If you have a question to ask or an idea to share, come and participate in Adobe Illustrator Community. We'd love to hear from you!
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- Workspace
- Workspace basics
- Create documents
- Learn faster with the Illustrator Discover panel
- Accelerate workflows using the Contextual Task Bar
- Toolbar
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Introduction to artboards
- Manage artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Undo edits and manage design history
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Tools in Illustrator
- Tools at a glance
- Select tools
- Navigate tools
- Paint tools
- Text tools
- Draw tools
- Modify tools
- Generative AI (not available in mainland China)
- Quick actions
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Workspace
- Documents
- Select and arrange objects
- Drawing
- Type
- Work with images
- Color
- Cloud documents
- Basics
- Troubleshooting
- Add and edit content
- Drawing
- Drawing basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Draw rectangular and polar grids
- Draw and edit flares
- Trace images
- Simplify a path
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Create and edit a perspective grid
- Draw and modify objects on a perspective grid
- Use objects as symbols for repeat use
- Draw pixel-aligned paths for web workflows
- Measurement
- 3D objects and materials
- Color
- Painting
- Select and arrange objects
- Select objects
- Layers
- Expand, group, and ungroup objects
- Move, align, and distribute objects
- Align, arrange, and move objects on a path
- Snap objects to glyph
- Snap objects to Japanese glyph
- Stack objects
- Lock, hide, and delete objects
- Copy and duplicate objects
- Rotate and reflect objects
- Intertwine objects
- Create realistic mockups
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Add text and work with type objects
- Add basic formatting to text
- FAQs on fonts in Illustrator
- Fonts and typography
- Create type on a path
- Create bulleted and numbered lists
- Manage text area
- Add advanced formatting to text
- Format paragraphs
- Character and paragraph styles
- Special characters
- Tabs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Spelling and language dictionaries
- Format Asian characters
- Arabic and Hebrew type
- Composers for Asian scripts
- Reflow Viewer
- Preview, add, or replace missing fonts
- Import and export text
- Identify the fonts used in images and outlined text
- Creative typography designs
- Create text designs with blend objects
- Create a text poster using Image Trace
- Create special effects
- Web graphics
- Drawing
- Import, export, and save
- Import
- Creative Cloud Libraries in Illustrator
- Save and export
- Printing
- Prepare for printing
- Printing
- Automate tasks
- Troubleshooting
- Fixed issues
- Known issues
- Crash issues
- Recover files after crash
- Repair damaged documents
- Safe mode
- File issues
- Supported file formats
- GPU device driver issues
- GPU performance issues
- Wacom device issues
- DLL file issues
- Memory issues
- Preferences file issues
- Font issues
- Printer issues
- Media issues
- Missing plugin issues
- Share crash report with Adobe
- Unable to apply effects in Illustrator
- Improve Illustrator performance
- Fixed issues
Learn easy and quick ways to create 3D text effect in Illustrator.
You can create 3D effects using a variety of ways in Illustrator. In this article, we'll show you how to create 3D effect using the basic tools and features of Illustrator.


Before you proceed
- Learn how to use fonts and typography in Illustrator.
- Required tools: Type tool | Fill and stroke color | Pen tool | Compound path | Anchor points
- If you've got any questions about using fonts, see Fonts | FAQ and troubleshooting tips.
4 steps to create 3D effect
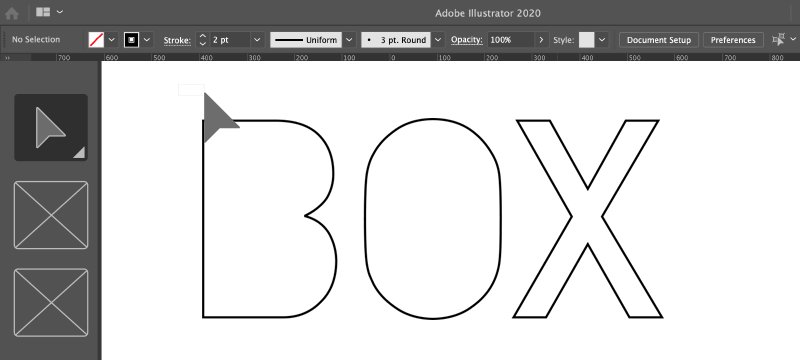
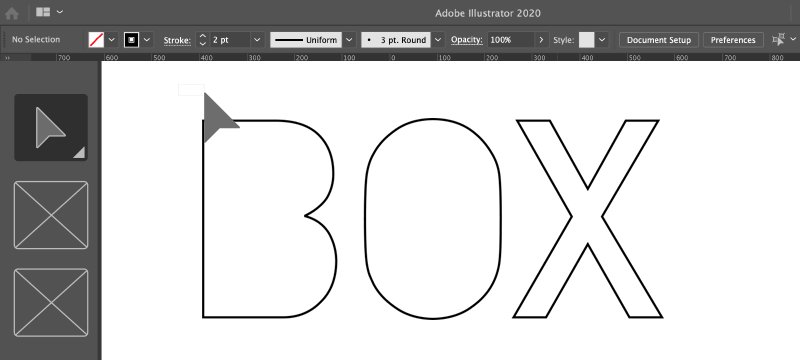
Step 1: Create your text


Convert text to outlines by right-clicking and choosing Create Outlines.
Remove fill color, assign the stroke of 2pt and set color as black.


- Ungroup the letters in the text. Right-click and choose Ungroup.
- Right-click the letter and choose Release Compound Path. Select the inner sections of B and O and delete them.


After the inner sections are removed, the letters show a hollow shape.
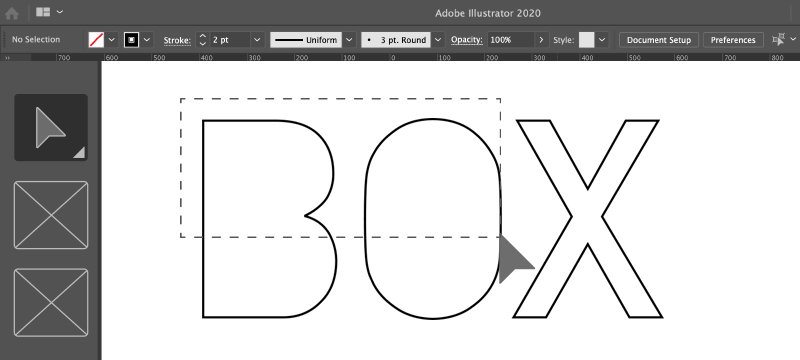
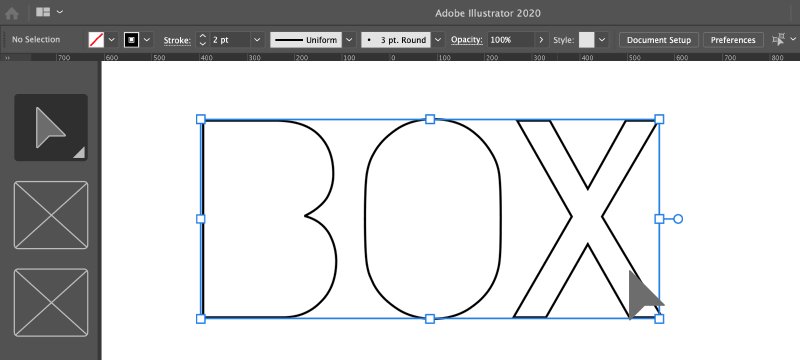
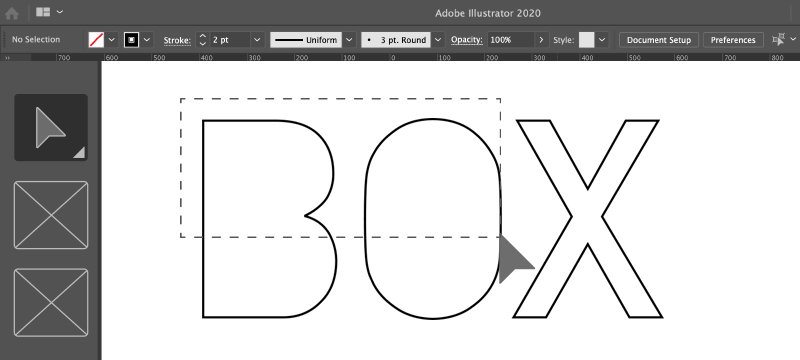
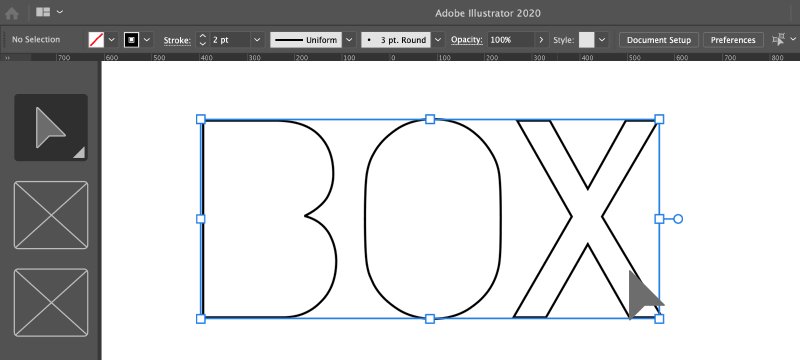
Step 2: Create a copy of the text shape
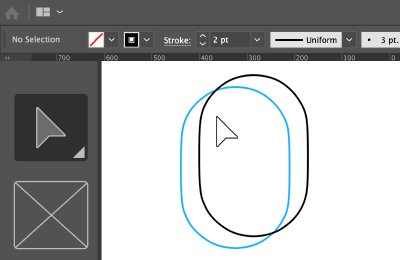
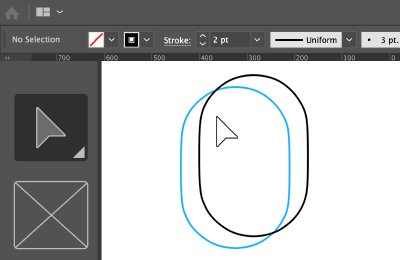
To create a copy of the shape, press Alt and then drag the shape.


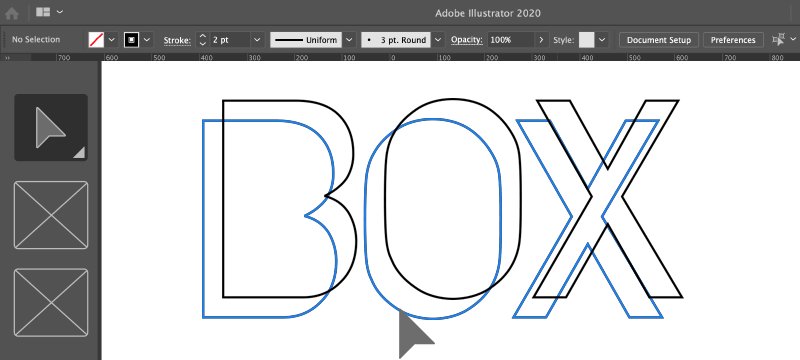
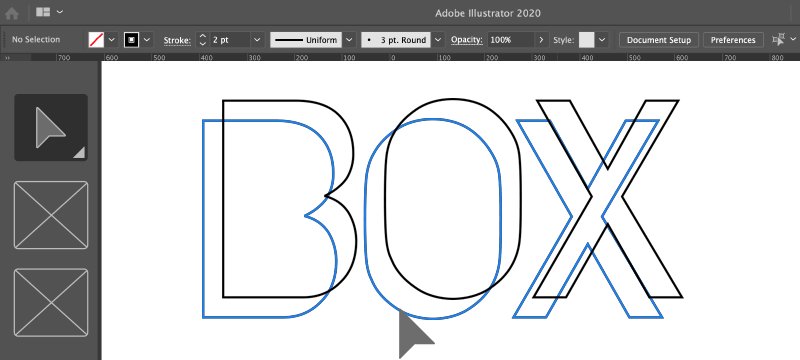
![]() Assign a different stroke color so that we can easily differentiate between the two outlines. Let's use blue.
Assign a different stroke color so that we can easily differentiate between the two outlines. Let's use blue.
Step 3: Create a 3D shape for letters
Using the anchor points


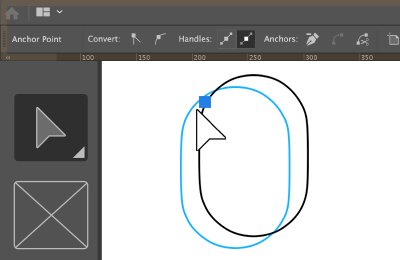
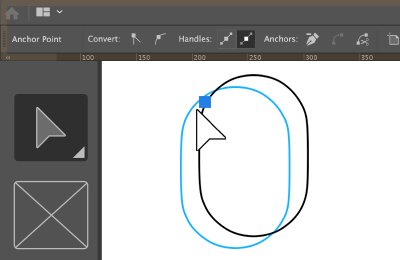
- Select anchor points on the path around the area where 3D effect is to be created.
.png) The Anchor point options will become available on the Control panel when you select the anchor points.
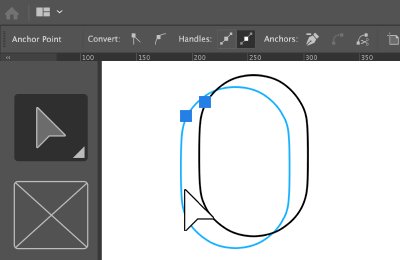
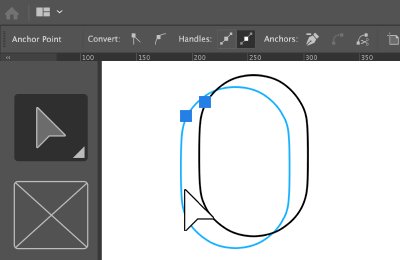
The Anchor point options will become available on the Control panel when you select the anchor points. - Press Command/Ctrl+C and Command/Ctrl+F to copy and paste in front or choose Edit > Paste in Front. This will copy the paths held by the selected anchor points and paste them in place on the top. This process helps you make an identical copy for precision. Assign these new paths a diff stroke color.
- Join loose ends to make a closed path.
- To make a closed path, select end points and click the Connect Selected End Points button
 in the Control panel.
in the Control panel.
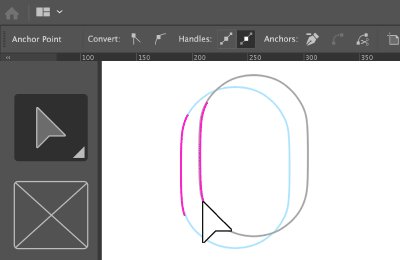
- Complete the step for the whole letter 'O'.
Using the Pen tool
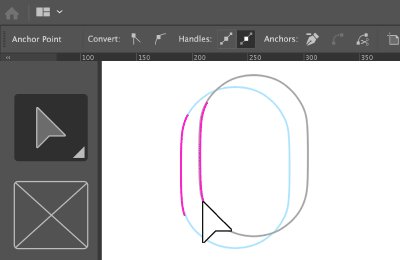
Use the Pen tool to draw faces around all the edges of the letter.
![]() Keep solid fill to zero and assign a different stroke color for easy identification.
Keep solid fill to zero and assign a different stroke color for easy identification.


Use either of the two methods (Pen tool or anchor points) to create the 3D dimension for letter B.
After all 3D faces are created


Step 4: Add fill and stroke color


Fill the solid colors into the shape and delete the stroke color.


Select all the letters and add a contrasting color for the stroke.
The final artwork
Here's the final artwork. Go ahead and use it for your logo extension and creative branding.


Alternate ways to create 3D designs
You can also create the 3D text object using the Effect > 3D > Extrude & Bevel option or Blend option. For more details, see Create 3D objects. Creating 3D object using these options is quicker, but you may experience precision trade-offs.




What's next: Learn about 3D effects
We've got you started with creating 3D text effects in Illustrator. If you would like to know more about 3D workflows learn about 3D effects in Illustrator.
More text design ideas
Create text design using Blend objects, or learn how to intertwine texts and objects.
Have a question or an idea?




