変数 department を作成し、文字列 "Sales" を割り当てます。
- Dreamweaver ユーザーガイド
- はじめに
- Dreamweaver と Creative Cloud
- Dreamweaver のワークスペースとビュー
- サイトの設定
- ファイルの管理
- レイアウトとデザイン
- CSS
- ページコンテンツとアセット
- ページプロパティの設定
- CSS 見出しプロパティおよび CSS リンクプロパティの設定
- テキストの操作
- テキスト、タグ、属性の検索と置換
- DOM パネル
- ライブビューでの編集
- Dreamweaver でのドキュメントのエンコード
- ドキュメントウィンドウでのエレメントの選択および表示
- プロパティインスペクターでのテキストプロパティの設定
- web ページのスペルチェック
- Dreamweaver での区切り線の使用
- Dreamweaver でのフォントの組み合わせの追加と変更
- アセットを使用した作業
- Dreamweaver での日付の挿入と更新
- Dreamweaver でのお気に入りアセットの作成と管理
- Dreamweaver でのイメージの挿入と編集
- メディアオブジェクトの追加
- Dreamweaver でのビデオの追加
- HTML5 ビデオの挿入
- SWF ファイルの挿入
- オーディオエフェクトの追加
- Dreamweaver での HTML5 オーディオの挿入
- ライブラリ項目の操作
- Dreamweaver でのアラビア語およびヘブライ語のテキストの使用
- リンクおよびナビゲーション
- jQuery Widget と効果
- web サイトのコーディング
- Dreamweaver でのコーディングについて
- Dreamweaver のコーディング環境
- コーディングの環境設定
- コードカラーリングのカスタマイズ
- コードの記述と編集
- コードヒントとコード補完機能
- コードの折りたたみと展開
- スニペットでコードを再利用する
- 構文チェックコード
- コードの最適化
- デザインビューでのコードの編集
- ページのヘッドコンテンツの操作
- Dreamweaver でのサーバーサイドインクルードの挿入
- Dreamweaver でのタグライブラリの使用
- Dreamweaver へのカスタムタグの読み込み
- JavaScript ビヘイビアーの使用(基本操作)
- JavaScript に組み込まれているビヘイビアーの適用
- XML および XSLT について
- Dreamweaver でのサーバーサイド XSL 変換の実行
- Dreamweaver でのクライアントサイド XSL 変換の実行
- Dreamweaver での XSLT の文字エンティティの追加
- コードのフォーマット
- 製品間ワークフロー
- テンプレート
- Dreamweaver テンプレートについて
- テンプレートおよびテンプレートから作成されたドキュメントの認識
- Dreamweaver テンプレートの作成
- テンプレート編集可能領域の作成
- Dreamweaver でのリピート領域およびテーブルの作成
- テンプレートの任意の領域の使用
- Dreamweaver での編集可能なタグ属性の定義
- Dreamweaver でネストされたテンプレートを作成する方法
- テンプレートの編集、更新、削除
- Dreamweaver での xml コンテンツの書き出しおよび読み込み
- 既存のドキュメントでのテンプレートの適用または削除
- Dreamweaver テンプレートでのコンテンツの編集
- Dreamweaver でのテンプレートタグのシンタックスルール
- テンプレート領域のハイライト表示の環境設定
- Dreamweaver でテンプレートを使用する利点
- モバイルとマルチスクリーン
- 動的サイト、ページおよび web フォーム
- web アプリケーションについて
- アプリケーション開発のためのコンピューター設定
- データベース接続のトラブルシューティング
- Dreamweaver での接続スクリプトの削除
- 動的ページのデザイン
- 動的コンテンツソースの概要
- 動的コンテンツのソースの定義
- ページへの動的コンテンツの追加
- Dreamweaver での動的コンテンツの変更
- データベースのレコードの表示
- Dreamweaver でのライブデータの入力とトラブルシューティング
- Dreamweaver でのカスタムサーバービヘイビアーの追加
- Dreamweaver を使用したフォームの作成
- フォームを使用したユーザーからの情報の収集
- Dreamweaver での ColdFusion フォームの作成と有効化
- web フォームの作成
- フォームエレメントの HTML5 サポート強化
- Dreamweaver を使用したフォームの開発
- アプリケーションのビジュアル開発
- web サイトのテスト、プレビュー、パブリッシュ
- トラブルシューティング
Dreamweaver CC 以降では、ユーザーインターフェイスが簡素化されています。そのため、この記事で説明されているオプションの一部が Dreamweaver CC 以降には存在しない場合があります。詳しくは、こちらの記事を参照してください。
Web アプリケーションについて
Web アプリケーションとは、コンテンツが部分的または全体的に未決定の状態のページを含む Web サイトのことです。ページの最終的なコンテンツは、ビジターが Web サーバーに対してページを要求したときに決定されます。ページの最終的なコンテンツは、ビジターから要求されるアクションによって変わります。このため、この種のページは動的ページと呼ばれます。
Web アプリケーションを構築すると、様々な課題や問題に対応することができます。この項では、Web アプリケーションの一般的な用途とその例を示します。
Web アプリケーションの一般的な用途
サイトビジターもデベロッパーも様々な目的で Web アプリケーションを構築できます。例えば、次のような目的で Web サイトを構築できます。
大量のコンテンツを含む Web サイトで情報をすばやくかつ簡単に検索する
この種の Web アプリケーションでは、目的に適した方法でコンテンツを検索、整理およびナビゲートできます。この例には、企業のイントラネット、Microsoft MSDN(www.msdn.microsoft.com)、Amazon.com(www.amazon.com)などがあります。
サイトビジターから提供されるデータを収集、保存、および分析する
従来、HTML フォームに入力されたデータは、電子メールメッセージで社員や CGI アプリケーションに送られ、処理されていました。Web アプリケーションでは、フォームのデータを直接データベースに保存できる他、分析用にそれを抽出して、Web ベースのレポートを作成できます。この例には、オンラインバンキングのページ、オンラインショップの支払いのページ、調査用のページ、およびユーザーフィードバックのフォームなどがあります。
頻繁に変更されるコンテンツを含む Web サイトを更新する
Web アプリケーションを使用すると、Web デザイナーはサイトの HTML を定期的に更新する作業から解放されます。例えば、ニュースエディターなどのコンテンツプロバイダーから Web アプリケーションにコンテンツが提供されると、サイトは Web アプリケーション側で自動的に更新されます。この例には、Economist(www.economist.com)や CNN(www.cnn.com)などがあります。
Web アプリケーションの例
Janet は、社員 1000 人の中規模企業のイントラネットおよびインターネットサイトの管理を担当するプロの Web デザイナーで、長く Dreamweaver を使用しています。ある日、人事部の Chris が Janet のもとに来て問題があると切り出しました。人事部では、社員のフィットネスプログラムを管理しており、ウォーキング、ランニング、または自転車での走行マイルごとに、社員にポイントを与えています。各社員は、総走行マイル数を電子メールで Chris に毎月報告することになっています。Chris は月末にすべての電子メールをまとめ、ポイント合計数に応じた少額の賞金を社員に渡します。
Chris にとって問題なのは、フィットネスプログラムがうまく行きすぎているということです。あまりに多くの社員が参加するようになったため、毎月月末になると電子メールが Chris のもとへ殺到するようになりました。Chris は、Janet に Web ベースのソリューションがないか尋ねました。
Janet はイントラネットベースの Web アプリケーションを提案します。このアプリケーションでは、次の処理が行われます。
社員に自分の走行マイル数を簡単な HTML フォームを使用した Web ページに入力してもらう
社員の走行マイル数をデータベースに格納する
走行マイルのデータに基づいたフィットネスポイントを計算する
毎月の進捗を従業員にトラッキングさせる
1 回のクリックで Chris が毎月末、ポイント合計数を確認できるようにする
Janet は Dreamweaver を使用して、昼食前にアプリケーションを完成させます。Dreamweaver では、このようなアプリケーションをすばやくかつ簡単に構築できます。
Web アプリケーションのしくみ
Web アプリケーションは、静的 Web ページと動的 Web ページで構成されます。静的 Web ページは、サイトビジターから要求があっても変化しません。Web サーバーは、ページを変更せずに要求元 Web ブラウザーに送信します。一方、動的 Web ページは、サーバー側で変更されてから要求元ブラウザーに返されます。このようにページが変化するため、「動的」と呼ばれます。
例えば、フィットネスの結果を表示するページを設計し、社員名や結果などの特定の情報は、特定の社員からページが要求されたときに決定すべき情報として残しておくことができます。
次の各項では、Web アプリケーションのしくみについて詳しく説明します。
静的 Web ページの処理
静的 Web サイトは、相互に関連付けられた HTML ページとファイルのセットで構成されており、Web サーバーを実行するコンピューターでホスト管理されています。
Web サーバーは、Web ブラウザーからの要求に応答して Web ページを処理するソフトウェアです。ビジターが Web ページ上のリンクをクリックする、ブラウザーに登録されたブックマークを選択する、ブラウザーの「アドレス」テキストボックスに URL を入力する、のいずれかを行うと、ページ要求が発生します。
静的 Web ページの最終的なコンテンツは、ページデザイナーが決定し、ページの要求時には変更されません。次に、その例を示します。
<html>
<head>
<title>Trio Motors Information Page</title>
</head>
<body>
<h1>About Trio Motors</h1>
<p>Trio Motors is a leading automobile manufacturer.</p>
</body>
</html>
Web ページの HTML コードの各行は、ページがサーバーに配置される前にデザイナーによってすべて記述されます。HTML はサーバーに一旦配置されると変更されないため、静的ページと呼ばれます。
厳密に言うと、静的ページは必ずしも常に「静的」なわけではありません。例えば、ロールオーバーイメージや Flash コンテンツ(SWF ファイル)を使用すると、静的なページに動きを与えることができます。ただし、本マニュアルでは、変更されずにブラウザーに送信されるページを「静的ページ」と呼びます。
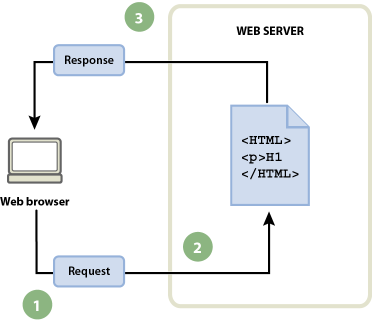
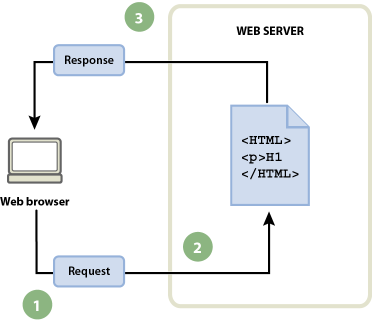
Web サーバーが静的ページの要求を受信すると、まずサーバーがその要求を読み込み、ページを検索して、結果を要求元ブラウザーに返します。以下はこの流れを示す例です。

A. Web ブラウザーが静的ページを要求します。 B. Web サーバーがページを検索します。 C. Web サーバーが要求元ブラウザーにページを返します。

Web アプリケーションでは、ビジターがページを要求した時点では、数行のコードが未決定になっています。これらの行は、ページをブラウザーに送信する前に何らかのメカニズムで決定する必要があります。このメカニズムについては、次の項で説明します。
動的ページの処理
Web サーバーに対して静的 Web ページが要求されると、要求元のブラウザーにページが直接返されます。しかし、動的ページが要求された場合は、異なった処理が実行されます。この場合、Web サーバーは、ページを完成させるため、特別なソフトウェアにページを渡します。この特別なソフトウェアをアプリケーションサーバーと呼びます。
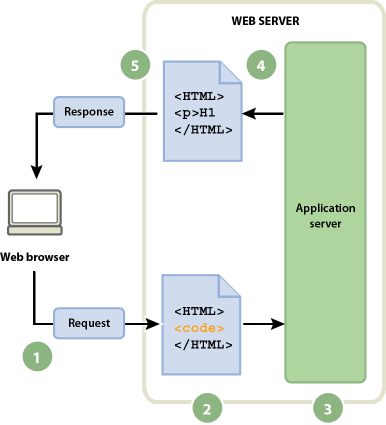
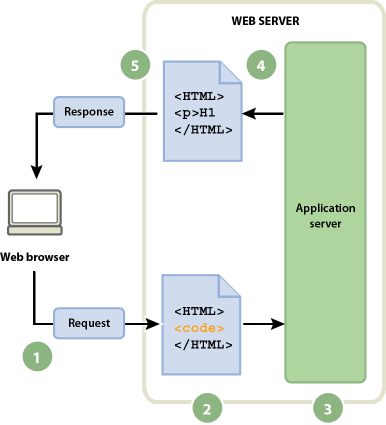
アプリケーションサーバーは、ページ内のコードを読み込み、そのコードに記述されている命令に従ってページを完成させ、コードをページから削除します。その結果、アプリケーションサーバーは Web サーバーに静的ページを返し、Web サーバーはそのページの要求元ブラウザーにページを返します。ページの受信時にブラウザーが受け取るのは、純粋な HTML だけです。以下は、処理の図です。

A. Web ブラウザーが動的ページを要求します。 B. Web サーバーがページを検索してアプリケーションサーバーに渡します。 C. アプリケーションサーバーは、ページから命令をスキャンしてページを完成させます。 D. アプリケーションサーバーが完成したページを Web サーバーに返します。 E. Web サーバーが完成したページを要求元ブラウザーに返します。

データベースへのアクセス
アプリケーションサーバーを使用すると、データベースなどのサーバーサイドのリソースを扱うことになります。例えば、データベースからデータを抽出し、HTML に挿入するよう動的ページからアプリケーションサーバーに命令が送られる場合があります。詳しくは、www.adobe.com/go/learn_dw_dbguide_jp を参照してください。
データベースを使用してコンテンツを保存すると、サイトのユーザーに対して表示するコンテンツと Web サイトのデザインとを切り離すことができます。ページごとに別の HTML ファイルを作成する代わりに、1 つのページ、すなわちテンプレートを作成するだけで、様々な種類の情報を表示することができます。また、データベースにコンテンツをアップロードすると、Web サイトでは、ユーザーの要求に応じてコンテンツを取得することができます。また、1 つのソースで情報を更新するだけで、各ページを手動で編集することなく Web サイト全体に変更を反映することができます。Adobe Dreamweaver を使用すると、データベースのデータの挿入、更新、または削除を行う Web フォームをデザインできます。
データベースからデータを抽出する命令は、データベースクエリーと呼ばれます。クエリーは、SQL(Structured Query Language)というデータベース言語で表された検索条件で構成されています。SQL クエリーは、ページのサーバーサイドのスクリプトまたはタグに書き込まれます。
アプリケーションサーバーは、データベース固有のデータ形式を解釈できないため、データベースと直接通信できません。これは、Microsoft Word 文書をメモ帳または BBEdit で開いても内容を判読できないのと同じです。アプリケーションサーバーは、データベースドライバーを介さないとデータベースと通信できません。データベースドライバーは、アプリケーションサーバーとデータベースの間でインタープリターのような働きをするソフトウェアです。
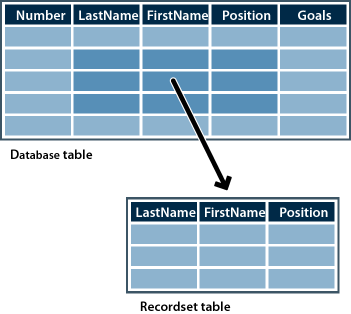
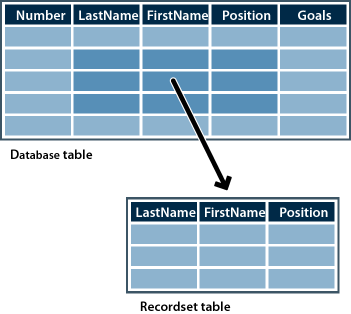
ドライバーが通信を確立すると、データベースに対してクエリーが実行され、レコードセットが作成されます。レコードセットとは、データベース内のいくつかのテーブルから抽出されたデータのセットです。レコードセットはアプリケーションサーバーに返され、そのデータが使用されてページが完成します。
以下は、SQL で記述された簡単なデータベースクエリーです。
SELECT lastname, firstname, fitpoints FROM employees
このステートメントによって、3 列構成のレコードセットが作成され、データベースの全社員の姓、名、フィットネスポイントが各行に挿入されます。詳しくは、www.adobe.com/go/learn_dw_sqlprimer_jp を参照してください。
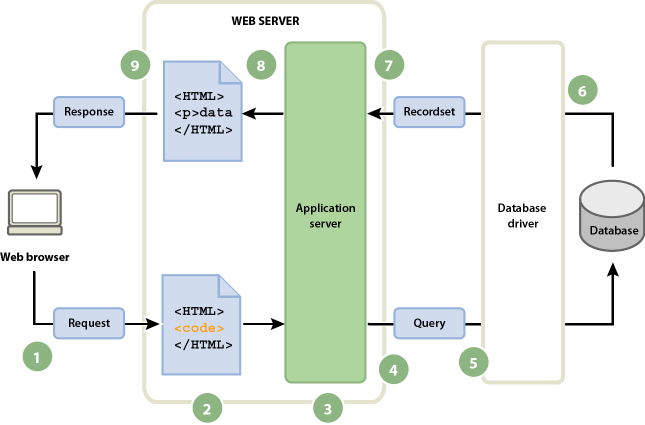
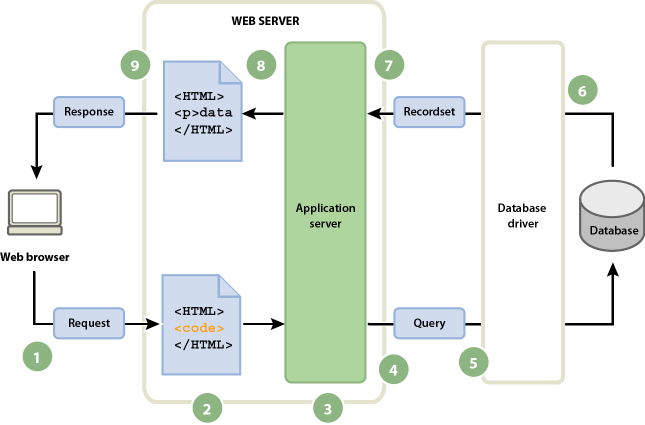
以下はデータベースのクエリーを実行し、ブラウザーにデータを返す処理を示す例です。

A. Web ブラウザーが動的ページを要求します。 B. Web サーバーがページを検索してアプリケーションサーバーに渡します。 C. アプリケーションサーバーがページをスキャンして命令を検索します。 D. アプリケーションサーバーがクエリーをデータベースドライバーに送信します。 E. ドライバーがデータベースに対するクエリーを実行します。 F. レコードセットがドライバーに返されます。 G. ドライバーがレコードセットをアプリケーションサーバーに渡します。 H. アプリケーションサーバーがデータをページに挿入し、そのページを Web サーバーに渡します。 I. Web サーバーが完成したページを要求元ブラウザーに返します。

適切なデータベースドライバーがサーバーにインストールされていれば、ほとんどのデータベースを Web アプリケーションで使用できます。
小規模な低コストアプリケーションを作成する場合は、Microsoft Access で作成したファイルベースのデータベースを使用できます。ビジネス上、重要性が高く堅牢なアプリケーションを作成する場合には、Microsoft SQL Server、Oracle 9i、MySQL などで作成したサーバーベースのデータベースを使用できます。
データベースが Web サーバー以外のシステムにある場合は、Web アプリケーションが迅速かつ効率的に動作するように、2 つのシステム間に高速接続を用意してください。
動的ページのオーサリング
動的ページをオーサリングするには、HTML を記述し、サーバーサイドのスクリプトまたはタグを HTML に追加して、ページを動的にします。完成したコードを表示すると、ページの HTML の中に言語が埋め込まれています。したがって、これらの言語は HTML 埋め込み型のプログラミング言語と呼ばれます。次の基本的な例では、CFML(ColdFusion Markup Language)を使用しています。
注意:Dreamweaver CC 以降で、CFML が使用できなくなりました。
<html>
<head>
<title>Trio Motors Information Page</title>
</head>
<body>
<h1>About Trio Motors</h1>
<p>Trio Motors is a leading automobile manufacturer.</p>
<!--- embedded instructions start here --->
<cfset department="Sales">
<cfoutput>
<p>Be sure to visit our #department# page.</p>
</cfoutput>
<!--- embedded instructions end here --->
</body>
</html>
このページに埋め込まれた命令は、次のアクションを実行します。
-
-
変数の値である "Sales" を HTML コードに挿入します。
アプリケーションサーバーは次のページを Web サーバーに返します。
<html>
<head>
<title>Trio Motors Information Page</title>
</head>
<body>
<h1>About Trio Motors</h1>
<p>Trio Motors is a leading automobile manufacturer.</p>
<p>Be sure to visit our Sales page.</p>
</body>
</html>
Web サーバーが要求元ブラウザーにページを返すと、次のように表示されます。
About Trio Motors
Trio Motors is a leading automobile manufacturer.
Be sure to visit our Sales page.
サーバーで使用できるサーバーテクノロジに応じて、使用するスクリプトまたはタグ言語を選択します。次に、Dreamweaver でサポートされるサーバーテクノロジについて最もよく使用される言語を示します。
|
サーバーテクノロジ |
言語 |
|
ColdFusion |
CFML(ColdFusion Markup Language) |
|
ASP(Active Server Pages) |
VBScript[VBScript] JavaScript |
|
PHP |
PHP |
ページの動作に必要なサーバーサイドのスクリプトまたはタグは、Dreamweaver に記述させることも、ユーザーが Dreamweaver のコーディング環境内で手動で記述することもできます。
Web アプリケーションの用語
この項では、Web アプリケーションに関してよく使用される用語について説明します。
アプリケーションサーバー
サーバーサイドのスクリプトまたはタグを含む Web ページを処理する Web サーバーを支援するソフトウェア。このようなページが要求されると、ページがブラウザーに返される前に、Web サーバーはページをアプリケーションサーバーに渡して処理します。詳しくは、Web アプリケーションのしくみを参照してください。
一般的なアプリケーションサーバーとして ColdFusion や PHP などがあります。
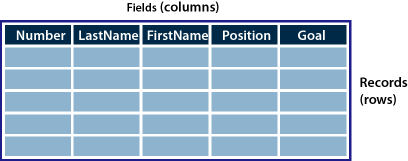
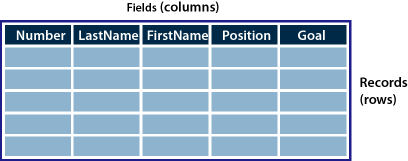
データベース
テーブルに格納されたデータの集合体。テーブルの各行は単一のレコードを、各列は次の例のようにレコード内の単一のフィールドを構成します。


データベースドライバー
Web アプリケーションとデータベースとの間でインタープリターのような働きをするソフトウェア。データベース内のデータは、独自の形式で格納されます。データベースドライバーは、そのままでは解読不能なデータを Web アプリケーションが読み取って処理できるようにします。
データベース管理システム
(DBMS またはデータベースシステム)データベースを作成し操作するためのソフトウェア。一般的に使用されるデータベースシステムには、Microsoft Access、Oracle 9i、および MySQL があります。
データベースクエリー
データベースからレコードセットを抽出する操作。クエリーは、SQL というデータベース言語で表された検索条件で構成されています。例えば、クエリーでは、特定の列だけ、または特定のレコードだけをレコードセットに含めるように指定できます。
動的ページ
アプリケーションサーバーによってカスタマイズされてから、ブラウザーに送信される Web ページ。
レコードセット
データベース内のいくつかのテーブルから抽出されたデータのセット。次はその例です。


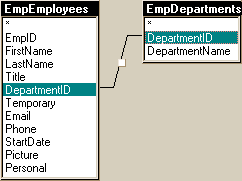
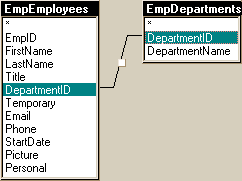
リレーショナルデータベース
データを共有する複数のテーブルを格納したデータベース。次のデータベースは、2 つのテーブルが DepartmentID 列を共有しているため、リレーショナルです。


サーバーテクノロジ
アプリケーションサーバーが実行時に動的ページを変更するためのテクノロジ。
Dreamweaver の開発環境は、次のサーバーテクノロジをサポートしています。
Adobe® ColdFusion®
Microsoft Active Server Pages(ASP)
PHP:Hypertext Preprocessor(PHP)
Dreamweaver のコーディング環境では、上記以外のサーバーテクノロジを使用してもページを作成できます。
静的ページ
アプリケーションサーバーによって変更されずにブラウザーに返される Web ページ。詳しくは、静的 Web ページの処理を参照してください。
Web アプリケーション
コンテンツが部分的または全体的に未決定の状態のページを含む Web サイト。ページの最終的なコンテンツは、ユーザーが Web サーバーに対してページを要求したときに決定されます。ページの最終的なコンテンツは、ビジターから要求されるアクションによって変わります。このため、この種のページは動的ページと呼ばれます。
Web サーバー
Web ブラウザーからの要求に応答して Web ページを送信するソフトウェア。ビジターが、ブラウザーに表示されている Web ページのリンクをクリックする、ブラウザーのブックマークを選択する、ブラウザーの「アドレス」テキストボックスに URL を入力する、のいずれかを行うと、ページ要求が発生します。
一般的な Web サーバーには、IIS(Microsoft Internet Information Server)、Apache HTTP Server などがあります。