- Dreamweaver ユーザーガイド
- はじめに
- Dreamweaver と Creative Cloud
- Dreamweaver のワークスペースとビュー
- サイトの設定
- ファイルの管理
- レイアウトとデザイン
- CSS
- ページコンテンツとアセット
- ページプロパティの設定
- CSS 見出しプロパティおよび CSS リンクプロパティの設定
- テキストの操作
- テキスト、タグ、属性の検索と置換
- DOM パネル
- ライブビューでの編集
- Dreamweaver でのドキュメントのエンコード
- ドキュメントウィンドウでのエレメントの選択および表示
- プロパティインスペクターでのテキストプロパティの設定
- web ページのスペルチェック
- Dreamweaver での区切り線の使用
- Dreamweaver でのフォントの組み合わせの追加と変更
- アセットを使用した作業
- Dreamweaver での日付の挿入と更新
- Dreamweaver でのお気に入りアセットの作成と管理
- Dreamweaver でのイメージの挿入と編集
- メディアオブジェクトの追加
- Dreamweaver でのビデオの追加
- HTML5 ビデオの挿入
- SWF ファイルの挿入
- オーディオエフェクトの追加
- Dreamweaver での HTML5 オーディオの挿入
- ライブラリ項目の操作
- Dreamweaver でのアラビア語およびヘブライ語のテキストの使用
- リンクおよびナビゲーション
- jQuery Widget と効果
- web サイトのコーディング
- Dreamweaver でのコーディングについて
- Dreamweaver のコーディング環境
- コーディングの環境設定
- コードカラーリングのカスタマイズ
- コードの記述と編集
- コードヒントとコード補完機能
- コードの折りたたみと展開
- スニペットでコードを再利用する
- 構文チェックコード
- コードの最適化
- デザインビューでのコードの編集
- ページのヘッドコンテンツの操作
- Dreamweaver でのサーバーサイドインクルードの挿入
- Dreamweaver でのタグライブラリの使用
- Dreamweaver へのカスタムタグの読み込み
- JavaScript ビヘイビアーの使用(基本操作)
- JavaScript に組み込まれているビヘイビアーの適用
- XML および XSLT について
- Dreamweaver でのサーバーサイド XSL 変換の実行
- Dreamweaver でのクライアントサイド XSL 変換の実行
- Dreamweaver での XSLT の文字エンティティの追加
- コードのフォーマット
- 製品間ワークフロー
- テンプレート
- Dreamweaver テンプレートについて
- テンプレートおよびテンプレートから作成されたドキュメントの認識
- Dreamweaver テンプレートの作成
- テンプレート編集可能領域の作成
- Dreamweaver でのリピート領域およびテーブルの作成
- テンプレートの任意の領域の使用
- Dreamweaver での編集可能なタグ属性の定義
- Dreamweaver でネストされたテンプレートを作成する方法
- テンプレートの編集、更新、削除
- Dreamweaver での xml コンテンツの書き出しおよび読み込み
- 既存のドキュメントでのテンプレートの適用または削除
- Dreamweaver テンプレートでのコンテンツの編集
- Dreamweaver でのテンプレートタグのシンタックスルール
- テンプレート領域のハイライト表示の環境設定
- Dreamweaver でテンプレートを使用する利点
- モバイルとマルチスクリーン
- 動的サイト、ページおよび web フォーム
- web アプリケーションについて
- アプリケーション開発のためのコンピューター設定
- データベース接続のトラブルシューティング
- Dreamweaver での接続スクリプトの削除
- 動的ページのデザイン
- 動的コンテンツソースの概要
- 動的コンテンツのソースの定義
- ページへの動的コンテンツの追加
- Dreamweaver での動的コンテンツの変更
- データベースのレコードの表示
- Dreamweaver でのライブデータの入力とトラブルシューティング
- Dreamweaver でのカスタムサーバービヘイビアーの追加
- Dreamweaver を使用したフォームの作成
- フォームを使用したユーザーからの情報の収集
- Dreamweaver での ColdFusion フォームの作成と有効化
- web フォームの作成
- フォームエレメントの HTML5 サポート強化
- Dreamweaver を使用したフォームの開発
- アプリケーションのビジュアル開発
- web サイトのテスト、プレビュー、パブリッシュ
- トラブルシューティング
Web ページ間にナビゲーションを設定する方法について説明します。Dreamweaver でファイルとドキュメントをリンクし、リンクを更新、変更、テストします。
リンクを作成する前に、絶対パス、ドキュメント相対パス、サイトルート相対パスについて理解しておいてください。ドキュメント中でいくつかの種類のリンクが作成できます。
- グラフィック、ムービー、PDF、またはサウンドファイルのような、他のドキュメントまたはファイルへのリンク。
- ドキュメント内の特定の場所にジャンプするアンカーポイントリンク。
受信者のアドレスが既に入力されている、新しい空の電子メールメッセージを作成する電子メールリンク。
オブジェクトにビヘイビアーを割り付けたり、JavaScript コードを実行するリンクを作成することができるヌルリンクまたはスクリプトリンク。
プロパティインスペクターやファイルの指定アイコンを使用して、イメージ、オブジェクト、またはテキストから他のドキュメントやファイルへのリンクを作成できます。
Dreamweaver では、ドキュメント相対パスを使用してサイトの他のページへのリンクが作成されます。Dreamweaver では、サイトルート相対パスを使用して新しいリンクを作成することもできます。
![]() ドキュメント相対パスは始点を定義しないと有効にならないため、必ずドキュメント相対パスを作成する前に新規ファイルを保存してください。ファイルを保存しないでドキュメント相対パスを作成すると、Dreamweaver ではファイルが保存されるまで "file://" で始まる絶対パスが一時的に使用されます。ファイルを保存すると、Dreamweaver では "file://" パスが相対パスに変換されます。
ドキュメント相対パスは始点を定義しないと有効にならないため、必ずドキュメント相対パスを作成する前に新規ファイルを保存してください。ファイルを保存しないでドキュメント相対パスを作成すると、Dreamweaver ではファイルが保存されるまで "file://" で始まる絶対パスが一時的に使用されます。ファイルを保存すると、Dreamweaver では "file://" パスが相対パスに変換されます。
リンクへの JavaScript ビヘイビアーの割り当て
ドキュメント内のすべてのリンクに、ビヘイビアーを割り当てることができます。リンクされたエレメントをドキュメントに挿入する場合、次のビヘイビアーを使用できます。
ステータスバーテキストを設定
メッセージのテキストを指定し、ブラウザーウィンドウの左下のステータスバーに表示することができます。例えば、このビヘイビアーを使用すると、リンクに関連付けられている URL を表示する代わりに、ステータスバーにリンク先を記述できます。
ブラウザーウィンドウを開く
新規ウィンドウで URL を開きます。名前、サイズ、属性(サイズ変更可能かどうか、メニューバーがあるかなど)など、新規ウィンドウのプロパティを指定できます。
ジャンプメニュー
ジャンプメニューを編集します。メニューリストの変更、他のリンクされたファイルの指定、またはリンクされたドキュメントを開くブラウザー位置の変更を行うことができます。
プロパティインスペクターによるドキュメントへのリンク
プロパティインスペクターのフォルダーアイコンや「リンク」ボックスを使用して、イメージ、オブジェクト、またはテキストから他のドキュメントやファイルにリンクを作成できます。
-
ドキュメントウィンドウのデザインビューでテキストまたはイメージを選択します。
-
プロパティインスペクターを開き(ウィンドウ/プロパティ)、次のいずれかの操作を行います。
「リンク」ボックスの右のフォルダーアイコン
 をクリックし、ファイルを参照して選択します。
をクリックし、ファイルを参照して選択します。リンクされたドキュメントへのパスが、「URL」ボックスに表示されます。ファイルの選択ダイアログボックスの相対位置ポップアップメニューを使用して、ドキュメント相対パスとルート相対パスのいずれにするかを指定し、「OK」をクリックします。選択するパスの種類は、現在のリンクのみに適用されます。サイトの「相対位置」ボックスの初期設定は変更できます。
「リンク」ボックスにドキュメントへのパスおよびファイル名を入力します。
ローカルサイトのドキュメントにリンクする場合、ドキュメント相対パスまたはサイトルート相対パスを入力します。サイトの外のドキュメントにリンクする場合、"http://" のようなプロトコルの種類を含む絶対パスを入力します。この方法を使用すると、まだ作成されていないファイルへのリンクを入力できます。
-
ターゲットドロップダウンリストから、ドキュメントを開く場所を選択します。
- _blank は、リンクされたドキュメントを新規のブラウザーウィンドウにロードします。
- _parent は、リンクされたドキュメントを、リンクが含まれている親フレームセットまたはフレームの親ウィンドウにロードします。リンクを含むフレームがネストされていない場合は、リンクされているドキュメントは、ブラウザーウィンドウ全体にロードされます。
- _self は、リンクされたドキュメントをリンクと同じフレームまたはウィンドウにロードします。このターゲットは初期設定であるため、通常は指定する必要はありません。
- _top は、リンクされたドキュメントをブラウザーウィンドウ全体にロードして、すべてのフレームを削除します。
- _new は、リンクされたファイルを新規のブラウザーウィンドウにロードします。
ファイルの指定アイコンによるドキュメントのリンク
-
ドキュメントウィンドウのデザインビューでテキストまたはイメージを選択します。
-
次のいずれかの方法でリンクを作成します。
プロパティインスペクターの「リンク」ボックスの右側にある、ファイルの指定アイコン
 (ターゲットアイコン)をドラッグして、現在のドキュメント上に表示されたアンカー、開いている別のドキュメント上に表示されたアンカー、固有の ID が割り当てられているエレメント、または、ファイルパネル上のドキュメントをポイントします。
(ターゲットアイコン)をドラッグして、現在のドキュメント上に表示されたアンカー、開いている別のドキュメント上に表示されたアンカー、固有の ID が割り当てられているエレメント、または、ファイルパネル上のドキュメントをポイントします。Shift キーを押しながら選択範囲をドラッグして、現在のドキュメント上に表示されたアンカー、開いている別のドキュメント上に表示されたアンカー、固有の ID が割り当てられているエレメント、または、ファイルパネル上のドキュメントをポイントします。
 開いている別のドキュメントにリンクできるのは、ドキュメントがドキュメントウィンドウで最大化されていない場合のみです。ドキュメントを並べて表示するには、ウィンドウ/整列/重ねて表示、またはウィンドウ/整列/並べて表示を選択します。選択しているときに、開いているドキュメントをポイントすると、そのドキュメントは画面の前面に移動します。
開いている別のドキュメントにリンクできるのは、ドキュメントがドキュメントウィンドウで最大化されていない場合のみです。ドキュメントを並べて表示するには、ウィンドウ/整列/重ねて表示、またはウィンドウ/整列/並べて表示を選択します。選択しているときに、開いているドキュメントをポイントすると、そのドキュメントは画面の前面に移動します。
「ハイパーリンク」コマンドによるリンクの追加
「ハイパーリンク」コマンドを使用すると、イメージ、オブジェクト、または別のドキュメントやファイルにテキストリンクを作成できます。
-
ドキュメント内のリンクを表示する箇所に挿入ポイントを置きます。
-
次のいずれかの操作を実行し、ハイパーリンクダイアログボックスを表示します。
挿入/ハイパーリンクを選択します。
挿入パネルの「一般」カテゴリを選択し、「ハイパーリンク」ボタンをクリックします。
-
テキストフィールドに、リンクのテキストを入力します。
リンクドロップダウンメニューから、リンク先のファイル名を選択します。フォルダーアイコン をクリックして、リンク先のファイルを参照することもできます。
をクリックして、リンク先のファイルを参照することもできます。 -
ターゲットポップアップメニューから、ファイルを開くウィンドウを選択するか、またはこのウィンドウ名を入力します。
現在のドキュメントで指定した すべてのフレームの名前がポップアップリストに表示されます。存在しないフレームを指定した場合、リンクされたページは、指定した名前の新規ウィンドウで開きます。以下のターゲット名を 選ぶこともできます。
- _blank は、リンクされたファイルを新規のブラウザーウィンドウにロードします。
- _parent は、リンクされたファイルを、リンクが含まれている親フレームセットまたはフレームのウィンドウにロードします。リンクを含むフレームがネストされていない場合は、リンクされているファイルは、ブラウザーウィンドウ全体にロードします。
- _self は、リンクされたファイルを、リンクと同じフレームまたはウィンドウにロードします。このターゲットは初期設定なので、通常は指定する必要はありません。
- _top は、リンクされたファイルをブラウザーウィンドウ全体にロードして、すべてのフレームを削除します。
- _new は、リンクされたファイルを新規のブラウザーウィンドウにロードします。
-
「タブインデックス」ボックスに、タブ順序の番号を入力します。
-
「タイトル」ボックスに、リンクのタイトルを入力します。
-
「アクセスキー」ボックスに、ブラウザーでリンクを選択する操作を行うキー(1 文字)を割り当てます。
-
「OK」をクリックします。
Word または Excel ドキュメントへのリンクの作成
既存のページに Microsoft Word または Excel ドキュメントへのリンクを挿入できます。
-
デザインビューで、リンクを表示するページを開きます。
-
ファイルを現在の位置から Dreamweaver ページにドラッグし、好きな場所にリンクを置きます。ドキュメントの挿入ダイアログボックスが表示されます。
-
「リンクを作成」を選択して「OK」をクリックします。
リンクするドキュメントがサイトのルートフォルダー外にある場合、Dreamweaver からドキュメントをサイトのルートフォルダーにコピーするよう要求されます。
ドキュメントをサイトのルートフォルダーにコピーすれば、Web サイトをパブリッシュしたときに、そのドキュメントに確実にアクセスできるようになります。
-
Web サーバーにページをアップロードする場合は、Word または Excel ファイルもアップロードしてください。ページに Word または Excel ドキュメントへのリンクが含まれるようになります。リンクテキストは、リンクしたファイルの名前です。リンクテキストは必要に応じてドキュメントウィンドウから変更できます。
新規リンクの相対パスの設定
初期設定では、Dreamweaver はドキュメント相対パスを使用して、サイトの他のページへのリンクを作成します。サイトルート相対パスを使用するには、サーバー上のドキュメントルートと同じ機能を持つローカルルートフォルダーを選択して、Dreamweaver でローカルフォルダーを定義します。Dreamweaver はこのフォルダーを使って、ファイルへのサイトルート相対パスを決定します。
-
サイト/サイトの管理を選択します。
-
サイトの管理ダイアログボックスで、リストにあるサイトをダブルクリックします。
-
サイト定義ダイアログボックスで、「詳細設定」を展開し、「ローカル情報」カテゴリーを選択します。
-
「ドキュメント」または「サイトルート」オプションを選択して、新しいリンクの相対パスを設定します。
この設定を変更しても、「OK」をクリックした後に既存のリンクのパスは変換されません。この設定は、Dreamweaver で作成した新規リンクにだけ適用されます。
-
「保存」をクリックします。
新しいパス設定は現在のサイトのみに適用されます。
ドキュメント内の特定の場所へのリンク
プロパティインスペクターを使用して、最初にアンカーポイントを作成し、ドキュメント内の特定のセクションにリンクできます。アンカーポイントを使用してドキュメント内のマーカーを設定できます。アンカーポイントは、特定のトピック、またはドキュメントの先頭に置かれる場合がほとんどです。これらのアンカーポイントへのリンクを作成すると、ビジターは特定の位置に素早く移動できます。
アンカーポイントを作成するには、2 つの処理が必要です。つまり、まずアンカーポイントを作成し、その後そのアンカーポイントにリンクを作成します。
アンカーポイントの作成
-
ドキュメントウィンドウで、アンカーポイントとして設定するアイテムを選択してハイライト表示します。
-
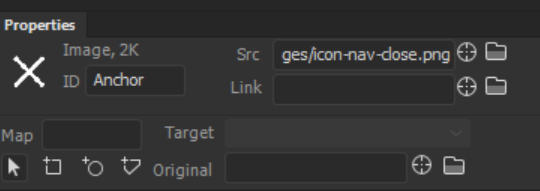
プロパティインスペクターを開いて、選択した項目に ID があるかどうかを確認します。ID フィールドが空白の場合は、ID を追加します (例えば Anchor)。
アンカーポイントの作成 アンカーポイントの作成 ID を追加すると、コードが変更されることに注意してください。id="<ID name>" がコード内の選択した位置に挿入されます。
リンク用のアンカーポイントの追加 リンク用のアンカーポイントの追加
アンカーポイントに戻るリンク
-
ドキュメントウィンドウのデザインビューで、リンク元にするテキストまたはイメージを選択します。
-
プロパティインスペクターの「リンク」ボックスで、シャープ記号(#)とアンカーの名前を入力します。例えば、現在のドキュメント内のアンカーポイント "top" にリンクするには、「#top」と入力します。同じフォルダー内の別のドキュメントにあるアンカーポイント "top" にリンクするには、「filename.html#top」と入力します。注意:
アンカーポイントの名前では、大文字と小文字は区別されます。
「ファイルの指定」によるアンカーポイントへのリンク
-
アンカーポイントを含むドキュメントを開きます。注意:
アンカーポイントが表示されない場合は、デザインビューで、表示/デザインビューオプション/ビジュアルエイド/不可視エレメントを選択して、アンカーポイントが表示されるようにします。
-
ドキュメントウィンドウのデザインビューで、リンク元にするテキストまたはイメージを選択します。他の開いているドキュメントを使用する場合は、そのドキュメントに切り替える必要があります。
-
次のいずれかの操作を実行します。
プロパティインスペクターの「リンク」ボックスの右にあるファイルの指定アイコン
 (ターゲットアイコン)をクリックして、リンク先にする、同じドキュメント内のアンカーポイントまたは別の開いているドキュメント内のアンカーポイントにドラッグします。
(ターゲットアイコン)をクリックして、リンク先にする、同じドキュメント内のアンカーポイントまたは別の開いているドキュメント内のアンカーポイントにドラッグします。ドキュメントウィンドウで、Shift キーを押しながら選択したテキストまたはイメージを、リンク先にするアンカーポイント(同じドキュメント内のアンカーポイントまたは開いている別のドキュメント内のアンカーポイント)にドラッグします。
電子メールリンクの作成
電子メールリンクをクリックすると、ユーザーのブラウザーに関連付けられたメールプログラムを使用して、空の新規メッセージウィンドウが開きます。電子メールメッセージウィンドウの「宛先」ボックスには、電子メールリンクで指定されたアドレスが自動的に入力されます。
「電子メールの挿入」コマンドによる電子メールリンクの作成
-
ドキュメントウィンドウのデザインビューで、電子メールリンクを表示する場所に挿入ポイントを置くか、電子メールリンクとして表示するテキストまたはイメージを選択します。
-
次のいずれかの操作を行い、リンクを挿入します。
挿入/電子メールリンクを選択します。
挿入パネルの「一般」カテゴリを選択し、「電子メールリンク」ボタンをクリックします。
-
テキストボックスで、電子メールの本文を入力または編集します。
-
「電子メール」テキストボックスに電子メールアドレスを入力し、「OK」をクリックします。
プロパティインスペクターによる電子メールリンクの作成
-
ドキュメントウィンドウのデザインビューでテキストまたはイメージを選択します。
-
プロパティインスペクターの「リンク」ボックスに「mailto: 」と入力し、その後に続けて電子メールアドレスを入力します。
コロンと電子メールアドレスの間には、スペースを入力しないでください。
電子メールの件名の自動挿入
-
上記で説明したように、プロパティインスペクターを使用して電子メールリンクを作成します。
-
プロパティインスペクターの「リンク」ボックスで、電子メールの後に ?subject= を追加し、等号記号の後に件名を入力します。疑問符と電子メールアドレスの最後の文字の間にはスペースを入力しないでください。
入力が完了すると次のようになります。
mailto:someone@yoursite.com?subject=サイトからのメール
Null(ヌル)およびスクリプトリンクの作成
ヌルリンクとは、指定されていないリンクのことです。ヌルリンクを使って、ページ上のオブジェクトまたはテキストにビヘイビアーを添付します。例えば、ヌルリンクにビヘイビアーを関連付けると、リンクにポインターを置いたときに、イメージの切り替えまたは絶対位置のエレメント(AP エレメント)の表示が行われます。
スクリプトリンクは、JavaScript コードを実行するか、JavaScript 関数を呼び出します。現在の Web ページから離れずに、ユーザーに項目の詳細情報を提供するのに役立ちます。スクリプトリンクは、ユーザーが特定の項目をクリックしたときに、計算、フォームの確認、その他の処理タスクを実行するためにも使用できます。
ヌルリンクの作成
-
ドキュメントウィンドウのデザインビューで、テキスト、イメージ、またはオブジェクトを選択します。
-
プロパティインスペクターの「リンク」ボックスに、「javascript:;」と入力します(「javascript」の後にコロン、セミコロンの順)。
スクリプトリンクの作成
-
ドキュメントウィンドウのデザインビューで、テキスト、イメージ、またはオブジェクトを選択します。
-
プロパティインスペクターの「リンク」ボックスに「javascript:」と入力し、その後に続けて JavaScript コードまたは関数呼び出しを入力します。コロンと JavaScript コードまたは関数呼び出しとの間には、スペースを入力しないでください。
リンクの自動更新
Dreamweaver では、ローカルサイト内でドキュメントを移動する、または名前を変更するときに、ドキュメントのリンクを更新することができます。この機能は、サイト全体(またはサイトのうちの自己完結しているセクション全体)がローカルディスクに保存されている場合に最も効果的です。Dreamweaver では、リモートフォルダー内のファイルは、リモートサーバーにローカルファイルを送信するかチェックインするまで更新されません。
更新処理の速度を高めるには、Dreamweaver で、ローカルフォルダーのすべてのリンク情報を保存するキャッシュファイルを作成します。キャッシュファイルは、ローカルサイトにあるファイルへのリンクを追加、変更、削除するたびに自動的に更新されます。
リンクの自動更新の有効化
-
編集/環境設定(Windows)または Dreamweaver/環境設定(Mac OS)を選択します。
-
環境設定ダイアログボックスで、左側のカテゴリーリストから「一般」を選択します。
-
「一般」の「ドキュメントオプション」セクションで、ファイルを移動するときにリンクを更新するポップアップメニューから、次のいずれかのオプションを選択します。
常に許可
選択したドキュメントの移動や名前変更を行ったときに、そのドキュメントに対するすべてのリンクが自動的に更新されます。
調整しない
選択したドキュメントの移動や名前変更を行っても、そのドキュメントに対するリンクの自動更新は実行されません。
警告を表示
更新の対象になるすべてのファイルが一覧表示されたダイアログボックスが表示されます。これらのファイルのリンクを更新するには「更新」をクリックします。ファイルを変更しない場合は「更新しない」をクリックします。
-
「OK」をクリックします。
サイトのキャッシュファイルの作成
-
サイト/サイトの管理を選択します。
-
サイトを選択して、「編集」ボタンをクリックします。
-
サイト定義ダイアログボックスで、「詳細設定」を展開し、「ローカル情報」カテゴリーを選択します。
-
「ローカル情報」カテゴリーで、「キャッシュを使用可能にする」を選択します。
Dreamweaver を起動してから、初めてローカルフォルダーのファイルへのリンクを変更または削除するときに、Dreamweaver には、キャッシュをロードするように促すメッセージが表示されます。「はい」をクリックすると、Dreamweaver ではキャッシュがロードされ、変更を行ったファイルへのリンクがすべて更新されます。「いいえ」をクリックすると、Dreamweaver では変更はキャッシュに記録されますが、キャッシュはロードされず、リンクは更新されません。
大きいサイトの場合は、キャッシュのロードに数分かかることがあります。Dreamweaver では、ローカルサイト上のファイルのタイムスタンプとキャッシュに記録されたタイムスタンプを比較して、キャッシュが最新のものかどうかを確認する必要があるからです。Dreamweaver の外でファイルを変更していない場合は、「停止」ボタンをクリックしてかまいません。
キャッシュの再作成
-
ファイルパネルで、サイト/詳細/サイトキャッシュの再作成を選択します。
サイト全体のリンクの変更
ファイルを移動したり名前を変更したときに、Dreamweaver によって自動的にリンクが更新されるようにするだけでなく、電子メール、FTP、ヌル、スクリプトリンクを含むすべてのリンクを手動で他の場所に設定することができます。
この方法は、他のファイルのリンク先になっているファイルを削除する場合に便利ですが、それ以外の目的にも利用できます。例えば、サイト全体で "今月の映画" という語句を /movies/july.html にリンクするとします。8 月 1 日になれば、このリンクを変更して /movies/august.html を指すようにすることになります。
-
ファイルパネルのローカルビューで、ファイルを選択します。注意:
電子メール、FTP、ヌル、またはスクリプトリンクを変更する場合、ファイルを選択する必要はありません。
-
サイト/サイトオプション/サイト全体のリンクの変更を選択します。
-
サイト全体のリンクの変更ダイアログボックスで、次のオプションを入力します。
変更するリンク先
フォルダーアイコン
 をクリックし、リンクを解除するファイルを参照して選択します。電子メール、FTP、ヌル、またはスクリプトリンクを変更する場合、変更するリンクのテキスト全部を入力します。
をクリックし、リンクを解除するファイルを参照して選択します。電子メール、FTP、ヌル、またはスクリプトリンクを変更する場合、変更するリンクのテキスト全部を入力します。変更後のリンク先
フォルダーアイコン
 をクリックし、リンク先にする新しいファイルを参照して選択します。電子メール、FTP、ヌル、またはスクリプトリンクを変更する場合、置換するリンクのテキスト全部を入力します。
をクリックし、リンク先にする新しいファイルを参照して選択します。電子メール、FTP、ヌル、またはスクリプトリンクを変更する場合、置換するリンクのテキスト全部を入力します。 -
「OK」をクリックします。
Dreamweaver では、選択したファイルにリンクしているすべてのドキュメントについて、それぞれのドキュメントで使用されていたパス形式を使用して、リンク先が新しいファイルに指定されるように更新します。例えば、今までドキュメント相対パスが使用されている場合は、新しいリンク先へのパスでもドキュメント相対パスが使用されます。
リンクをサイト全体で変更した後、選択ファイルは単独ファイル(リンク元のファイルがローカルディスク上に存在しないファイル)になります。このファイルを削除しても、Dreamweaver のローカルサイトのリンクは破損しません。
注意:これらの変更はローカルで行われているので、リモートフォルダーの対応する単独ファイルを手動で削除して、リンクを変更したすべてのファイルを配置またはチェックインする必要があります。この処理をしないと、変更内容がサイトに反映されません。
Dreamweaver でのリンクのテスト
Dreamweaver 内ではリンクはアクティブにならないので、ドキュメントウィンドウ内でリンクをクリックしても、リンク先のドキュメントを開くことはできません。
-
次のいずれかの操作を実行します。
リンクを右クリックし、「リンクページを開く」を選択します。
Ctrl キー(Windows)または Command キー(Mac OS)を押しながら、リンクをダブルクリックします。
注意:リンクされたドキュメントは、ローカルディスクにある必要があります。