サポートされているシナリオ
- Dreamweaver ユーザーガイド
- はじめに
- Dreamweaver と Creative Cloud
- Dreamweaver のワークスペースとビュー
- サイトの設定
- ファイルの管理
- レイアウトとデザイン
- CSS
- ページコンテンツとアセット
- ページプロパティの設定
- CSS 見出しプロパティおよび CSS リンクプロパティの設定
- テキストの操作
- テキスト、タグ、属性の検索と置換
- DOM パネル
- ライブビューでの編集
- Dreamweaver でのドキュメントのエンコード
- ドキュメントウィンドウでのエレメントの選択および表示
- プロパティインスペクターでのテキストプロパティの設定
- web ページのスペルチェック
- Dreamweaver での区切り線の使用
- Dreamweaver でのフォントの組み合わせの追加と変更
- アセットを使用した作業
- Dreamweaver での日付の挿入と更新
- Dreamweaver でのお気に入りアセットの作成と管理
- Dreamweaver でのイメージの挿入と編集
- メディアオブジェクトの追加
- Dreamweaver でのビデオの追加
- HTML5 ビデオの挿入
- SWF ファイルの挿入
- オーディオエフェクトの追加
- Dreamweaver での HTML5 オーディオの挿入
- ライブラリ項目の操作
- Dreamweaver でのアラビア語およびヘブライ語のテキストの使用
- リンクおよびナビゲーション
- jQuery Widget と効果
- web サイトのコーディング
- Dreamweaver でのコーディングについて
- Dreamweaver のコーディング環境
- コーディングの環境設定
- コードカラーリングのカスタマイズ
- コードの記述と編集
- コードヒントとコード補完機能
- コードの折りたたみと展開
- スニペットでコードを再利用する
- 構文チェックコード
- コードの最適化
- デザインビューでのコードの編集
- ページのヘッドコンテンツの操作
- Dreamweaver でのサーバーサイドインクルードの挿入
- Dreamweaver でのタグライブラリの使用
- Dreamweaver へのカスタムタグの読み込み
- JavaScript ビヘイビアーの使用(基本操作)
- JavaScript に組み込まれているビヘイビアーの適用
- XML および XSLT について
- Dreamweaver でのサーバーサイド XSL 変換の実行
- Dreamweaver でのクライアントサイド XSL 変換の実行
- Dreamweaver での XSLT の文字エンティティの追加
- コードのフォーマット
- 製品間ワークフロー
- テンプレート
- Dreamweaver テンプレートについて
- テンプレートおよびテンプレートから作成されたドキュメントの認識
- Dreamweaver テンプレートの作成
- テンプレート編集可能領域の作成
- Dreamweaver でのリピート領域およびテーブルの作成
- テンプレートの任意の領域の使用
- Dreamweaver での編集可能なタグ属性の定義
- Dreamweaver でネストされたテンプレートを作成する方法
- テンプレートの編集、更新、削除
- Dreamweaver での xml コンテンツの書き出しおよび読み込み
- 既存のドキュメントでのテンプレートの適用または削除
- Dreamweaver テンプレートでのコンテンツの編集
- Dreamweaver でのテンプレートタグのシンタックスルール
- テンプレート領域のハイライト表示の環境設定
- Dreamweaver でテンプレートを使用する利点
- モバイルとマルチスクリーン
- 動的サイト、ページおよび web フォーム
- web アプリケーションについて
- アプリケーション開発のためのコンピューター設定
- データベース接続のトラブルシューティング
- Dreamweaver での接続スクリプトの削除
- 動的ページのデザイン
- 動的コンテンツソースの概要
- 動的コンテンツのソースの定義
- ページへの動的コンテンツの追加
- Dreamweaver での動的コンテンツの変更
- データベースのレコードの表示
- Dreamweaver でのライブデータの入力とトラブルシューティング
- Dreamweaver でのカスタムサーバービヘイビアーの追加
- Dreamweaver を使用したフォームの作成
- フォームを使用したユーザーからの情報の収集
- Dreamweaver での ColdFusion フォームの作成と有効化
- web フォームの作成
- フォームエレメントの HTML5 サポート強化
- Dreamweaver を使用したフォームの開発
- アプリケーションのビジュアル開発
- web サイトのテスト、プレビュー、パブリッシュ
- トラブルシューティング
ライブビューで Web ページをデザイン、編集、プレビューする方法を説明します。コードビューに切り替えずに、エレメントの再配置または挿入、セレクターの適用、画像属性の編集、挿入、編集、テキストの書式設定を実行できます。
ライブビューに搭載されたクロムベースのレンダリングエンジンにより、Dreamweaver でコンテンツをお気に入りの Web ブラウザーで表示したのと同じように表示できます。開発中に、ライブビューに切り替えて、ページを素早くプレビューできます。また、ライブビュー内で HTML エレメントを直接編集して、ビュー(コードおよびデザインビュー)を切り替える手間を省くこともできます。
ライブビューはすぐに更新され、ページの変更箇所が表示されます。
ライブビューでは、次のコンポーネントを使用してページを編集できます:
- DOM パネル:(ウィンドウ/DOM)ドキュメントの HTML 構造を表示したり、ビュー内でエレメントをコピー&ペースト、複製、削除、再配置したりできます。詳しくは、DOM パネルを参照してください。
- エレメントディスプレイ:ライブビューで選択された HTML エレメントの上に表示されます。エレメントディスプレイでは、HTML エレメントとクラスおよび ID を関連付けることができます。詳しくは、HTML エレメントとクラス/ID の関連付けを参照してください。
- クイックプロパティインスペクター:エレメントディスプレイでサンドイッチアイコンをクリックするか、テキストを選択すると表示されます。クイックプロパティインスペクターを使用して、ライブビューで画像属性の編集やテキストの書式設定をおこなうことができます。詳しくは、クイックプロパティインスペクターを参照してください。
- ライブビュープロパティインスペクター:ドキュメントウィンドウの下に表示され、ライブビューで HTML や CSS の各種プロパティを編集できます。詳しくは、ライブビュープロパティインスペクターを参照してください。
- 挿入パネル:(ウィンドウ/挿入)エレメントをパネルから直接ライブビューにドラッグできます。詳しくは、ライブビューにエレメントを直接挿入するを参照してください。
ページが動的に変化する場合(スクリプト使用)または metarefresh が有効になっている場合は、ライブビューでおこなった編集内容が失われる可能性があります。
ヒント:
- ページを編集しているときにライブビューが空白になった場合は、ライブビューをいったんオフにしてからオンに切り替えます。
- 編集箇所がページ反映されない場合は、ライブビューの「更新」ボタンをクリックします。
データベースまたは JavaScript を使用して動的にレンダリングされるコンテンツや、テンプレートの編集不可領域はライブビューで編集できません。ライブビューでこのようなエレメントをクリックすると、該当エレメントがグレーの境界線で囲まれます。これはエレメントを編集できないことを示します。


ライブビューでは、選択したエレメントに適用できるオプションのみをメインメニューで選択できます。適用できないオプションは、エレメントが選択されるとグレー表示になります。
エレメントディスプレイ
エレメントディスプレイを使用して、ライブビューで直接 HTML エレメントとクラスおよび ID を関連付けることができます。エレメントディスプレイに使用可能なクラスと ID が表示されるため、必要なオプションをすばやく表示および選択できます。
エレメントディスプレイを使用して表を書式設定することもできます。詳しくは、リンクを参照してください。
HTML エレメントとクラス/ID の関連付け
ライブビューで目的のエレメントをクリックします。エレメントディスプレイが表示され、現在関連付けられているクラスと ID が表示されます。
ライブビューでは、DOM パネルの HTML エレメントをクリックして、そのエレメントのエレメントディスプレイを表示することもできます。


- HTML エレメントとクラスまたは ID の関連付けを解除するには、クラスまたは ID の横にある「x」をクリックします。
- HTML エレメントに関連付けられたクラスまたは ID を変更するには、ボックスをクリックします。使用可能なクラスと ID の一覧が表示されます。目的のオプションをクリックします。
- クラスまたは ID を追加し、エレメントに適用するには、「+」をクリックし、名前を入力します。変更を保存するには、「+」をクリックするか、Enter キーを押します。
CSS デザイナーを使用して、このクラスまたは ID を含むセレクターを定義することもできます。詳しくは、CSS デザイナーを使用したページのレイアウトを参照してください。
トランジションエレメントのエレメントディスプレイは、トランジションがトリガーされても一緒に移動しません。ただし、エレメントディスプレイを使用しておこなった変更は、エレメントディスプレイがトランジションエレメントと同じ場所にない場合でも有効になります。
クイックプロパティインスペクター
画像のクイックプロパティインスペクター
クイックプロパティインスペクターは、ライブビューで選択したエレメントの真上に表示されます。このプロパティインスペクターを使用して、ライブビューで属性の編集やテキストの書式設定をおこなうことができます。


クイックプロパティインスペクターを表示/非表示にするには、Ctrl+Alt+H キー(Windows)/ Command+Ctrl+H キー(Mac OS)を押します。
クイックプロパティインスペクターを使用しているときは、コードナビゲーターアイコンはライブビューに表示されません。
Bootstrap ドキュメントで、クイックプロパティインスペクターに、画像をカスタマイズするためのオプションも追加されています。


- シェイプで切り抜く:画像の角をクリックして、円形または角丸に、またはサムネール画像としてクリップします。
- 画像をレスポンシブにする:クリックして、様々な画面サイズに対応するよう画像をレスポンシブにします。
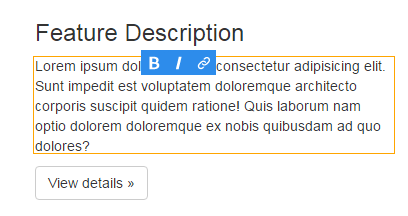
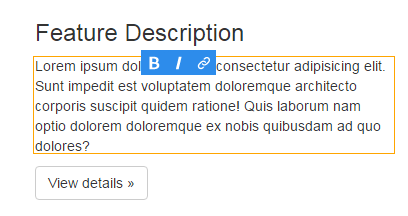
テキスト用のクイックプロパティインスペクター
テキスト用のクイックプロパティインスペクターをライブビューで使用して、テキストを簡単に書式設定、インデント設定、ハイパーリンク設定できます。テキスト用のクイックプロパティインスペクターは、テキストエレメント(h1 ~ h6、pre、p)のサンドイッチアイコンをクリックすると表示されます。


- 書式設定オプションにより、エレメントタグを h1 ~ h6、p、pre のいずれかのタグに素早く変更できます。
- リンクオプションでは、テキストエレメントをハイパーリンクできます。
- ボールド/イタリックのアイコンでは、<strong> と <em> タグをテキストエレメントに追加できます。
- インデントアイコンでは、テキストのインデントを追加または削除できます。<blockquote> タグが適宜、コードに追加またはコードから削除されます。
Bootstrap ドキュメントでは、テキスト用のクイックプロパティインスペクターを使用して、テキストエレメントを整列および変形することもできます。
- 整列:対応するクラスを適用して、Bootstrap テキストエレメントを左、中央、右に揃えるか、均等配置します。
- 変形:小文字、大文字、文頭のみ大文字のクラスを適用して、エレメントのテキストの大文字/小文字を変更します。
ライブビュープロパティインスペクター
ライブビュープロパティインスペクターは、ドキュメントウィンドウの下部にある従来のプロパティインスペクターです。
ライブビュープロパティインスペクターでは、テキストや挿入されたオブジェクトなど、現在選択されているページエレメントの一般的なプロパティを確認および編集できます。ライブビュープロパティインスペクターの内容は、選択したエレメントによって異なります。
ライブビューのプロパティインスペクターは可変グリッドページでは使用できません。
特定のプロパティインスペクターに関するヘルプを参照するには、プロパティインスペクターの右上隅にあるヘルプボタンをクリックするか、プロパティインスペクターのオプションメニューから「ヘルプ」を選択します。
ライブビュープロパティインスペクターを使用して編集できるエレメントを次に示します。
- HTML
- CSS
- 画像
- テーブル
- メディア - HTML5 オーディオおよび HTML5 ビデオのみ
- アンカー
- フォーム
- FormButton
- FormTextArea
- FormSubmitButton
- FormRange
- FormRadioButton
- FormList
- FormImage
- FormFile
- FormCheckBox
- FormColor
- FormDate
- FormDateTime
- FormDateTimeLocal
- FormMonth
- FormTime
- FormWeek
- FormNumber
- FormLabel
- FormHidden
- FormGeneric
jQuery UI およびテンプレートに関連するプロパティは、ライブビューのプロパティインスペクターで編集できません。
HTML 属性の編集
クイックプロパティインスペクターを使用してライブビューで直接、画像の HTML 属性を簡単に追加、編集、削除できます。
サンドイッチアイコン ![]() をクリックすると、画像のクイックプロパティインスペクターが表示されます。スペースの空き状況に応じてプロパティインスペクターは画像の右、左、上、下に表示されます。プロパティインスペクターは好きな場所に自由に配置できます。
をクリックすると、画像のクイックプロパティインスペクターが表示されます。スペースの空き状況に応じてプロパティインスペクターは画像の右、左、上、下に表示されます。プロパティインスペクターは好きな場所に自由に配置できます。


属性を編集するには、クイックプロパティインスペクターのサンドイッチアイコンをクリックします。画像のソースや、「タイトル」、「代替」などのその他属性を変更できます。変更は即座に反映されます。同様に、ライブビューで画像の幅や高さも調整できます。
変更は、次のいずれかの操作を実行すると保存されます。
- プロパティインスペクターの外側の任意の場所をクリックしたとき
- Enter キーを押したとき
- プロパティインスペクターの別の属性を編集するために Tab キーを押したとき
- ファイルを保存したとき
画像を動的に読み込んだ場合、画像のクイックプロパティインスペクターを使用して、画像に設定された属性を簡単に確認できます。
ライブビューでテキストを直接編集する
ライブビューでテキストエレメントを直接編集できます。編集したいテキストエレメントをクリック、または「エレメントを表示」モードの場合、Enter キーを押して、テキストを編集します。
編集モードに変わってから Enter キーを押したときの結果は、Enter キーを押す前に挿入ポイントがどこにあったかによって異なります。このような変化は、デザインビューでテキストの編集中に Enter キーを押したときの動作に似ています。
テキストエレメントの周囲のオレンジ色の境界線は、モードが編集モードに変わったことを示しています。


カーソルの挿入位置は、クリックした場所になります。テキストエレメントのすべてのテキストを選択するには、テキストエレメントを 3 回連続クリックします。
ライブビューでのテキスト編集では、カット、コピー&ペースト、取り消し/やり直しがサポートされています。ペーストでは、テキストはプレーンテキストとしてペーストされます。
自動同期機能で、ライブビューの編集内容とコードビューの自動同期が可能になります。
次の表では、ライブビューでのテキスト編集でサポートされている、またはサポートされていないシナリオを説明します。
|
|
サポートされていないシナリオ |
|
テキストを含むことのできるすべての HTML エレメントおよびセマンティックタグ |
無効なタグまたは壊れたタグの編集。HTML に壊れたタグや無効なタグが含まれていると、このようなタグの編集は、次のように、ブラウザーがこれらのタグを認識することによって制御されます。
|
|
ライブビューのテンプレートから派生した HTML ファイル |
jQuery ページの編集 |
|
インラインエレメントを含む構造タグ。これらは 1 つのボックスでまとめて編集できます。 |
静的および動的コンテンツの両方を持つタグの編集。このようなタグのセレクターは編集できますが、ライブビューでテキストを直接編集することはできません。ライブビューでこのようなエレメントをダブルクリックすると、該当エレメントがグレーの境界線で囲まれます。これはテキストを編集できないことを示します。 |
|
動的ページ内の静的テキスト |
|
|
エンティティを含むテキスト |
|
テキストの書式設定
テキストおよびハイパーリンクのテキストの書式をライブビューで直接編集できるようになりました。テキストの書式設定オプションを表示するには、任意の語句を選択します。書式設定オプションを含むクイックプロパティインスペクターが選択したテキストの真上に表示されます。


ライブビューにエレメントを直接挿入する
挿入パネルを使用して、ライブビューのドキュメント内の目的の場所にエレメントを直接ドラッグできます。ライブビューのライブガイドや DOM アイコンなどのビジュアルエイドは、ドラッグしたエレメントを、マウスでポイントしたエレメントに対して配置するのに役立ちます。
エレメントをドロップする前にページ上の様々なエレメントをマウスでポイントすると、ライブガイド(緑色)が表示されます。このガイドは、エレメントを挿入できる位置を示しています。マウスでポイントしたエレメントの上、下、左または右に表示されます。
- 上下 - インラインタグ以外のタイプのエレメント/タグをマウスでポイントしているときに表示されます。エレメントの上半分をマウスでポイントすると、ポイントしたエレメントの上にガイドが表示されます。エレメントの下半分をマウスでポイントすると、ポイントしたエレメントの下にガイドが表示されます。


- 左右 - <a>、<span> などのインラインタグや、「フロートプロパティ」セットを持つタグをマウスでポイントしているときに表示されます。


エレメントをドロップする前にしばらく停止すると、DOM アイコン(</>)が表示されます。このアイコンをマウスでポイントすると、DOM パネルが開き、ドキュメントの DOM 構造内にエレメントをドロップできます。
ライブビューでエレメントを直接挿入するには、次の手順を実行します。
-
ライブビューに切り替えます。
-
挿入パネルで目的のエレメントをクリックし、ドキュメントにドラッグします。または、単に挿入パネルで目的のエレメントをクリックします。
ヒント:挿入パネルからページにエレメントをドラッグできない場合は、コンピューターを再起動してから再びおこなってください。
-
ライブガイドに基づいて、エレメントの上、下、右または左にエレメントをドロップします。または、</> をクリックし、DOM パネルを使用してドキュメント構造内の正確な位置にエレメントをドロップします。
エレメントがページに挿入され、強調表示されます。
マーキー選択
マーキー選択を使うと、ライブビューのタグ内をクリック&ドラッグして、テキストブロックを簡単に選択できます。2014.1 以前の Dreamweaver リリースでは、テキストブロックをクリック&ドラッグすると、エレメント全体が移動していました。
ライブビューのマーキー選択は、ブラウザーでサポートされている操作に制限されます。
エレメントの選択およびドラッグ&ドロップ
ライブビューでエレメントを移動するには、タグ名をクリックし、それを目的の場所にドラッグします。タグ名をクリックすると、タグをドラッグできることを示す手の形のカーソルが表示されます。タグのドラッグを開始すると、ガイドが表示されるため、正確な位置にタグを配置できます。
ライブビューでタグ名をクリックすることで、コードビュー内のそのタグの完全なコンテンツを選択できます。


ライブビューでのコードのインスペクト
ライブビューでインスペクトモードを使用すると、HTML エレメントおよび関連付けられた CSS スタイルをすばやく識別できます。インスペクトモードがオンの場合、ページ上のエレメントにマウスを合わせると、ブロックレベルのエレメントの CSS ボックスモデル属性を表示できます。
インスペクトモードでのボックスモデルの視覚的な表示に加えて、ライブビュー内のエレメントにマウスを置いて CSS デザイナーを使用することもできます。
現在のモードで CSS デザイナーが開いているときにページ上のエレメントにマウスを合わせると、CSS デザイナーのルールとプロパティが自動的に更新され、そのエレメントのルールとプロパティが表示されます。
さらに、マウスが置かれたエレメントに関連するすべてのビューまたはパネルも更新されます(例えば、コードビュー、タグセレクター、プロパティインスペクターなど)。
-
ドキュメントウィンドウでドキュメントを開き、表示/インスペクトをクリックします。
注意:ライブビューがまだ有効でない場合は、インスペクトモードによって自動的に有効になります。
-
CSS ボックスモデルを表示するページ上のエレメントにマウスを合わせます。インスペクトモードによって、ボーダー、マージン、余白、コンテンツが異なる色でハイライト表示されます。
-
(オプション)コンピューターのキーボードの左矢印キーを押すと、現在ハイライト表示されているエレメントの親がハイライト表示されます。子エレメントのハイライト表示に戻るには、右矢印キーを押します。
-
(オプション)ハイライト表示された選択項目をロックするには、エレメントをクリックします。
注意:エレメントをクリックしてハイライト表示の選択項目をロックすると、インスペクトモードがオフになります。
ライブビューでのキーボード操作
キーボードを使ってエレメントディスプレイ内のページエレメントやセレクター間を移動して、編集処理を迅速におこなうことができます。
ページエレメント間の移動
上向き矢印キーと下向き矢印キーを使用して、ライブビュー内のページエレメント間を移動できます。移動はドキュメントの DOM 構造に基づいておこなわれます。
ライブビューのキーボード操作により、ネストされたエレメントやラップされたエレメントに簡単にアクセスできます。
上向き矢印キーまたは下向き矢印キーを使用してエレメントにアクセスすると、そのエレメントのエレメントディスプレイが表示されます。エレメントディスプレイ内のセレクターに移動したり、Enter キーを押してライブビューでテキストを直接編集したりできます。






セレクター間の移動
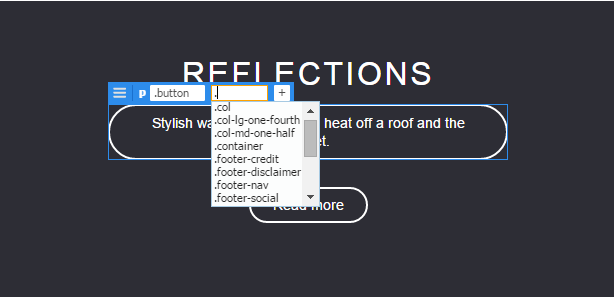
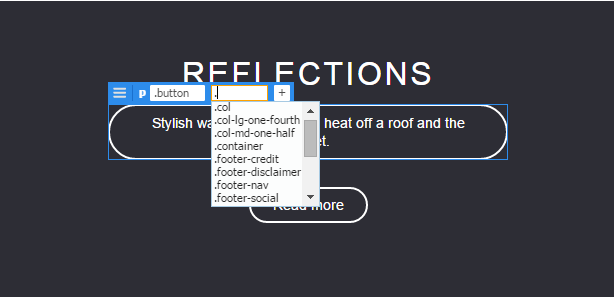
エレメントディスプレイ内のセレクター間を移動するには、Tab キーを押します。次の図に示すように、フォーカスのあるセレクターが黄褐色の境界線で表示されます。


最後に適用されたセレクターの後に Tab キーを押すと、「セレクターを追加」テキストボックスが表示されます。
Ctrl+[(または Command+[)で親エレメントを、Ctrl+](または Command+])で子エレメントを選択できます。
ライブビューの編集を無効にする
ライブビューでエレメントディスプレイとクイックプロパティインスペクターを使用しない場合は、これらの編集機能を無効にできます。
ショートカットキー:
- (Windows)Ctrl+Alt+H
- (Mac)Command+Ctrl+H
-
ライブビューに切り替えて、表示/ライブビューオプションをクリックします。
-
「ライブビューの表示を隠す」を選択します。
サポートされていないシナリオ
- Dreaweaver のテンプレートファイルはライブビューで編集できません。
- 静的および動的コンテンツの両方を持つタグ。このようなタグのセレクターは編集できますが、ライブビューでテキストを編集することはできません。ライブビューでこのようなエレメントをダブルクリックすると、該当エレメントがグレーの境界線で囲まれます。これはテキストを編集できないことを示します。
- その場合は、擬似セレクターがあるタグが適用されます。該当するエレメントをライブビューで編集しようとすると、予期しない結果が発生する可能性があります。
- CSS グリッドは、Dreamweaver 2019 以降のバージョンのライブビューでのみサポートされています。