- Guia do Usuário do Captivate
- Conheça o Captivate
- Lançamentos do Adobe Captivate
- Adobe Captivate 13
- Adobe Captivate 12
- Resumo do Adobe Captivate 12
- Notas de versão do Adobe Captivate (atualização 12.6)
- Notas de versão do Adobe Captivate (atualização 12.5)
- Notas de versão do Adobe Captivate (atualização 12.4)
- Notas de versão do Adobe Captivate (atualização 12.3)
- Notas de versão do Adobe Captivate (atualização 12.2)
- Notas de versão do Adobe Captivate (atualização 12.1)
- Configuração do Projeto
- Importar do PowerPoint
- IA Generativa no Adobe Captivate
- Visão geral sobre IA generativa
- Perguntas frequentes sobre IA generativa
- Créditos generativos
- Gerar texto
- Gerar imagens
- Gerar avatar
- Gerar transcrições
- Adicionar e editar texto
- Adicionar e editar imagens
- Adicionar e editar mídia
- Componentes interativos
- Criar quizzes
- Adicionar uma pergunta de múltipla escolha
- Adicionar uma pergunta do tipo Verdadeiro ou Falso
- Adicionar a pergunta do tipo Corresponder à coluna
- Adicionar uma pergunta de resposta curta
- Adicionar uma pergunta sequência
- Adicionar pools de perguntas e slides com pergunta aleatórios
- Importar perguntas como CSV
- Adicionar widgets
- Interações e animações
- Aprimore seu projeto de e-learning
- Projetos de simulação
- Linha do tempo e sumário
- Revisar e colaborar
- Visualizar e publicar
- Acessibilidade
- Opções de design no Adobe Captivate
- Recursos adicionais
Saiba como modificar uma opção de design personalizado no Adobe Captivate.
Visão geral
Este artigo contém etapas para modificar uma opção de design personalizado usando estilos CSS com alguns exemplos. Como pré-requisito, saiba mais sobre como criar uma opção de design personalizado e entenda as partes de um arquivo de opções de design.
Tópicos nesta página:
Entenda a estrutura das opções de design
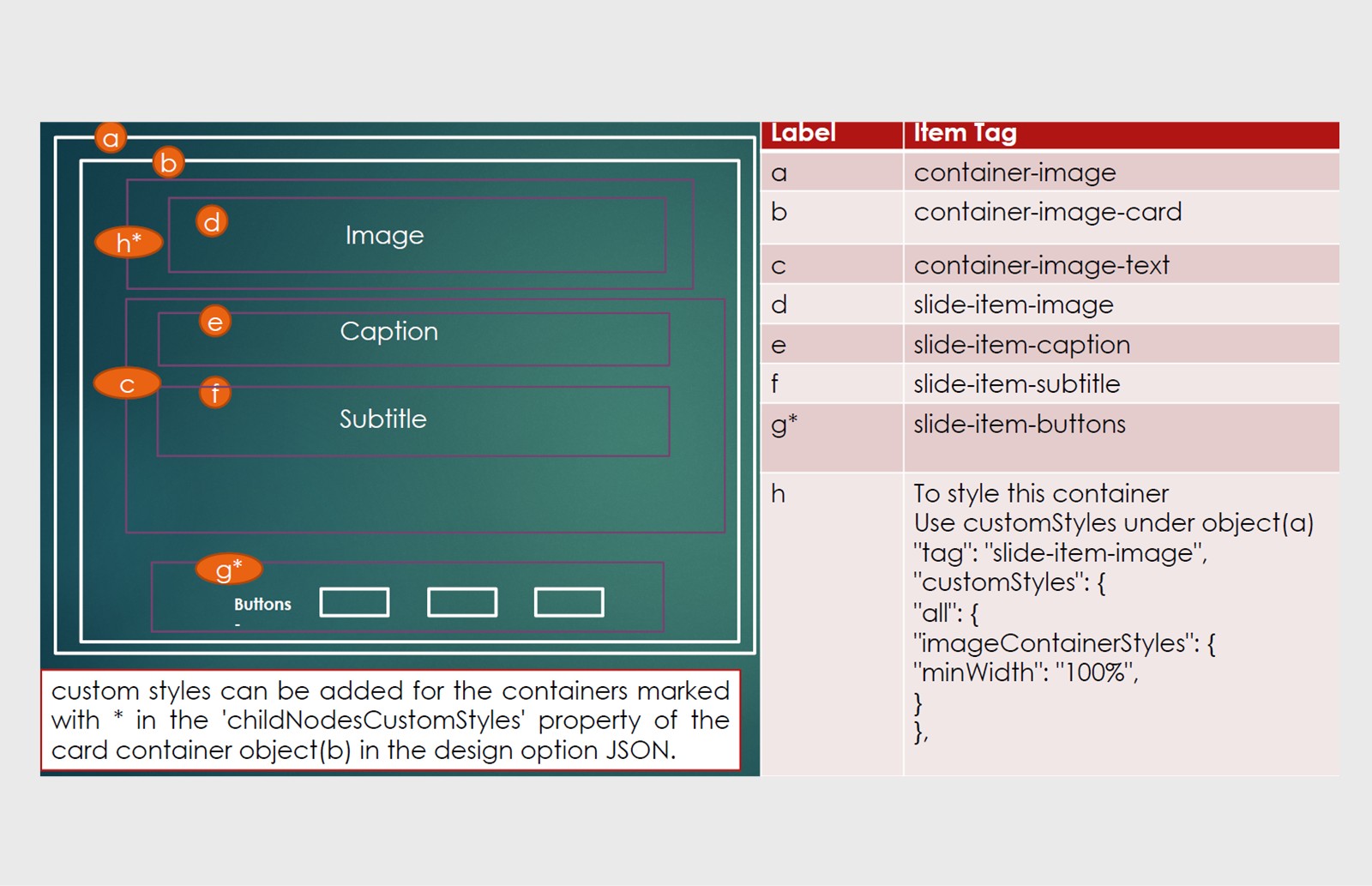
Contêineres: são contêineres externos que hospedam vários componentes, como títulos, subtítulos, corpo de texto, cartões e imagens. A personalização de um contêiner externo, como um cartão que envolve outros componentes, também afetará o estilo e a aparência dos componentes dentro dele.
Tags de item: essas tags identificam cada componente dentro de um contêiner. Para modificar os estilos de cada contêiner, você deve primeiro entender a convenção de marcação em um contêiner e como cada slide ou bloco de conteúdo está estruturado. Isso ajudará na navegação das seções corretas no arquivo de opções de design, usando as tags no editor de texto para alterar as propriedades de estilo.
Download
Aqui está um exemplo de um bloco de conteúdo de imagem e componentes, juntamente com as tags correspondentes. Usando essas tags, você pode localizar as seções no arquivo JSON da opção de design e adicionar seus estilos CSS ou modificar as propriedades CSS.

Estilos personalizados e implementação
| Nome da chave | Valores | Descrição | Obrigatório |
| "tag" | Cadeia de caracteres | Cada contêiner e item de slide terá um identificador exclusivo conhecido como tag. Ela é usada para aplicar preset / customStyles/ appearProps em contêineres correspondentes ou no item do slide. | Sim |
| "predefinição" | Cadeia de caracteres | Válido somente para blocos de texto. Nome da predefinição que precisa ser aplicada ao elemento | Não |
| "designOptionId" | Cadeia de caracteres | Nome da opção de design a ser aplicada a um elemento. Observe que isto é aplicável somente em elementos que são nós filho ou para um dos UICs como Botão. | Não |
| "customStyles" | Objeto Exemplo: "customStyles": { "all": { /* Todas as propriedades CSS. */ /* Por exemplo, "flexDirection": "rowReverse" */ }, "desktop": { /* Todas as propriedades CSS. */ /* Propriedades a serem aplicadas além das listadas em toda a seção */ } , "tablet": { /* Todas as propriedades CSS. */ /* */ /* Propriedades a serem aplicadas além das listadas em toda a seção */ } , "mobile": { /* Todas as propriedades CSS. */ /* */ /* Propriedades a serem aplicadas além das listadas em toda a seção */ }, "mobile_landscape": { /* Todas as propriedades CSS. */ /* Propriedades a serem aplicadas além das listadas em toda a seção */ }, } |
Usado para aplicar o estilo CSS diretamente no elemento ou no contêiner. Observe que o nome do estilo CSS precisa estar em camel case. Por exemplo, flex-direction se tornaria flexDirection. Nenhum seletor CSS é permitido. Os estilos mencionados aqui serão aplicados diretamente como estilos CSS ao elemento HTML correspondente. Eles não são mapeados para as propriedades visuais do respectivo contêiner. Por causa dessa natureza, algumas propriedades, como "margin", podem estar fora de sincronia com as propriedades visuais, como "content-width". Como diretriz, se algo puder ser controlado por meio de propriedades visuais, declare essas propriedades em "customProperties" e o restante em "customStyles" como propriedades CSS. |
Não |
| "customProperties" | Objeto Consulte a tabela customProperties para obter mais detalhes. |
As entradas que estão presentes nas propriedades visuais. Elas serão mapeadas para as propriedades visuais do respectivo contêiner. No exemplo à esquerda, a propriedade "fill" pode ser usada para alterar a cor do contêiner. Além disso, "customProperties" pode ter valores diferentes para diferentes blocos de conteúdo. Por exemplo, um contêiner de botão pode ter uma propriedade por nome "no-of-buttons", que permite controlar o número de botões a serem exibidos no contêiner. | Não |
Propriedades personalizadas e implementação
| Nome da Chave | Subpropriedades | Descrição |
| "appearanceProps" | "appearanceProps" são genéricos para o cartão e os blocos de conteúdo. Adicione esta propriedade no arquivo JSON da opção de design se quiser adicionar preenchimento, borda e sombra ao contêiner. | |
| "cornerRadius | Somente propriedade do contêiner de cartão "cornerRadius": { "type": 1, "value": { "topLeft": 4, "bottomLeft": 4, "bottomRight": 4, "topRight": 4 } }, |
|
| "fill" | Para adicionar um plano de fundo a um contêiner, use a propriedade "fill". A propriedade "fill" inclui as informações a seguir:
Estrutura JSON de preenchimento sólido "fill": { Estrutura JSON de preenchimento de imagem "fill": { Estrutura JSON de gradiente linear/radial
"fill": { "type": <Fill Type (use 3 para Gradiente linear ou 4 para Gradiente radial>, Usando a propriedade de preenchimento e os atributos associados, você pode definir vários estilos de plano de fundo para contêineres. |
|
| "shadow" | As sombras podem ser adicionadas aos elementos de contêiner, como blocos de conteúdo ou contêineres de cartão, usando a propriedade "shadow". Os seguintes atributos definem a aparência da sombra: Propriedades da sombra
Sombra no contêiner de bloco de conteúdo As propriedades a seguir são usadas para aplicar uma sombra ao contêiner:
Exemplo: "shadow": { "x": 1, "y": 2, "blur": 4, "color": "#b3b3b3", "type": 1, "alpha": 0.5, "enabled": false } Sombra no contêiner de cartão As propriedades a seguir são usadas para adicionar uma sombra ao contêiner de cartão:
Exemplo: "shadow": { "x": 0, "y": 0, "blur": 10, "color": "#666666", "enabled": true }
|
|
| "border" | Bordas podem ser aplicadas a elementos de contêiner, como blocos de conteúdo ou cartões, usando a propriedade "border". Os atributos a seguir definem a aparência da borda: Propriedades da borda:
Exemplo: "border": { "enabled": false, "color": "cp-color-c4", "width": 8, "type": 0 } Propriedades da borda do contêiner de cartão
Exemplo: "border": { "enabled": true, "color": "#666666", "width": 5, "type": 1 }
|
|
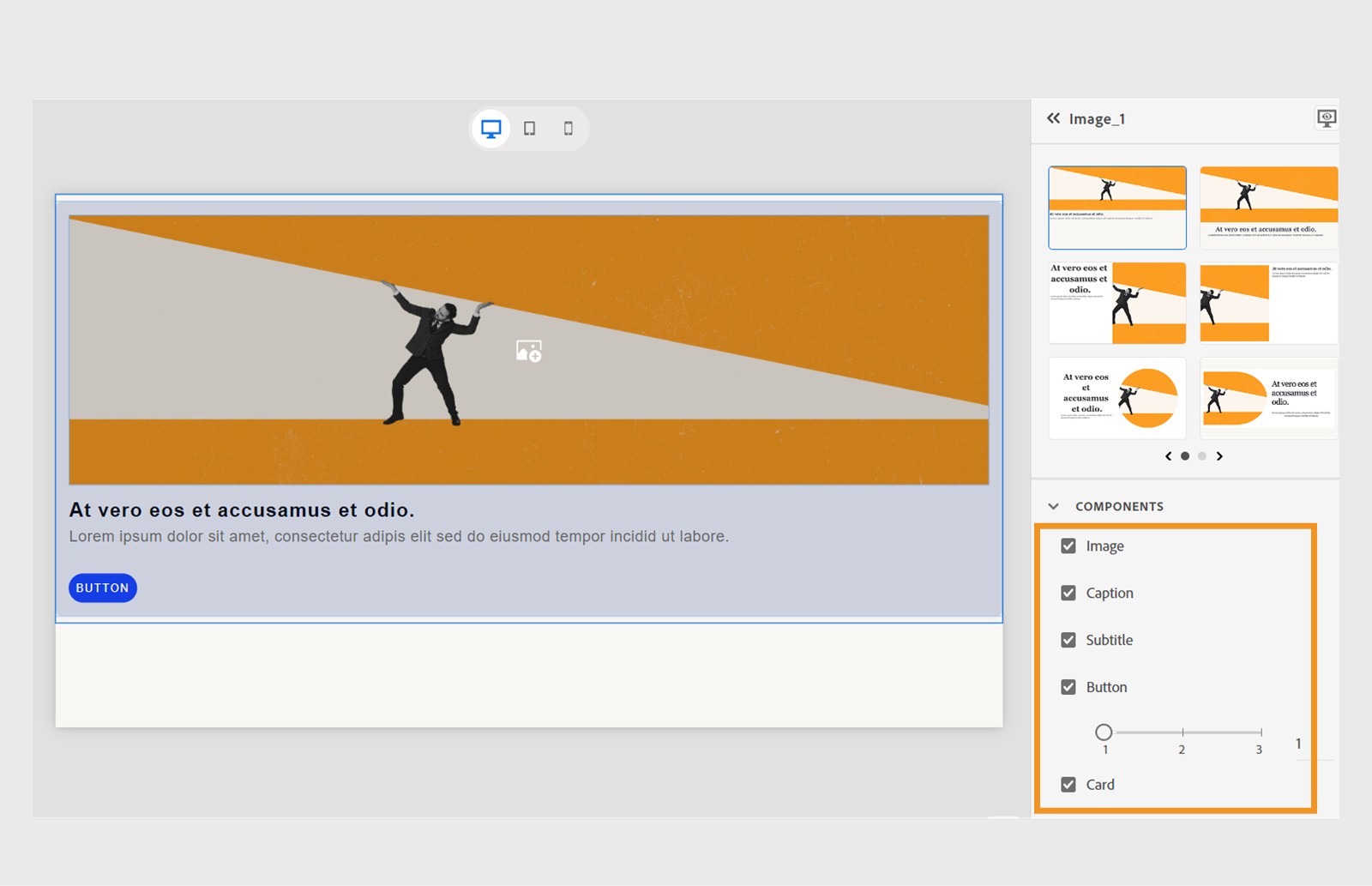
| "components" | Alteração do alinhamento de componentes
Controle da visibilidade do cartão
Exemplo: O contêiner de cartão retém componentes ou itens do slide, e você pode personalizar seu alinhamento e visibilidade usando a propriedade “components”. Alteração do alinhamento de componentes
Controle da visibilidade do cartão
Exemplo "components": { |
|
| "cardPadding" | A propriedade "card container" permite adicionar preenchimento ao contêiner de cartão. Aceita valores em pixels e o preenchimento é aplicado a todos os lados do contêiner | |
| "alignmentAndSpacing" | "padding" | Você pode definir o preenchimento de qualquer objeto, contêiner de cartão ou bloco de conteúdo usando a propriedade "padding" na seção alignmentAndSpacing. Propriedades de preenchimento
Exemplo: "alignmentAndSpacing": { "padding": { "left": 10, "right": 10, "top": 50, "bottom": 50, "isDTMLinked": false, "tablet": { "top": 80 }, "mobile": { "top": 80 } } }
|
| "autofit" | Ajuste automático – aplicável somente a blocos de conteúdo. O ajuste será feito automaticamente no espaço disponível Exemplo: "alignmentAndSpacing": { "autoFit": false, "padding": { "left": 10, .... } }, |
|
| "textProps" | Aplicável somente a blocos de texto. Exemplo: "customProperties":{ "textProps": { "listProps":{ "listDepth":4, "listColor": "#EB2699", "listSize":"120%", "listType":"OrderedListRoman1" } } } |
|
"imageHeight" "imageAspectRatio" "imageBehavior" |
Aplica-se somente a blocos de conteúdo de imagem e de conteúdo de grade de imagem. Se "imageBehavior" estiver definido como "IG_SCALE", respeitamos "imageAspectRatio" para dimensionar o objeto em diferentes janelas de exibição. Mas se estiver definido como "IG_FIXED_HEIGHT", respeitamos a propriedade "imageHeight". Exemplo: { "customProperties": { "alignmentAndSpacing": { ..... "imageHeight": 768, "imageAspectRatio": 3.415, "imageBehavior": "IG_SCALE" } |
|
| "videoHeight" | Aplica-se somente ao contêiner de cartão de vídeo. Isto define a altura do objeto de vídeo no bloco de conteúdo. Exemplo: {"tag": "videoCard", "customStyles": { ... }, "customProperties": {.... "videoHeight": 400 } }
|
|
| "imageHeight" "minImageHeight" | Aplica-se somente a blocos de conteúdo de caracteres e cenários.
{ "tag": "character-block-container", "customStyles": { ...... "customProperties": { "imageHeight": 600, "minImageHeight": 200 } }
|
|
| "position" | Aplica-se somente aos objetos de legenda dos slides de perguntas. A posição define a posição das legendas no slide de perguntas:
Exemplo: { "tag": "slide-item-question-caption", "customProperties": { "position": 1 }, }
|
-
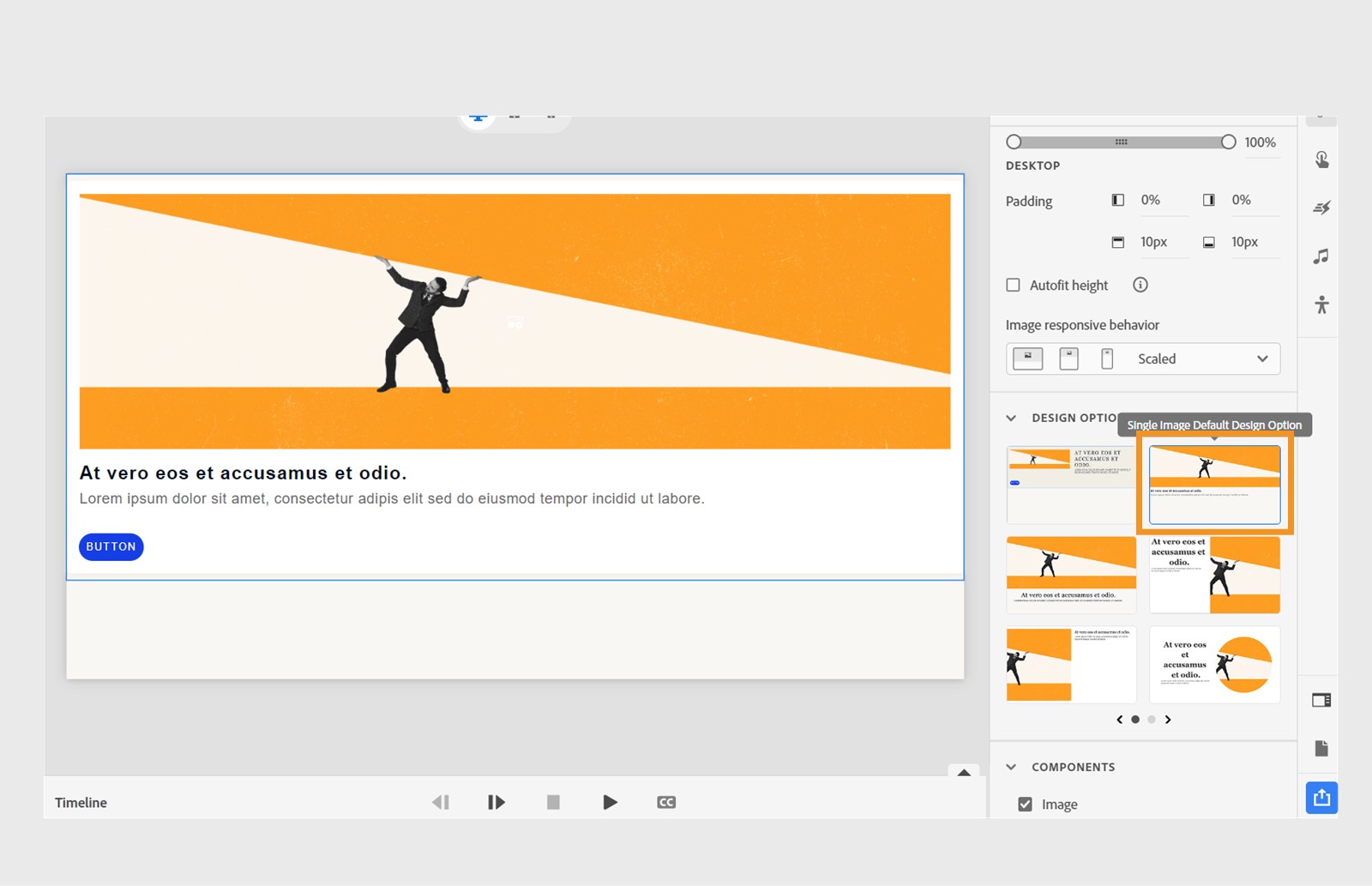
No Local de instalação, copie \content_blocks\Image\Single Image Default Design Option para a pasta personalizada em Ativos de eLearning e nomeie a pasta corretamente. Neste exemplo, o novo nome é Design personalizado de imagem única.
-
Abra esta pasta usando qualquer editor de texto e atualize os valores dos campos nome e descrição no arquivo localized.json .
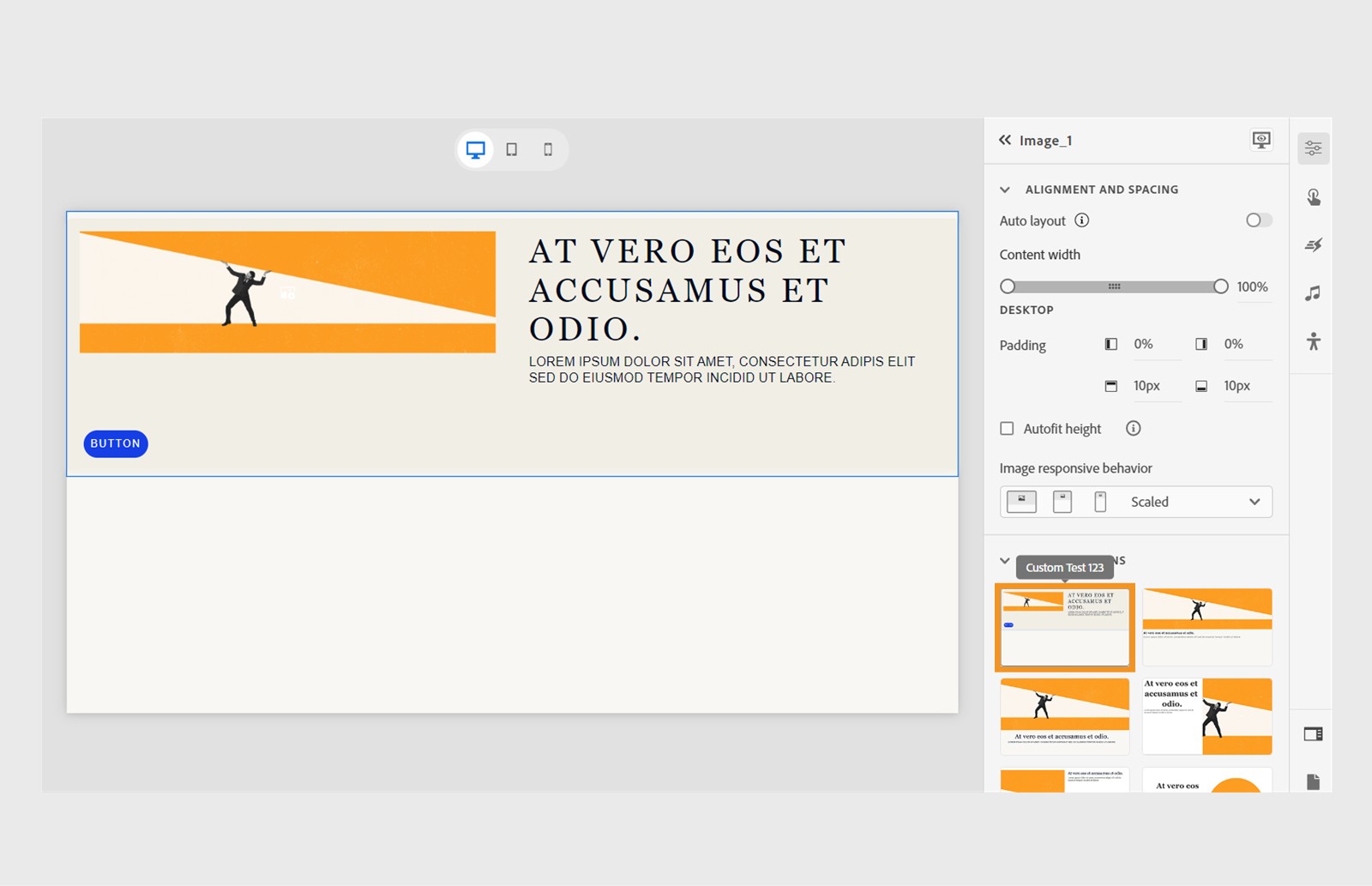
{ "en-US": { "name": "Custom Test 123", "description": "Custom design option For Single Image" }, "fr-FR": {} } -
Adicione um nome exclusivo para designOptionID e defina "isDefault" como false.
{ "type": "image", "name": "$$name", "description": "$$description", "version": "1.0", "isDefault": false, "designOptionId": "Custom test 123", -
Encontre a tag: "container-image-card"
-
Defina o fluxo do contêiner como grade.
"tag": "container-image-card", "customStyles": { "all": { "display": "grid", "gridTemplateColumns": "1fr 1fr", "gap": "50px" }, -
Para posicionar os componentes na grade para o bloco de conteúdo de imagem, encontre a tag: "slide-item-imagem" e coloque o contêiner de imagem à esquerda na grade. Observe que qualquer estilo para o contêiner de imagem é fornecido em estilos personalizados de objeto de imagem com a chave "imageContainerStyles".
"tag": "slide-item-image", "customStyles": { "all": { "imageContainerStyles": { "minWidth": "100%", "maxWidth": "100%", "gridArea": "1 / 1 / span 1 / span 1" } }, "tablet": {}, "mobile": {} }Observação:Adicionar os estilos para "todos" aplica a todas as portas de exibição do dispositivo. Você também pode optar por adicioná-lo especificamente nas exibições para tablet ou celular.
-
Altere a posição do contêiner de texto dentro da grade. Encontre a tag: "container-image-text" e adicione os seguintes estilos:
"tag": "container-image-text", "customStyles": { "all": { "gap": "8px", "gridArea": "1 / 2 / span 1 / span 1" }, "tablet": {}, "mobile": {} } -
Coloque os botões na tag "container-image-card" na próxima linha.
{ "tag": "container-image-card", "customStyles": {.. }, "customProperties": {… }, "childNodesCustomStyles": { "slide-item-buttons": { "all": { "gridArea": "2 / 1 / span 1 / span 2" }, "tablet": {}, "mobile": {} } } } -
Defina as predefinições de texto. As predefinições fazem parte de um tema no Captivate que pode ser configurado no editor de temas.
Predefinições de texto em Propriedades visuais Predefinições de texto em Propriedades visuais Encontre a tag: " slide-item-caption" e altere a predefinição Legenda para "Título4".
"preset": "text-heading-4", "tag": "slide-item-caption",
Encontre a tag: "slide-item-subtitle" e altere a predefinição Legenda para "Detalhe 1".
"preset": "text-detail-1", "tag": "slide-item-subtitle",
Esta é uma comparação entre o design personalizado e a opção de design padrão após a aplicação das alterações de grade CSS:
Reinicie o Captivate para ver as alterações nas opções de design personalizado. Elas serão exibidas na seção Opções de design em Propriedades visuais.

Definir propriedades personalizadas
As propriedades personalizadas podem ser acessadas e ajustadas no painel Propriedades visuais de qualquer bloco de conteúdo ou objeto. Além disso, essas propriedades podem ser modificadas usando o arquivo de opções de design. Neste exemplo de um design personalizado para o bloco de conteúdo de imagem, atualizaremos algumas propriedades personalizadas.
-
Ative o ajuste automático definindo-o como "true". Quando o ajuste automático está habilitado, o conteúdo se expande para ocupar toda a altura do slide. Recomendamos habilitar o ajuste automático para blocos de conteúdo usados em slides de layout, como blocos de conteúdo de imagem e texto. Isto é aplicado a todas as janelas de exibição do dispositivo.
Encontre a tag: "container-image" e em "customProperties", defina autoFit como true.
"tag": "container-image", "customStyles": { .... } "customProperties": { "alignmentAndSpacing": { ..... "autoFit": true } } -
Na mesma tag: "container-image" e em "customProperties," defina imageHeight e imageBehavior.
"imageBehavior": "IG_TILE_CENTRE", "imageHeight": 768,
-
Alinhe o texto da legenda oculta e das legendas ao centro modificando customProperties para o "container-image-card", o contêiner pai que contém esses elementos de texto. Encontre a tag "container-image-card" no arquivo de opções de design para fazer isso. Na seção customProperties, encontre os componentes e atualize as configurações de alinhamento para o centro.
"tag": "container-image-card", "customStyles": { "all": { "display": "grid", "gridTemplateColumns": "1fr 1fr", "gap": "50px" }, "tablet": {}, "mobile": {} }, "customProperties": { "components": { "image": { "alignment": "left" }, "caption": { "alignment": "center" }, "subtitle": { "alignment": "center"
Esta é uma prévia do design personalizado após aplicar alterações às propriedades personalizadas. Inicie um novo projeto no Captivate e você notará que a Altura de ajuste automático está habilitada por padrão, permitindo que o conteúdo ocupe toda a altura do slide. Além disso, componentes de texto como a Legenda oculta e o Subtítulo são alinhados centralmente.


Definir layouts para diferentes janelas de exibição
Modifique os estilos personalizados do cartão de imagem de contêiner para otimizar sua aparência para exibições em tablet e celular. Isto garante uma aparência consistente em diferentes tipos de dispositivos.
-
encontre a "tag": "container-image-card" no arquivo designOption.json e altere para adicionar os estilos personalizados para tablet e celular.
-
Defina o modo de celular e tablet para a direção flexível.
"tag": "container-image-card", "customStyles": { "all": {...}, "tablet": { "display": "flex", "flexDirection": "column" }, "mobile": { "display": "flex", "flexDirection": "column" } }
Esta é uma prévia do design personalizado da exibição no tablet depois de definir a direção flexível como "column“. Inicie um novo projeto no Captivate e aplique a opção de design personalizado para ver todo o conteúdo alinhado em uma única coluna.


Reutilizar opções de design
A principal vantagem da criação de opções de design personalizado é a capacidade de reutilizar designs existentes nas novas opções de design personalizado. Neste exemplo, a opção de design personalizado do bloco de conteúdo de imagem criada nas etapas anteriores será usada como imagem para o layout do slide de Apresentação.
-
No Local de instalação, copie layouts\Introduction\Introduction default para a pasta personalizada em Ativos de eLearning e nomeie a pasta corretamente. Neste exemplo, o novo nome é Slide personalizado de apresentação.
-
Abra a opção de design personalizado do layout de apresentação usando um editor de texto e atualize os valores dos campos nome e descrição no arquivo localized.json.
{ "en-US": { "name": "Custom Intro slide", "description": "Custom design option For Introduction" }, "fr-FR": {} } -
Adicione um nome exclusivo ao designOptionID.
{ "type": "Introduction", "name": "$$name", "description": "$$description", "designOptionId": "Custom Intro slide", "isDefault": false, "version": "1.0", "thumbnail": "thumbnail.png", "styles": [ { "tag": "image", "designOptionId": "INTRODUCTION_SINGLE_IMAGE_OPTION" } ] } -
Defina "isDefault" como false.
-
Reutilize a opção de design do bloco de conteúdo de imagem criado anteriormente e adicione sua ID exclusiva designOption.
{ "type": "Introduction", "name": "$$name", "description": "$$description", "designOptionId": "Custom Intro slide", "isDefault": false, "version": "1.0", "thumbnail": "thumbnail.png", "styles": [ { "tag": "image", "designOptionId": "Custom test 123" } ] } -
Inicie um novo projeto no Captivate e adicione um slide de Apresentação.
-
Selecione a nova opção de design personalizado para o slide de Apresentação no painel Propriedades visuais.
Opção de design personalizado para o slide de Apresentação, reutilizando uma opção de design personalizado de imagem Opção de design personalizado para o slide de Apresentação, reutilizando uma opção de design personalizado de imagem