CC ライブラリパネルで、次のいずれの操作を実行します。
- 必要なカラーまたはカラーテーマをクリックします。カラーまたはカラーテーマの 16 進数値がクリップボードにコピーされます。
- 必要なカラーまたはカラーテーマを右クリックしてから、「RGB 値をコピー」または「16 進数値をコピー」をクリックします。
Adobe Stock やその他のアドビのアプリを使用して Dreamweaver プロジェクト間でクリエイティブアセットを参照、管理、アクセスできます。
Creative Cloud ライブラリを使うと、お気に入りのアセットをどこにいても使用することができます。Creative Cloud デスクトップおよびモバイルアプリケーションで画像やカラー、テキストスタイルなどを作成またはキャプチャした後、他のデスクトップアプリケーションやモバイルアプリケーションから簡単にアクセスできるので、シームレスなクリエイティブワークフローが実現します。
Dreamweaver 内から直接 CC ライブラリにアクセスして、web ページでカラーやグラフィックを再利用できます。グラフィックを「リンクされた」アセットとして挿入して、クラウド上のグラフィックにリンクして常に最新の状態に保つこともできます。
Dreamweaver での CC ライブラリの使用について詳細をご確認ください。
CC ライブラリパネル(ウィンドウ/CC ライブラリ)は、Creative Cloud に保存されたアセットへのメインアクセスポイントです。パネルでは、Adobe Stock のアセットを検索することもできます。


このパネルでは、次の操作を実行できます。
Dreamweaver のサイトは、すべての画像、ビデオ、スクリプト、スタイルシートのほか、web ページに関連するファイルが格納されるフォルダーです。サイトを事前定義すると、CC ライブラリからサイトに読み込むアセットを簡単に保存できるようになります。CC ライブラリからアセットを読み込む web ページもサイトフォルダーに保存されることを確認してください。
サイトの作成について詳しくは、ローカルバージョンのサイトの設定を参照してください。
必要なアセットがすべて Creative Cloud で使用できるようになっていることを確認することで、Dreamweaver で Web ページへのアセットの読み込みを高速化できます。
画像のストックをお探しなら、Adobe Stock から始めることをお勧めします。詳しくは、Adobe Stock からのアセットの取得を参照してください。
様々なモバイルおよびデスクトップアプリケーションからキャプチャまたは作成したグラフィックやカラーは、Creative Cloud に保存し、web ページに読み込むことができます。例として、Adobe Shape CC を使って作成されたベクトルグラフィックや Photoshop で処理した画像が挙げられます。Creative Cloud では、個人ユーザーまたはグループがアセットを共有して共同作業することもできます。そのため、他のユーザーが作成したアセットを再利用することもできます。
Creative Cloud Libraries について詳しくは、Creative Cloud ライブラリを参照してください。
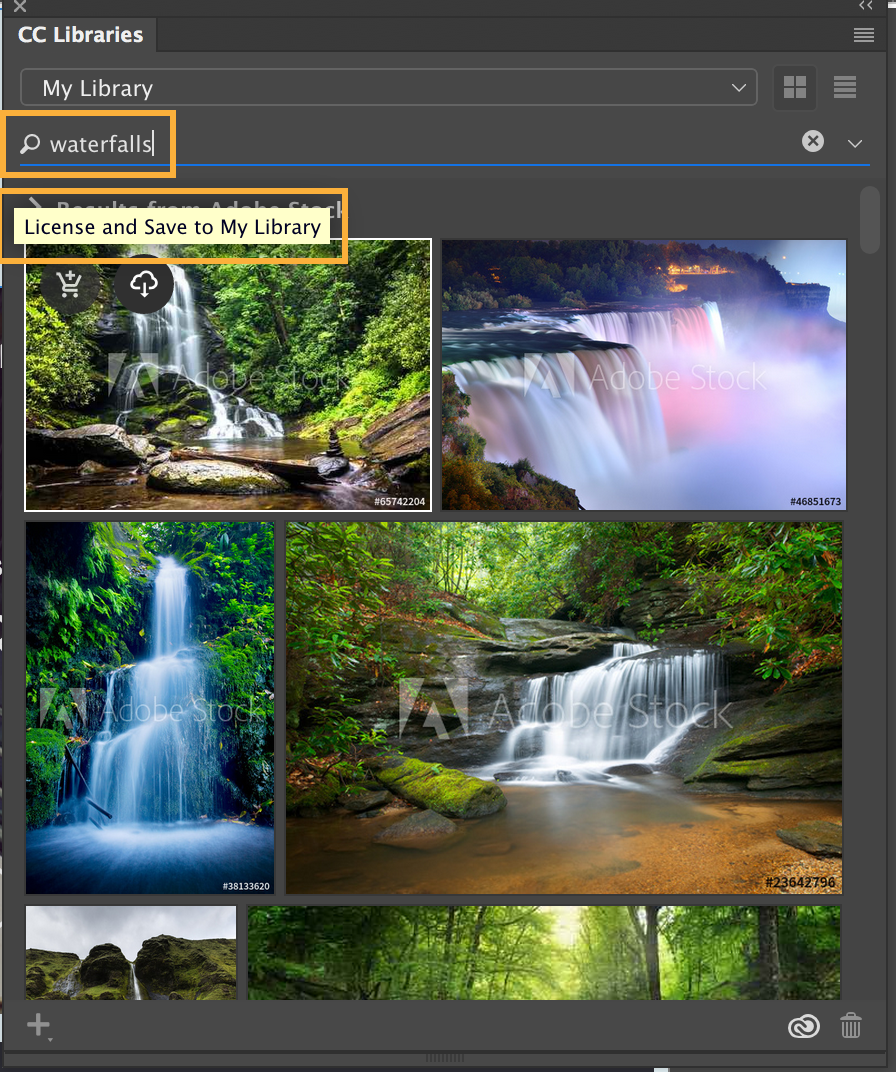
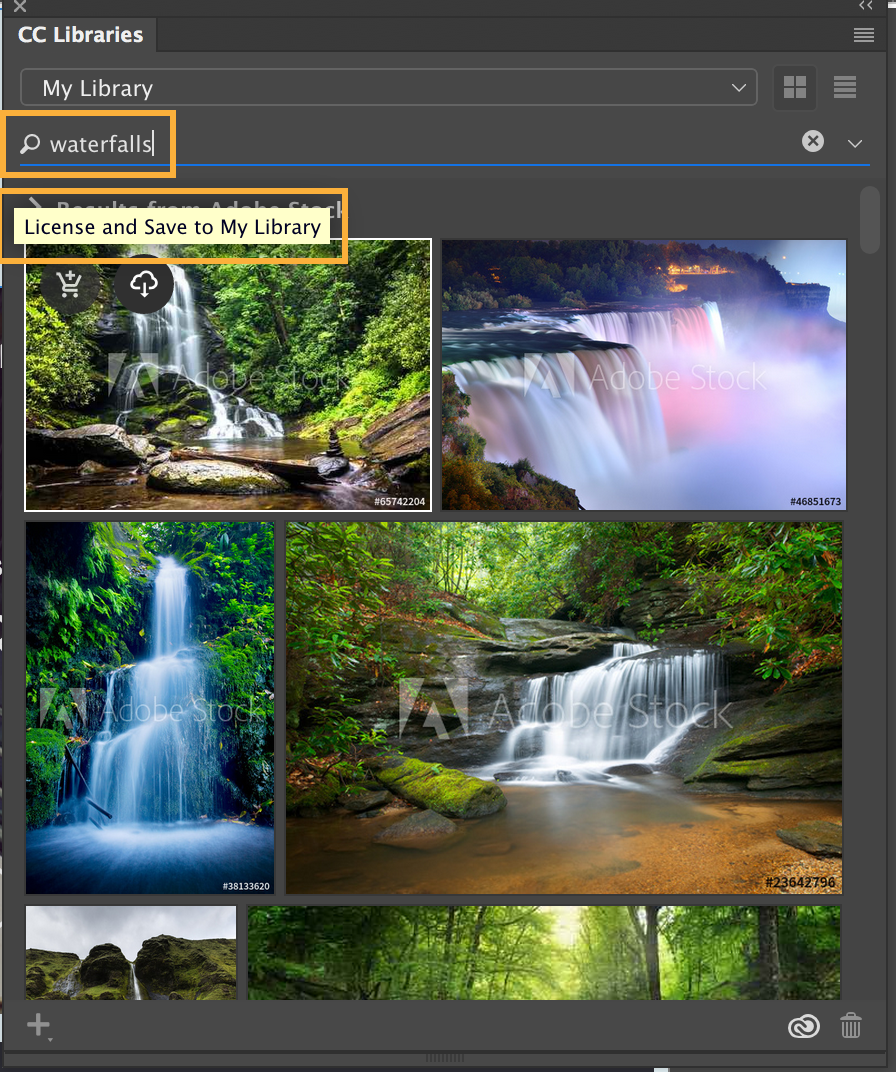
Adobe Stock は Creative Cloud ライブラリと緊密に統合されています。画像を検索して、任意の CC ライブラリに追加するには、次のいずれかの手順を実行します。
画像を CC ライブラリに追加したら、CC Libraries に保存されたグラフィックを再利用するに記載された手順に従って、これらの画像を Web ページに使用できます。
Stock 画像を購入するかどうかすぐにわからない場合は、透かしの入った Stock 画像(プレビュー)をライブラリに追加し、これらの画像を代替として使用できます。画像を購入する準備ができたら、Dreamweaver や他のアプリの CC ライブラリパネルで、または Adobe Stock web サイトから直接購入できます。


画像をライセンス認証すると、開かれているドキュメント内の透かしの入ったアセットのすべてのインスタンスがライセンス認証された画像の高解像度バージョンに更新されます。
カラーやカラーテーマは、Illustrator、Photoshop、Adobe Color CC などのアプリから Creative Cloud ライブラリに保存できます。Dreamweaver で CC ライブラリパネルを使用して Web ページにこれらのカラーやカラーテーマを読み込むには、次の手順を実行します。
CC ライブラリパネルで、次のいずれの操作を実行します。
コードビューまたは CSS デザイナーにカラーの値をペーストします。
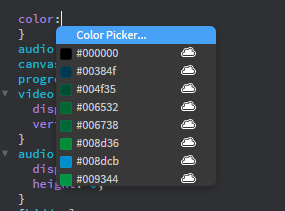
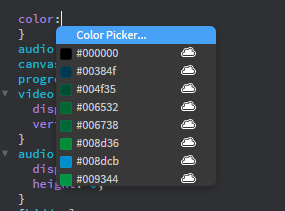
Creative Cloud に保存したカラーは、コードビューのコードヒントして使用できます。コードビューでのコーディング中に、コードヒントから必要なカラーを選択できます。コードヒントのカラーの横の Creative Cloud アイコンに、これらのカラーが Creative Cloud に格納されたことが示されます。


コードヒントでは、CC ライブラリパネルに現在開いているライブラリからカラーを選択できます。上のイメージでは、「マイライブラリ」のカラーがコードヒントとして使用できるようになっています。他の Creative Cloud ライブラリのカラーをコードヒントとして取得するには、CC Libraries パネルで目的のライブラリを開いて、コードビューで作業を開始します。
Dreamweaver は、2021 年 11 月 16 日より、Illustrator アセットから SVG を抽出する機能を廃止しました。この回避策を使用して、画像形式オプションを有効にし、Illustrator(.ai)アセットを PNG 32/PNG 24/PNG 8/JPEG 形式に変換することを推奨します。また、ユーザーは Illustrator アプリから Illustrator アセットを SVG 形式にエクスポートすることもできます。
アドビのデスクトップおよびモバイルアプリケーション(Photoshop、Illustrator、Adobe Shape CC、Adobe Sketch CC など)を使用して作成したグラフィックを Creative Cloud Libraries に保存できます。CC ライブラリパネルを使うと、グラフィックをライブビューに簡単に挿入でき、コードヒントを使うと、簡単にグラフィックをコードに直接挿入できます。
アセットを一括ダウンロードして、コンピューターに保存して後で使用することもできます。
次のいずれかの操作を実行します。
グラフィックを CC Libraries パネルからライブビューのページにドラッグします。
注意:グラフィックを CC ライブラリパネルからライブビューにドラッグすると、グラフィックは「リンクされた」グラフィックとして挿入されます(サイトを定義済みの場合)。
Illustrator ファイルは、デフォルトで web 用に最適化された SVGファイルとして挿入されます。SVG ファイルのプロパティをカスタマイズする場合は、options.json ファイルの環境設定を編集できます。詳しくは、CC ライブラリから Web 用に最適化された SVG ファイルを抽出するを参照してください。
CC ライブラリパネルで目的のアセットを右クリックして、以下を選択します。
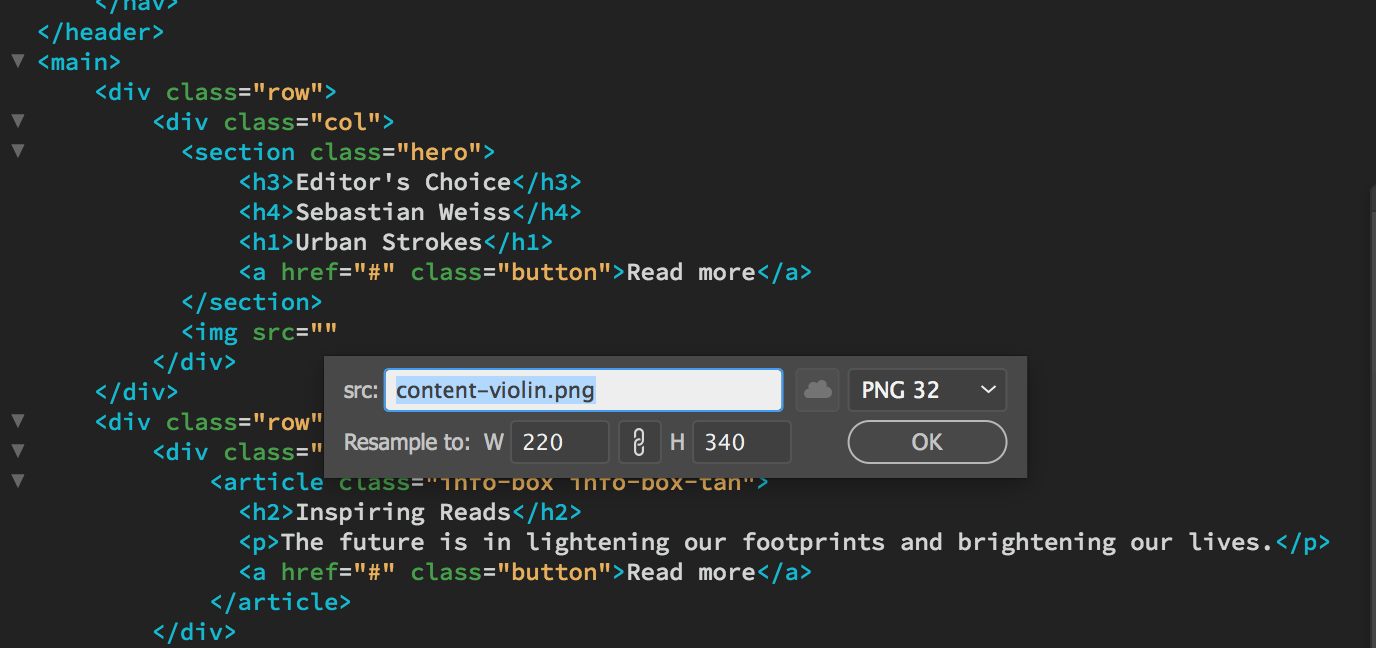
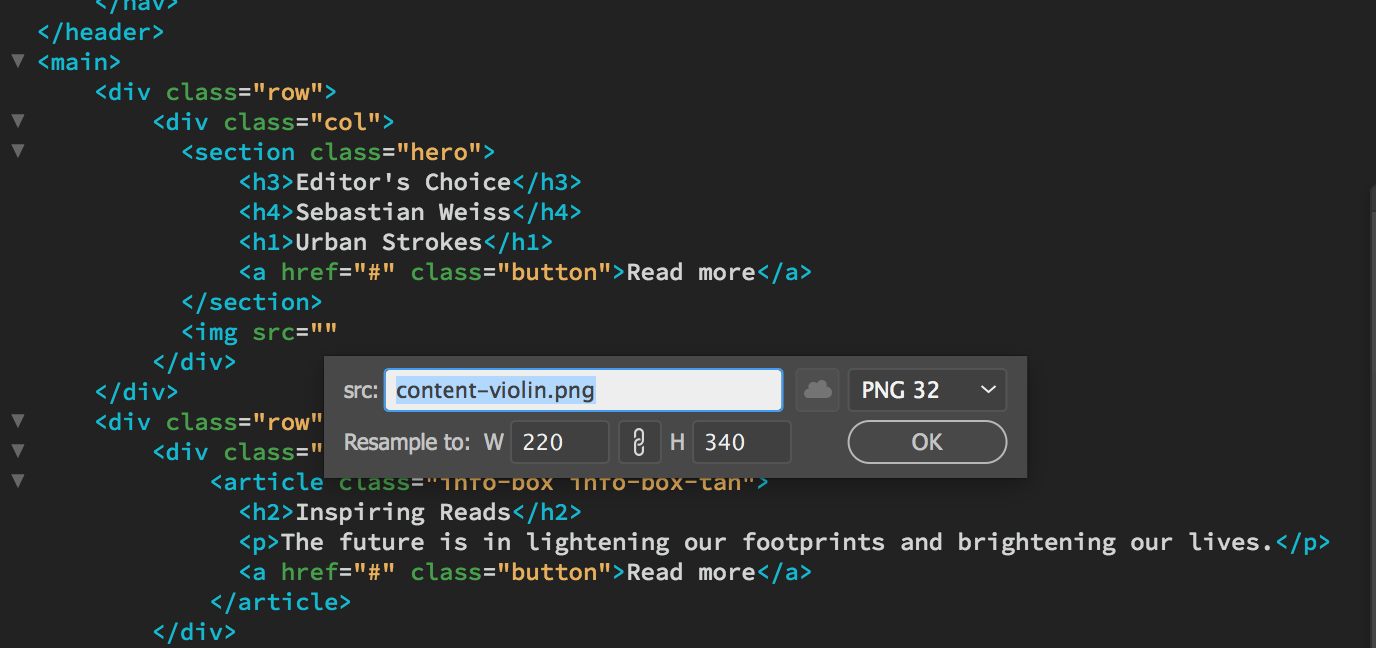
表示されたサンプルダイアログボックスで、画像のファイル名と寸法を指定します。詳しくは、グラフィックのサンプリングオプションを指定するを参照してください。
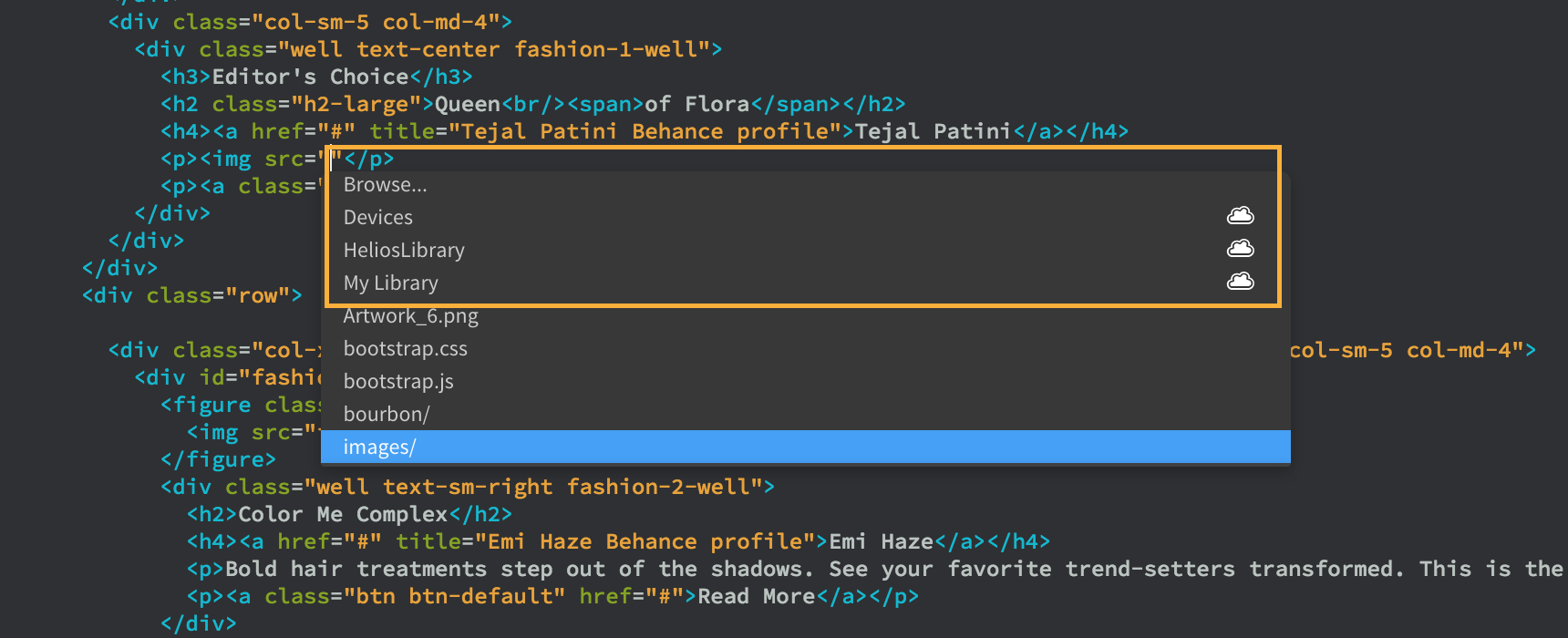
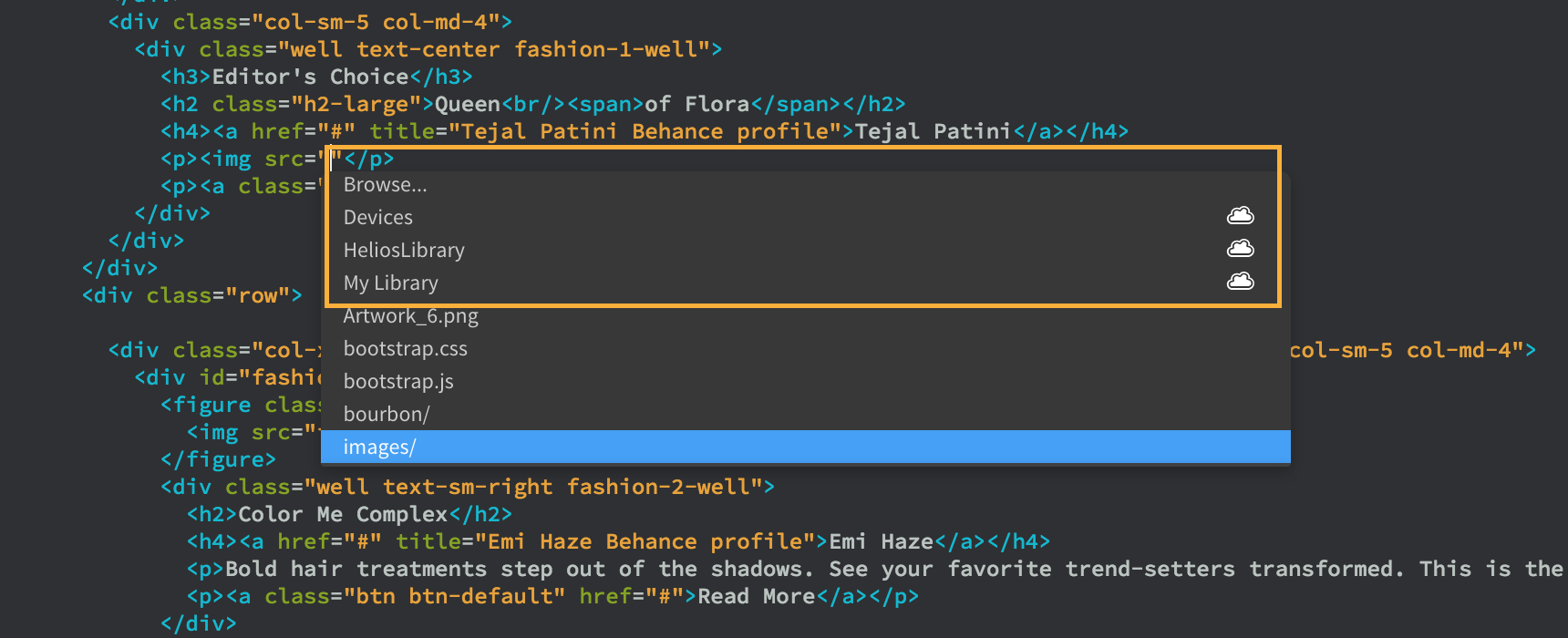
Creative Cloud ライブラリに保存したグラフィックは、コードビューのコードヒントして使用できます。最初に、CC ライブラリパネルで目的のライブラリを選択して開きます。次に、コードビューに切り替えて、コーディング中に、コードヒントから必要なグラフィックを選択します。コードヒントのグラフィックの横の Creative Cloud アイコンに、グラフィックが Creative Cloud に格納されたことが示されます。


注意:コードヒントを使ってグラフィックを挿入した場合、グラフィックは「リンク解除された」グラフィックとして挿入されます。
他の Creative Cloud ライブラリのカラーをコードヒントとして取得するには、CC Libraries パネルで目的のライブラリを開いて、コードビューで作業を開始します。
「高さ」および「幅」ボックスは Dreamweaver の画像最適化エンジンを使用してアセットをリサンプリングします。また、アセットをどの形式の種類で配置するかを指定することもできます。クラウドアイコンが有効化され、アセットがリンクされたアセットとして配置されることを知らせます。ファイル名とサンプリングオプションを指定したら、Enter キーを押してアセットを挿入します。


注意:
CC ライブラリパネルを使用すると、ネイティブアプリケーションで InDesign や Illustrator のアセットを簡単に開いて編集することができます。これを行うには、CC ライブラリパネルでアセットを右クリックし、「編集」をクリックします。
ネイティブアプリケーション(InDesign または Illustrator)が、使用する Dreamweaver インスタンスと同じコンピューターにインストールされていることを確認してください。また、Creative Cloud からこれらのアプリケーションに対する最新のアップデートをインストールしていることを確認してください。
名前やサイズを変更したり、CC ライブラリから Web ページに読み込まれる画像をリサンプリングするには、次のいずれかのオプションを使用します。
表示されるリサンプリングダイアログボックスで、目的のプロパティを変更できます。CC ライブラリのソースへのアセットのリンクを解除するには、リサンプリングダイアログボックスのクラウドアイコンをクリックします。
アセットのリンクを解除すると、Creative Cloud 上のソースファイルに対して変更を行っても Web ページの画像には反映されません。
目的のグラフィックをリンクされたアセットとして CC ライブラリからまとめてダウンロードし、後でプロジェクトに挿入できます。これらのアセットをプロジェクトで使用した場合、対応するライブラリ項目へのリンクも維持されます。