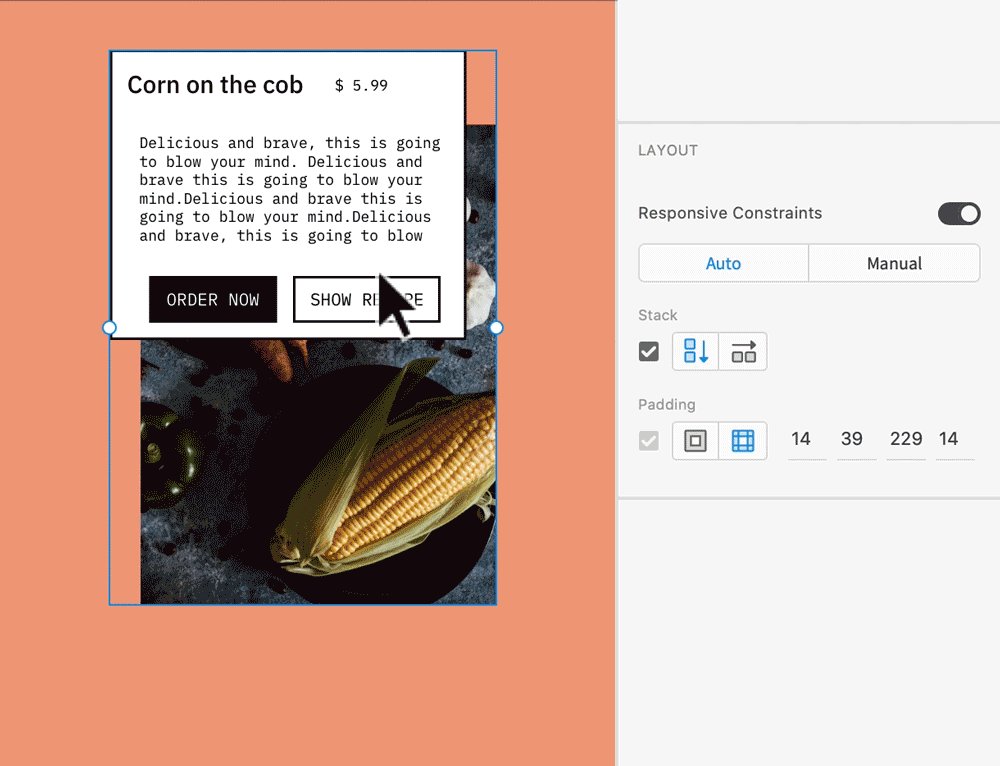
スタックを有効にする
XD は、グループまたはコンポーネントの構造に基づいてスタックの方向を自動的に決定します。ただし、スタックの方向を変更する場合、プロパティインスペクターの「スタック」オプションで「垂直」または「水平」を選択します。
![]() コンポーネントを操作する場合、スタックの方向コントロールはマスターコンポーネントでのみ使用できます。
コンポーネントを操作する場合、スタックの方向コントロールはマスターコンポーネントでのみ使用できます。
スタックを有効した場合の動作
スタックを有効にすると、XD は次の処理をおこないます。
- 背景(レイヤーパネルのグループの下部に配置されたグループまたはシェイプと、グループ内のすべてのオブジェクトとのキャンバス上でのオーバーラップ)を自動的に識別する
- パディング値を有効にして、計算する
- 垂直方向または水平方向にスタック方向を指定する
- 重なり合う要素をグループ化して、レイアウトを保持する
- 要素間の間隔の値を定義し、固定する


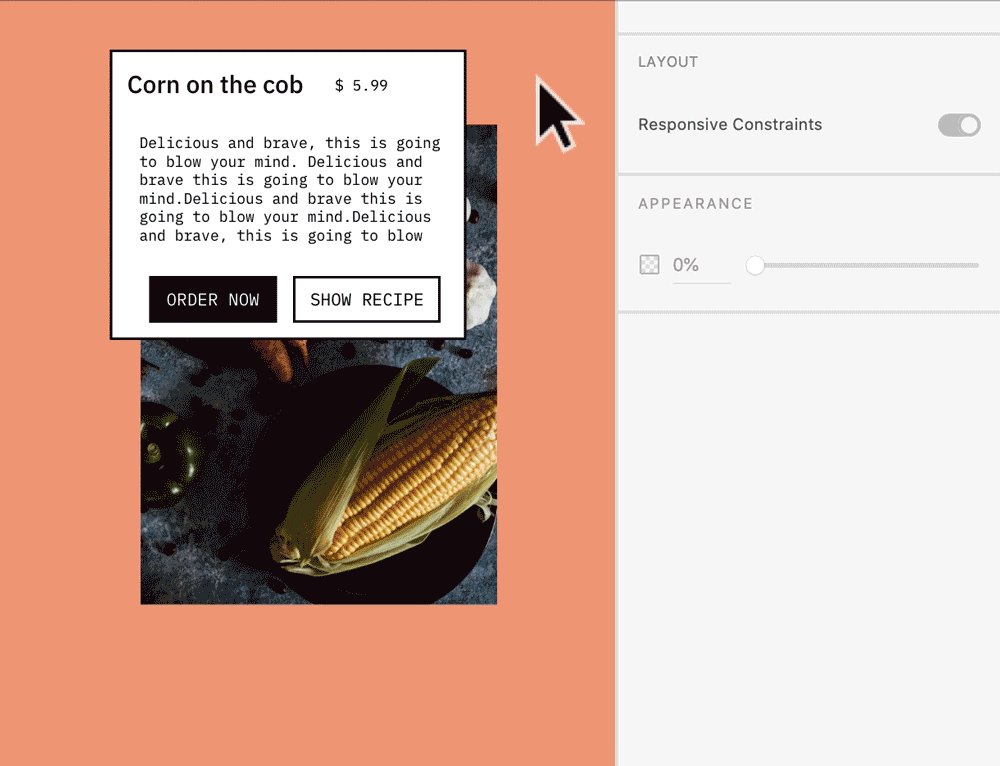
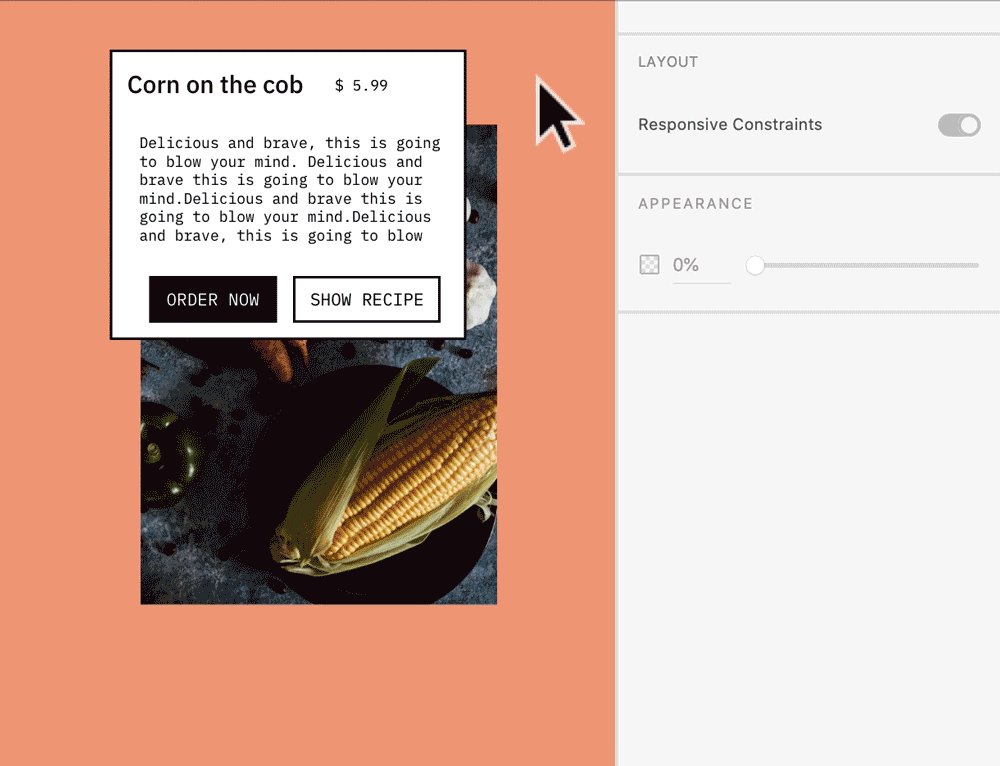
スタック要素を編集する
スタック要素を作成した後、次のオプションいずれかのいずれかを使用して編集します。
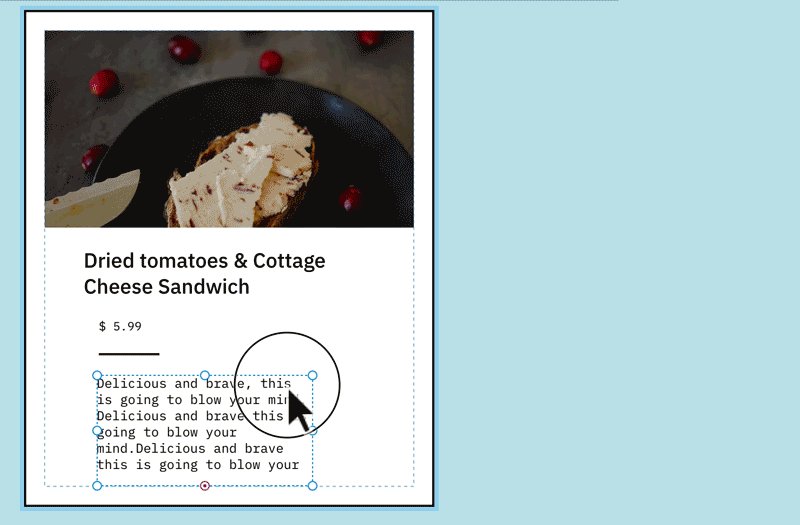
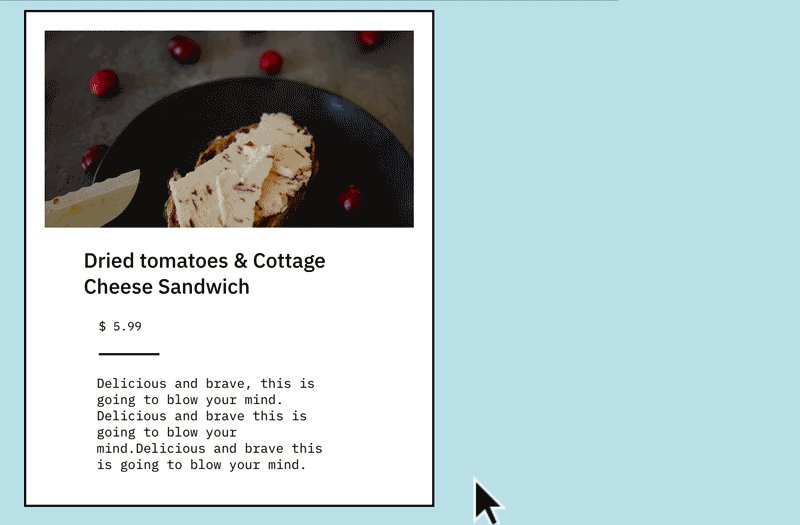
要素を移動するか、「整列」オプションを使用 スタック内のオブジェクトとテキストのサイズ変更


要素を自由に移動するか、スタック方向とは反対のスタック要素に対して整列ツールを使用します。


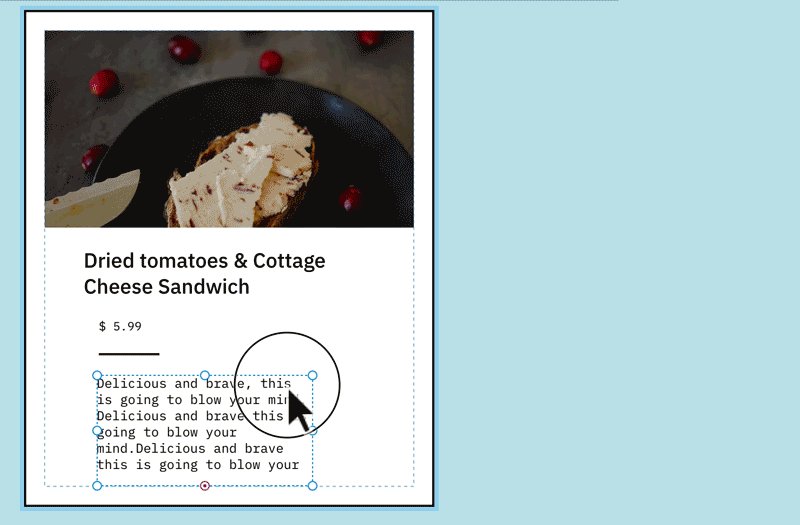
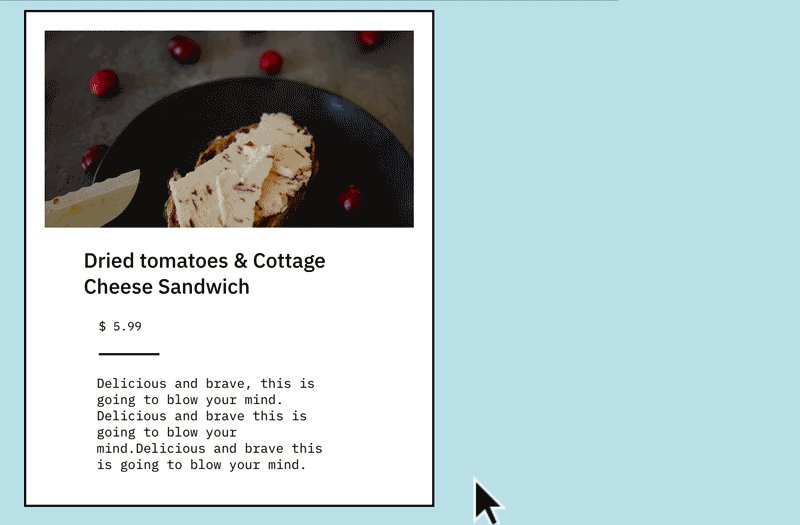
サイズを変更するオブジェクトを選択すると、スタック内の他のオブジェクトが自動的に移動し、相対的な間隔が維持されます。「文字の高さの自動調整」を使用すると、スタック内で文字の幅を変更せずに文字の高さが動的に調整されます。
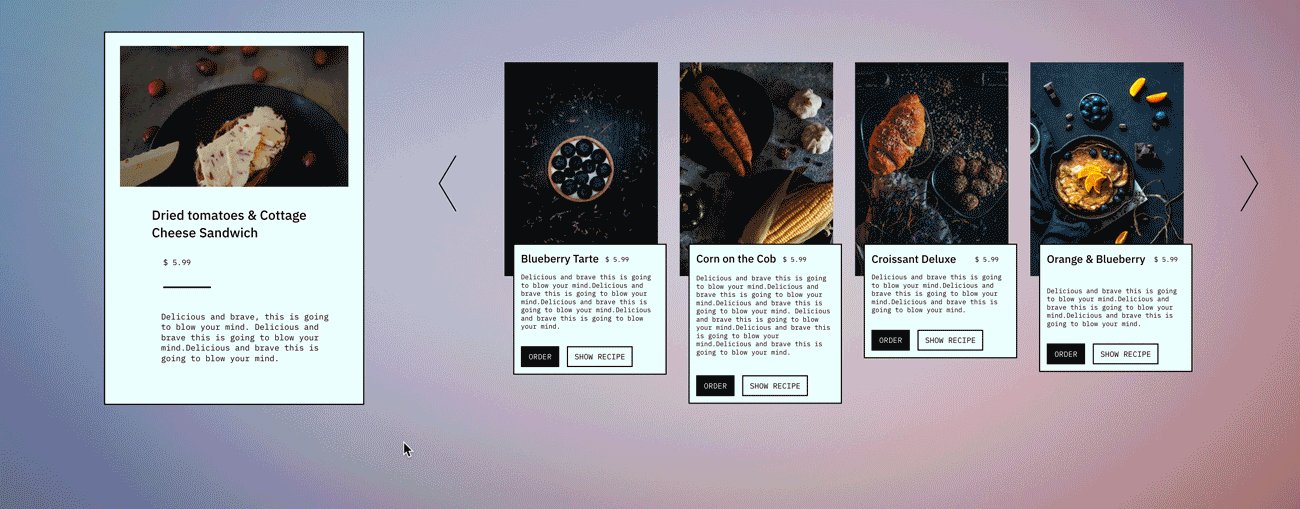
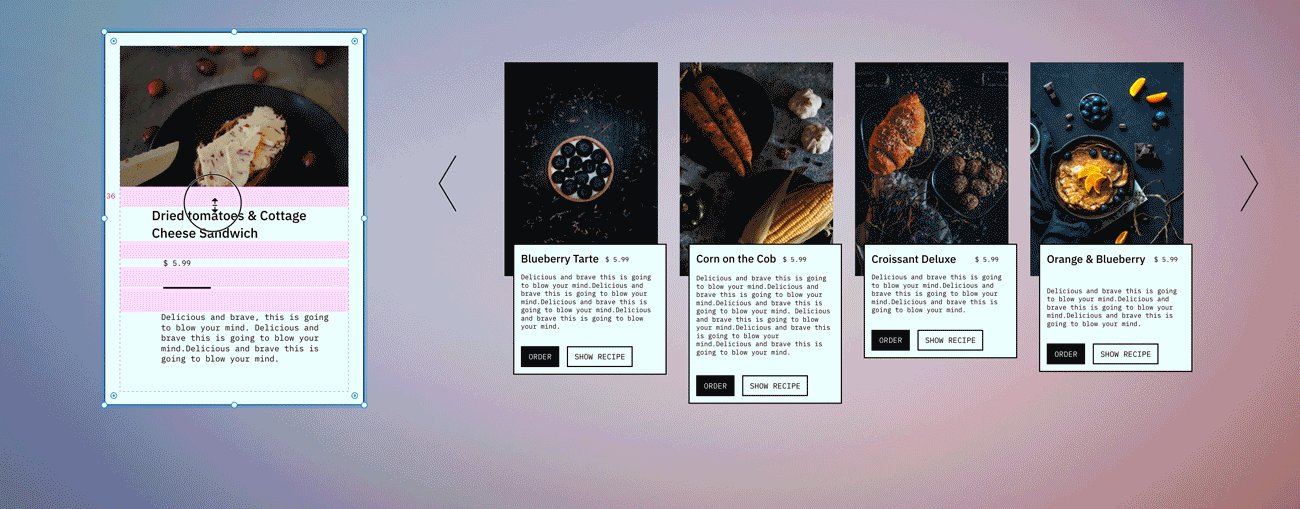
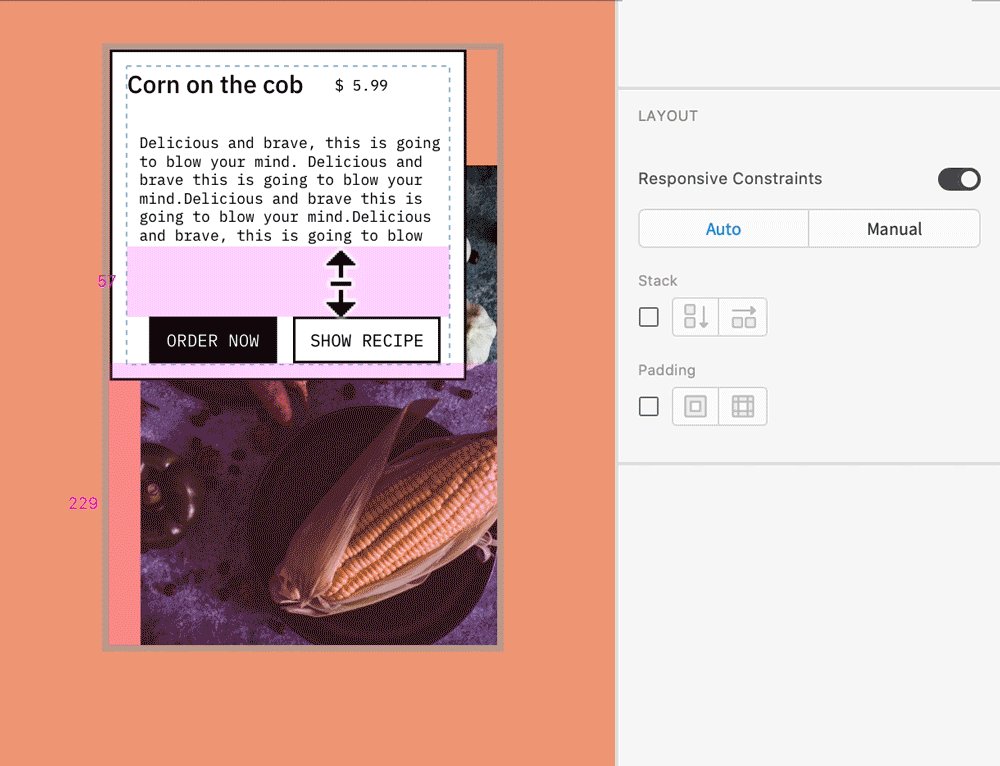
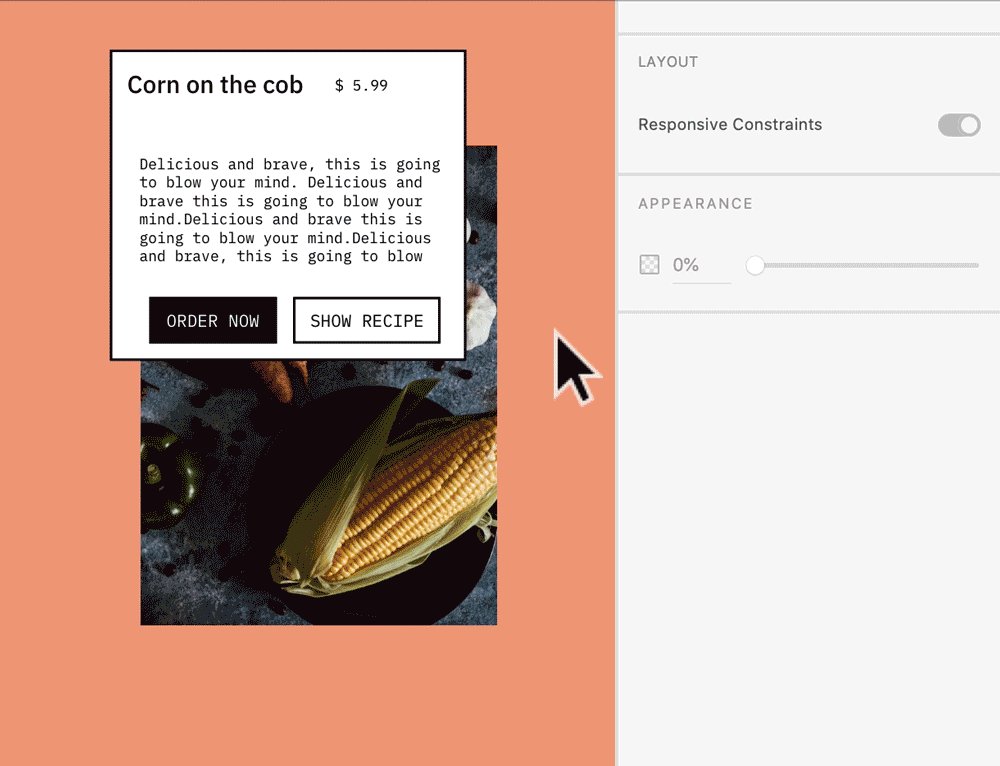
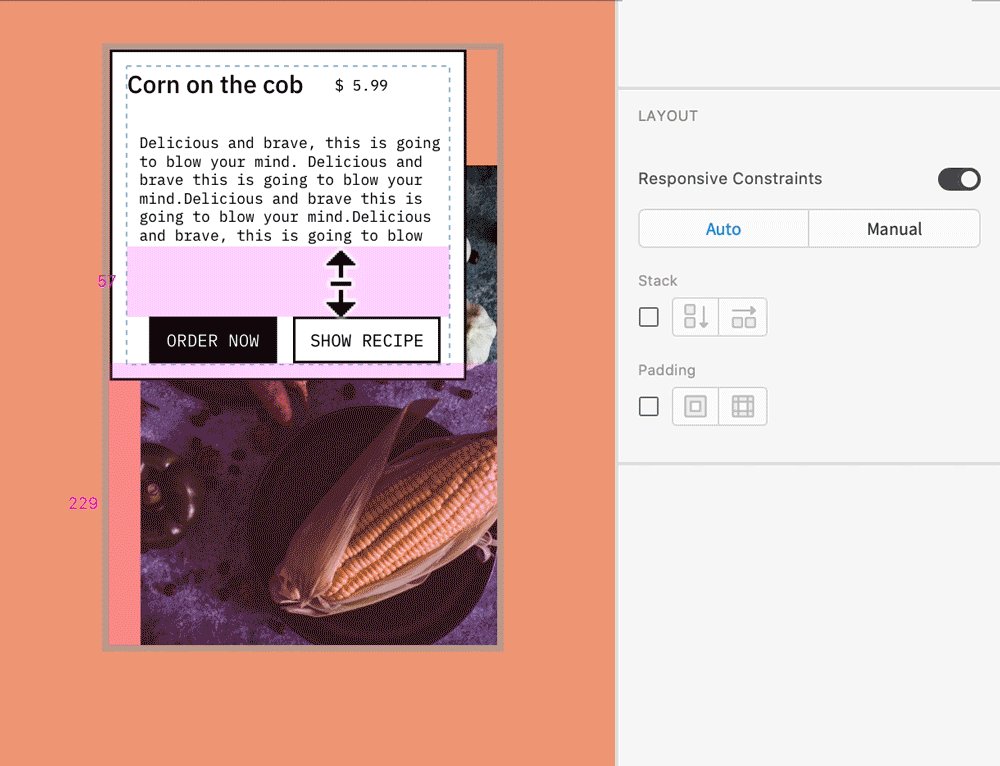
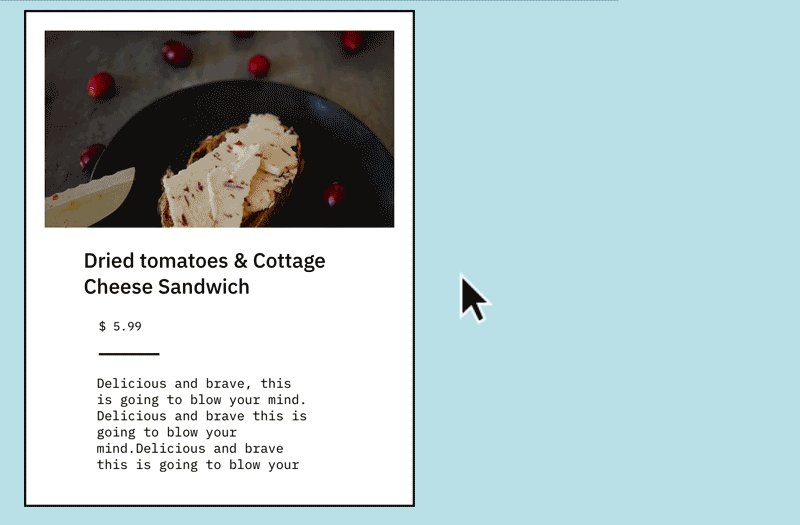
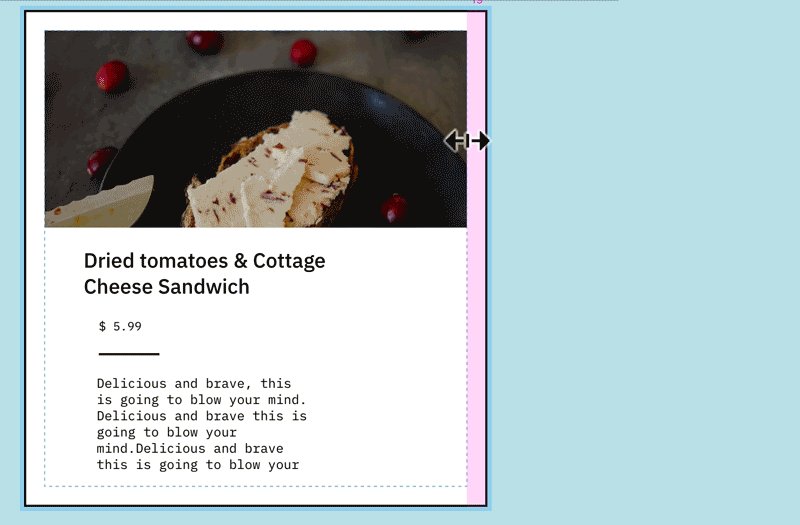
オブジェクト間のスペースを編集 スタック内のスペースを調整


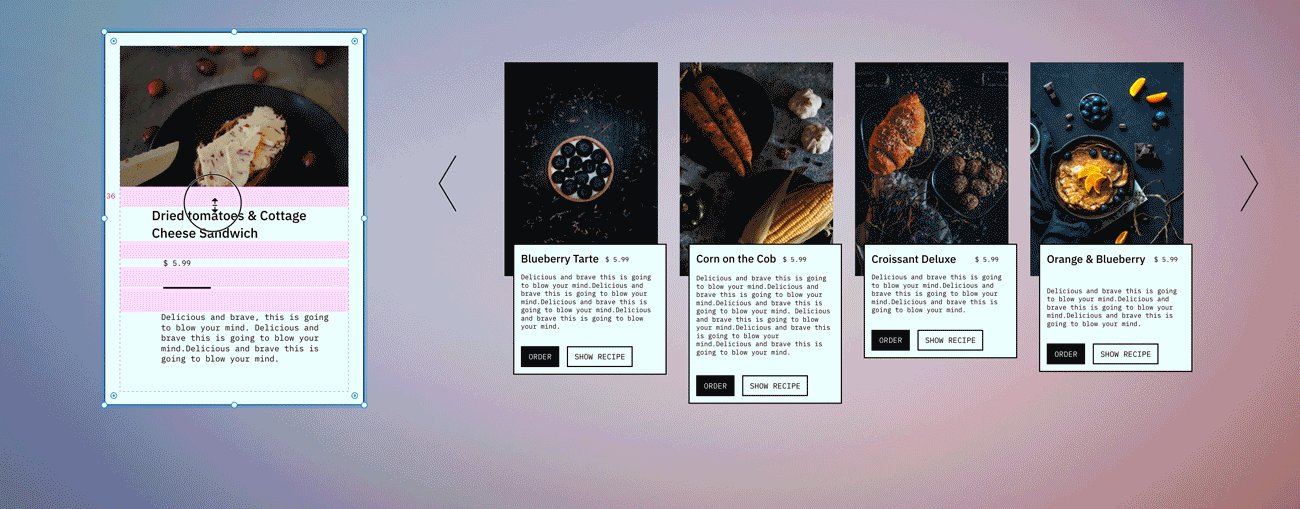
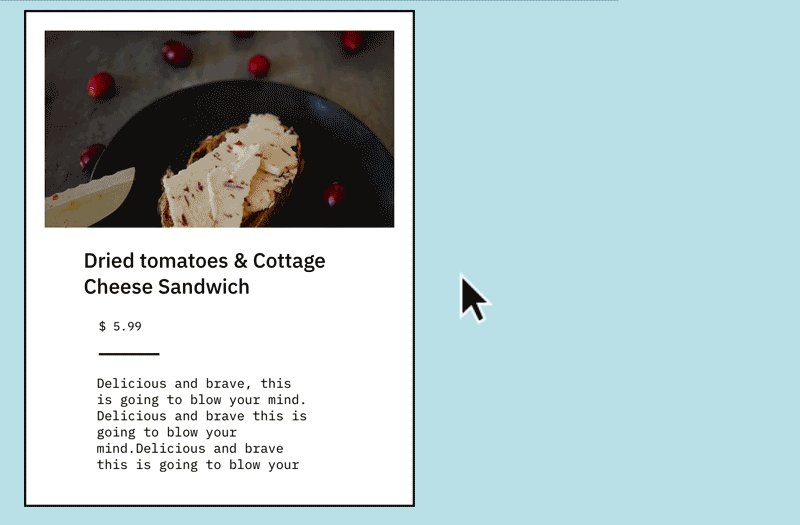
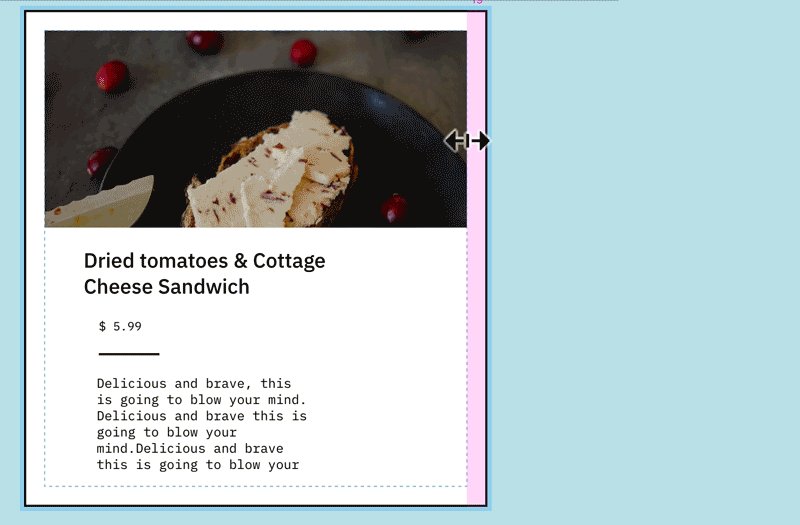
スタックグループまたはスタックコンポーネント内のオブジェクトを選択し、スペース上にカーソルを置きます。ピンクのハイライトは、スタック内のオブジェクト間のスペースを表します。ハイライトをクリックしてドラッグし、オブジェクト間のスペースを編集します。


スタック全体を選択し、キーボードの S キーを押したままにして、スタック内のスペースを調整します。S キーを使用して、パディングを編集することもできます。
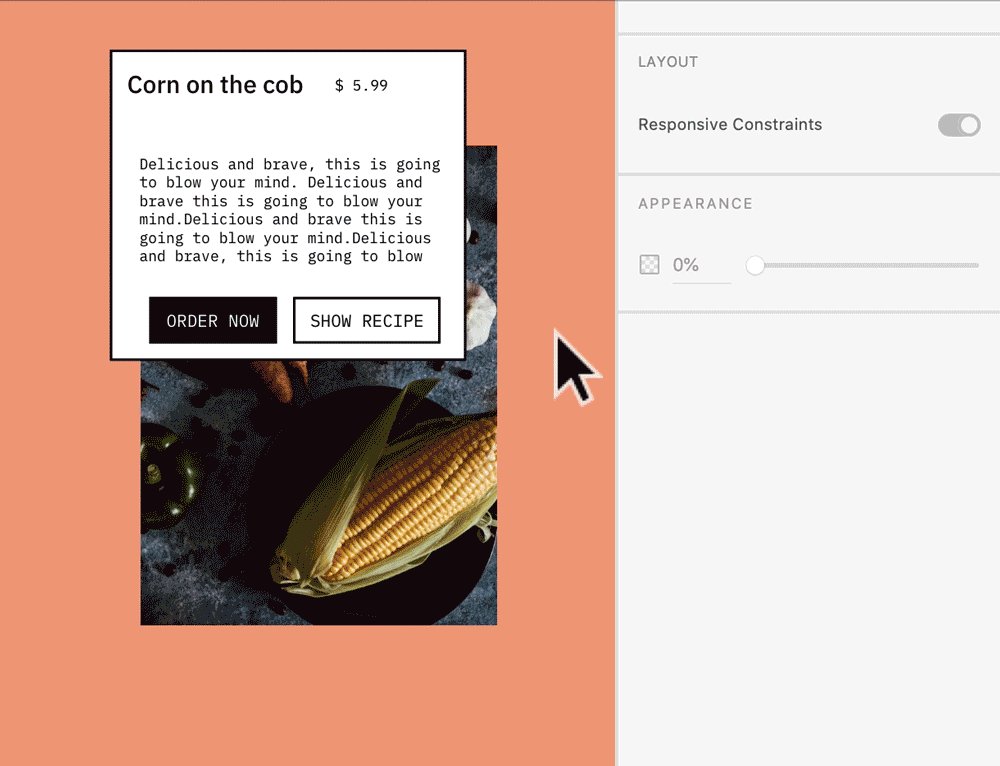
スタック内のスペースを均一化 スタック内の要素を複製
ドラッグして、Shift キーまたは Shift+S キーを押します(選択対象がスタックの外側にある場合)。
Cmd + D キーを使用して、スタック内の要素を複製し、選択した要素の下に配置します。
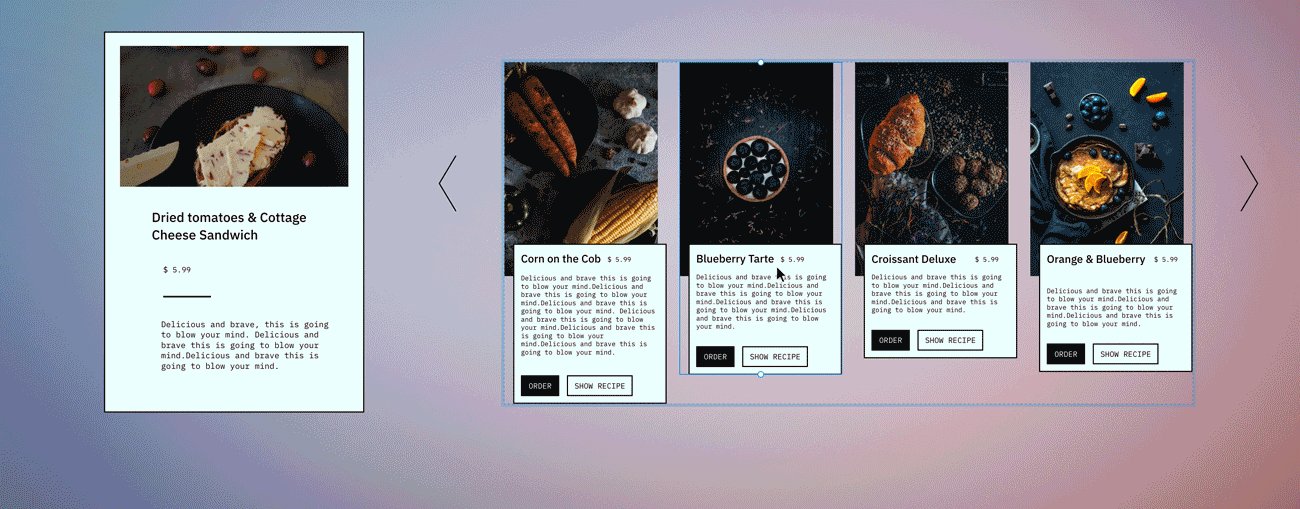
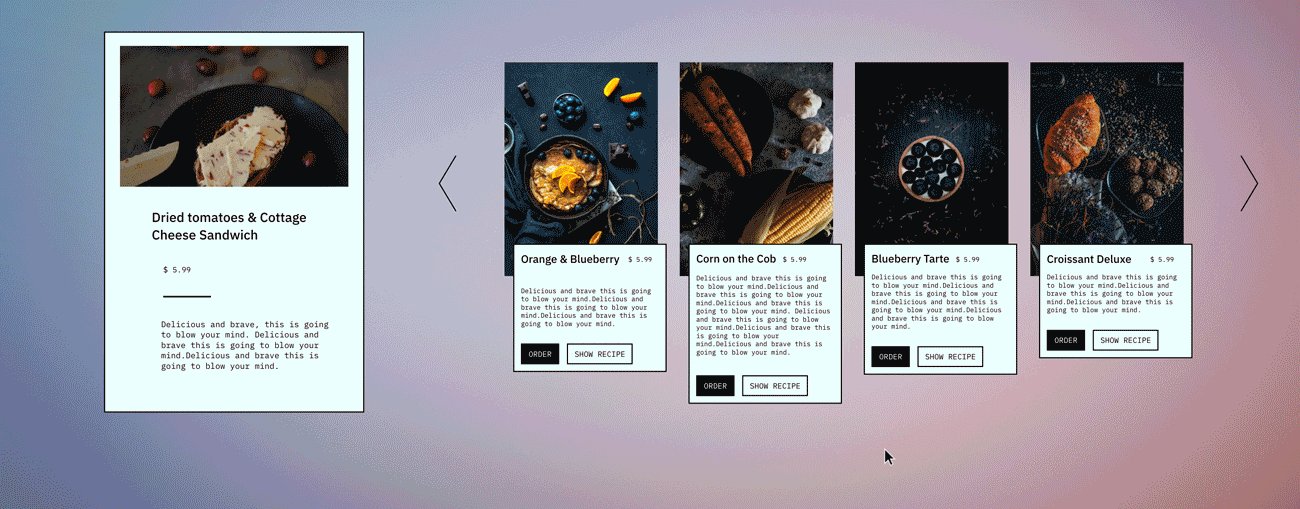
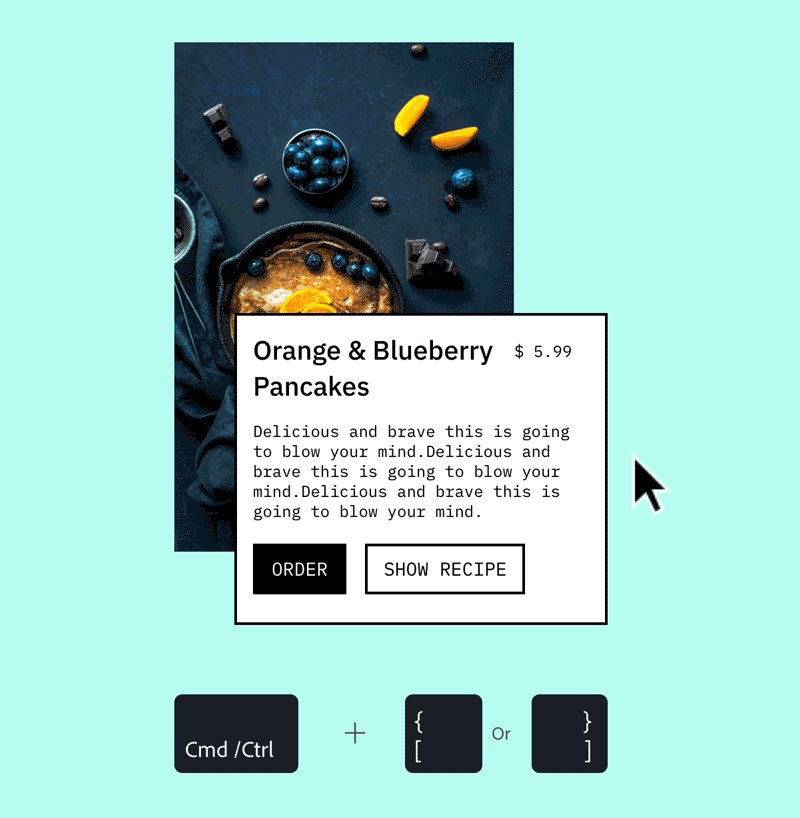
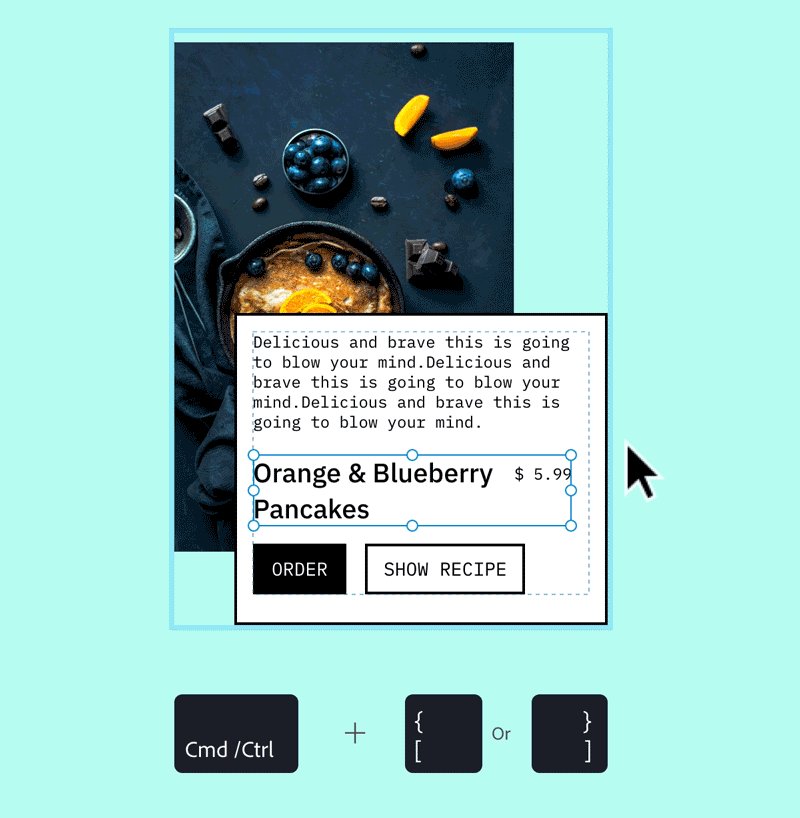
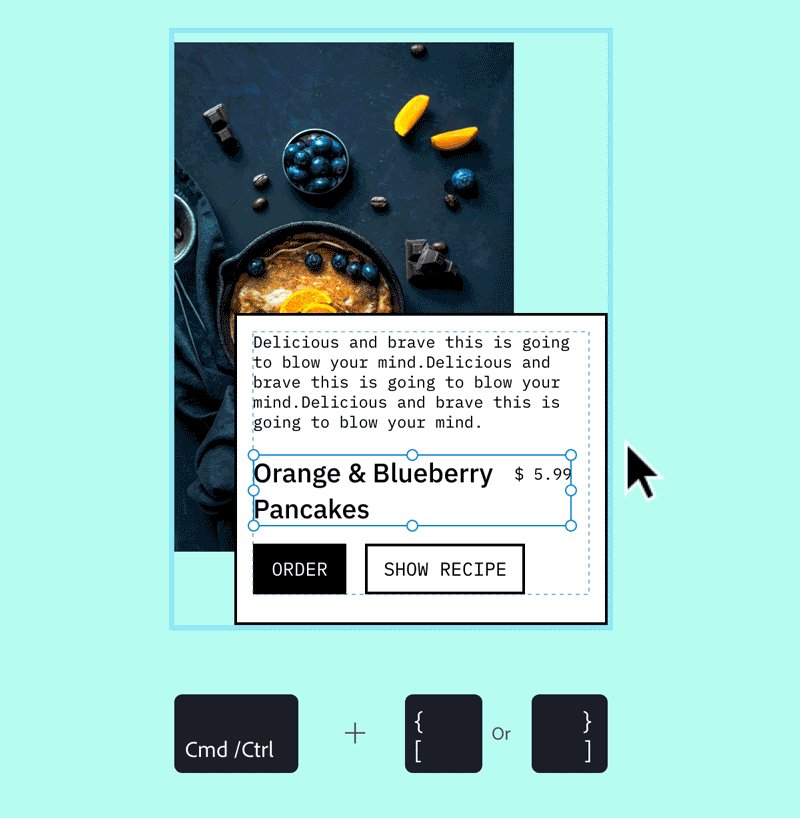
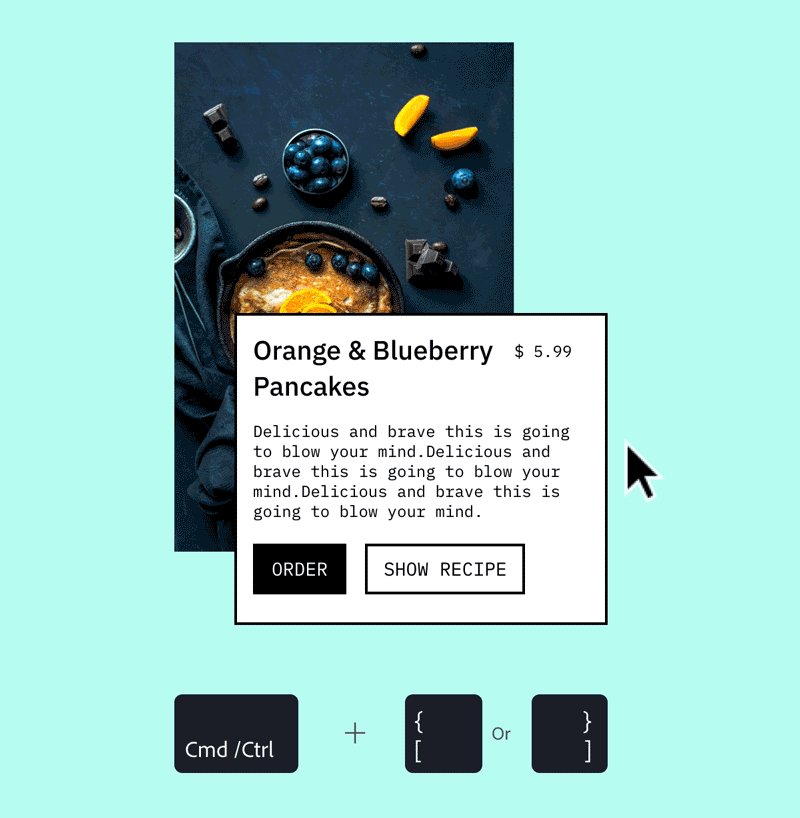
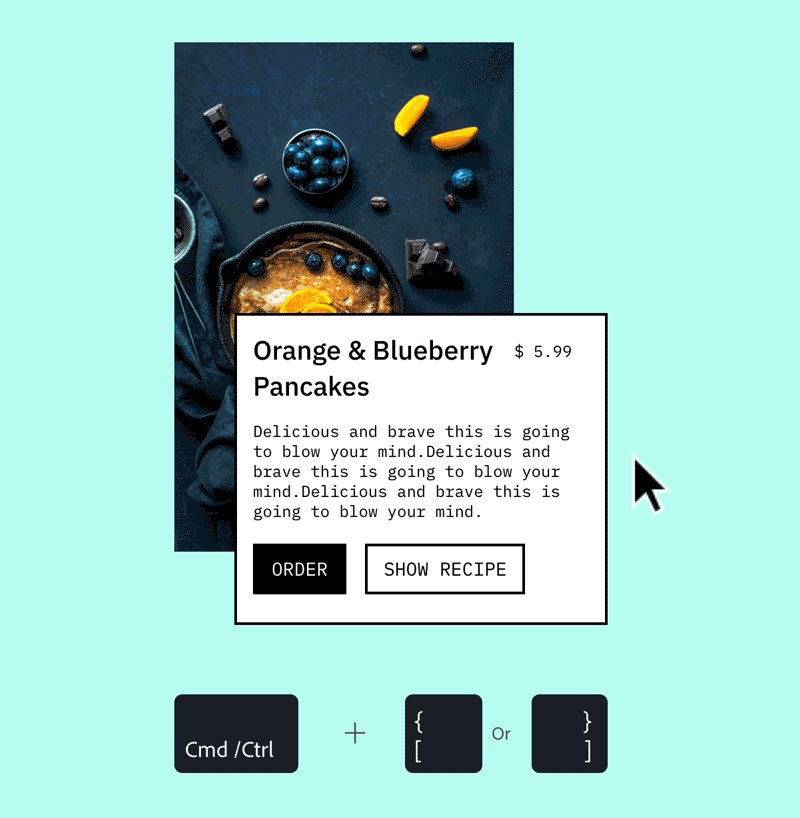
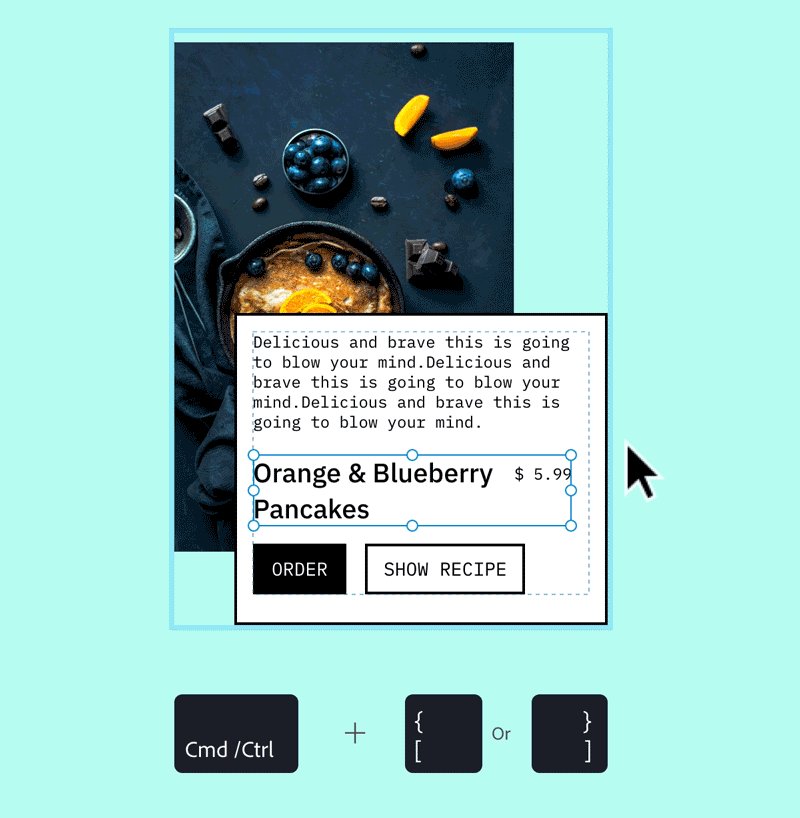
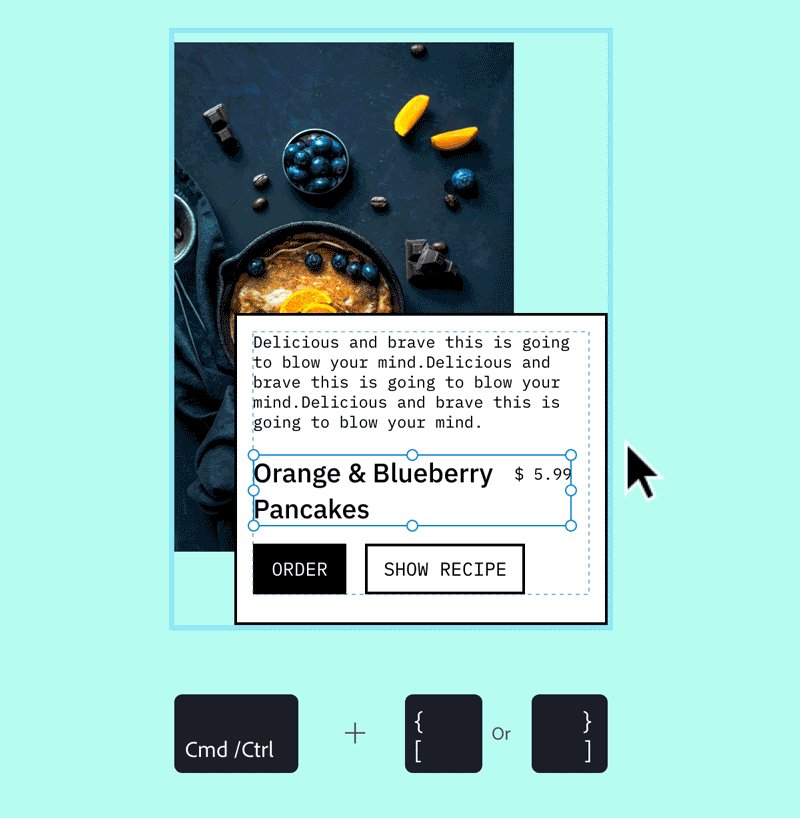
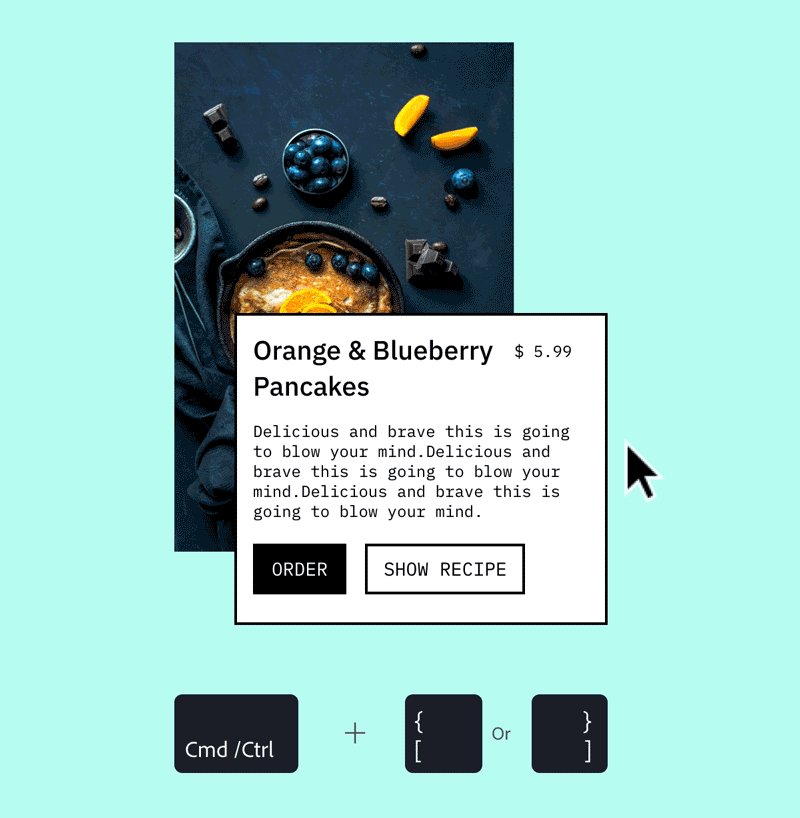
スタック要素を並べ替える
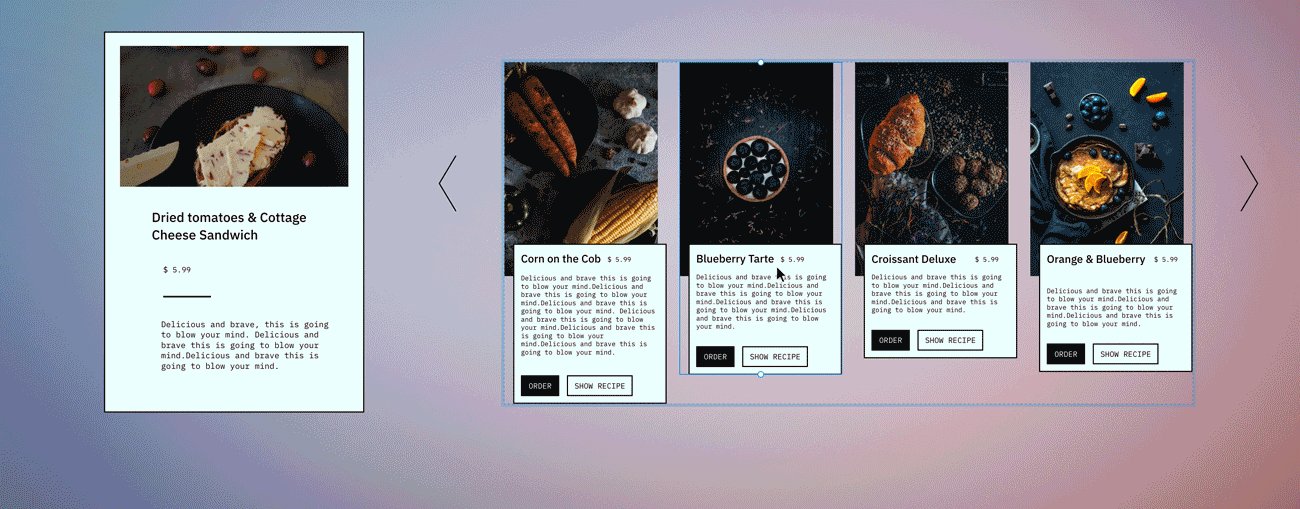
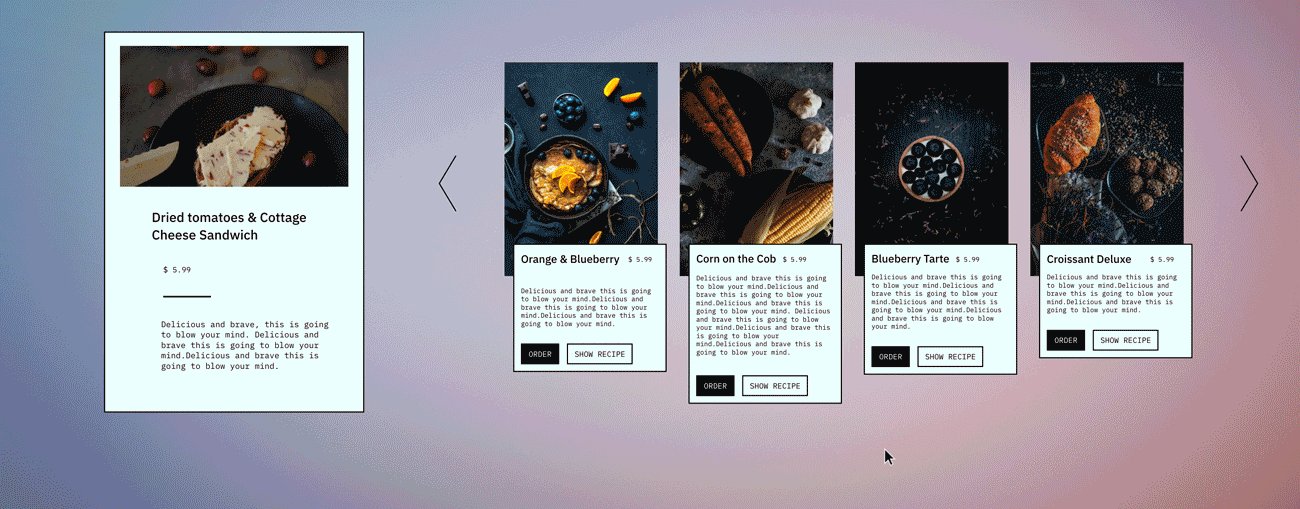
スタック要素を作成して変更した後、次のオプションいずれかのいずれかを使用して再配列します。
- スタック要素を選択し、キャンバス上のスタック方向に沿ってドラッグします。
- スタック内で上下に移動するには Cmd + ] キーと Cmd + [ キーを使用し、スタック内の最初または最後の選択を移動するには Cmd + Shift + ] キーと Cmd + Shift + [ を使用します。これらのコマンドは、コンテキスト(右クリック)メニューでも使用できます。
- スタック要素の新しい位置が、ピンクのボックスでハイライト表示されます。並べ替え時の整列を維持するには、Shift キーを押して、スタック要素がドラッグ方向に強制的にロックすることで、元の整列を維持します。


スタックの背景を作成または変更する
スタックを作成すると、XD は自動的に背景を決定します。ただし、グループまたはコンポーネント上のスタックを有効にすると、スタック内で最も低い位置に配置され、その内容と重なるレイヤーまたはグループが背景になります。
![]() XD は、コンポーネントインスタンスを背景としてサポートしません。
XD は、コンポーネントインスタンスを背景としてサポートしません。
スタックの背景を作成および変更するには、次の手順に従います。


- スタックの背景として機能するシェイプまたはグループをスタック内に作成します。また、スタックの外側に背景を作成し、それをスタックグループにコピーすることもできます。
- スタックから、背景として使用する要素を選択します。
- 右クリックして、「背景を作成」または「背景を置き換える」を選択します。選択した要素は、スタックの最後に移動され、スタックのサイズとパディング値に合わせてサイズが変更されます。
スタック要素を使ってさらに多くの作業をおこなう
スタックを作成し、それらを操作する方法について説明しました。次は、スタックの使用方法を示します。
スタックのネストと再配置
スタックを互いにネストすると(例えば、水平方向スタックを垂直方向スタックにネストする)、レイアウトを明確にして簡単に編集できます。スタックの数は無制限にネストできます。アニメーション化されたイラストを見て、ネストされたスタックの動作を把握します。


コンポーネントとステートのスタック
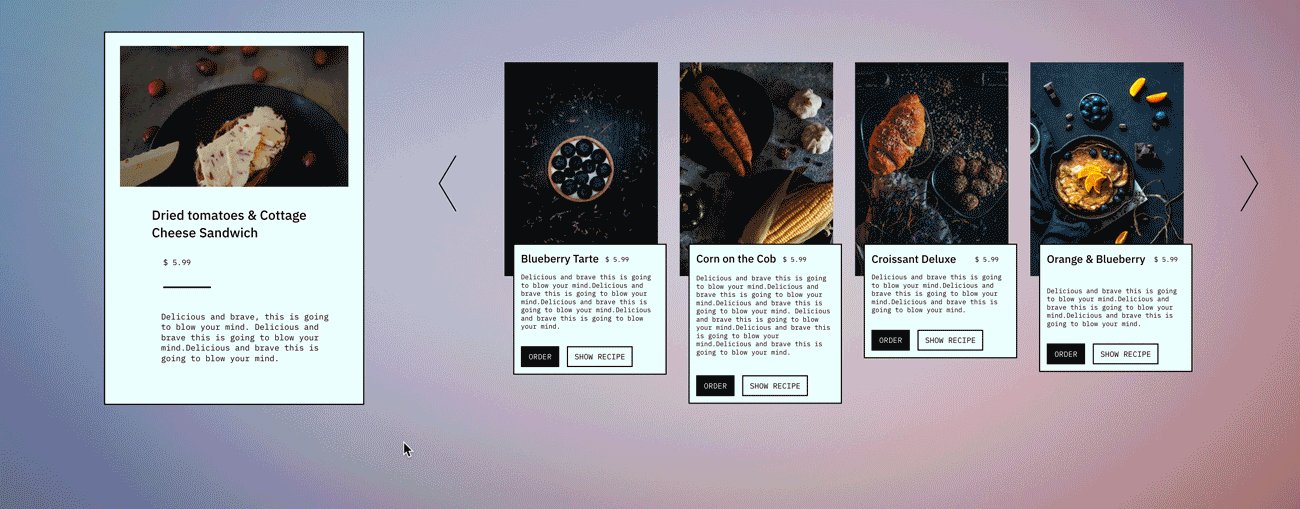
スタックとパディングをコンポーネントに適用して、デザインシステムのコンテキストで再利用可能な UI 要素を定義できます。ラベルや行の更新が必要なコンポーネントを操作する場合、スタックを使用すると、コンポーネントのレイアウトが変更に反応し、手動でのレイアウト作業が自動化されます。例えば、コンテンツの上書きを含む複数のインスタンスがある場合は、スタックを使用して、スペースをグローバルに編集して管理します。各カードの手動編集は不要です。
マスターコンポーネントに適用されたスタックは、そのすべてのインスタンスと状態に自動的に適用されます。スタックを含むリンクコンポーネントを作成し、編集することもできます。
スタックでのオーバーライドの動作
- スペースのオーバーライドは、インスタンスまたは状態でスタックの 2 つの要素間のスペースを手動で編集すると発生します。マスターコンポーネント内のスペースを変更した場合、変更はインスタンスや状態に適用されません。
- インスタンスは、より大きいエリアテキストなどの要素に対してコンテンツまたはレイアウトのオーバーライドを適用できます。その場合も、これらのインスタンスは、パディング値またはパディングの間のスペースに合わせてマスターとの同期を維持できます。


詳細情報
「パディングとレスポンシブサイズ変更を組み合わせることで、デザインシステムで作業する際に強力な機能を組み合わせます。マスターコンポーネント上でスタックを使用する場合、そのコンポーネントのインスタンスはすべてスタック構造を考慮します。」 XD、プリンシパルプロダクトマネージャー、Dani Beaumont。
コンポーネントとグループのスタックの使い方について詳しくは、このビデオをご覧ください。
視聴時間:1 分.
次のステップ
要素間のスペースを定義するスタックの使用方法について説明しました。さらに一歩踏み込んで、アニメーションプロトタイプを作成する方法や、フィードバックを得るためにデザイナーや関係者と共有する方法についてご確認ください。
ご質問または共有するアイデアがある場合