하나의 속성 또는 속성 집합을 선택하고 편집 > 속성 링크와 함께 복사 또는 편집 > 상대 속성 링크와 함께 복사를 선택합니다.
- After Effects 사용 안내서
- Beta 릴리스
- 시작하기
- 작업 영역
- 프로젝트 및 컴포지션
- 푸티지 가져오기
- 텍스트 및 그래픽
- 텍스트
- 모션 그래픽
- 가변 글꼴 축
- 그리기, 페인트, 패스
- 레이어, 마커, 카메라
- 애니메이션, 키프레임, 동작 추적, 키잉
- 투명도 및 합성
- 색상 조정
- 효과 및 애니메이션 사전 설정
- 표현식 및 자동화
- 몰입형 비디오, VR 및 3D
- After Effects에서 VR 환경 만들기
- 몰입형 비디오 효과 적용
- VR/360 비디오용 합성 툴
- 고급 3D 렌더러
- 컴포지션에 3D 모델 가져오기 및 추가
- Creative Cloud Libraries에서 3D 모델 가져오기
- 파라메트릭 망 만들기
- 이미지 기반 조명
- 애니메이션 환경 조명
- 조명의 그림자 표시 활성화
- 3D 모델에서 조명과 카메라 추출 및 애니메이션 적용
- 3D 카메라 움직임 추적
- 3D 컴포지션의 기본 카메라 설정 조정
- 그림자 표시 및 허용
- 포함된 3D 모델 애니메이션
- 그림자 캐처
- 3D 심도 데이터 추출
- 3D 레이어의 질감 속성 수정
- Substance 3D 재질 적용하기
- 3D 디자인 공간에서 작업하기
- 3D 변형 기즈모
- 다중 3D 레이어를 위한 단일 3D Gizmo
- 3D 애니메이션을 사용하여 더 많은 작업 수행
- Mercury 3D 엔진으로 3D 디자인 변경 사항 실시간 미리 보기
- 그래픽에 반응형 디자인 추가
- 보기 및 미리 보기
- 렌더링 및 내보내기
- 기타 애플리케이션으로 작업
- 공동 작업: Frame.io, Team Projects
- 메모리, 저장소, 성능
- 기술 자료
After Effects에서 표현식을 추가, 편집 및 작업하는 방법을 알아봅니다.


속성에서 표현식 추가 또는 제거
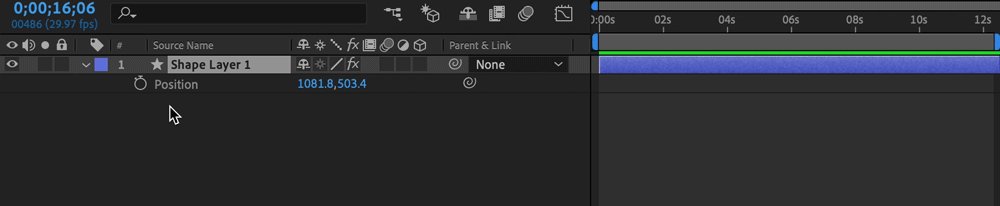
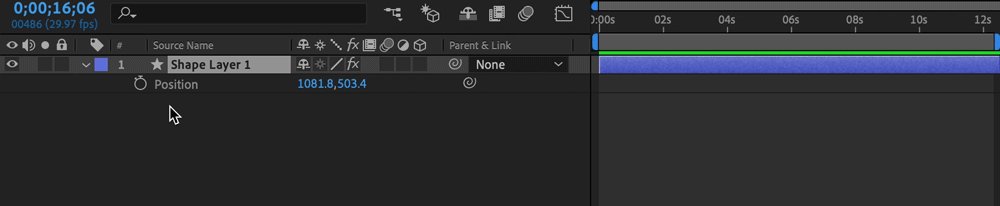
키프레임할 수 있는 모든 속성은 표현식을 사용할 수 있습니다.
표현식을 추가하고 표시하려면 타임라인 패널에서 속성을 선택하고 다음 중 하나를 수행합니다.
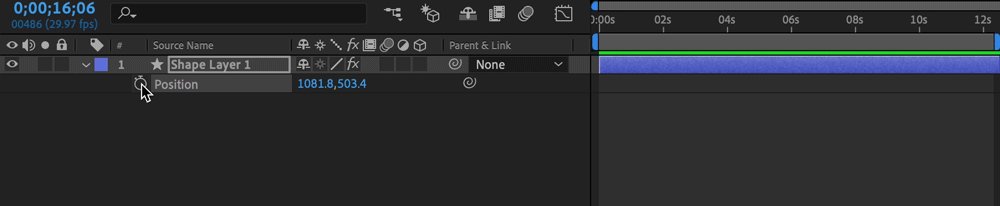
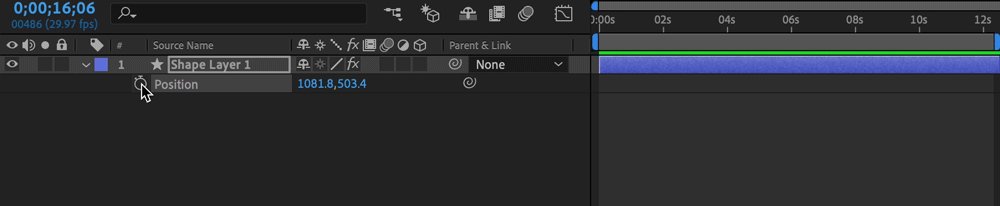
- 애니메이션 > 표현식 추가를 선택합니다. 제거하려면 애니메이션 > 표현식 제거를 선택합니다.
- Alt 키를 누른 채 클릭(Windows)하거나 Option 키를 누른 채 클릭(macOS)하여 타임라인 패널 또는 효과 컨트롤 패널의 속성 이름 옆에 있는 스톱 워치 버튼을 누릅니다. 이 단계를 반복하여 표현식을 제거합니다.
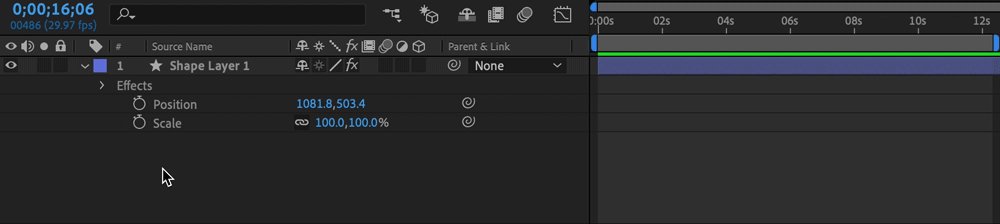
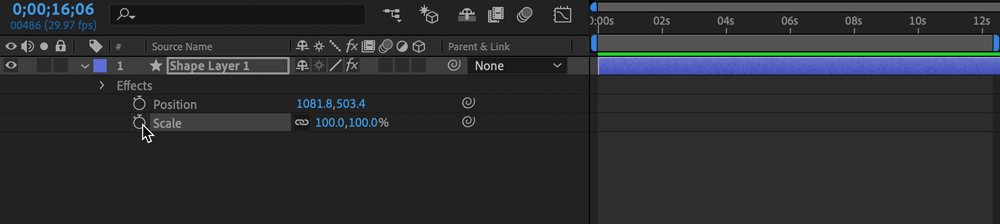
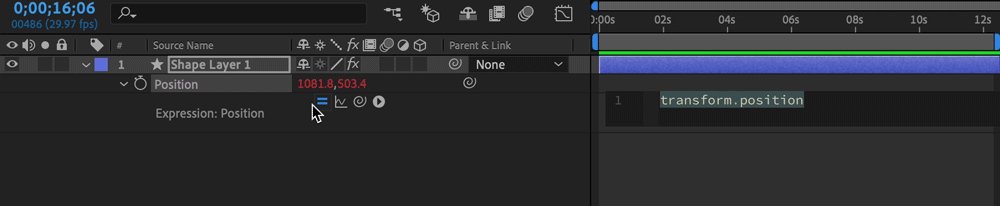
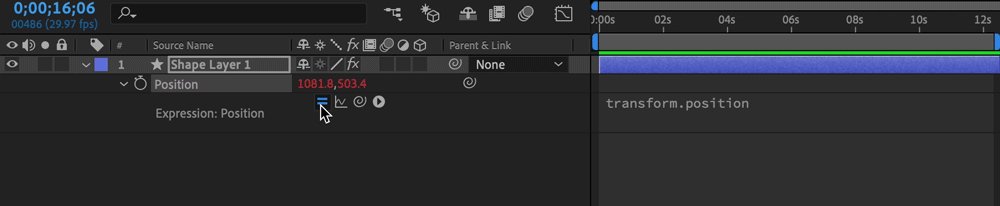
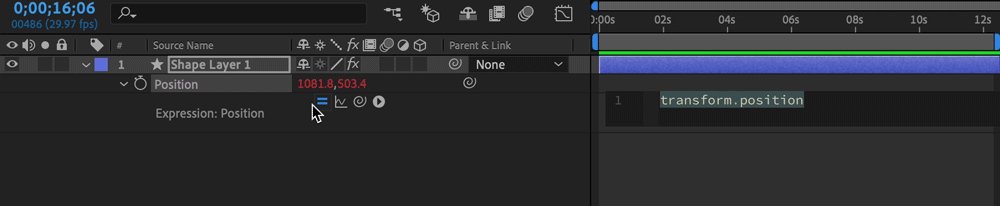
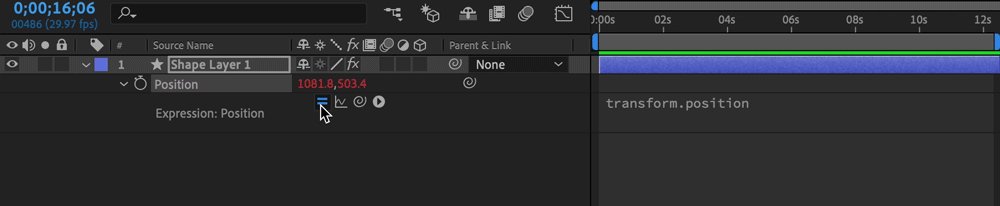
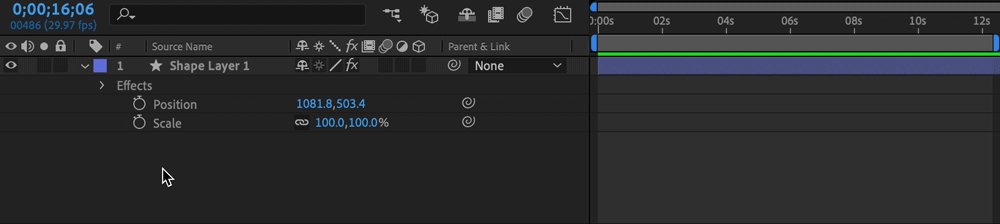
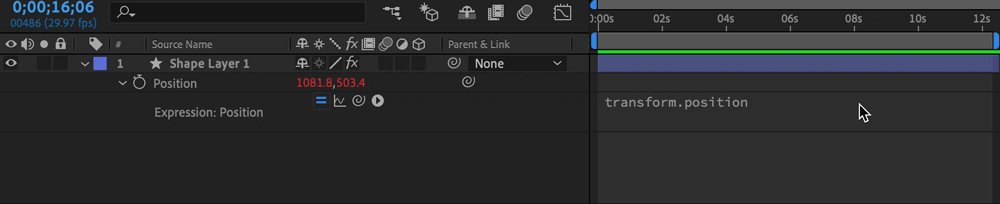
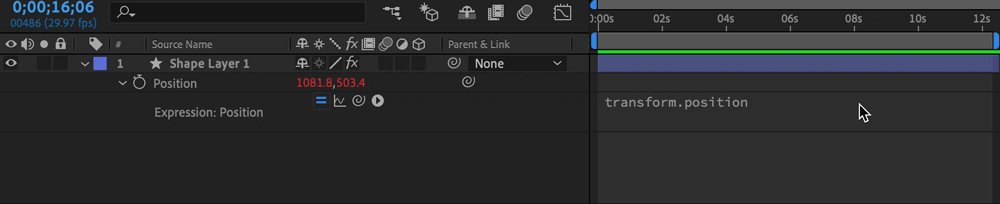
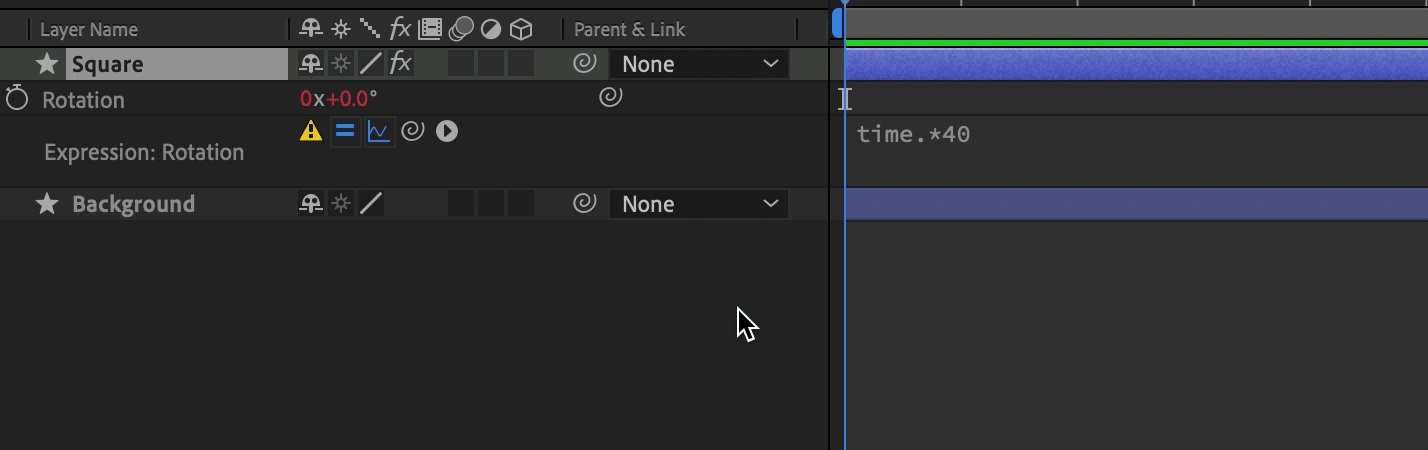
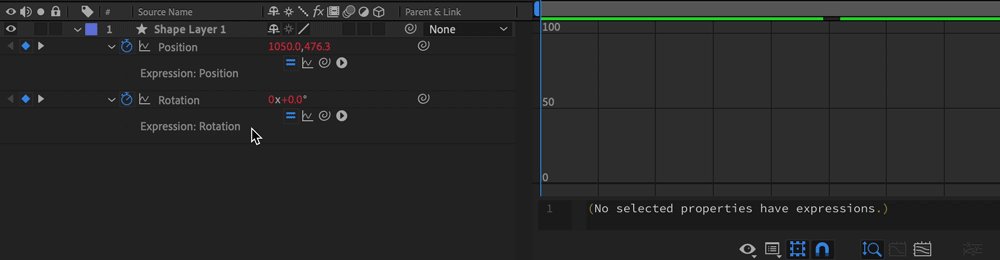
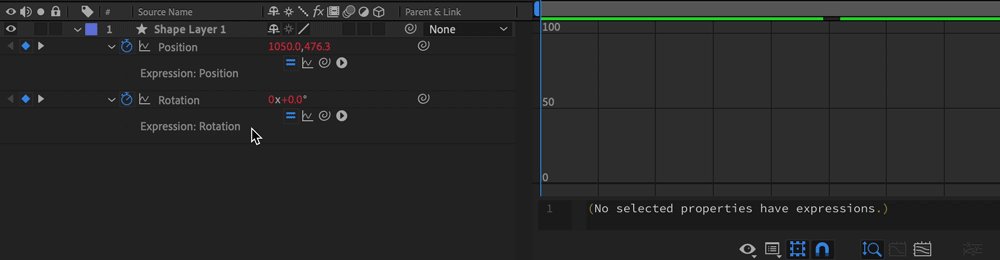
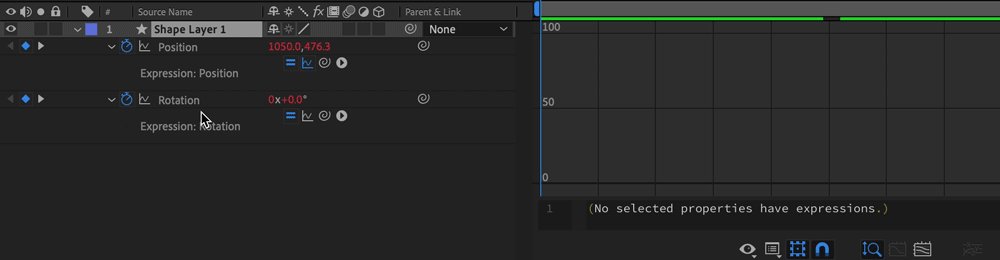
표현식이 활성화되면 속성 아래에 4개의 아이콘이 나타나고 값이 빨간색으로 바뀝니다.
속성 집합 연결
뚝딱 도구는 After Effects에서 연결하기 위한 끌어서 놓기 선택 도구입니다. 표현식 옆에 있는 나선형 아이콘을 선택한 상태로 있으면 선택 모드로 전환합니다. 다른 속성으로 드래그하면 채찍이 커서에 연결됩니다. 클릭을 해제하면 아래의 속성이 대상으로 지정되어 표현식 구문이 자동으로 생성됩니다.


여러 레이어 및 컴포지션에서 속성 집합을 연결하려면 속성 연결을 다음과 같이 사용합니다.
-
-
그런 다음 컴포지션의 레이어에 해당 속성을 붙여넣습니다. 이제 붙여넣은 속성은 속성을 복사한 원본 레이어에 연결된 상태로 유지됩니다. 따라서 원본 속성에 발생한 변경 내용이 붙여넣은 속성 연결의 모든 인스턴스에 반영됩니다.
(또는)
속성 연결과 함께 전체 레이어를 복사한 후 붙여넣어 복제본을 만들면 원본에 발생한 변경 내용이 반영됩니다.
상대 속성 링크와 함께 복사 명령을 사용하여 레이어의 위치 속성을 복사한 결과는 다음과 같습니다.
thisComp.layer(“control_layer”).transform.position
상대 속성 링크와 함께 복사 명령을 사용하여 레이어의 위치 속성을 복사한 결과는 다음과 같습니다.
comp(“source_comp”).layer(“control_layer”).transform.position
표현식 비활성화
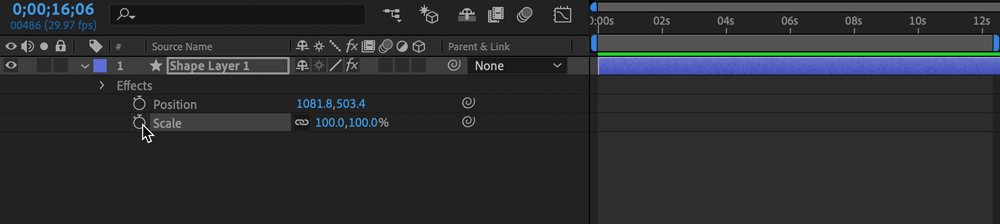
표현식을 일시적으로 사용하지 않으려면 표현식 사용 스위치를 선택합니다. 표현식을 비활성화되면 스위치에 슬래시가 표시됩니다.


표현식 편집
뚝딱 도구를 사용하여 표현식 편집
JavaScript 또는 After Effects 표현식 사용에 대해 확신이 없으면 뚝딱 도구를 사용하여 시작하십시오. 이 도구는 표현식의 속성을 연결하는 쉬운 방법입니다.


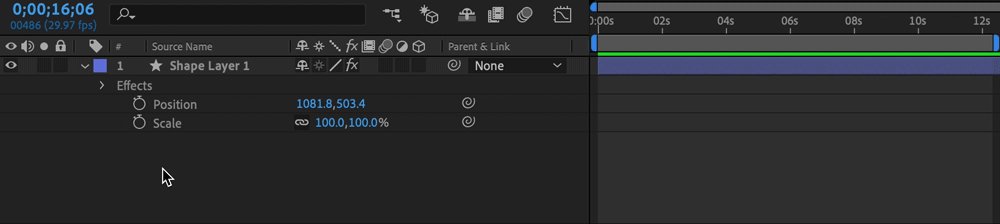
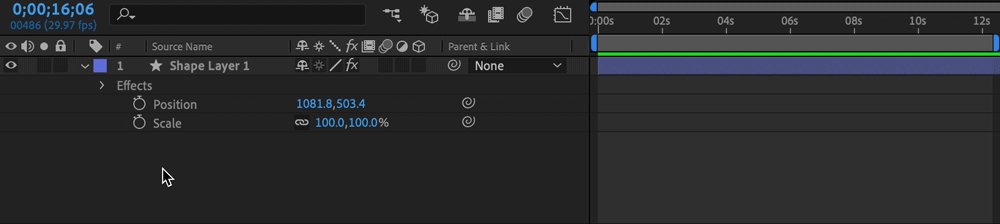
-
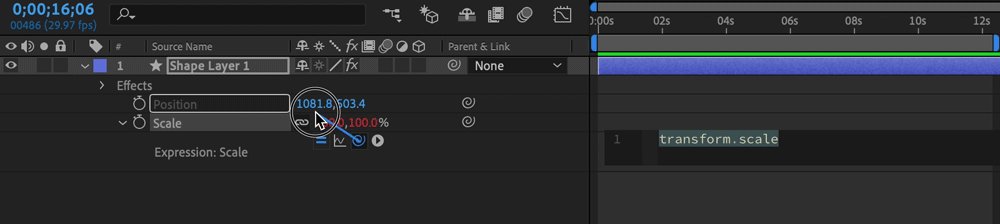
속성에 표현식이 적용되었는지 확인하십시오. 예를 들어 Alt 키를 누른 채 클릭(Windows) 또는 Opt 키를 누른 채 클릭(macOS)하여 비율 속성 왼쪽의 스톱워치 아이콘을 클릭하여 표현식을 적용합니다.
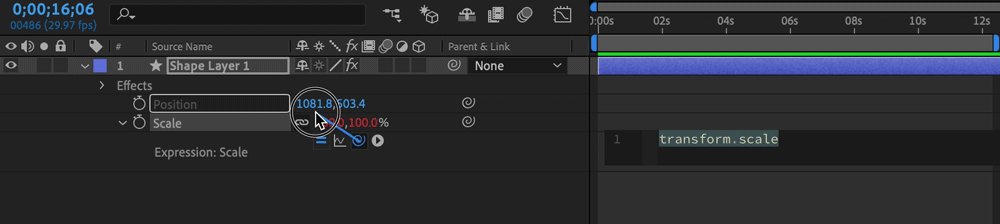
-
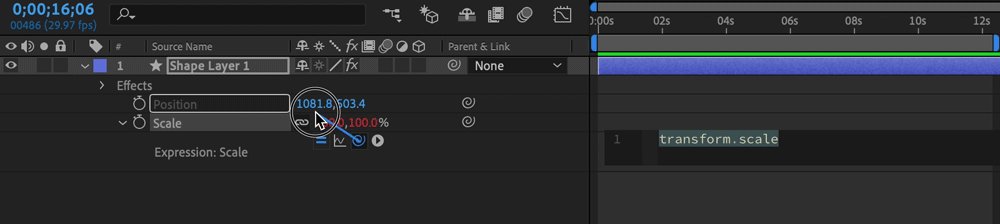
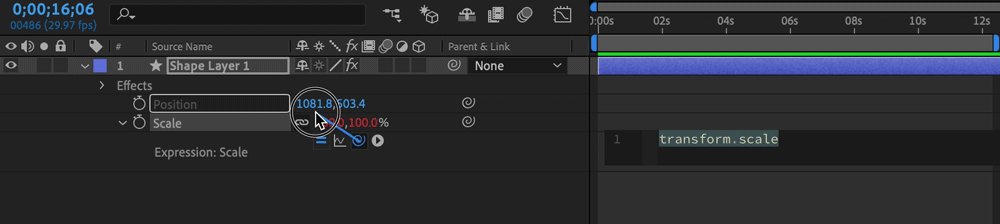
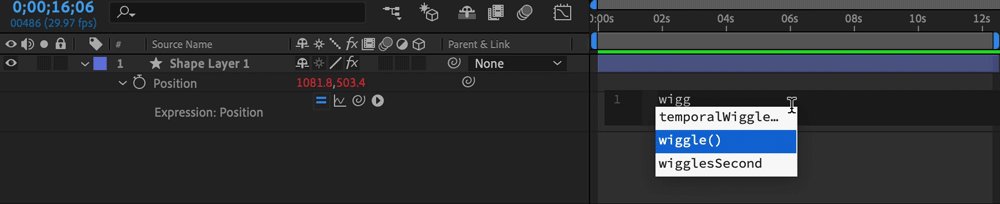
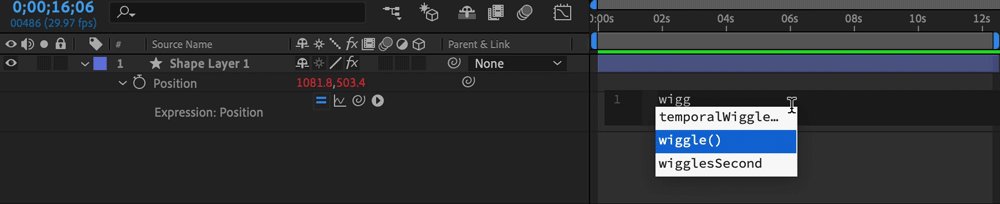
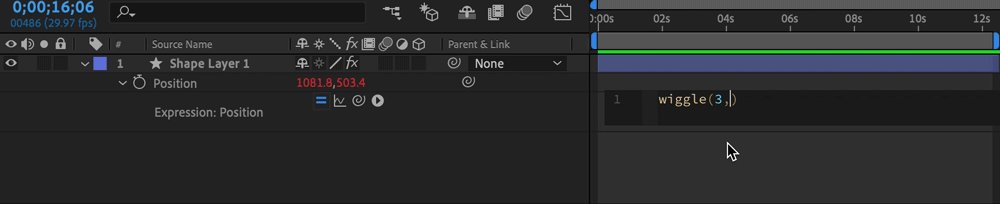
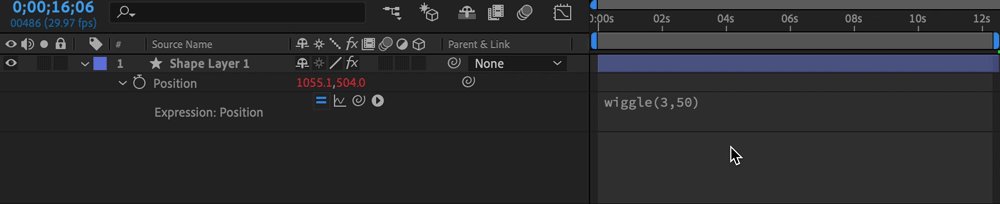
타임라인 패널로 이동하고 텍스트 필드 내부를 선택하여 표현식 편집기를 활성화합니다. 표현식을 할 위치에 커서를 놓습니다.
-
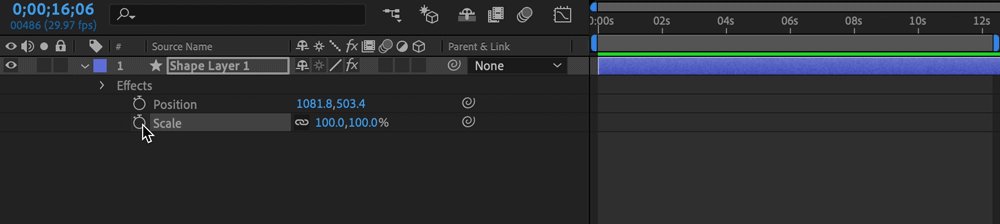
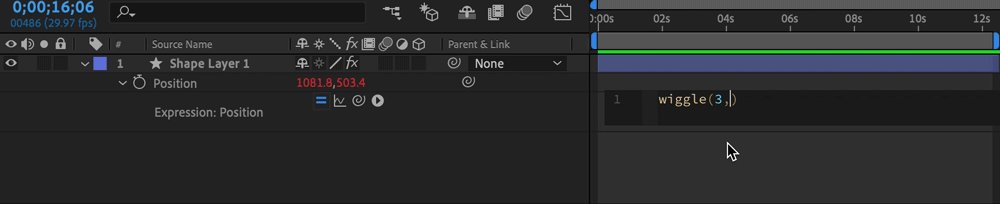
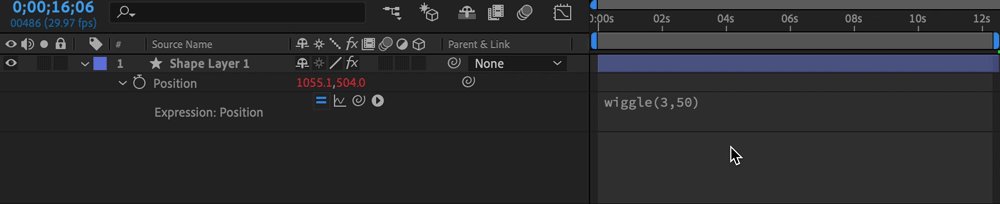
표현식은 삽입 지점의 표현식 필드에 입력됩니다.
- 표현식 필드에서 선택한 텍스트는 새 표현식 텍스트로 바뀝니다.
- 삽입점이 표현식 필드에 없으면 필드의 모든 텍스트가 새 표현식 텍스트로 바뀝니다.
-
뚝딱 도구는 속성 값의 이름이나 값으로 드래그할 수 있습니다. 속성 이름으로 드래그하면 결과 표현식에는 모든 값이 하나로 표시됩니다. 예를 들어 뚝딱 도구를 위치 속성의 이름으로 드래그하는 경우 다음과 같은 표현식이 표시됩니다.
thisComp.layer(“Layer 1”).transform.position
-
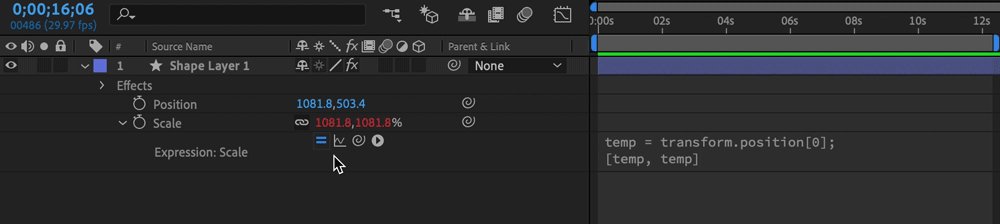
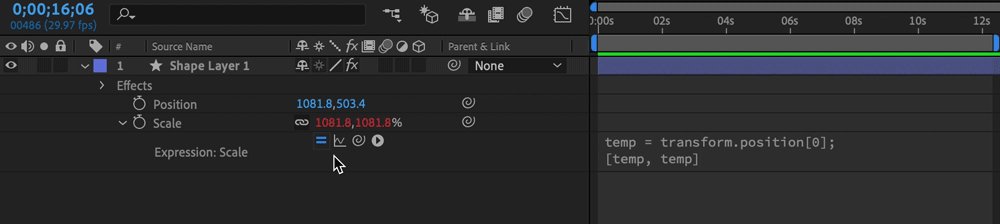
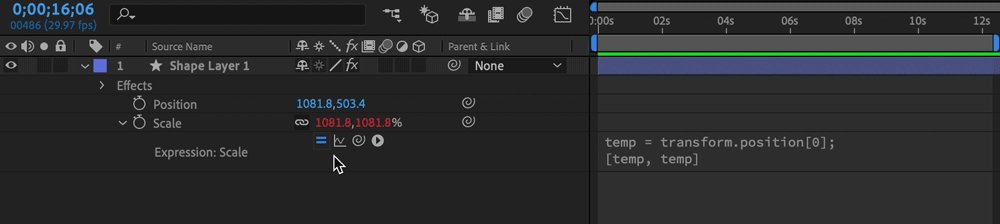
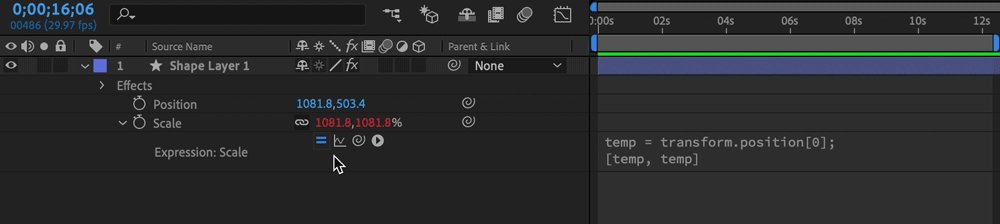
뚝딱 도구를 위치 속성의 구성 요소 값 중 하나(예: y 값)로 드래그하면 다음과 같은 표현식이 나타납니다. 속성의 x 및 y 좌표는 모두 위치 속성의 y 값에 연결됩니다.
temp = thisCompayer(“Layer 1”)ransformosition[1 [temp, temp]
뚝딱 도구를 사용하여 레이어를 참조하는 표현식을 만들고 해당 레이어가 동일한 컴포지션의 다른 레이어의 이름과 같을 경우 대상 레이어의 이름이 변경됩니다. 새 레이어의 이름은 이전 레이어의 이름에 숫자가 추가된 것입니다. 이와 같은 변경이 필요한 이유는 표현식이 컴포지션의 단일 레이어를 참조할 때 혼동을 주지 않기 위한 것입니다.
뚝딱 도구로 만든 표현식 형식
뚝딱 도구는 타임라인 패널에 표시되는 속성 이름을 사용하는 표현식을 만듭니다. 이러한 이름은 내장되어 있으므로 After Effects가 다른 언어로 실행될 때 작동할 수 있습니다. 편집 가능한 속성 이름은 큰따옴표로 묶여 있으며 여러 언어에서 동일하게 유지됩니다. 프로젝트가 다른 언어로 공유되지 않는 경우 이 옵션을 선택 취소합니다.
간단한 영어식 예제는 다음과 같습니다.
thisComp.layer(“Layer 1”).transform.position
간단한 영어식은 아니지만 위와 동일한 표현식은 다음과 같습니다.
thisComp.layer(“Layer 1”)(“Transform”)(“Position”)
기본적으로 간단한 영어식이 사용되므로 이 설명서에 나오는 대부분의 예제 및 그림에서는 간단한 영어식을 사용합니다.
표현식 수동 편집


-
[표현식] 필드를 클릭하여 텍스트 편집 모드로 전환합니다.텍스트 편집 모드에 진입하면 전체 표현식이 선택됩니다. 표현식을 추가하려면 표현식 안을 클릭하여 삽입점을 배치합니다. 그렇지 않으면 전체 표현식을 대체하게 됩니다.
-
선택적으로 표현식 언어 메뉴를 사용하여 표현식 필드에 텍스트를 입력하고 편집합니다. 여러 줄로 된 표현식의 내용을 더 많이 보려면 표현식 필드의 위 또는 아래를 드래그하여 크기를 조절합니다.
-
텍스트 편집 모드를 종료하고 표현식을 활성화하려면 다음 중 하나를 수행합니다.
- 숫자 키패드에서 Enter 키를 누릅니다.
- 표현식 필드 밖을 클릭합니다.
표현식 및 표현식 그래프 표시
타임라인 패널에 표현식 표시
- 오류가 있는 표현식 표시:
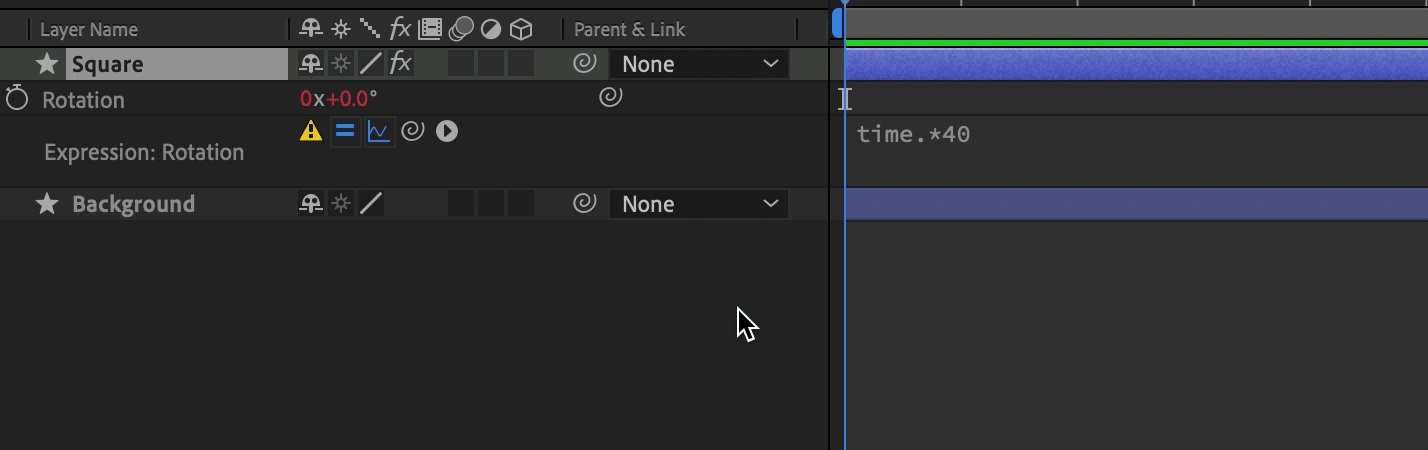
표현식 오류가 포함된 속성만 표시하도록 선택할 수 있으므로 오류를 빠르게 보고 수정할 수 있습니다. 다음 단계를 사용하여 수행하십시오.
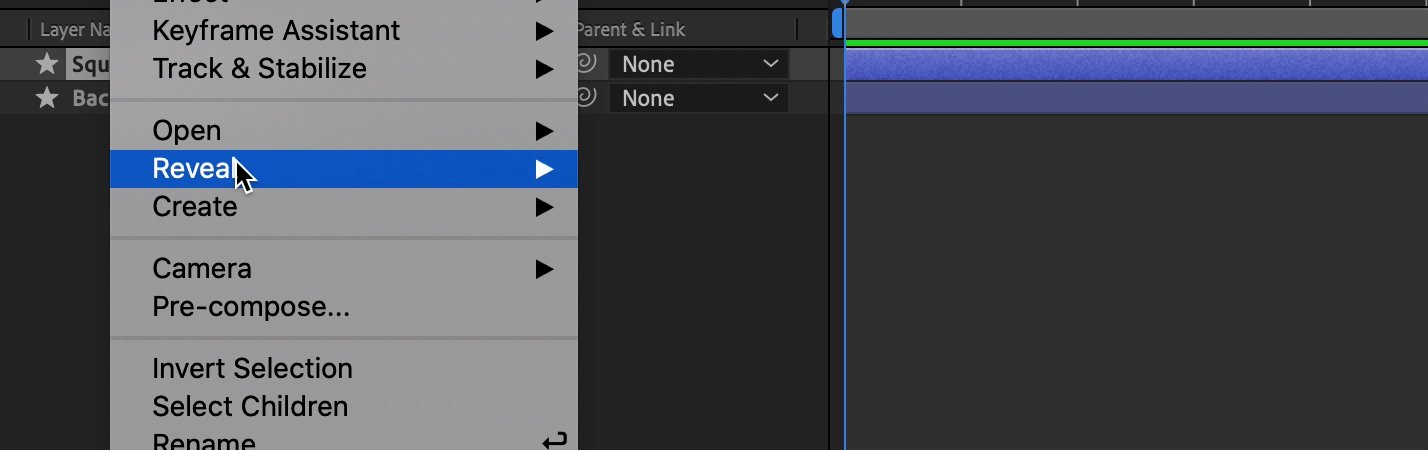
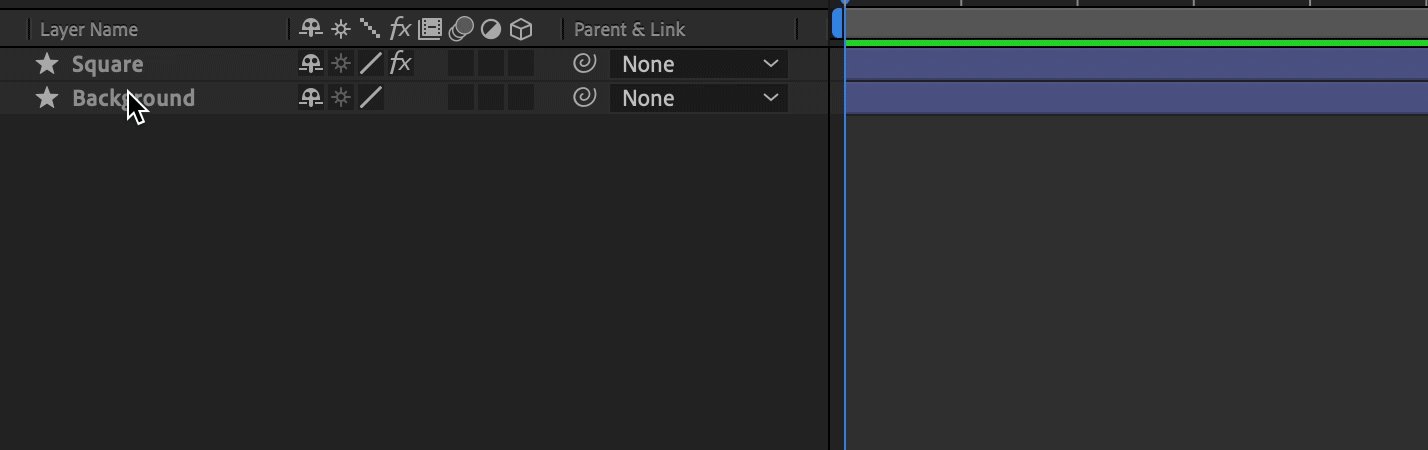
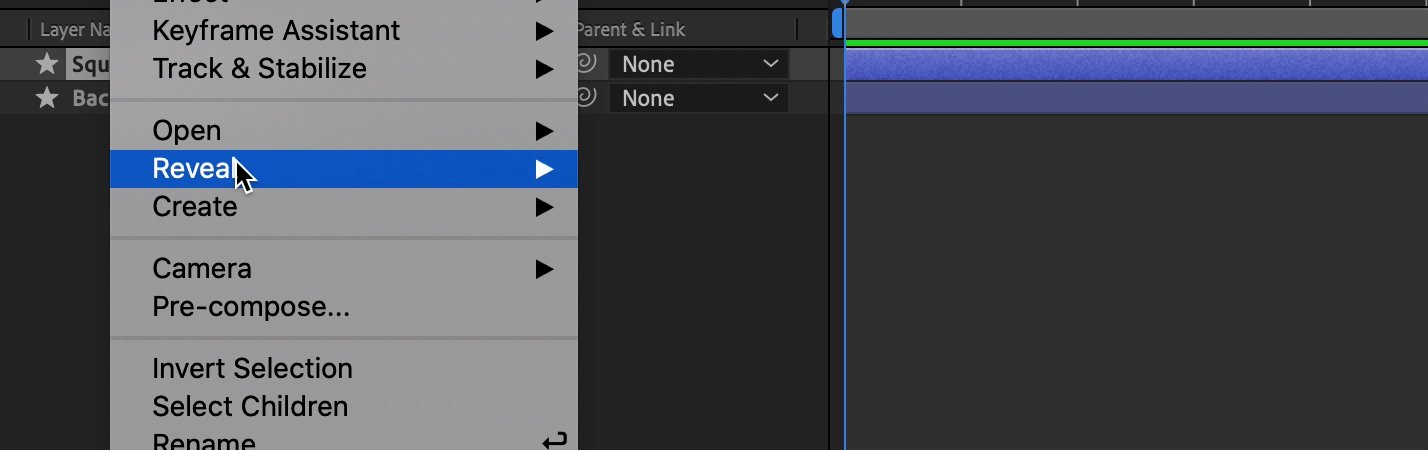
- 오류를 보려는 레이어를 선택하고 마우스 오른쪽 버튼을 클릭하여 플라이아웃 메뉴를 엽니다.
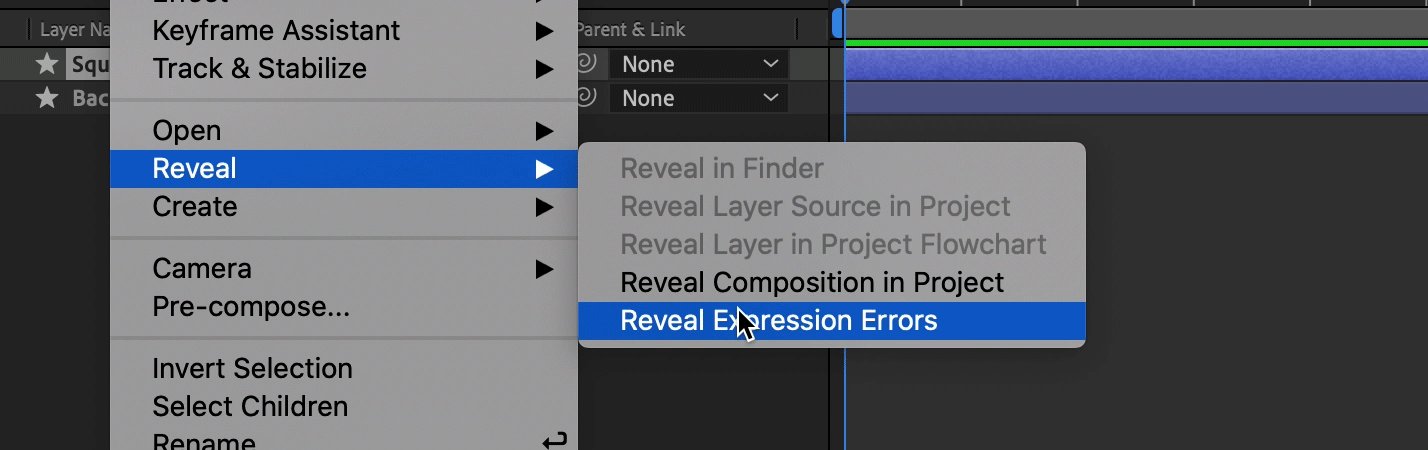
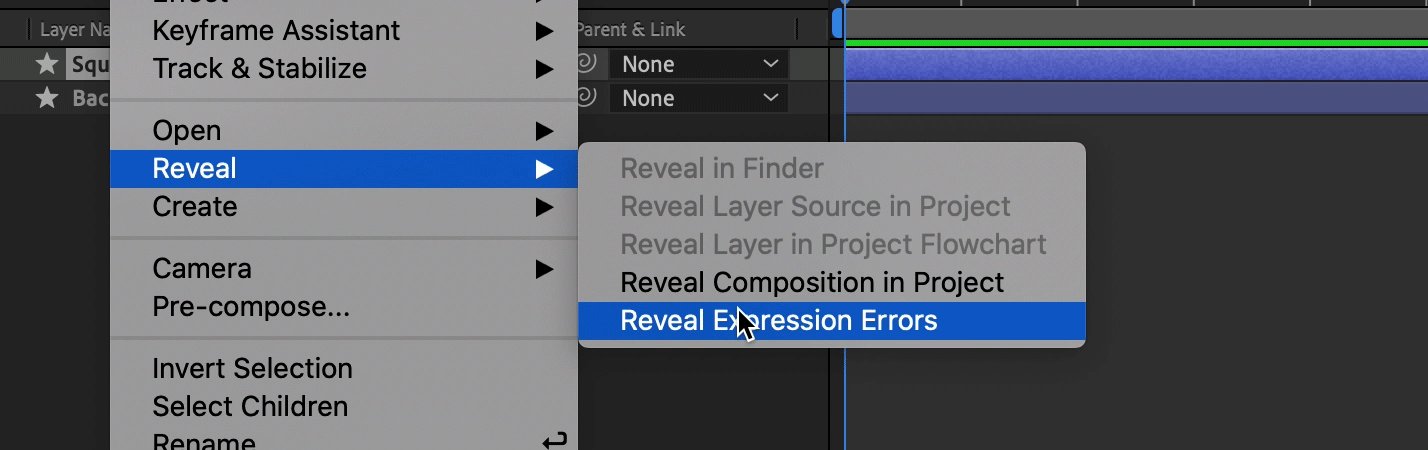
- 표시 > 표현식 오류 표시를 선택합니다.




- 표현식이 있는 속성만 표시:
표현식에 속성만 표시하려면 레이어를 하나 이상 선택한 다음 EE를 누릅니다.


- 타임라인 검색:
타임라인 패널의 검색 필드를 사용하여 표현식 외에도 속성의 다른 구성 요소를 검색할 수 있습니다. 검색 문자열이 표현식에 표시되면 속성 및 포함된 속성 그룹과 레이어가 검색 결과의 집합에 표시됩니다.
표현식 필드의 크기를 조절하려면 상단 가장자리를 위 또는 아래로 드래그합니다.
그래프 편집기의 표현식
그래프 편집기 모드에서 단일 표현식 필드는 그래프 편집기 하단에 크기 조정 가능한 상자로 나타납니다. 선택한 속성에 대한 표현식만 표시합니다. 여러 표현식 필드를 동시에 표시하려면 타임라인 패널이 레이어 막대 모드에 있어야 합니다.


레이어 막대 모드 및 그래프 편집기 모드 간에 전환하려면 Shift+F3을 누릅니다. 또한 타임라인 패널 상단의 그래프 편집기 버튼을 사용할 수 있습니다.


그래프 편집기에 표현식 필드를 표시하려면 그래프 편집기 아래의 그래프 유형 및 옵션 선택 메뉴에서 표현식 편집기 표시를 선택합니다. 속성에 표현식을 추가하면 표현식 편집기가 표시됩니다.


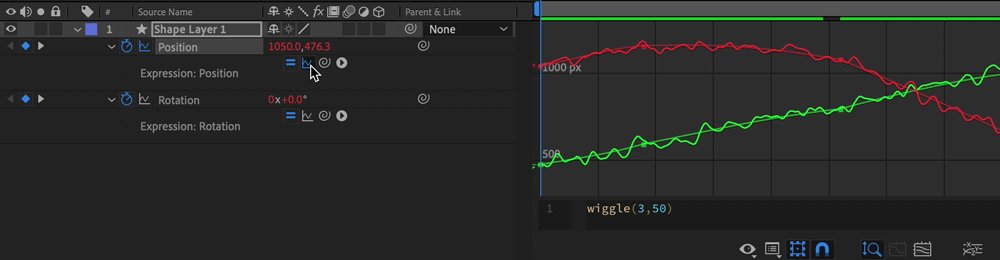
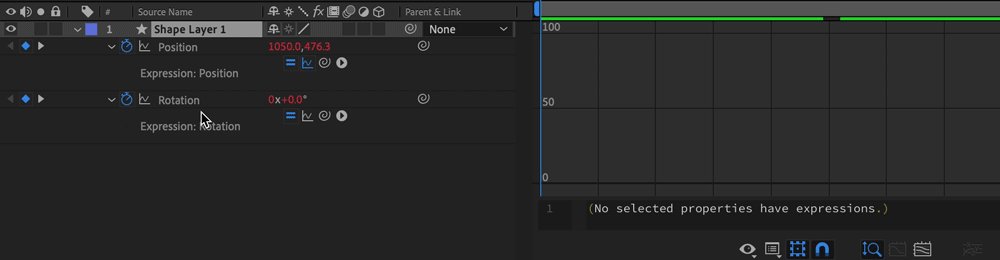
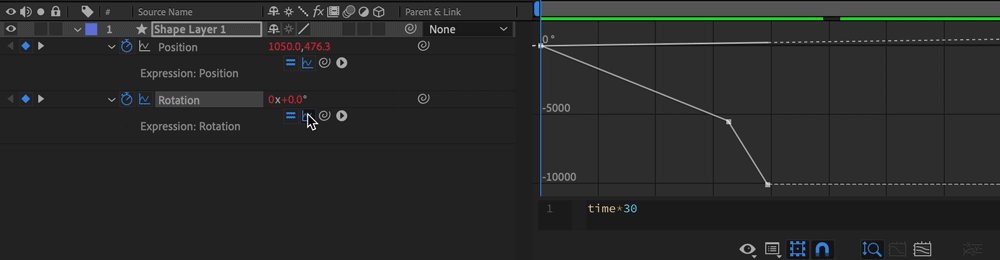
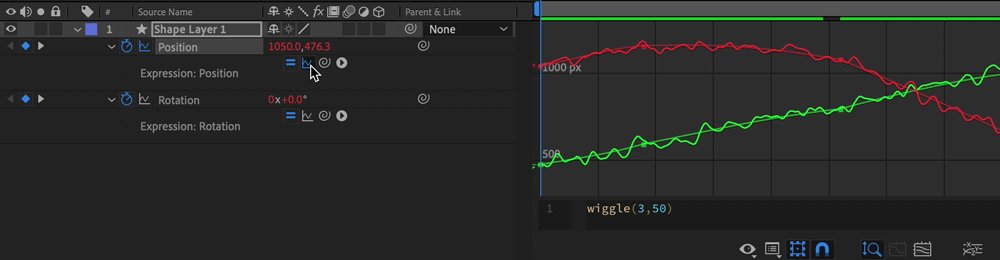
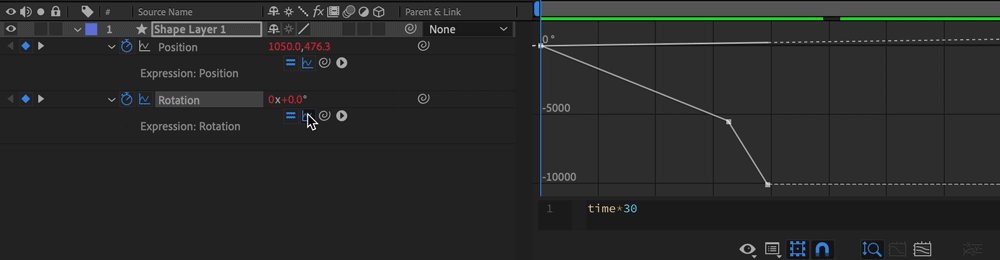
표현식에서 값 또는 속도 그래프를 변경하는 방법을 보려면 그래프 편집기에 값 또는 속도 그래프를 표시하는 동안 표현식 후 그래프 표시 버튼을 클릭합니다.
그래프 편집기 읽기
흐린 색상의 그래프는 표현식이 적용되기 전의 값 또는 속도를 표시하며 밝은 색상의 그래프는 표현식이 적용된 후의 값 또는 속도를 표시합니다. 위치 속성의 그래프 오버레이를 켜면 컴포지션 패널의 동작 패스 표시도 변경되므로 패스에 표현식이 적용된 것을 확인할 수 있습니다.


표현식에 주석 추가
복잡한 표현식을 작성하는 경우 표현식이 무엇을 하고 어떻게 작동하는지 설명하는 주석을 추가해야 합니다.
다음 구문 중 하나를 사용하여 코드를 주석 처리합니다.
- 주석의 시작 위치에 //를 입력합니다. //와 줄 끝 사이의 텍스트는 모두 무시됩니다.
예시: //이것은 주석입니다. - 주석의 시작 위치에 /*를 입력하고 주석의 끝에 */를 입력합니다. /*와 */ 사이의 텍스트는 모두 무시됩니다.
예시: /*이것은 여러줄로 된 주석입니다.*/
표현식 저장 및 다시 사용
표현식을 작성한 후에는 텍스트 편집 응용 프로그램에 복사 및 붙여넣어 나중에 사용할 수 있도록 저장할 수 있습니다. 애니메이션 사전 설정이나 템플릿 프로젝트에 저장할 수도 있습니다. 그러나 표현식이 프로젝트의 다른 레이어와 관련되어 작성되고 특정 레이어 이름을 사용할 수 있으므로 표현식을 수정하여 프로젝트 간에 전송해야 하는 경우도 있습니다.
일반 JavaScript 함수 구문을 사용하여 표현식 내에 자신의 함수를 정의할 수 있습니다. 이 예제에서는 두 값의 평균을 계산하는 함수를 정의하고 마지막 줄에서 이 함수를 사용합니다.
function average(a, b)
{
return (a + b) / 2;
}
average(position, thisComp.layer(1).position);
각 함수는 사용되는 각 표현식 내에서 완전히 정의해야 합니다. 함수를 추가할 수 있는 전역 함수 라이브러리는 없습니다.
표현식을 저장하여 다른 프로젝트에 사용하려면 표현식에 주석을 추가해야 합니다. (표현식에 주석 추가를 참조하십시오.) 또한 변수를 사용하여 여러 곳에서 값을 변경하지 않고 한 곳에서 변경할 수 있도록 해야 합니다.
예를 들어 이 표현식의 시작 위치에는 표현식의 기능을 설명하는 여러 줄의 주석이 있고 변수가 선언되고 초기화된 다음에는 변수의 기능을 설명하는 짧은 주석이 있습니다.
/* 소스 텍스트 속성에 있는 이 표현식은 레이어의 이름과
불투명도 속성의 값을 보고합니다. */
var myLayerIndex = 1; // layer to inspect, initialized to 1, for top layer
thisCompayer(myLayerIndex)ame + “: \rOpacity = ” + thisCompayer(myLayerIndex).opacityalue
표현식에서 다른 프로젝트에 없는 속성을 참조하지 않으면 표현식을 포함한 애니메이션 사전 설정을 저장하여 다른 프로젝트에 다시 사용할 수 있습니다. 속성에 표현식만 있고 키프레임이 없는 사전 설정을 저장하면 표현식만 저장됩니다. 속성에 키프레임이 하나 이상 있는 경우 저장된 사전 설정에는 모든 키프레임 값과 표현식이 함께 포함됩니다.
표현식을 사전 설정으로 저장
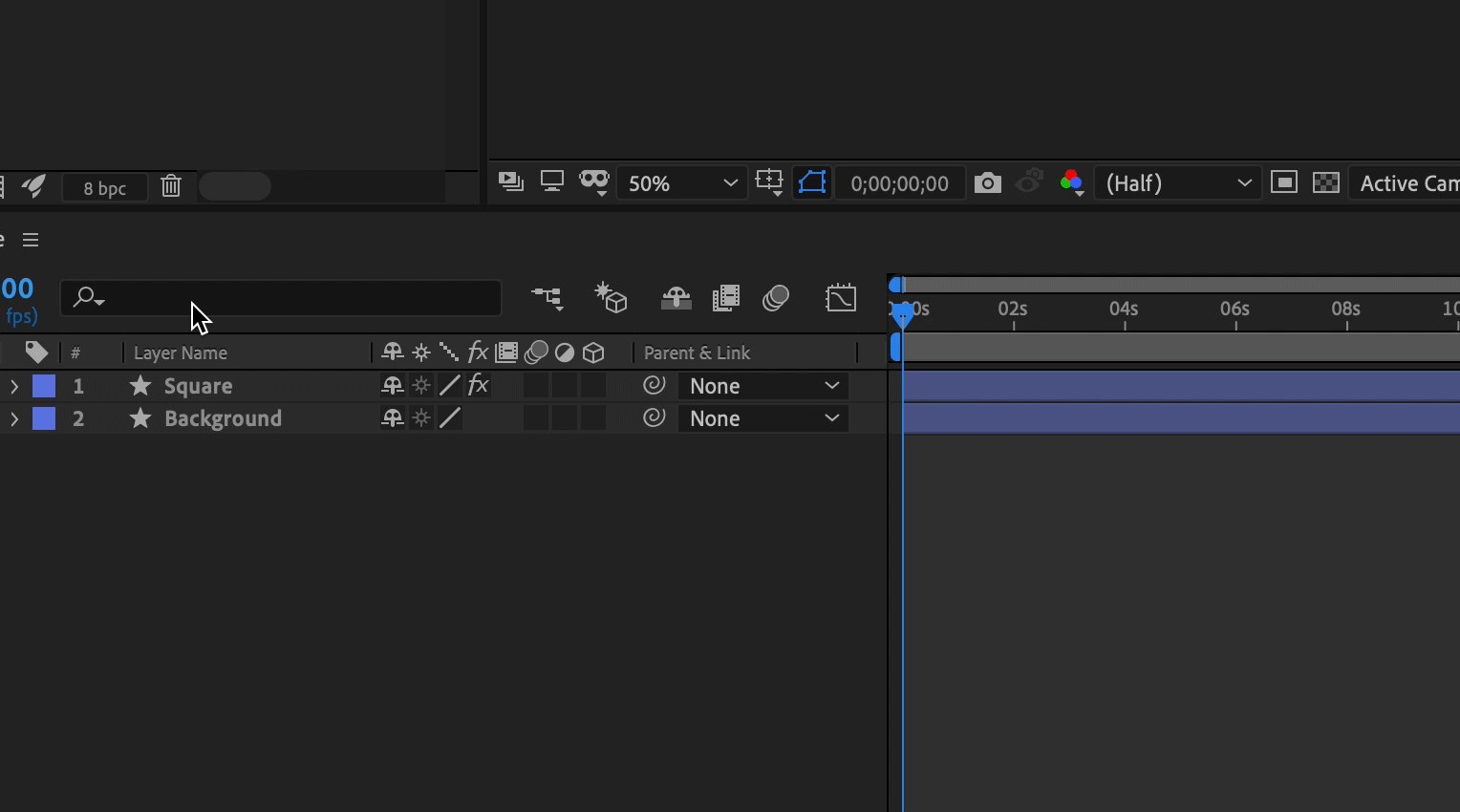
표현식을 사전 설정으로 저장하고 다음 단계에 따라 다른 프로젝트에서 사용할 수 있습니다.
-
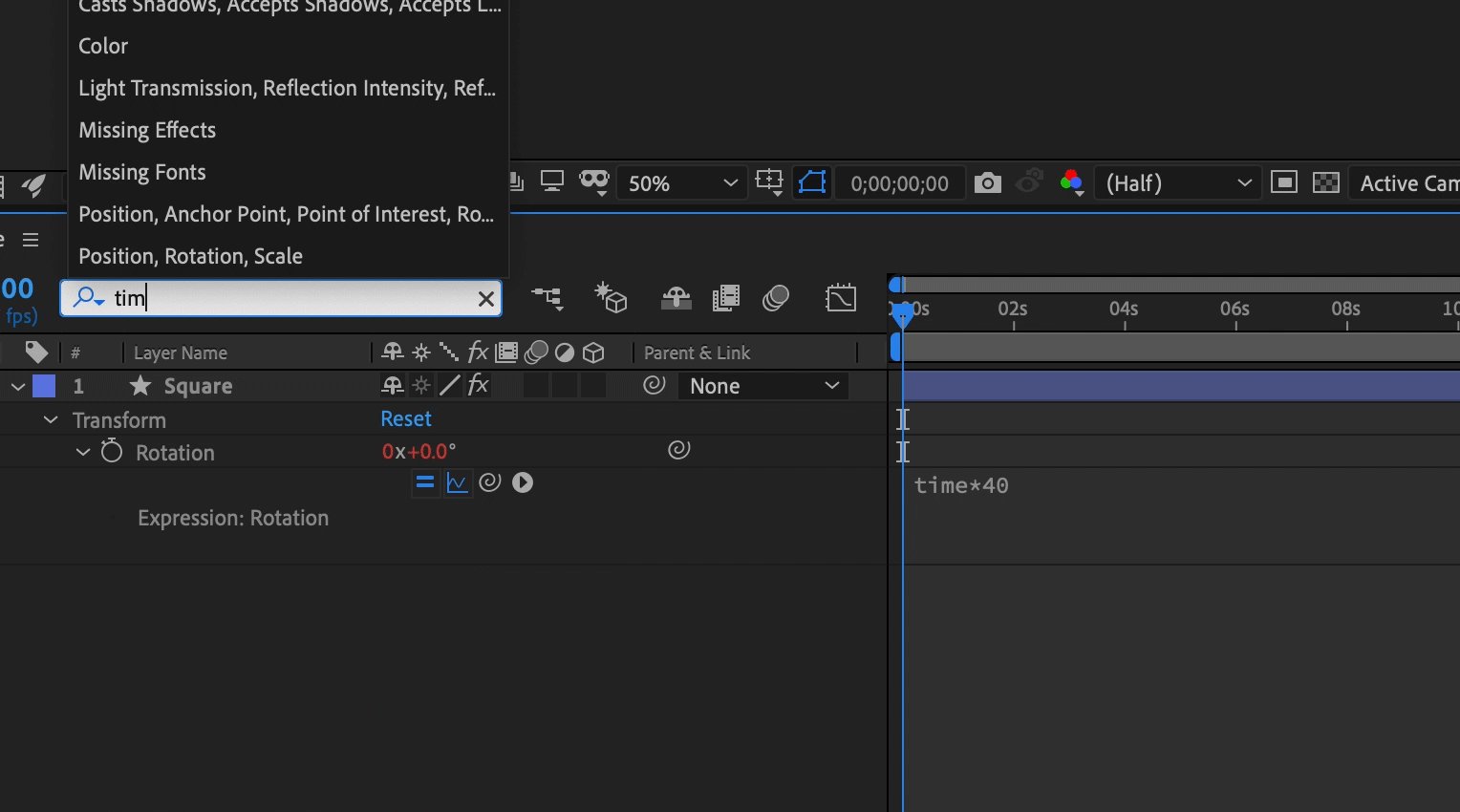
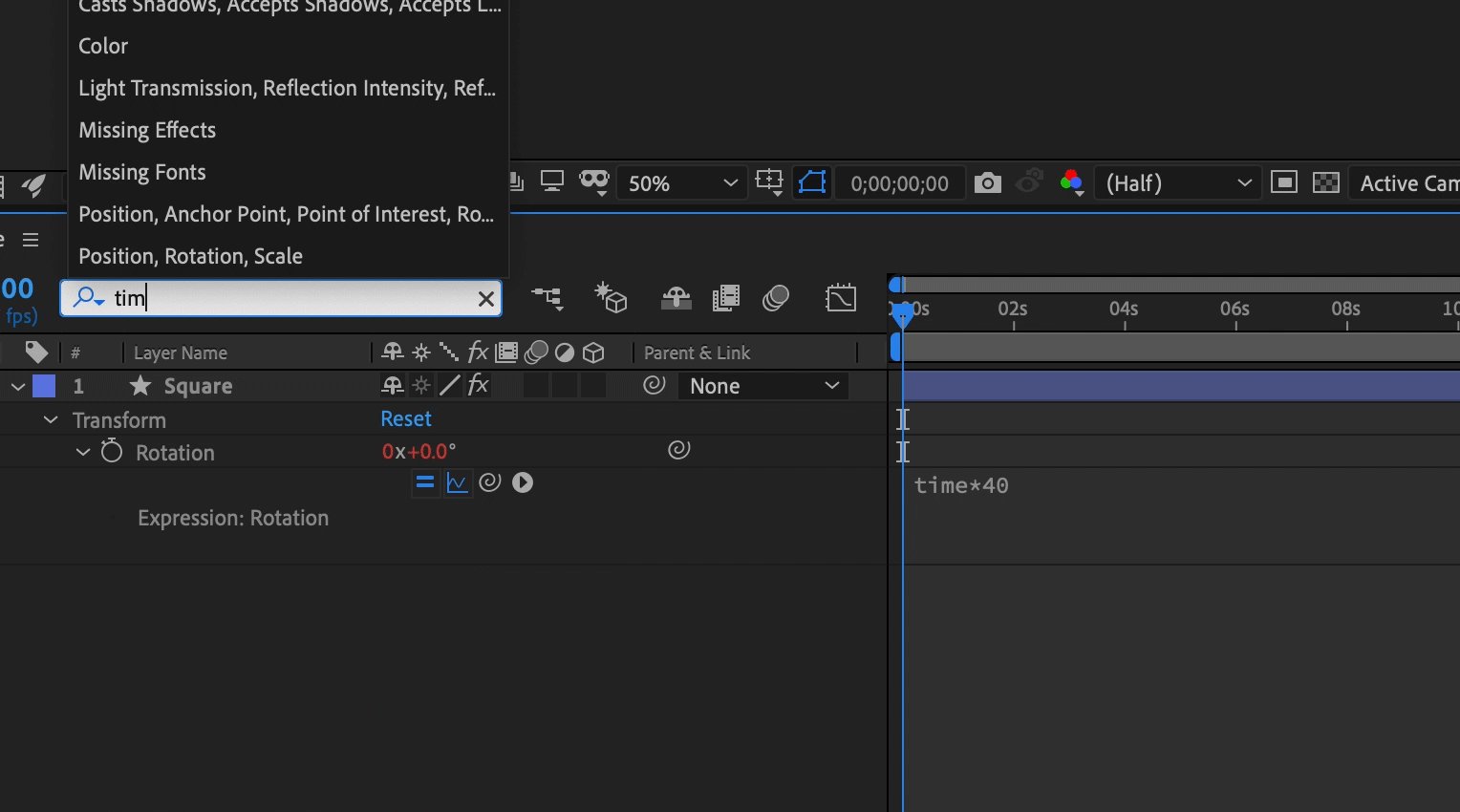
타임라인에서 표현식이 적용되는 속성을 선택하십시오. 예를 들어 표현식이 레이어의 회전 속성에 적용되면 이를 선택하십시오. 그런 다음 애니메이션 > 애니메이션 사전 설정 저장을 선택하세요.
-
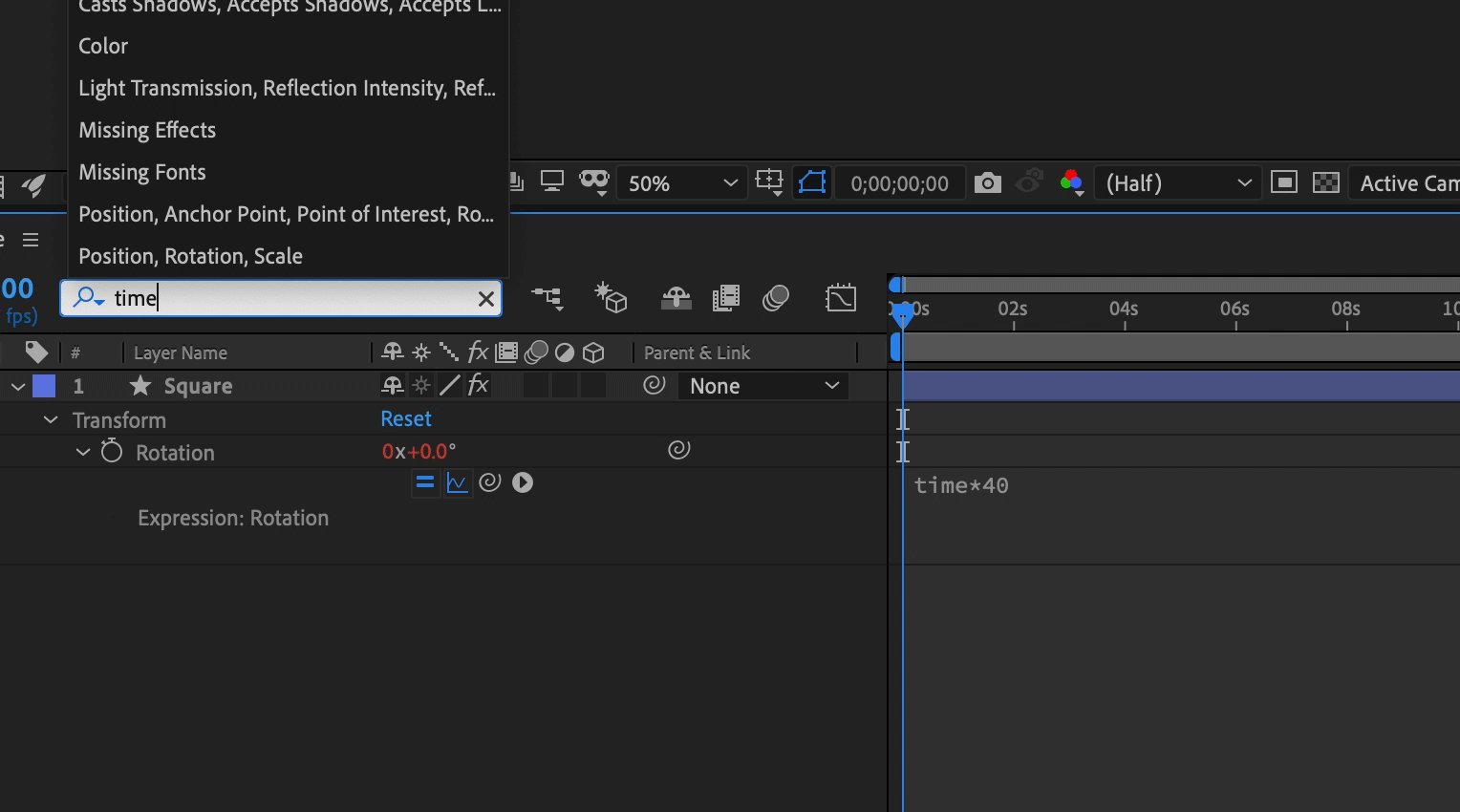
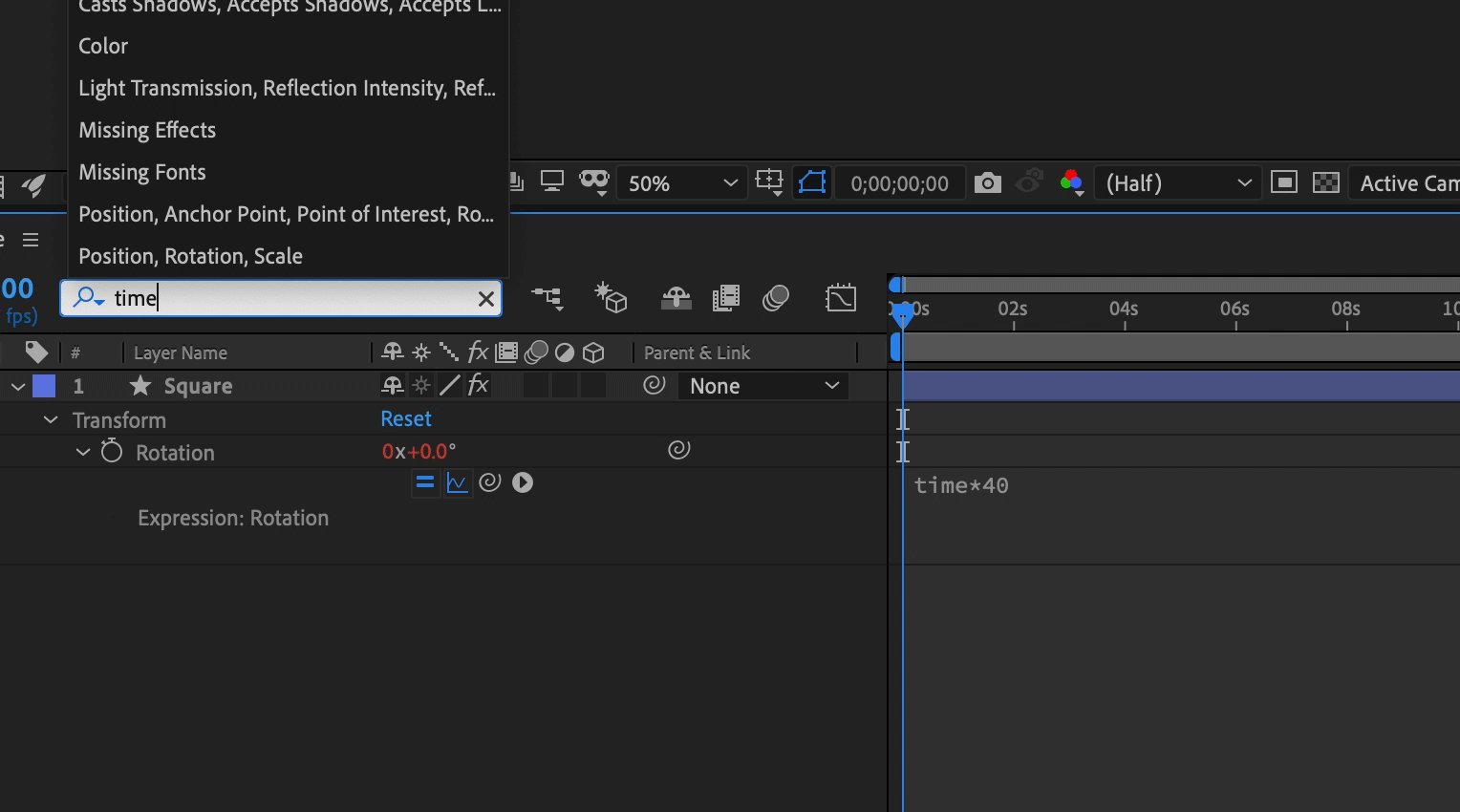
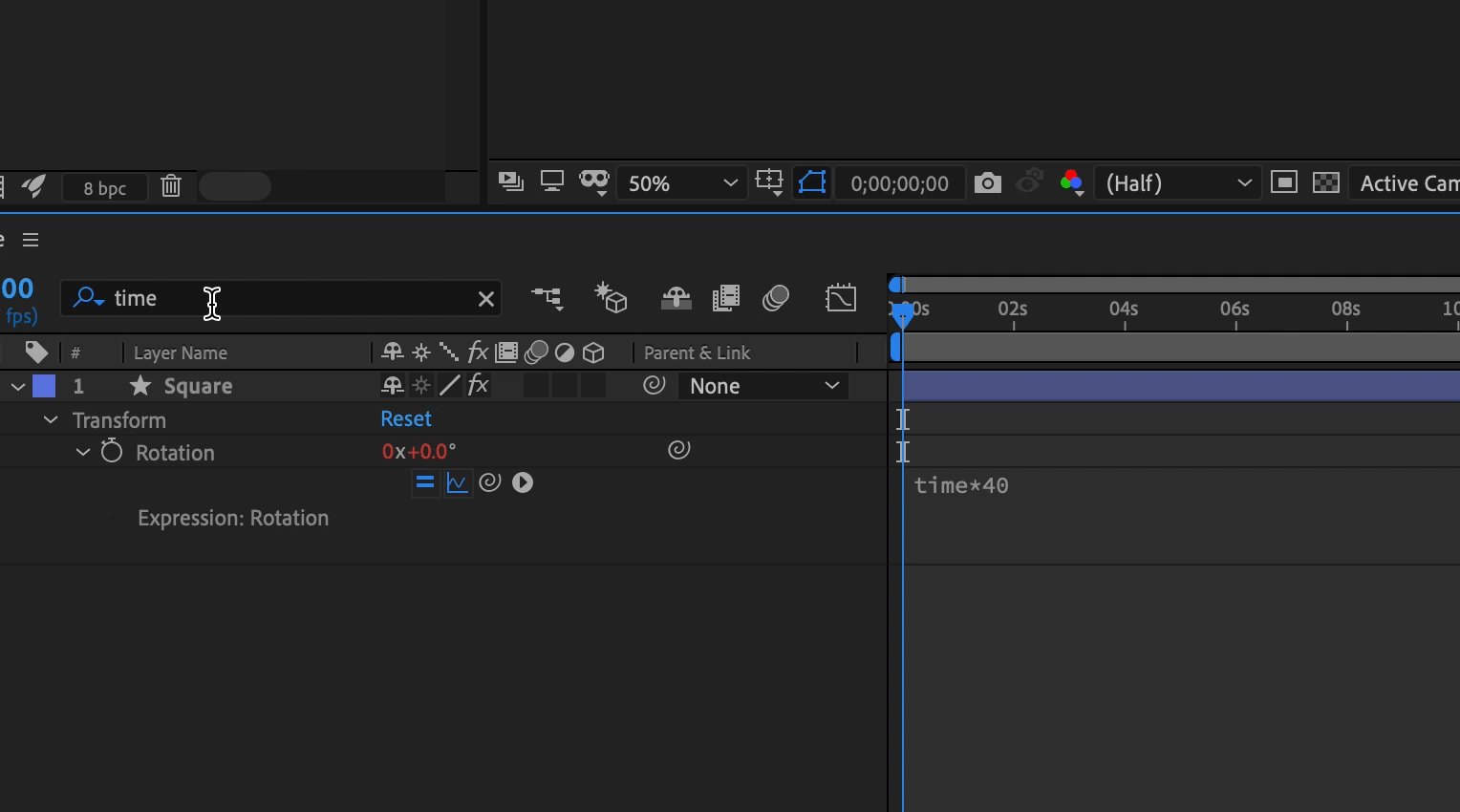
사전 설정 이름을 변경("Time40"이라고 해보겠습니다)하고 저장합니다. 기본적으로 사용자 사전 설정 폴더에 Adobe After Effects 사전 설정 파일로 저장됩니다.
-
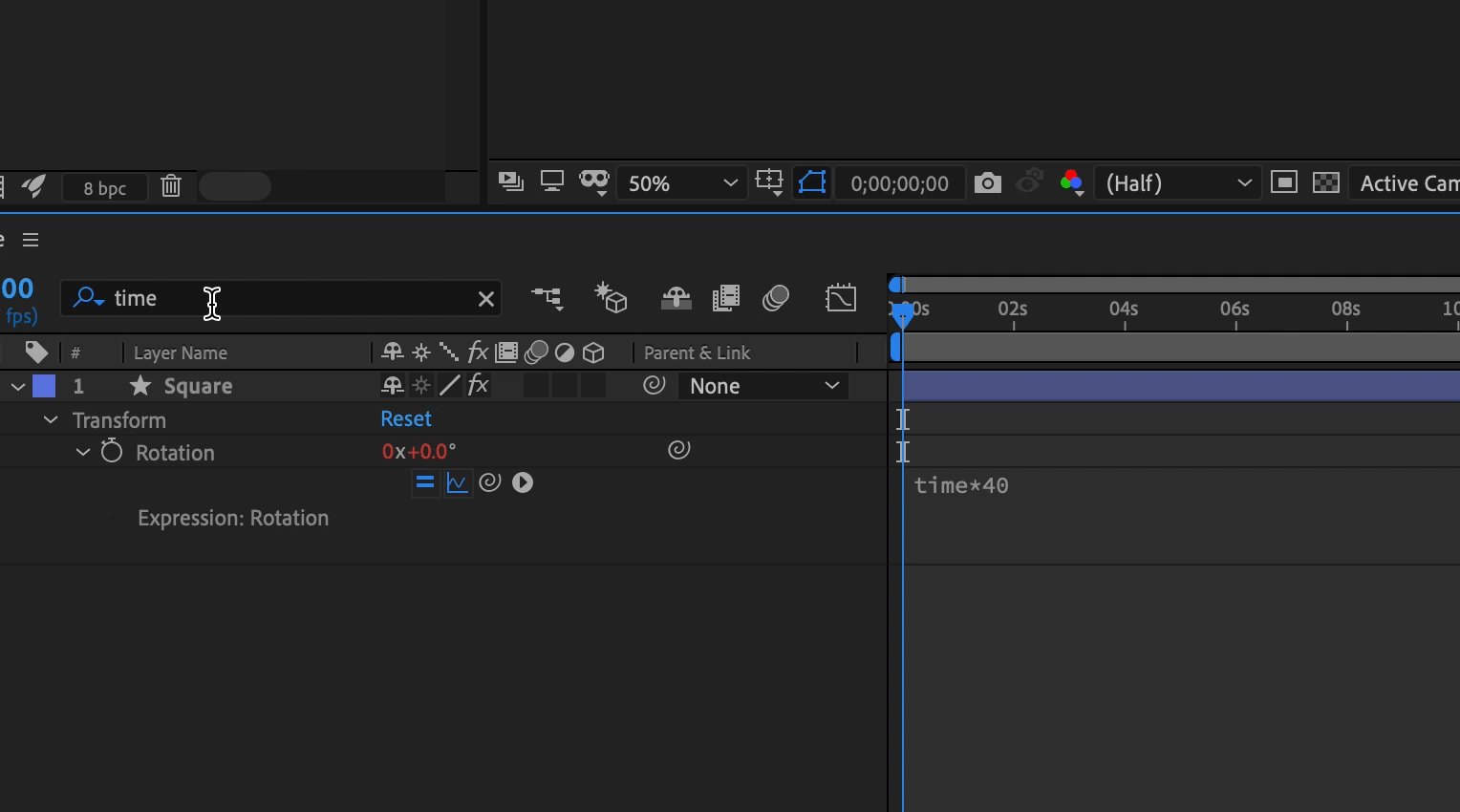
사전 설정을 적용하려면 돌려서 효과 및 컨트롤 메뉴 아래의 애니메이션 사전 설정을 엽니다. 거기에 사전 설정과 사용자 사전 설정 두 개의 폴더가 있습니다. 사용자 사전 설정을 돌려서 엽니다. After Effects 내에서 만든 모든 사전 설정이 있습니다. 작업 중인 레이어에 "Time40" 프리셋을 드래그하면 표현식이 적용됩니다!
레이어 속성에서 표현식 복사
속성의 키프레임과 상관없이 레이어의 속성에서 표현식을 복사할 수 있습니다.
- 한 속성에서 다른 속성으로 표현식 및 키프레임을 복사하려면 타임라인 패널의 소스 레이어 속성을 선택하고 레이어 속성을 복사한 다음, 대상 레이어 속성을 선택한 후 붙여넣습니다.
- 키프레임을 복사하지 않고 한 속성에서 다른 속성으로 표현식을 복사하려면, 소스 속성을 선택한 후 편집 > 표현식만 복사를 선택한 다음, 대상 속성을 선택한 후 붙여넣습니다.
키프레임이 없는 표현식을 복사하면 여러 표현식을 동시에 복사하여 하나 이상의 새 레이어에 붙여넣거나 한 표현식을 복사하여 둘 이상의 레이어에 붙여넣을 때 유용합니다.
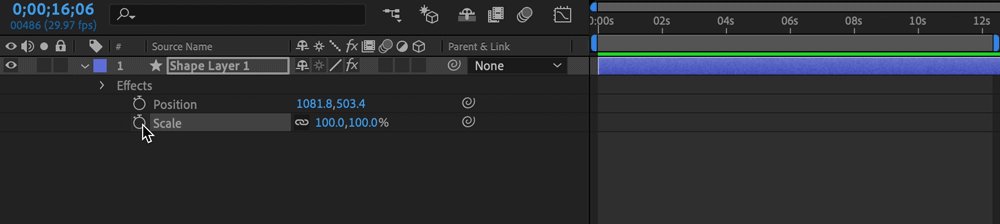
키프레임 및 다른 항목을 붙여넣을 때 자주 그러듯이 항목을 대상 레이어에 붙여넣기만 하고 어떤 속성에 붙여넣을지는 After Effects에서 결정하도록 할 수 있습니다. 예를 들어, 이것은 한 레이어에서 다른 레이어로 위치 속성을 복사할 때 작동합니다. 그러나 위치 속성의 표현식을 비율 속성으로 붙여넣는 경우 대상 속성을 선택해야 합니다.
표현식 리소스 더 보기
표현식 뒤에 숨은 개념 몇 가지를 이해했다면, 이제 커뮤니티에서 실제 사용 예시를 살펴보고 작업을 공유할 수 있습니다.
또한 탁월한 표현식 예제와 튜토리얼 컬렉션을 Dan Ebberts의 MotionScript 웹사이트에서 확인할 수 있습니다.