プロトタイプモードに切り替えます。
- Adobe XD ユーザーガイド
- はじめに
- デザイン
- アートボード、ガイド、レイヤー
- シェイプ、オブジェクト、パス
- テキストとフォント
- コンポーネントとステート
- マスキングと効果
- レイアウト
- ビデオと Lottie アニメーション
- プロトタイプ
- 共有、書き出し、およびレビュー
- デザインシステム
- クラウドドキュメント
- 統合とプラグイン
- XD iOS 版および Android 版
- トラブルシューティング
- 既知の問題と修正された問題
- インストールと更新
- 起動時のクラッシュ
- クラウドドキュメントおよび Creative Cloud ライブラリ
- プロトタイプ作成、公開、レビュー
- 読み込み、書き出し、その他のアプリの操作
ここでは、他のユーザーがユーザーエクスペリエンスのテスト、最適化、完成に使用するためのインタラクティブプロトタイプの作成方法を説明します。
画面のデザインが完了したら、インタラクティブプロトコルを作成して、ユーザーによるアプリケーションや web サイトの操作方法を実際に目で見て確認します。
複数の画面を目的のナビゲーションシーケンスにワイヤー接続し、複数のアートボードをワイヤー接続して複数のフローを編成できます。画面を設定した後は各フローを共有可能なリンクとしてレビュー用に共有し、フィードバックを収集して、様々なターゲットサーフェスに一度に公開できます。
ホーム画面の設定
ホーム画面とは、アプリケーションまたは web サイトの最初の画面のことです。ユーザーは、ホーム画面からアプリまたは web サイトへの移動を開始します。
また、プロトタイプをプレビューする場合、何も選択されていないときは、ホーム画面からプレビューが開始します。つまり、初期設定では、ホーム画面は最初にワイヤーを追加したアートボードに設定されます。
-
-
ホーム画面として設定するアートボードをクリックします。左上隅にグレーのホームアイコンが表示されます。
-
ホームアイコンをクリックします。ホームアイコンが青に変わり、アートボードが正常にホーム画面として設定されたことが示されます。
ホーム画面として設定するオプション ホーム画面として設定するオプション 設定されたホーム画面 設定されたホーム画面 別のアートボードをホーム画面として設定するには、そのアートボードに関連付けられているホームアイコンをクリックします。公開されたすべてのアートボードを表示するには、関連するすべてのアートボードをリンクします。
複数のフローを使用すると、同じドキュメントからまたは同じファイル内で複数バージョンのデザインを作成して共有したり、同じアートボードのセットを多くのプロトタイプやデザインスペックで利用したりすることができます。各フローは詳細を共有しながらも、独自のワイヤセットを保持しているため、毎回すべての設定を元に戻したり、やり直したりする必要なしに、変更して再公開できます。
複数バージョンのデザインを作成する場合は、2 つ目のホームアートボードを設定し、それらをワイヤー接続して、各セットで固有のリンクを共有します。ホームアートボードはデザインの出発点として機能し、そこからワイヤをドラッグして異なるスクリーンに接続できます。
複数のプロトタイプで同じアートボードのセットを使用できるため、同じ作業を繰り返す必要はありません。すべて同じページでデザインを変更し、リンクを更新できます。
様々なフローを設定するもう 1 つの例として、複数のプラットフォーム(モバイル、デスクトップ、タブレットなど)を対象とする web サイトをデザインする場合に、各フローが別個のユーザージャーニーとなるように複数のインタラクションフローを定義して作成し、各フローを関係者と共有してフィードバックを収集することができます。
以下では、1 つ以上のホームアートボードを設定し、複数のフローを定義する方法について説明します。


- プロトタイプモードに切り替えます。
- ホームアートボードを設定して、デザインの開始点を定義します。
- 各フローを適切に管理するため、フローの名前を入力します。
- デザインが複数フローで構成されている場合は、各フローに対してホームアートボードを設定します。
- リンクする次のオブジェクトまたはアートボードをクリックします。矢印付きの接続ハンドルがオブジェクトまたはアートボードに表示されます。クリックしてドラッグし、目的のオブジェクトまたはアートボードでハンドルを離します。
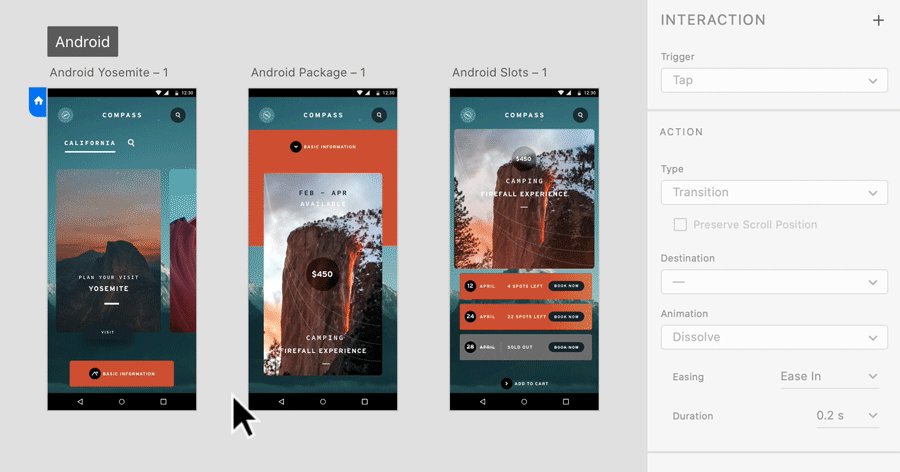
画面を定義してワイヤー接続した後は、オブジェクトやアートボードにトリガーやアクションを追加してプロトタイプをより充実させることができます。これには、次の操作をおこないます。
-
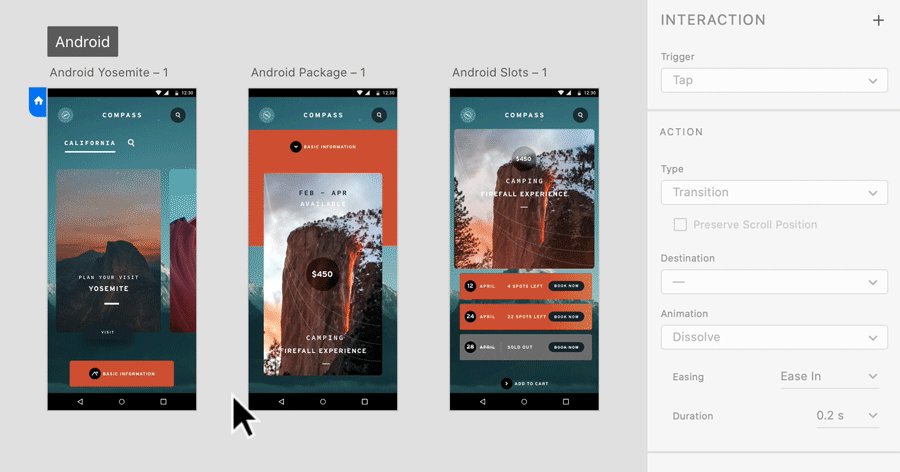
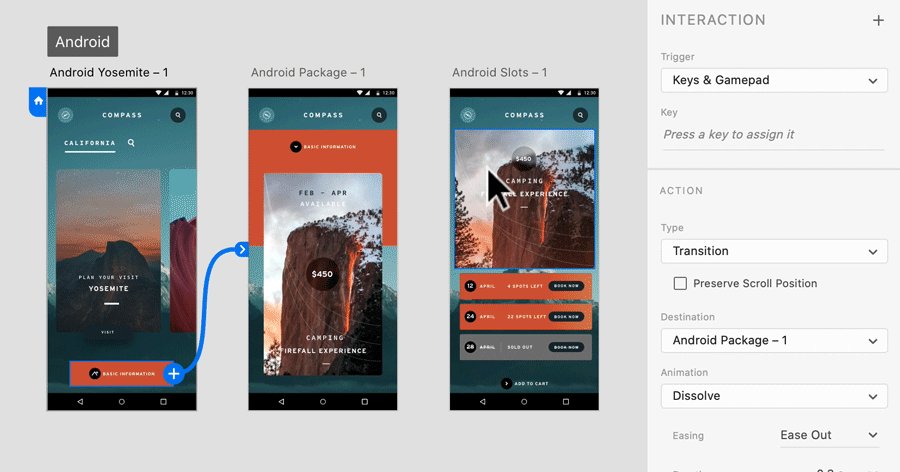
オブジェクトを選択し、その横にあるプラス記号(「+」)をクリックするか、プロパティインスペクターでプラス記号(「+」)をクリックします。「トリガー」と「アクションタイプ」を設定します。アクションタイプを選択したら、そのアクションタイプで選択できるオプション(「移動先」など)を設定します。
例えば、プロトタイプのナビゲーションエクスペリエンスを強化する場合、アクションタイプを「スクロール先」に設定してアンカーリンクを追加できます。これについて詳しくは、アートボード内でのナビゲーションリンクの作成を参照してください。
プロトタイプの作成オプション A. 「タップ」、「ドラッグ」、「ホバー」、「時間」、「キー/ゲームパッド」、「音声」、「再生終了」のいずれかに設定します。 B. 遅延時間を秒単位で設定します。 C. 「トランジション」、「自動アニメーション」、「オーバーレイ」、「スクロール先」、「前のアートボード」、「オーディオ再生」、「スピーチ再生」、「ビデオ再生」、「Lottie 再生」のいずれかに設定します。 D. 必要に応じて、移行先のアートボードを変更します。 E. 「ディゾルブ」または「なし」に設定します。 F. イージング効果を選択します。 G. 持続時間を秒単位で入力します。
プロトタイプの作成オプション -
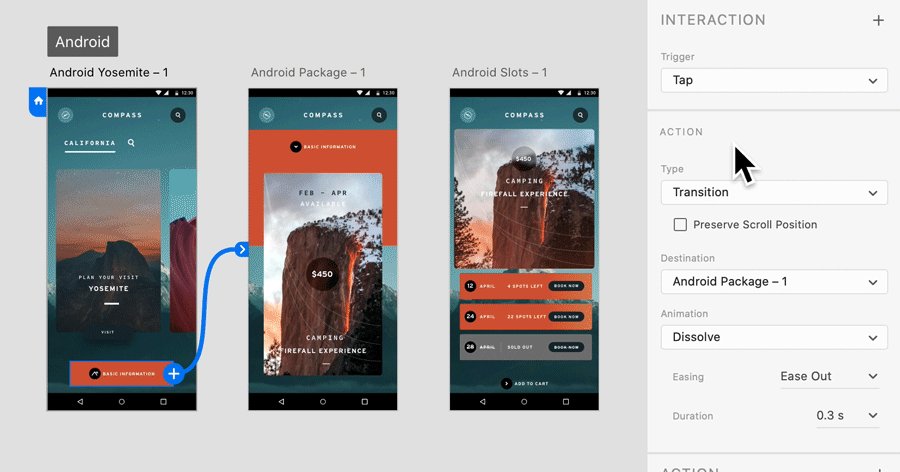
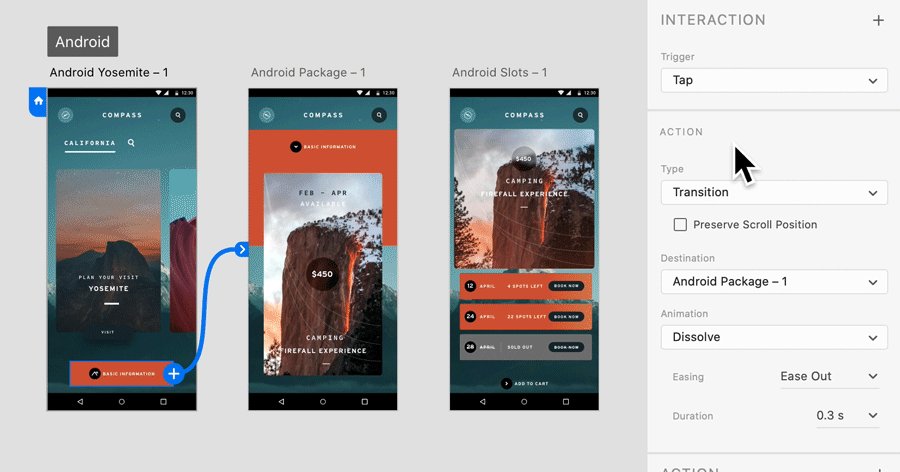
トリガーに「タップ」を選択した場合、トランジションとトランジション以外のアクション(「音声」や「オーディオ再生」など)を組み合わせることができます。2 番目のアクションを追加するには、プロパティインスペクターで最初の「アクション」の「+」ボタンを「トランジション」、「自動アニメーション」、「オーバーレイ」、「スクロール先」、「ひとつ前のアートボード」のいずれかに設定し、2 番目の「アクション」の「+」ボタンを「オーディオ再生」または「音声再生」に設定します。
最初のアクションに「オーディオ再生」または「音声再生」を選択した場合は、2 番目のアクションを追加することはできません。
-
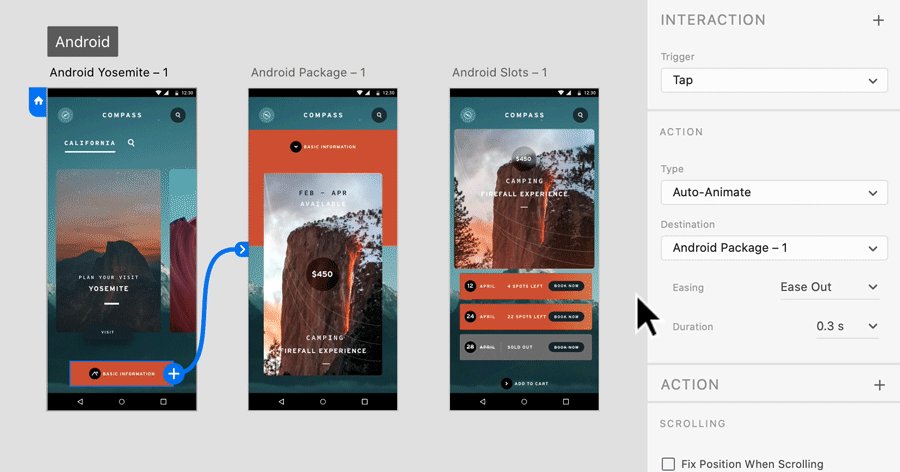
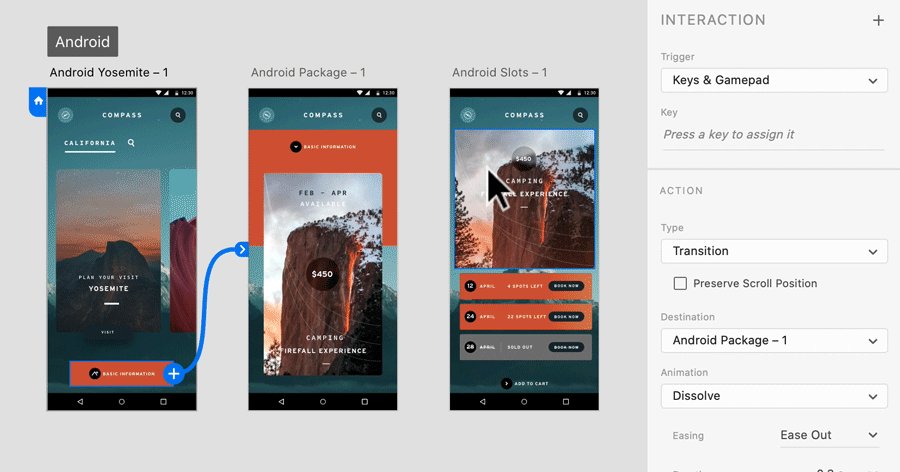
また、複数のトリガーを組み合わせれば、アートボード上の様々なオブジェクトにトリガーを分散させずに高度なインタラクションを作成することもできます。これには、カンバスで「+」ボタンを使用するか、プロパティインスペクターで「+」をクリックし、「トリガー」、「アクション」、「移動先」を選択します。

複数のトリガーの組み合わせ 
複数のトリガーの組み合わせ
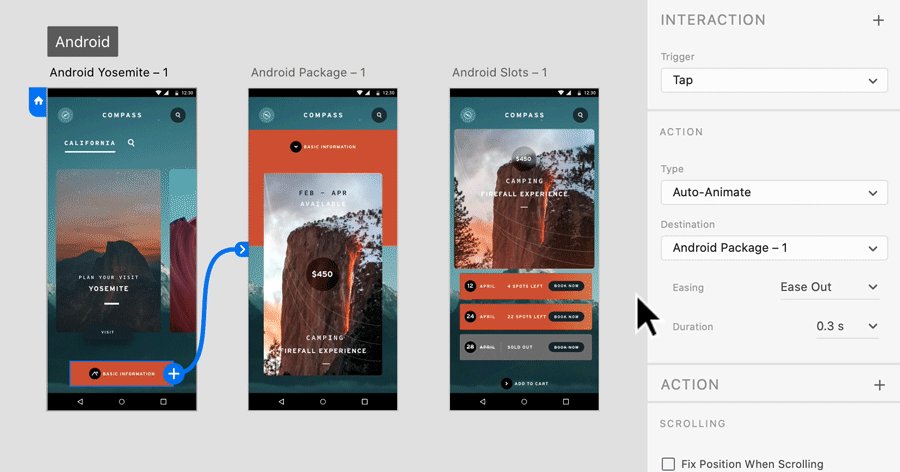
デザイン内に、スクロールのリアルなシミュレーションを作成することができます。デザイン要素を特定の位置に固定するには、プロパティインスペクターで「スクロール時に位置を固定」を選択します。
-
プロトタイプをプレビューするには、デスクトッププレビュー をクリックします。
個々のデザインフローは、レビューやフィードバック収集用の共有可能なリンクとして管理し、公開できます。複数フローを共有する方法について詳しくは、「デザインおよびプロトタイプの共有」を参照してください。
ヒント
- ワイヤーを編集または削除するには、編集するワイヤーを選択するか削除します。プロパティインスペクターから 1 つのインタラクションだけを選択して、そのインタラクションを編集することもできます。
- プロトタイプモードでワイヤを一時的に非表示にするには、Option キー(macOS)または Alt キー(Windows)キーを押したままにします。
- ワイヤーにカーソルを合わると、インタラクションの数とタイプを示すツールチップが表示されます。
- 定義したインタラクションを別のオブジェクトに適用するには、オブジェクトまたはアートボードを選択し「コピー」を選択した後、コピー先のオブジェクトまたはアートボードをクリックし、右クリックして表示されるコンテキストメニューで「インタラクションをペースト」を選択します。
ひとつ前のアートボードにリンクする
-
プロトタイプモードで、リンクするエレメントまたはアートボードを選択します。小さい矢印が表示されたら、その矢印をクリックして 1 つ前のアートボードにドラッグし、アクション/前のアートボードを選択します。
ひとつ前のアートボードの選択 ひとつ前のアートボードの選択 -
「アクション」を「前のアートボード」に設定すると、ワイヤーの端に曲がった矢印アイコンが表示されます。
ターゲットの設定 ターゲットの設定 注意:アートボードからワイヤーのリンクを解除する場合は、ワイヤー上の任意の場所をクリックして、目的のアートボードからドラッグして外します。
-
プレビューウィンドウを使用して、リンクをプレビューします。
アートボードのリンクを解除する
-
プロトタイプモードで、移動先/なしを選択します。
ワイヤー上の任意の場所をクリックして、目的のアートボードからドラッグして外すこともできます。
アートボードのリンクを解除する アートボードのリンクを解除する 注意:「なし」オプションは、アートボードがターゲットにリンクされている場合にのみ使用できます。
-
ブラウザーでリンクをプレビューします。エレメントから以前に設定したターゲットリンクはすべて削除されます。
インタラクションのプレビューおよび録画
Adobe XD Windows 版では、プロトタイプの記録はサポートされていません。解決策として、Windows+G キーを押して、ネイティブレコーダーを使用することでプレビューウィンドウを録画することができます。
プロトタイプとインタラクションをテストするには、プロトタイプをプレビューします。また、プレビューを録画し、その録画を .mp4 ファイルとして保存することもできます。.mp4 ファイルを共有することも選択できるため、関係者にプロトタイプのチュートリアルを表示(またはレビュー)して、フィードバックを得ることができます。
-
デスクトッププレビューアイコンをクリックします。プレビューウィンドウが表示され、アートボードがフォーカスされた状態で表示されます。
画面間の移動をテストするには、インタラクティブエレメントをクリックします。
プレビューウィンドウでプレビューしながら、プロトタイプのデザインとインタラクションを編集できます。変更は直ちにプレビューに反映されます。
-
インタラクションを録画するには、プレビューウィンドウで録画アイコンをクリックします。終了するには、Esc キーを押すか、録画アイコンをもう一度クリックします。
プロトタイプのインタラクションの録画 プロトタイプのインタラクションの録画 -
録画データを保存する名前と場所を指定します。データは .mp4 ファイルとして保存されます。
詳細情報
インタラクティブ機能の基本については、以下のビデオをご覧ください。
関連リソース
アドビへのお問い合わせ
ご質問または共有するアイデアがある場合は、Adobe XD コミュニティにぜひご参加ください。皆様からのご意見や作品をお待ちしております。

?$pjpeg$&jpegSize=200&wid=726)




