- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- Workspace
- Workspace basics
- Create documents
- Learn faster with the Illustrator Discover panel
- Accelerate workflows using the Contextual Task Bar
- Toolbar
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Introduction to artboards
- Manage artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Undo edits and manage design history
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Tools in Illustrator
- Tools at a glance
- Select tools
- Navigate tools
- Paint tools
- Text tools
- Draw tools
- Modify tools
- Generative AI (not available in mainland China)
- Quick actions
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Workspace
- Documents
- Select and arrange objects
- Drawing
- Type
- Work with images
- Color
- Cloud documents
- Basics
- Troubleshooting
- Add and edit content
- Drawing
- Drawing basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Draw rectangular and polar grids
- Draw and edit flares
- Trace images
- Simplify a path
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Create and edit a perspective grid
- Draw and modify objects on a perspective grid
- Use objects as symbols for repeat use
- Draw pixel-aligned paths for web workflows
- Measurement
- 3D objects and materials
- Color
- Painting
- Select and arrange objects
- Select objects
- Layers
- Expand, group, and ungroup objects
- Move, align, and distribute objects
- Align, arrange, and move objects on a path
- Snap objects to glyph
- Snap objects to Japanese glyph
- Stack objects
- Lock, hide, and delete objects
- Copy and duplicate objects
- Rotate and reflect objects
- Intertwine objects
- Create realistic mockups
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Add text and work with type objects
- Add basic formatting to text
- FAQs on fonts in Illustrator
- Fonts and typography
- Create type on a path
- Create bulleted and numbered lists
- Manage text area
- Add advanced formatting to text
- Format paragraphs
- Character and paragraph styles
- Special characters
- Tabs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Spelling and language dictionaries
- Format Asian characters
- Arabic and Hebrew type
- Composers for Asian scripts
- Reflow Viewer
- Preview, add, or replace missing fonts
- Import and export text
- Identify the fonts used in images and outlined text
- Creative typography designs
- Create text designs with blend objects
- Create a text poster using Image Trace
- Create special effects
- Web graphics
- Drawing
- Import, export, and save
- Import
- Creative Cloud Libraries in Illustrator
- Save and export
- Printing
- Prepare for printing
- Printing
- Automate tasks
- Troubleshooting
- Fixed issues
- Known issues
- Crash issues
- Recover files after crash
- Repair damaged documents
- Safe mode
- File issues
- Supported file formats
- GPU device driver issues
- GPU performance issues
- Wacom device issues
- DLL file issues
- Memory issues
- Preferences file issues
- Font issues
- Printer issues
- Media issues
- Missing plugin issues
- Share crash report with Adobe
- Unable to apply effects in Illustrator
- Improve Illustrator performance
- Fixed issues
Editing path segments works similarly in Adobe applications. You can edit a path segment at any time, but editing existing segments is slightly different from drawing them. Keep the following tips in mind when editing segments:
If an anchor point connects two segments, moving that anchor point always changes both segments.
When drawing with the Pen tool, press Ctrl (Windows) or Command (Mac OS) to temporarily activate the last used selection tool (Illustrator) or the Direct Selection tool (InDesign and Photoshop) so that you can adjust segments you’ve already drawn.
When you initially draw a smooth point with the Pen tool, dragging the direction point changes the length of the direction line on both sides of the point. However, when you edit an existing smooth point with the Direct Selection tool, you change the length of the direction line only on the side you’re dragging.
Move straight segments
-
With the Direct Selection tool
 , select
the segment you want to adjust.
, select
the segment you want to adjust.
-
Drag the segment to its new position.
Adjust the length or angle of straight segments
-
With the Direct Selection tool
 , select
an anchor point on the segment you want to adjust.
, select
an anchor point on the segment you want to adjust.
-
Drag the anchor point to the desired position. Shift-drag to constrain the adjustment to multiples of 45°.Note
In Illustrator or InDesign, if you’re simply trying to make a rectangle wider or narrower, it’s easier to select it with the Selection tool and resize it using one of the handles on the sides of its bounding box.
Using the Direct Selection tool on a straight segment moves the segment. However, when used on a curved segment, reshaping is unconstrained. Use the Reshape Segment cursor to reshape with touch input on touch-based devices and touch workspace. You can use it with the Direct Selection tool.
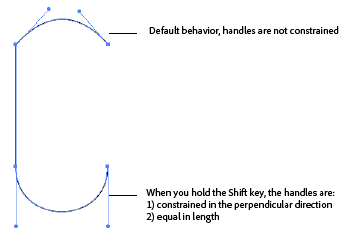
Constraining Handles in the Perpendicular Direction


Hold the Shift key while reshaping with the Direct Selection tool to constrain the handles in the perpendicular direction. This enables you to reshape curves into semi-circular shapes. This also ensures that the handles are of equal length.
Adjust the position or shape of curved segments
-
With the Direct Selection tool, select a curved segment, or an anchor point on either end of the curved segment. Direction lines appear, if any are present. (Some curved segments use just one direction line.)
-
Do any of the following:
- To adjust the position of the segment, drag the segment. Shift-drag to constrain the adjustment to multiples of 45°.
Click to select the curve segment. Then drag to adjust. Click to select the curve segment. Then drag to adjust. - To adjust the shape of the segment on either side of a selected anchor point, drag the anchor point or the direction point. Shift-drag to constrain movement to multiples of 45°.
Drag the anchor point, or drag the direction point. Drag the anchor point, or drag the direction point. NoteYou can also apply a transformation, such as scaling or rotating, to a segment or anchor point.
Delete a segment
-
Select the Direct Selection tool
 , and
select the segment you want to delete.
, and
select the segment you want to delete.
-
Press Backspace (Windows) or Delete (Mac OS) to delete the selected segment. Pressing Backspace or Delete again erases the rest of the path.
Extend an open path
-
Using the Pen tool, position the pointer over the endpoint of the open path you want to extend. The pointer changes when it’s precisely positioned over the endpoint.
-
Click the endpoint.
-
Do one of the following:
- To create a corner point, position the Pen tool where you want to end the new segment, and click. If you are extending a path that ends at a smooth point, the new segment will be curved by the existing direction line.
NoteIn Illustrator, if you extend a path that ends in a smooth point, the new segment will be straight.
- To create a smooth point, position the Pen tool where you want to end the new curved segment, and drag.
Connect two open paths
-
Using the Pen tool, position the pointer over the endpoint of the open path that you want to connect to another path. The pointer changes when it’s precisely positioned over the endpoint.
-
Click the endpoint.
-
Do one of the following:
- To connect the path to another open path,
click an endpoint on the other path. When you precisely position
the Pen tool over the other path’s endpoint, a small merge symbol
 appears
next to the pointer.
appears
next to the pointer.
- To connect a new path to an existing path, draw the new path near the existing path, and then move the Pen tool to the existing path’s (unselected) endpoint. Click that endpoint when you see the small merge symbol that appears next to the pointer.
- To connect the path to another open path,
click an endpoint on the other path. When you precisely position
the Pen tool over the other path’s endpoint, a small merge symbol
Join two endpoints
-
Select the endpoints.
If the endpoints are coincident (on top of each other), drag a marquee through or around both endpoints to select them.
-
Click the Connect Selected End Points button
 in
the Control panel.
in
the Control panel. Joining endpoints A. Selecting and joining coincident endpoints B. Selecting and joining noncoincident endpoints
Joining endpoints NoteIn Illustrator, only corner joins are used to join open paths.
Join two or more paths
Illustrator provides the option to join two or more open paths. To join one or more open paths, use the Selection tool to select the open paths and click Object > Path > Join. You can also use the keyboard shortcut Ctrl+J (Windows) or Cmd+J (Mac).
When anchor points are not overlapping, Illustrator adds a line segment to bridge the paths to join. While joining more than two paths, Illustrator first looks for and joins the paths that have end points stationed closest to each other. This process is repeated until all paths are joined. If you select only one path to join, it is converted into a closed path.
In this process, you may lose complex aspects of your art styles.
The output path has the appearance of the topmost path in the selection.
The join option only results in a corner join regardless of whether you select anchor points to join or the entire path. However, for overlapping anchor points, if you want the option to select a smooth or corner join, then use Ctrl+Shift+Alt+J (Windows) or Cmd+Shift+Option+J (Mac OS).
Move or nudge anchor points or segments using the keyboard
-
Select the anchor point or path segment.Note
In Photoshop, you can move only anchor points in this manner.
-
Click or hold down any of the arrow keys on the keyboard to move 1 pixel at a time in the direction of the arrow.
Hold down the Shift key in addition to the arrow key to move 10 pixels at a time.
In Illustrator and InDesign, you can change the distance of a nudge by changing the Keyboard Increment preference. When you change the default increment, holding down Shift nudges 10 times the specified distance.
-
Select the entire path.
-
Select the Reshape tool
 (located
under the Scale tool
(located
under the Scale tool  ).
). -
Position the cursor over the anchor point or path segment that you want to act as a focal point (that is, a point that pulls selected path segments), and click.
If you click a path segment, a highlighted anchor point with a square around it is added to the path.
-
Shift-click more anchor points or path segments to act as focal points. You can highlight an unlimited number of anchor points or path segments.
-
Drag the highlighted anchor points to adjust the path.