Important Reminder:
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- Workspace
- Workspace basics
- Create documents
- Learn faster with the Illustrator Discover panel
- Accelerate workflows using the Contextual Task Bar
- Toolbar
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Introduction to artboards
- Manage artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Undo edits and manage design history
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Tools in Illustrator
- Tools at a glance
- Select tools
- Navigate tools
- Paint tools
- Text tools
- Draw tools
- Modify tools
- Generative AI (not available in mainland China)
- Quick actions
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Workspace
- Documents
- Select and arrange objects
- Drawing
- Type
- Work with images
- Color
- Cloud documents
- Basics
- Troubleshooting
- Add and edit content
- Drawing
- Drawing basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Draw rectangular and polar grids
- Draw and edit flares
- Trace images
- Simplify a path
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Create and edit a perspective grid
- Draw and modify objects on a perspective grid
- Use objects as symbols for repeat use
- Draw pixel-aligned paths for web workflows
- Measurement
- 3D objects and materials
- Color
- Painting
- Select and arrange objects
- Select objects
- Layers
- Expand, group, and ungroup objects
- Move, align, and distribute objects
- Align, arrange, and move objects on a path
- Snap objects to glyph
- Snap objects to Japanese glyph
- Stack objects
- Lock, hide, and delete objects
- Copy and duplicate objects
- Rotate and reflect objects
- Intertwine objects
- Create realistic mockups
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Add text and work with type objects
- Add basic formatting to text
- FAQs on fonts in Illustrator
- Fonts and typography
- Create type on a path
- Create bulleted and numbered lists
- Manage text area
- Add advanced formatting to text
- Format paragraphs
- Character and paragraph styles
- Special characters
- Tabs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Spelling and language dictionaries
- Format Asian characters
- Arabic and Hebrew type
- Composers for Asian scripts
- Reflow Viewer
- Preview, add, or replace missing fonts
- Import and export text
- Identify the fonts used in images and outlined text
- Creative typography designs
- Create text designs with blend objects
- Create a text poster using Image Trace
- Create special effects
- Web graphics
- Drawing
- Import, export, and save
- Import
- Creative Cloud Libraries in Illustrator
- Save and export
- Printing
- Prepare for printing
- Printing
- Automate tasks
- Troubleshooting
- Fixed issues
- Known issues
- Crash issues
- Recover files after crash
- Repair damaged documents
- Safe mode
- File issues
- Supported file formats
- GPU device driver issues
- GPU performance issues
- Wacom device issues
- DLL file issues
- Memory issues
- Preferences file issues
- Font issues
- Printer issues
- Media issues
- Missing plugin issues
- Share crash report with Adobe
- Unable to apply effects in Illustrator
- Improve Illustrator performance
- Fixed issues


Is ideating, tracing, or prototyping on your iPad or iPhone the beginning of your Design workflow?
Check out Adobe Illustrator Draw - an app for your iPad or iPhone. Draw incorporates your favorite vector drawing tools and features into a streamlined, modern interface. You can draw lines, shapes, and freeform illustrations and with ten drawing layers and a photo layer. And when you’re back at your desk, Creative Cloud connectivity makes it easy to apply finishing touches in Illustrator or Photoshop.
|
|
|
Adobe Illustrator Draw will no longer be available for download on the App Store and Google Play Store starting July 19, 2021. If you already have the app installed, you can continue to use it until January 10, 2022. To enjoy an interruption-free experience with similar and enhanced features, try Adobe Fresco for free. Your Draw assets will be automatically migrated when you first sign in to Fresco. |
About vector graphics
Vector graphics (sometimes called vector shapes or vector objects) are made up of lines and curves defined by mathematical objects called vectors, which describe an image according to its geometric characteristics.
You can freely move or modify vector graphics without losing detail or clarity, because they are resolution-independent—they maintain crisp edges when resized, printed to a PostScript printer, saved in a PDF file, or imported into a vector-based graphics application. As a result, vector graphics are the best choice for artwork, such as logos, that will be used at various sizes and in various output media.
The vector objects you create using the drawing and shape tools in Adobe Creative Cloud are examples of vector graphics. You can use the Copy and Paste commands to duplicate vector graphics between Creative Cloud components.
About paths
As you draw, you create a line called a path. A path is made up of one or more straight or curved segments. The beginning and end of each segment are marked by anchor points, which work like pins holding a wire in place. A path can be closed (for example, a circle), or open, with distinct endpoints (for example, a wavy line).
You change the shape of a path by dragging its anchor points, the direction points at the end of direction lines that appear at anchor points, or the path segment itself.

A. Selected (solid) endpoint B. Selected anchor point C. Unselected anchor point D. Curved path segment E. Direction line F. Direction point

Paths can have two kinds of anchor points: corner points and smooth points. At a corner point, a path abruptly changes direction. At a smooth point, path segments are connected as a continuous curve. You can draw a path using any combination of corner and smooth points. If you draw the wrong kind of point, you can always change it.

A. Four corner points B. Four smooth points C. Combination of corner and smooth points

A corner point can connect any two straight or curved segments, while a smooth point always connects two curved segments.


Don’t confuse corner and smooth points with straight and curved segments.
A path’s outline is called a stroke. A color or gradient applied to an open or closed path’s interior area is called a fill. A stroke can have weight (thickness), color, and a dash pattern (Illustrator and InDesign) or a stylized line pattern (InDesign). After you create a path or shape, you can change the characteristics of its stroke and fill.
In InDesign, each path also displays a center point, which marks the center of the shape but is not part of the actual path. You can use this point to drag the path, to align the path with other elements, or to select all anchor points on the path. The center point is always visible; it can’t be hidden or deleted.
About direction lines and direction points
When you select an anchor point that connects curved segments (or select the segment itself), the anchor points of the connecting segments display direction handles, which consist of direction lines that end in direction points. The angle and length of the direction lines determine the shape and size of the curved segments. Moving the direction points reshapes the curves. Direction lines don’t appear in the final output.
A smooth point always has two direction lines, which move together as a single, straight unit. When you move a direction line on a smooth point, the curved segments on both sides of the point are adjusted simultaneously, maintaining a continuous curve at that anchor point.
In comparison, a corner point can have two, one, or no direction lines, depending on whether it joins two, one, or no curved segments, respectively. Corner point direction lines maintain the corner by using different angles. When you move a direction line on a corner point, only the curve on the same side of the point as that direction line is adjusted.




Direction lines are always tangent to (perpendicular to the radius of) the curve at the anchor points. The angle of each direction line determines the slope of the curve, and the length of each direction line determines the height, or depth, of the curve.


In Illustrator, you can show or hide anchor points, direction lines, and direction points by choosing View > Show Edges or View > Hide Edges.
Specify direction line and direction point appearance
When working with anchor points and paths, you may sometimes need to see direction lines (handles), while at other times they may get in the way. You can show or hide direction lines for multiple selected anchor points. For a single anchor point, the lines always appear.
You can choose to show or hide direction lines on a per-selection basis, or you can set a preference for direction line display.
Show or hide direction lines for selected anchor points
-
Use the Direct Selection tool to select the desired anchor points.
-
In the Control panel, click Show Handles For Multiple Selected Anchor Points
 >
or Hide Handles For Multiple Selected Anchor Points
>
or Hide Handles For Multiple Selected Anchor Points  .
.
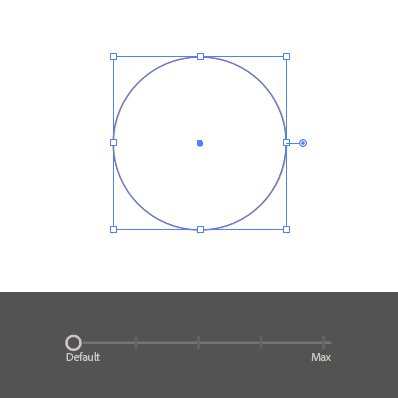
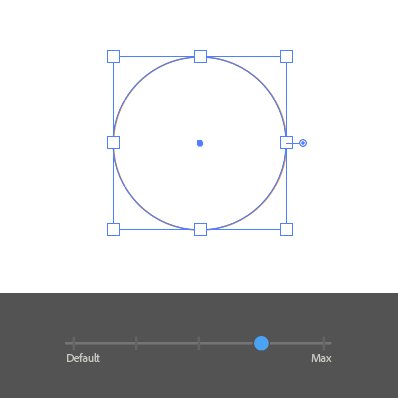
Adjust anchor point, handle, and bounding box display size
-
Choose Edit > Preferences > Selection & Anchor Display (Windows) or Illustrator > Preferences > Selection & Anchor Display (macOS).
-
In the Anchor Point And Handle Display area, specify any of the following:
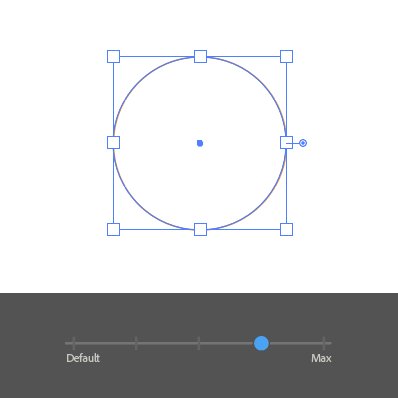
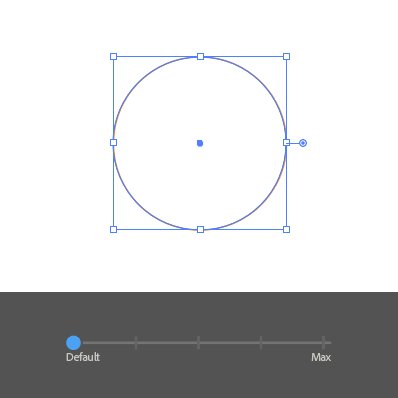
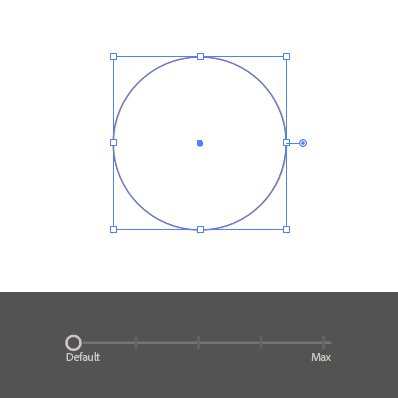
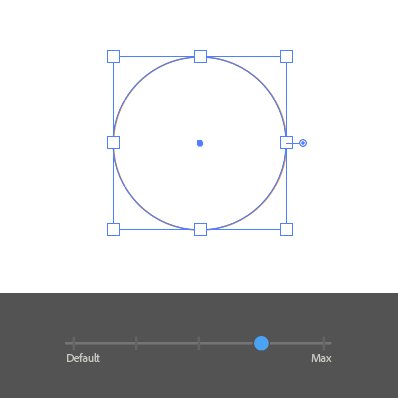
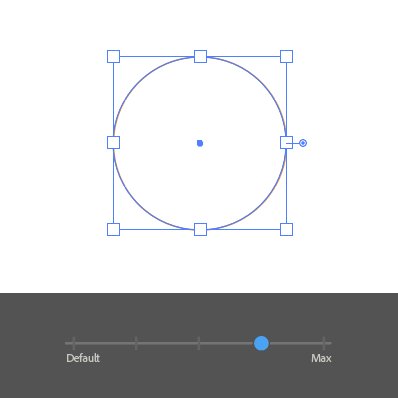
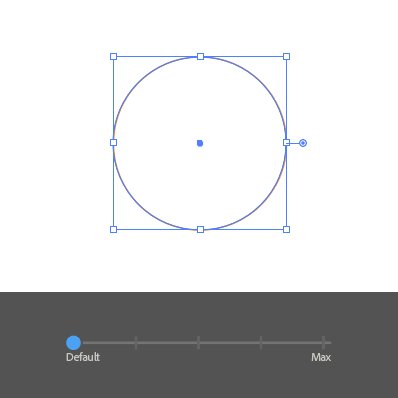
Size
Adjust the slider to change the display size of anchor points, handles, and bounding boxes.


Highlight Anchors On Mouse Over
Highlights the anchor point located directly below the mouse cursor.
Handle Style
Specifies the display of handle end points (direction points):
 Displays direction points as blue solid circles.
Displays direction points as blue solid circles. Displays direction points as white circles.
Displays direction points as white circles.
Show Handles When Multiple Anchors Are Selected
Displays direction lines on all selected anchor points when you use the Direct Selection tool or Group Selection tool to select an object. If you don’t select this option, direction lines are displayed for an anchor point if it is the only anchor point selected on that path, or if the Bezier segment for the direction line is selected and the anchor point from which the direction line extends is not selected.
Drawing modes
Illustrator provides the following drawing modes:
Draw Normal (
 )
) Draw Behind (
 )
)Draw Inside (
 )
)


The Draw Normal mode is the default drawing mode. You can select drawing modes from the Tools panel, below the Color Selector tool.


To switch through drawing modes, click the Drawing Modes panel in the Tools panel and select the drawing mode. You can also use the Shift+D keyboard shortcut to cycle through the drawing modes.
The options, Paste, Paste in Place, and Paste on All Artboardshonor the drawing modes. However, Paste in Front and Paste in Back commands are not affected by the drawing modes.
Draw Behind mode
The Draw Behind mode allows you to draw behind all artwork on a selected layer if no artwork is selected. If an artwork is selected, the new object is drawn directly beneath the selected object.
The draw behind mode is honored in the following cases:
Creating new layers
Placing symbols
Placing files from the File menu
Using Alt+Drag to duplicate objects
Using Paste in Place and Paste on All Artboards options
Draw Inside mode
The Draw Inside mode allows you to draw inside the selected object. The Draw Inside mode eliminates the need to perform multiple tasks such as drawing and altering stacking order or drawing, selecting, and creating a clipping mask.
The draw inside mode is enabled only when there is a single selected object (path, compound path, or text).
To create clipping masks using the Draw Inside mode, select the path within which you want to draw and switch to the Draw Inside mode. Subsequent paths are clipped by the path that was selected when you switch to the Draw Inside mode, until you switch to the Draw Normal mode (Shift+D or double-click).
The clipping masks created using Draw Inside retain the appearance on the clipping path unlike the menu command Object > Clipping Mask > Make.