挿入/HTML/Flash Video を選択します。
- Dreamweaver ユーザーガイド
- はじめに
- Dreamweaver と Creative Cloud
- Dreamweaver のワークスペースとビュー
- サイトの設定
- ファイルの管理
- レイアウトとデザイン
- CSS
- ページコンテンツとアセット
- ページプロパティの設定
- CSS 見出しプロパティおよび CSS リンクプロパティの設定
- テキストの操作
- テキスト、タグ、属性の検索と置換
- DOM パネル
- ライブビューでの編集
- Dreamweaver でのドキュメントのエンコード
- ドキュメントウィンドウでのエレメントの選択および表示
- プロパティインスペクターでのテキストプロパティの設定
- web ページのスペルチェック
- Dreamweaver での区切り線の使用
- Dreamweaver でのフォントの組み合わせの追加と変更
- アセットを使用した作業
- Dreamweaver での日付の挿入と更新
- Dreamweaver でのお気に入りアセットの作成と管理
- Dreamweaver でのイメージの挿入と編集
- メディアオブジェクトの追加
- Dreamweaver でのビデオの追加
- HTML5 ビデオの挿入
- SWF ファイルの挿入
- オーディオエフェクトの追加
- Dreamweaver での HTML5 オーディオの挿入
- ライブラリ項目の操作
- Dreamweaver でのアラビア語およびヘブライ語のテキストの使用
- リンクおよびナビゲーション
- jQuery Widget と効果
- web サイトのコーディング
- Dreamweaver でのコーディングについて
- Dreamweaver のコーディング環境
- コーディングの環境設定
- コードカラーリングのカスタマイズ
- コードの記述と編集
- コードヒントとコード補完機能
- コードの折りたたみと展開
- スニペットでコードを再利用する
- 構文チェックコード
- コードの最適化
- デザインビューでのコードの編集
- ページのヘッドコンテンツの操作
- Dreamweaver でのサーバーサイドインクルードの挿入
- Dreamweaver でのタグライブラリの使用
- Dreamweaver へのカスタムタグの読み込み
- JavaScript ビヘイビアーの使用(基本操作)
- JavaScript に組み込まれているビヘイビアーの適用
- XML および XSLT について
- Dreamweaver でのサーバーサイド XSL 変換の実行
- Dreamweaver でのクライアントサイド XSL 変換の実行
- Dreamweaver での XSLT の文字エンティティの追加
- コードのフォーマット
- 製品間ワークフロー
- テンプレート
- Dreamweaver テンプレートについて
- テンプレートおよびテンプレートから作成されたドキュメントの認識
- Dreamweaver テンプレートの作成
- テンプレート編集可能領域の作成
- Dreamweaver でのリピート領域およびテーブルの作成
- テンプレートの任意の領域の使用
- Dreamweaver での編集可能なタグ属性の定義
- Dreamweaver でネストされたテンプレートを作成する方法
- テンプレートの編集、更新、削除
- Dreamweaver での xml コンテンツの書き出しおよび読み込み
- 既存のドキュメントでのテンプレートの適用または削除
- Dreamweaver テンプレートでのコンテンツの編集
- Dreamweaver でのテンプレートタグのシンタックスルール
- テンプレート領域のハイライト表示の環境設定
- Dreamweaver でテンプレートを使用する利点
- モバイルとマルチスクリーン
- 動的サイト、ページおよび web フォーム
- web アプリケーションについて
- アプリケーション開発のためのコンピューター設定
- データベース接続のトラブルシューティング
- Dreamweaver での接続スクリプトの削除
- 動的ページのデザイン
- 動的コンテンツソースの概要
- 動的コンテンツのソースの定義
- ページへの動的コンテンツの追加
- Dreamweaver での動的コンテンツの変更
- データベースのレコードの表示
- Dreamweaver でのライブデータの入力とトラブルシューティング
- Dreamweaver でのカスタムサーバービヘイビアーの追加
- Dreamweaver を使用したフォームの作成
- フォームを使用したユーザーからの情報の収集
- Dreamweaver での ColdFusion フォームの作成と有効化
- web フォームの作成
- フォームエレメントの HTML5 サポート強化
- Dreamweaver を使用したフォームの開発
- アプリケーションのビジュアル開発
- web サイトのテスト、プレビュー、パブリッシュ
- トラブルシューティング
Dreamweaver で Web ページにビデオを埋め込み、FLV ファイルを挿入する方法について説明します。
Web ページへのビデオの埋め込み(HTML5)
HTML5 には、外部のプラグインやプレーヤーを使わずにブラウザー上でビデオやオーディオファイルを再生する video タグと audio タグがあります。Dreamweaver では、video タグと audio タグのコードヒントをサポートしています。
ライブビューにはビデオも表示されるので、Web ページに埋め込んだビデオがどのように見えるかを確認できます。
Web ページにはどのようなビデオを埋め込むこともできますが、すべてをライブビューで再生できるわけではありません。Dreamweaver では、Apple QuickTime プラグインを使用して video タグと audio タグをサポートしています。Windows では、Apple QuickTime プラグインがインストールされていない場合、Web ページ内のメディアコンテンツは表示されません。
HTML5 ビデオの挿入方法について詳しくは、Dreamweaver での HTML5 ビデオの挿入を参照してください。
FLV ファイルの挿入
FLV ファイルの挿入
Web ページに FLV ビデオを挿入する操作は、Flash オーサリングツールを使用することなく簡単に実行できます。ただし、エンコード済みの FLV ファイルを用意する必要があります。
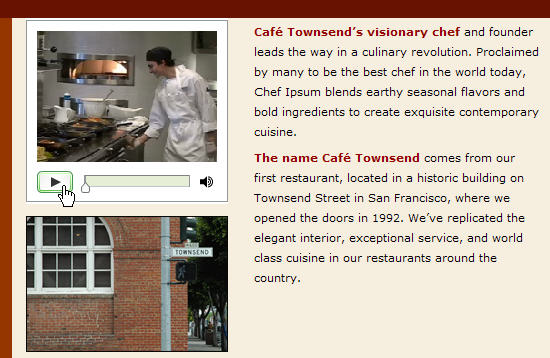
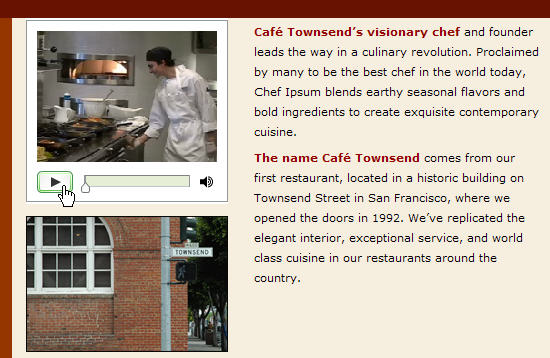
Dreamweaver は、FLV ファイルを表示する SWF コンポーネントをページに挿入します。ブラウザーに表示すると、このコンポーネントにより、選択した FLV ファイルが再生コントロール一式と共に表示されます。


Dreamweaver には、サイトビジターに Flash Video を配信する方法として次のオプションがあります。
プログレッシブダウンロードビデオ
サイトビジターのハードディスクに FLV ファイルをダウンロードして再生します。ただし、ビデオ配信の従来の "ダウンロード再生" 方式と異なり、プログレッシブダウンロードの場合は、ダウンロードが完了する前にビデオファイルの再生を開始できます。
ストリーミングビデオ
再生をスムーズにするために短時間のバッファー処理を実行した後、ビデオコンテンツをストリーミングして Web ページ上で再生します。Web ページ上でのストリーミングビデオ再生を可能にするには、Adobe® Flash® Media Server を使用する必要があります。
Dreamweaver で使用する前に、あらかじめエンコードされた FLV ファイルを用意する必要があります。Sorenson Squeeze または On2 いずれかのコーデック(圧縮/圧縮解除テクノロジ)で作成したビデオファイルを挿入できます。
FLV ファイルを挿入すると、他の SWF ファイルの場合と同じように、そのビデオを再生できる適切なバージョンの Flash Player をユーザーが使用しているかどうかを検出するコードが Dreamweaver によって挿入されます。バージョンが適切でない場合は、Flash Player 最新バージョンのダウンロードを促す代替コンテンツがページ上に表示されます。
FLV ファイルを表示するには、ユーザーのコンピューターに Flash Player 8 以降がインストールされている必要があります。必要なバージョンがインストールされていない場合でも、Flash Player 6.0 r65 以降がインストールされていれば、代替コンテンツではなく Flash Player 簡単インストーラーがブラウザーに表示されます。簡単インストールを実行しないことをユーザーが選択すると、それから代替コンテンツが表示されます。
ビデオの取り扱いについて詳しくは、ビデオテクノロジーセンター(www.adobe.com/go/flv_devcenter_jp)を参照してください。
FLV ファイルの挿入
-
Flash ビデオの挿入 Flash ビデオの挿入 -
FLV の挿入ダイアログボックスで、ビデオタイプポップアップメニューから「プログレッシブダウンロードビデオ」または「ストリーミングビデオ」を選択します。
-
ダイアログボックスの残るオプションを設定し、「OK」をクリックします。
Microsoft IIS(Internet Information Server)では、ネストされたオブジェクトタグは処理されません。ASP ページでは、SWF または FLV ファイルを挿入する場合に、ネストされたオブジェクト / 埋め込みコードを使用します。ネストされたオブジェクトコードは使用しません。
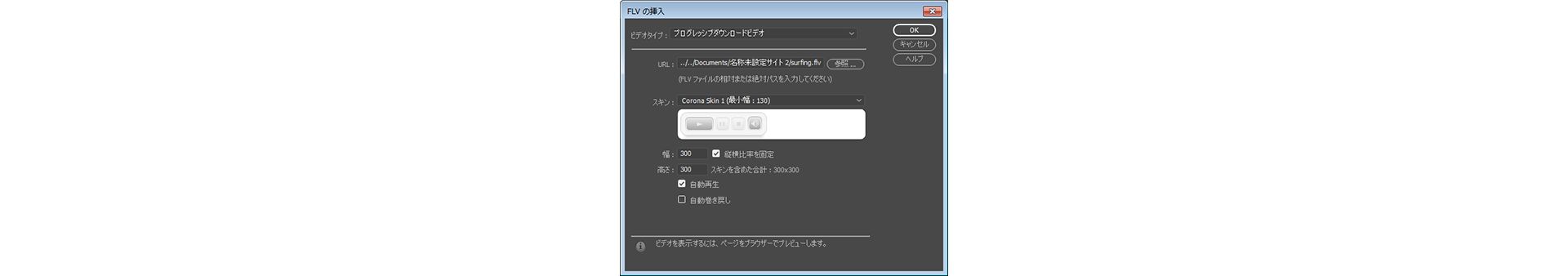
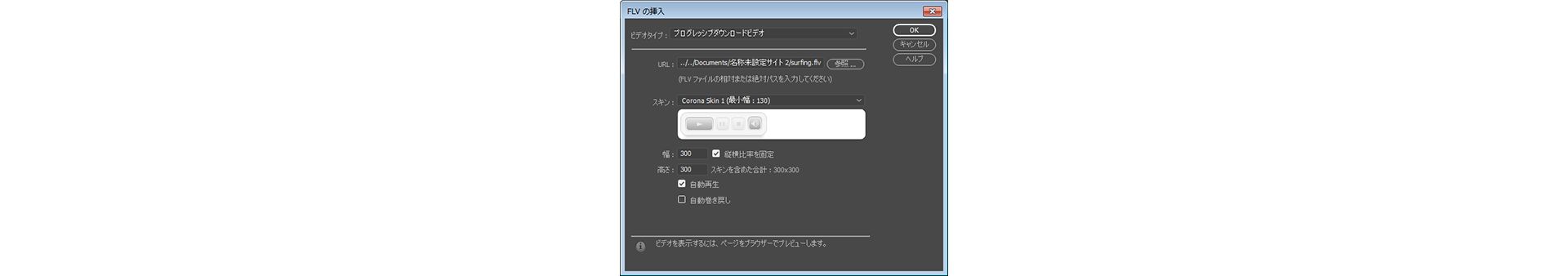
プログレッシブダウンロードビデオのオプションの設定
FLV の挿入ダイアログボックスで、Web ページに挿入された FLV ファイルのプログレッシブダウンロード配信に関するオプションを設定できます。
-
挿入/HTML/Flash ビデオを選択します(または、挿入パネルの「HTML」カテゴリーにある Flash ビデオアイコンをクリックします)。
-
FLV の挿入ダイアログボックスで、ビデオタイプメニューから「プログレッシブダウンロードビデオ」を選択します。
Flash ビデオの挿入 Flash ビデオの挿入 -
次のオプションを指定します。
URL
FLV ファイルへの相対パスまたは絶対パスを指定します。相対パス(mypath/myvideo.flv など)を指定するには、「参照」ボタンをクリックし、FLV ファイルに移動して選択します。絶対パスを指定するには、FLV ファイルの URL(http://www.example.com/myvideo.flv など)を入力します。
スキン
ビデオコンポーネントの外観を指定します。選択したスキンのプレビューがスキンポップアップメニューの下に表示されます。
幅
FLV ファイルの幅をピクセル単位で表します。FLV ファイルの幅は Dreamweaver によって特定され、自動的にこのフィールドに表示されます。
高さ
FLV ファイルの高さをピクセル単位で表します。FLV ファイルの高さは Dreamweaver によって自動で最適化され、このフィールドに自動的に表示されます。
注意:スキンを含めた合計とは、FLV ファイルの幅と高さに、選択したスキンの幅と高さを加えたものです。
縦横比を固定する
ビデオコンポーネントの幅と高さについて一定の縦横比を維持することを指定します。このオプションは初期設定ではオンになっています。
自動再生
Web ページが開かれたときにビデオを再生するかどうかを指定します。
自動巻き戻し
ビデオを再生し終わった後に再生制御を開始位置に戻すかどうかを指定します。
-
「OK」をクリックしてダイアログボックスを閉じると、Web ページに FLV ファイルが追加されます。
「FLV の挿入」コマンドを実行すると、ビデオプレーヤーの SWF ファイルとスキンの SWF ファイルが生成されます。これらのファイルは、Web ページにビデオコンテンツを表示するために使用されます (新しいファイルが表示されない場合は、ファイルパネルの「更新」ボタンをクリックすると表示されます)。これらのファイルは、ビデオコンテンツを追加する HTML ファイルと同じディレクトリに保存されます。FLV ファイルを含んだ HTML ページをアップロードすると、これらのファイルは依存ファイルとしてアップロードされます(依存ファイルを PUT しますかダイアログボックスで「はい」をクリックした場合)。
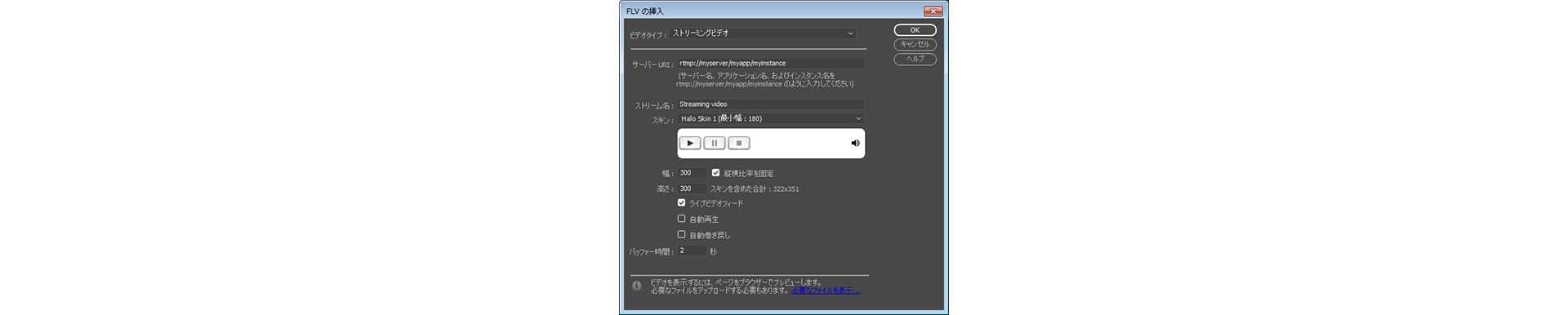
ストリーミングビデオのオプションの設定
FLV の挿入ダイアログボックスで、Web ページに挿入された FLV ファイルのストリーミングビデオダウンロードに関するオプションを設定できます。
-
挿入/HTML/Flash ビデオを選択します(または、挿入パネルの「HTML」カテゴリーにある Flash ビデオアイコンをクリックします)。
-
ビデオタイプポップアップメニューから「ストリーミングビデオ」を選択します。
ストリーミングビデオのオプションの設定 ストリーミングビデオのオプションの設定 サーバー URI
サーバー名、アプリケーション名、およびインスタンス名を rtmp://www.example.com/app_name/instance_name. の形式で指定します。
ストリーム名
再生する FLV ファイルの名前(myvideo.flv など)を指定します。拡張子 .flv は省略可能です。
スキン
ビデオコンポーネントの外観を指定します。選択したスキンのプレビューがスキンポップアップメニューの下に表示されます。
幅
FLV ファイルの幅をピクセル単位で表します。FLV ファイルの幅は Dreamweaver によって特定され、このフィールドに自動挿入されます。
高さ
FLV ファイルの高さをピクセル単位で表します。FLV ファイルの高さは Dreamweaver によって特定され、このフィールドにピクセル単位で自動挿入されます。
注意:スキンを含めた合計とは、FLV ファイルの幅と高さに、選択したスキンの幅と高さを加えたものです。
縦横比を固定する
ビデオコンポーネントの幅と高さについて一定の縦横比を維持することを指定します。このオプションは初期設定ではオンになっています。
ライブビデオフィード
ビデオコンテンツがライブであるかどうかを指定します。「ライブビデオフィード」オプションがオンの場合、Flash Player は Flash® Media Server からストリーミング配信されるライブビデオフィードを再生します。ライブビデオフィードの名前は、「ストリーム名」テキストボックスで指定した名前です。
注意:ライブビデオフィードを有効にするには、「スキン」フィールドで Halo スキンのオプションの 1 つを選択する必要があります。「ライブビデオフィード」がオンの場合、ライブビデオを操作することはできないので、コンポーネントのスキン上にはボリュームコントロールのみが表示されます。また、「自動再生」および「自動巻き戻し」オプションは無効になります。
自動再生
Web ページが開かれたときにビデオを再生するかどうかを指定します。
自動巻き戻し
ビデオを再生し終わった後に再生制御を開始位置に戻すかどうかを指定します。
バッファー時間
ビデオの再生を開始する前にバッファリングする必要がある時間を秒単位で指定します。初期設定ではバッファー時間は 0 に設定されているため、「再生」ボタンをクリックした直後にビデオの再生が開始されます(「自動再生」がオンの場合は、サーバーとの接続が確立すると同時にビデオの再生が開始されます)。サイトビジターの接続スピードよりもビットレートの高いビデオを配信する場合や、インターネットトラフィックにより帯域幅や接続性の問題が発生する可能性がある場合は、バッファー時間を設定することを考えてください。例えば、Web ページに 15 秒分のビデオが送信されてから再生を開始するようにするには、バッファー時間を 15 に設定します。
-
「OK」をクリックしてダイアログボックスを閉じると、Web ページに FLV ファイルが追加されます。
「FLV の挿入」コマンドを実行すると、ビデオプレーヤーの SWF ファイルとスキンの SWF ファイルが生成されます。これらのファイルは、Web ページにビデオを表示するために使用されます。このコマンドにより、main.asc ファイルも生成されます。このファイルは、Flash Media Server にアップロードする必要があります(新しいファイルが表示されない場合は、ファイルパネルの「更新」ボタンをクリックすると表示されます)。これらのファイルは、ビデオコンテンツを追加する HTML ファイルと同じディレクトリに保存されます。FLV ファイルを含む HTML ページをアップロードするときには、必ず SWF ファイルを Web サーバーにアップロードし、main.asc ファイルを Flash Media Server にアップロードしてください。
注意:main.asc ファイルが既にサーバー上にある場合は、「FLV の挿入」コマンドで生成された main.asc ファイルをアップロードする前に、サーバー管理者に確認してください。
必要なメディアファイルをすべてアップロードするには、Dreamweaver のドキュメントウィンドウでビデオコンポーネントのプレースホルダーを選択し、プロパティインスペクター(ウィンドウ/プロパティ)の「メディアのアップロード」ボタンをクリックします。必要なファイルのリストを表示するには、「必要なファイルを表示」をクリックします。
注意:「メディアのアップロード」ボタンをクリックしても、そのビデオコンテンツを含んだ HTML ファイルはアップロードされません。
Flash Player ダウンロード情報の編集
ページに FLV ファイルを挿入すると、Dreamweaver により、ユーザーが適切なバージョンの Flash Player を使用しているかどうかを検出するコードが挿入されます。Flash Player のバージョンが適切でない場合、初期設定では、最新バージョンのダウンロードを促す代替コンテンツがページ上に表示されます。この代替コンテンツはいつでも変更できます。
同様の処理は SWF ファイルにも適用されます。
必要なバージョンをユーザーが使用していない場合でも、Flash Player 6.0 r65 以降を使用していれば、ブラウザーには Flash Player 簡単インストーラーが表示されます。簡単インストールを実行しないことをユーザーが選択すると、それから代替コンテンツが表示されます。
-
ドキュメントウィンドウのデザインビューで、SWF ファイルまたは FLV ファイルを選択します。
-
SWF ファイルまたは FLV ファイルにある目のアイコンをクリックします。
注意:または、Ctrl + ] を押して代替コンテンツの表示に切り替えることもできます。SWF/FLV の表示に戻すには、代替コンテンツがすべて選択されるまで Ctrl + [ を押し、それから、もう一度 Ctrl + [ を押します。
-
Dreamweaver で他のコンテンツを編集する場合と同じように、コンテンツの編集操作を実行します。注意:
代替コンテンツとして SWF ファイルや FLV ファイルを追加することはできません。
-
目のアイコンをもう一度クリックして、SWF または FLV ファイルの表示に戻します。
FLV ファイルのトラブルシューティング
この節では、FLV ファイルに関する問題における、いくつかの一般的な原因について説明します。
存在しない関連ファイルによる表示の問題
Dreamweaver CS4 以降が生成するコードは、FLV ファイル自体ではなく 4 つの依存ファイルに依存します。
swfobject_modified.js
expressInstall.swf
FLVPlayer_Progressive.swf
スキンファイル(Clear_Skin_1.swf など)
Dreamweaver CS4 以降では、Dreamweaver CS3 に比べて依存ファイルが 2 つ増えています。
このうち、最初の 2 つのファイル(swfobject_modified.js と expressInstall.swf)は Scripts というフォルダーにインストールされます。このフォルダーが存在しない場合、Dreamweaver によってサイトのルートに作成されます。
次の 2 つのファイル(FLVPlayer_Progressive.swf とスキンファイル)は、FLV が埋め込まれているページと同じフォルダーにインストールされます。スキンファイルには FLV のコントロールが含まれます。このファイルの名前は、Dreamweaver CS4 ヘルプで説明するオプションで選択されたスキンに依存します。例えば、「Clear Skin」を選択した場合、ファイル名は Clear_Skin_1.swf になります。
FLV が正しく表示されるようにするには、4 つの依存ファイルすべてをリモートサーバーにアップロードする必要があります。
これらのファイルをアップロードし忘れることが、Web ページで FLV ファイルが正しく実行されない最も一般的な原因です。いずれかのファイルが存在していない場合、白いボックスがページに表示される場合があります。
すべての依存ファイルを確実にアップロードするには、Dreamweaver のファイルパネルを使用して、FLV が表示されるページをアップロードします。ページをアップロードするときに、依存ファイルをアップロードするかどうかを確認するメッセージが表示されます(このオプションをオフにしていない場合)。「はい」をクリックすると、依存ファイルがアップロードされます。
ページをローカルでプレビューしているときの表示の問題
Dreamweaver CS4 でのセキュリティの更新により、「ブラウザーでプレビュー」コマンドを使用して FLV が埋め込まれたページをテストできなくなりました。ただし、Dreamweaver のサイト定義でローカルテストサーバーを定義し、そのテストサーバーを使用してページをプレビューすることは可能です。
通常、ASP、ColdFusion または PHP を使用するページを開発している場合のみ、テストサーバーが必要です(アプリケーション開発のためのコンピューター設定を参照してください)。 HTML のみを使用する Web サイトを作成しており、テストサーバーを定義していない場合は、F12 キー(Windows)または Option + F12 キー(Mac OS)を押すとスキンコントロールがまとめて表示されます。この問題を解決するには、テストサーバーを定義してページのプレビューに使用するか、ファイルをリモートサーバーにアップロードしてそこで表示します。
セキュリティ設定が原因でローカル FLV コンテンツをプレビューできない可能性もありますが、アドビ システムズ社では確認できていません。セキュリティ設定を変更して問題が解決されるか試してみることもできます。セキュリティ設定の変更について詳しくは、テクニカルノート 117502 を参照してください。
FLV ファイルに関する問題の考えられる他の原因
ローカルのプレビューで問題が発生している場合、編集/環境設定/リアルタイムプレビューで「一時ファイルを使用してプレビュー」オプションがオフになっていることを確認してください。
最新の Flash Player プラグインを使用していることを確認してください。
Dreamweaver を使用せずにファイルとフォルダーを移動する場合は慎重に行ってください。Dreamweaver を使用せずにファイルとフォルダーを移動する場合、Dreamweaver では FLV 関連ファイルの正しいパスの正確性を保証できません。
問題がある FLV ファイルを、正常に動作することが判明している FLV ファイルと一時的に置き換えることができます。置き換えた FLV ファイルが正常に動作する場合、ブラウザーやコンピューターの問題ではなく、元の FLV ファイルに問題があります。
FLV コンポーネントの編集または削除
Web ページ内のビデオコンテンツの設定を変更するには、Dreamweaver のドキュメントウィンドウでビデオコンポーネントのプレースホルダーを選択し、プロパティインスペクターを使用します。または、ビデオコンポーネントをいったん削除してから、挿入/HTML/Flash ビデオを選択して再挿入します。
FLV コンポーネントの編集
-
Dreamweaver のドキュメントウィンドウで、ビデオコンポーネントのプレースホルダーの中央にある Flash Video アイコンをクリックしてプレースホルダーを選択します。
-
ウィンドウ/プロパティを選択してプロパティインスペクターを開き、変更を加えます。注意:
プロパティインスペクターを使用して、プログレッシブダウンロードからストリーミングに変更するなど、ビデオタイプを変更することはできません。ビデオタイプを変更するには、FLV コンポーネントを削除し、挿入/メディア/FLV を選択してコンポーネントを再挿入します。
FLV コンポーネントの削除
-
Dreamweaver のドキュメントウィンドウで、FLV コンポーネントのプレースホルダーを選択し、Delete キーを押します。
ビデオ(他の形式)の追加
.flv ファイルでないビデオを追加する方法については、『ビデオの追加(FLV以外)』を参照してください。
また、Dreamweaver サイトで . mp3 ファイルまたは QuickTime ビデオを再生するために、Dreamweaver でプラグインコンテンツを挿入する方法も確認いただくことをお勧めします。