- Captivate Classic User Guide
- Introduction to Captivate
- Captivate Classic Release Notes
- Create Projects
- Create different types of projects in Adobe Captivate
- Customize the size of an Adobe Captivate project
- Responsive Project Design with Adobe Captivate
- Create Virtual Reality (VR) projects
- Work with responsive text in Adobe Captivate
- Work with themes in Adobe Captivate
- How to apply view specific properties in responsive projects
- How to create backup files for Adobe Captivate projects
- Asset panel
- Create branching and forced navigation in Captivate
- Replace image on the stage
- Add and Manage Objects
- Work with multi-state objects in Adobe Captivate
- Object effects
- Insert web objects in Adobe Captivate projects
- Work with object styles in Adobe Captivate
- How to rotate objects in Adobe Captivate
- How to manage objects with the Main Options toolbar
- How to merge objects in a slide
- How to manage objects in the library
- How to group objects in Adobe Captivate
- Edit object information using the Advanced Interaction panel
- How to copy, paste, and duplicate objects in Adobe Captivate
- Control the visibility of objects
- How to change the display order of objects in Adobe Captivate
- Apply shadows to objects
- How to align objects in Adobe Captivate
- How to add reflection to objects in Adobe Captivate
- Import assets into a Captivate project
- Slides
- Add slides to an Adobe Captivate project
- Editing slides in an Adobe Captivate project
- Delete Adobe Captivate project slides
- Change slide order in Adobe Captivate
- Set slide properties in Adobe Captivate
- Add and convert slide notes to audio files with Adobe Captivate
- Set up knowledge check slides in Adobe Captivate
- How to add slide transitions in Adobe Captivate
- How to work with master slides in Adobe Captivate
- How to lock Adobe Captivate slides
- How to hide or exclude slides in an Adobe Captivate project
- How to group and ungroup slides in Adobe Captivate
- Timeline and grids
- Create Quizzes
- Insert question slides in Adobe Captivate projects
- Set quiz preferences for Adobe Captivate
- How to enable learners to submit all quiz responses simultaneously
- How to set up question slides with Adobe Captivate
- Using random question slides in Adobe Captivate
- How to allow users to return to quiz
- Import questions from CSV format files
- Import questions from GIFT format files
- How to insert pretests in Adobe Captivate
- Audio
- Video
- Interactive Objects
- Interactions
- Non-interactive objects
- Create and edit smart shapes
- Edit and create text captions with Captivate
- How to use images and rollover images with Captivate
- How to customize smart shapes in Adobe Captivate
- How to create zoom areas in Adobe Captivate
- How to set audio for noninteractive objects
- How to create rollover slidelets in Adobe Captivate
- How to create rollover captions in Adobe Captivate
- Change mouse properties in Adobe Captivate
- Use highlight boxes in Captivate
- Work with swatches in Adobe Captivate
- Fix size and position of non-interactive objects
- Add animations to a Adobe Captivate project
- Advanced Editing and Project Reviews
- Variables and Advanced Actions
- Record Projects
- Publish Projects
- Preview and publish responsive projects
- Publish project to Adobe Captivate Prime
- Publish projects as HTML5 files with Adobe Captivate
- Publish projects as executable files
- Publish projects as MP4 files with Adobe Captivate
- Set publishing preferences in Adobe Captivate
- Using web fonts from Adobe Fonts in Adobe Captivate
- Report quiz results to an internal server
- Use Adobe Captivate with Other Applications
- Import and edit PowerPoint presentations in Captivate
- Upload an Adobe Captivate project to a Learning Management System
- Learn about the Common JavaScript interface for Adobe Captivate
- How to publish Captivate projects to Microsoft Word
- Using Adobe Connect with Captivate
- How to add Captivate projects to a RoboHelp online help system
- How to package multiple SCOs using the Adobe Multi-SCORM Packager
- Troubleshoot Adobe Captivate
- Resolve known issues and limitations in the latest versions of Adobe Captivate, Adobe FrameMaker, and Adobe RoboHelp.
- Early build for Captivate (2019 release) on macOS Big Sur (macOS 11)
- Hotfix for VR content not playing on devices
- Configure SSL for Live Preview on Devices
- Captivate (2019 release) activation issues on macOS Catalina
- Captivate responsive courses will not auto-play on browsers
- Issues with Asset panel in Adobe Captivate (2019 release)
- Error 103 while installing Adobe Captivate
- Issues when previewing a Captivate project
- Resolve known issues and limitations in the latest versions of Adobe Captivate, Adobe FrameMaker, and Adobe RoboHelp.
Topics on this page:


Nothing captures your attention like a 360° image or video. Such assets give you a perception of being there in the scene, without actually being there. A 360° image or a video is an abstraction of a real-world panoramic image, which is shot using an omni-directional camera.
A 360° is an immersive experience. In eLearning, 360° images or videos, apart from giving you a sense of presence, makes you relive an experience. You can focus on multiple aspects, while gaining a high degree or recall.
360° images and videos have disrupted industries across multiple verticals. From new hire orientation to visualizing complex aerodynamics, 360° assets have given instructors all the power to deliver cutting-edge training programs.
Typically, on a 360° image or video, you interact via hotspots, which you click and view text, audio, video, or take a quiz.
Because of the accommodation for drawing on the inside of the sphere, you will need special images to create a 360 VR experience. You may create 360 images with a 360 camera, and by using 360 output features from various 3D authoring tools. You will also find many 360 VR images available on stock.adobe.com, Adobe’s photo and media stock purchasing service as well as many other stock photography resources.
To create a VR project,
-
Click File > New Project > VR Project.
-
On the stage, you can add both a 360 image or video. To add an image, click + and add the image.
Add asset Add asset To add more slides, click Slides > 360 slide.
-
Once you have added a 360 image, add hotspots on the image.
A hotspot can be a graphic or a text, which activates a function when selected. Hotspots are common in eLearning projects, where selecting a hotspot can trigger any event, such as audio or text.
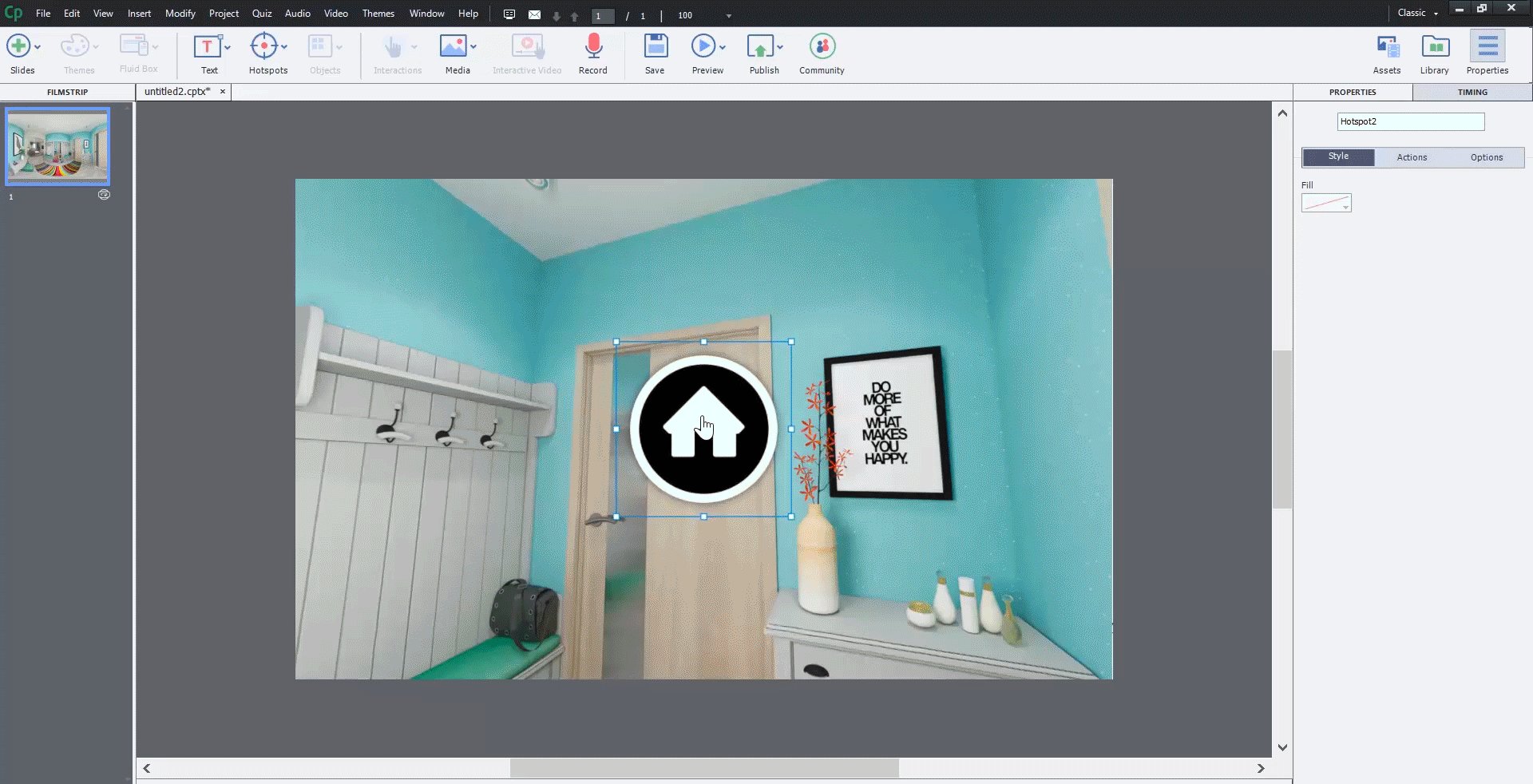
To add a Hotspot, click Hotspots on the menu bar, and choose any Hotspot.
Hotspots Hotspots After you have added a hotspot or series of hotspots, the image looks like as shown below:
Add hotspots Add hotspots -
Assign an interaction to the hotspot. When a learner interacts with the Hotspot via gaze or a controller, an event or an interaction gets triggered, which enables the learner to absorb the required information.
To associate an interaction with a Hotspot, choose the Hotspot, and choose an action from the On Click drop-down list.
Depending on the action you've chosen, the hotspot triggers that event.
As an example, consider a situation where you want your learner to see some text upon clicking a hotspot.
-
To add text to the hotspot, select the hotspot, and choose the option Display Text in the list.
Display text- option Display text- option In the Text field, add text. The text you add appears when the project is previewed and your learner clicks the hotspot.
Add text Add text There are a few options using which you can control how your hotspots or 360 images or videos appear while previewing or after publishing.
Guided
When a 360 slide is marked as guided, the learner during preview/publish, is guided from one hotspot to another automatically once the display time corresponding to them expires to the adjacent hotspots present at the same frame on the timeline(the order of visit is governed by the order of insertion in the timeline, that is bottom to top, bottom being visited first ). You can reorder the hotspots in the Timeline to change the order of visit.
Exploratory
When you mark a VR slide as Exploratory, the focus remains on the content that is visible on stage, when the project is previewed or published.
Must View Once
When you mark a Hotspot as Must View Once, the Hotspot must be clicked at least once before navigating to the other Hotspots. If you mark a quiz Hotspot as Must View Once, then if you click any other Hotspot (with a navigation action or continue), you can see the pop-up below:
Pop-up message Pop-up message Preview text changes on stage
In Update 2 of the 2019 release of Captivate Classic, you can preview the changes that you make on text on the stage. Change the properties of the text and see the text change right on the stage.


-
Insert a Hotspot on the 360 slide.
-
On the Property Inspector, under the Actions tab, choose Display Text in the On Click drop-down list.
-
Enter text and edit the properties of the text. The text changes as and when you change any text properties.
Text preview Text preview
NoteIn Update 2, the timing propeties of the options Display Text and Display Image have been deprecated.
-
-
After you've added the text, preview the project. When you click the hotspot in the preview mode, the text appears the way you had modified it in the previous step.
To view the output of the VR project, host it on a web server or an LMS.
VR Hotspot Enhancements
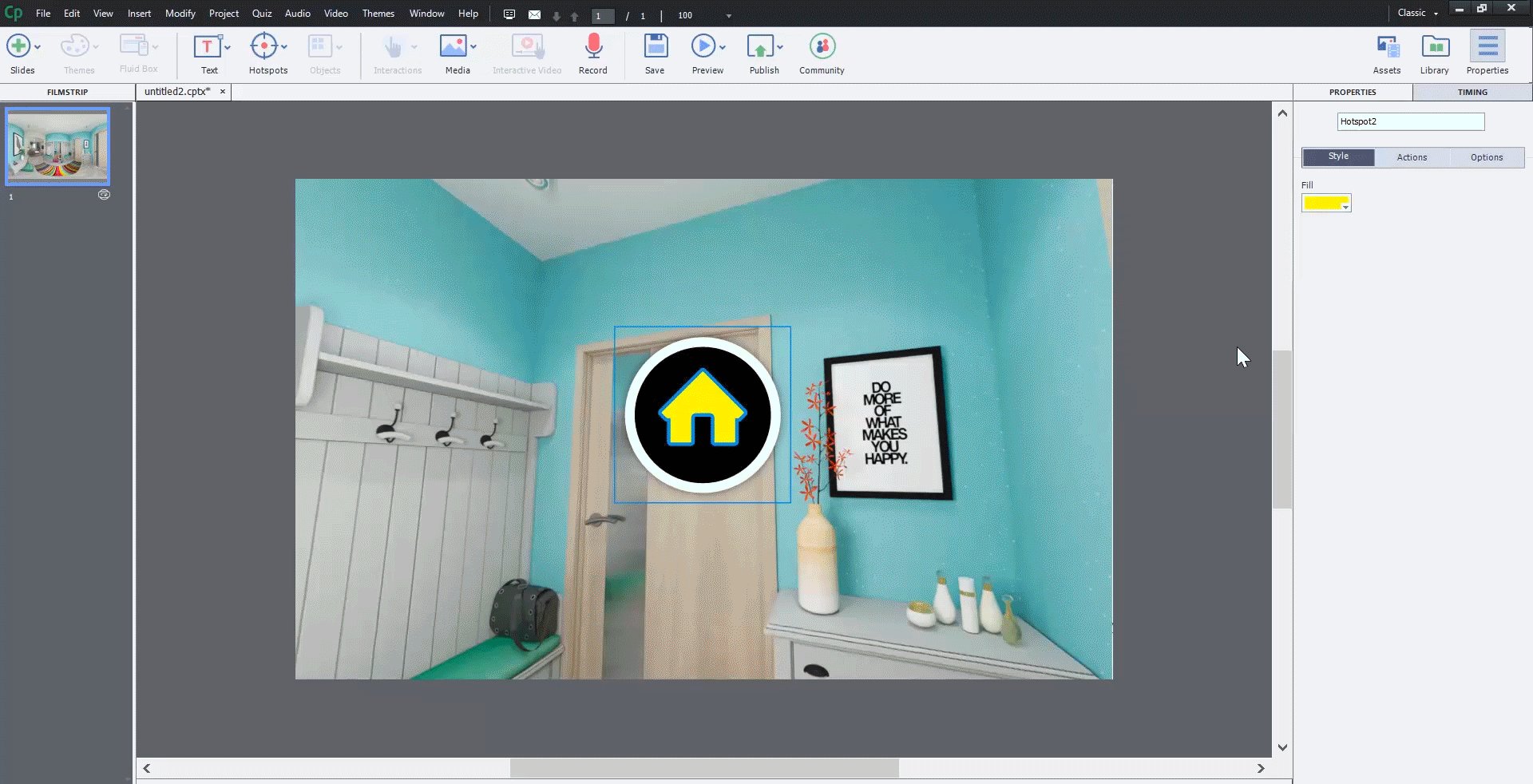
When you add a Hotspot on a 360 slide, you can also fill the Hotspot with any color. To fill a Hotspot,


-
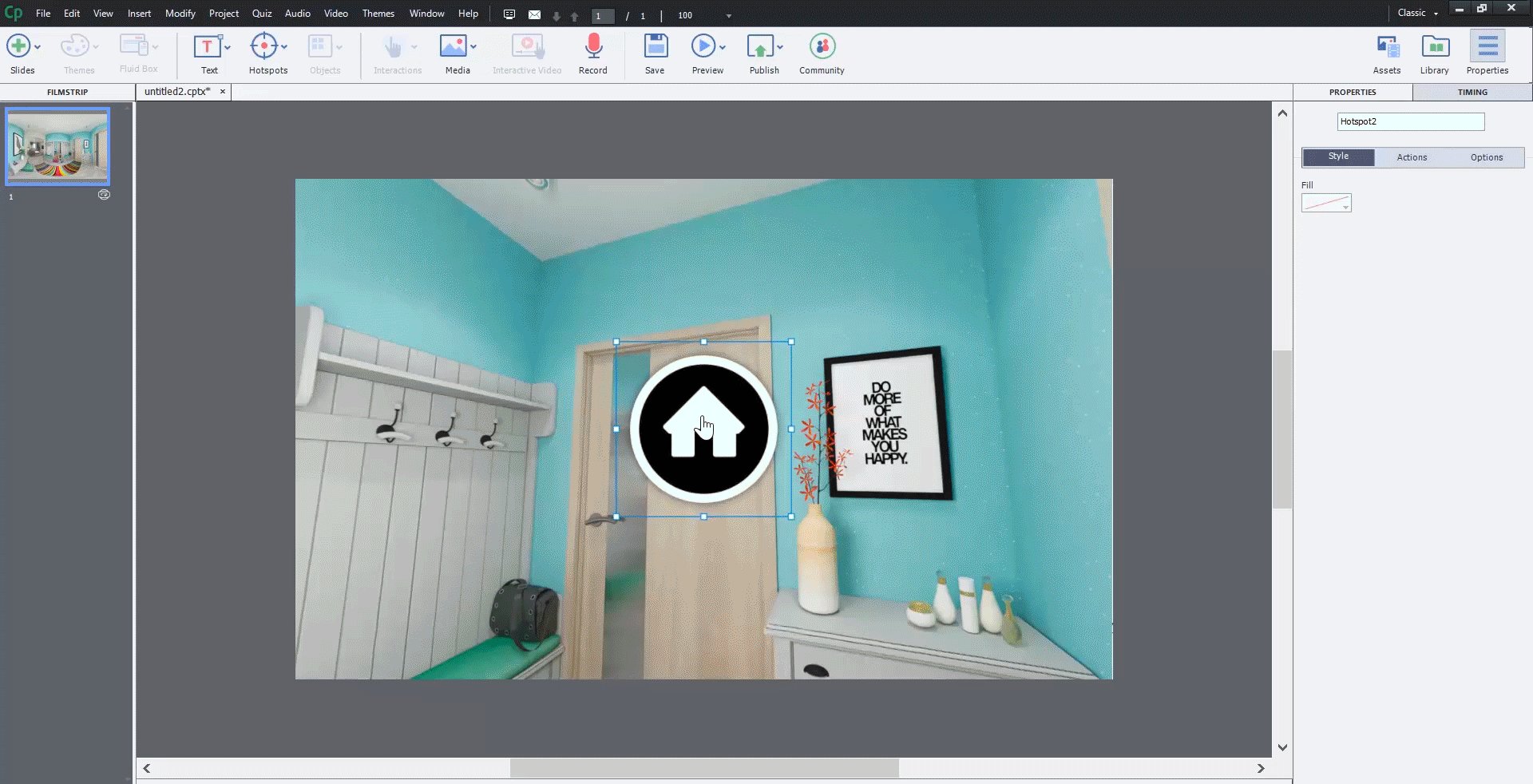
Select the Hotspot on the stage.
-
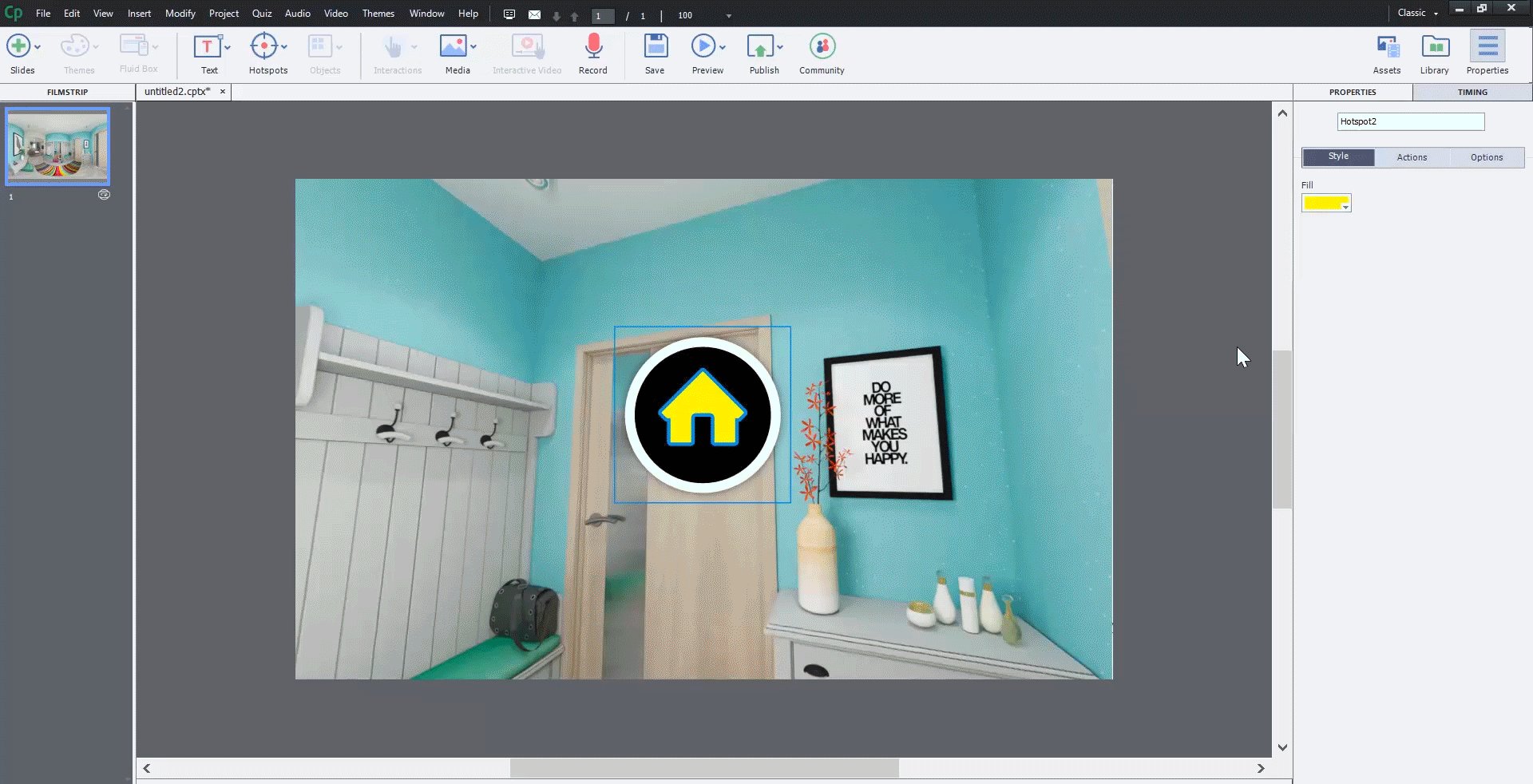
Double-click the Hotspot and choose an SVG path. In SVG, you can use a path to create lines, curves, arcs, and more. A path is also a combination of multiple shapes, for example, straight or curved lines. A path can be as complex as a series of polylines; therefore, it is important to know the right path to apply a color to.
The blue boundary on the SVG shows the path selected in the SVG and changing color would change color for that path only.
-
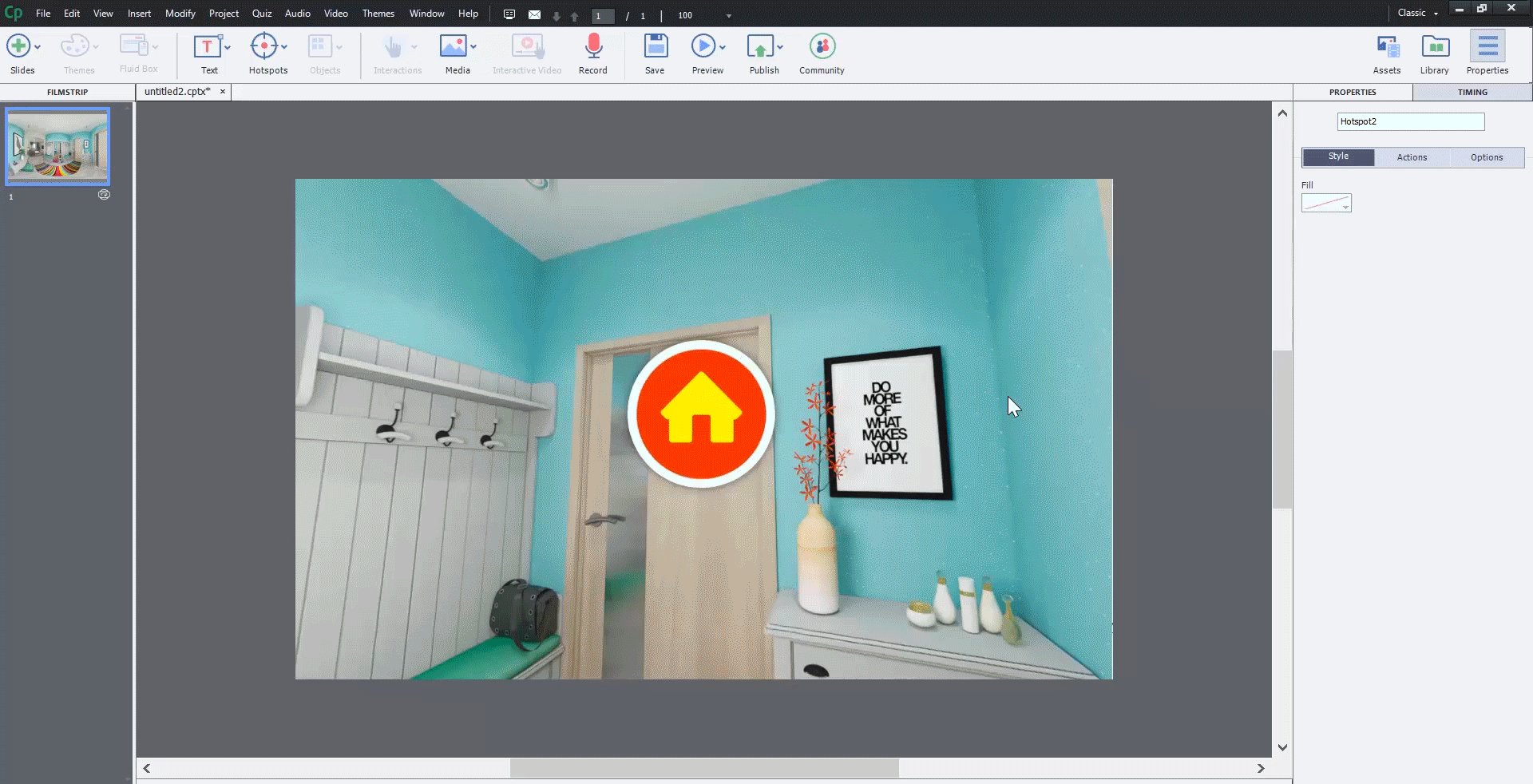
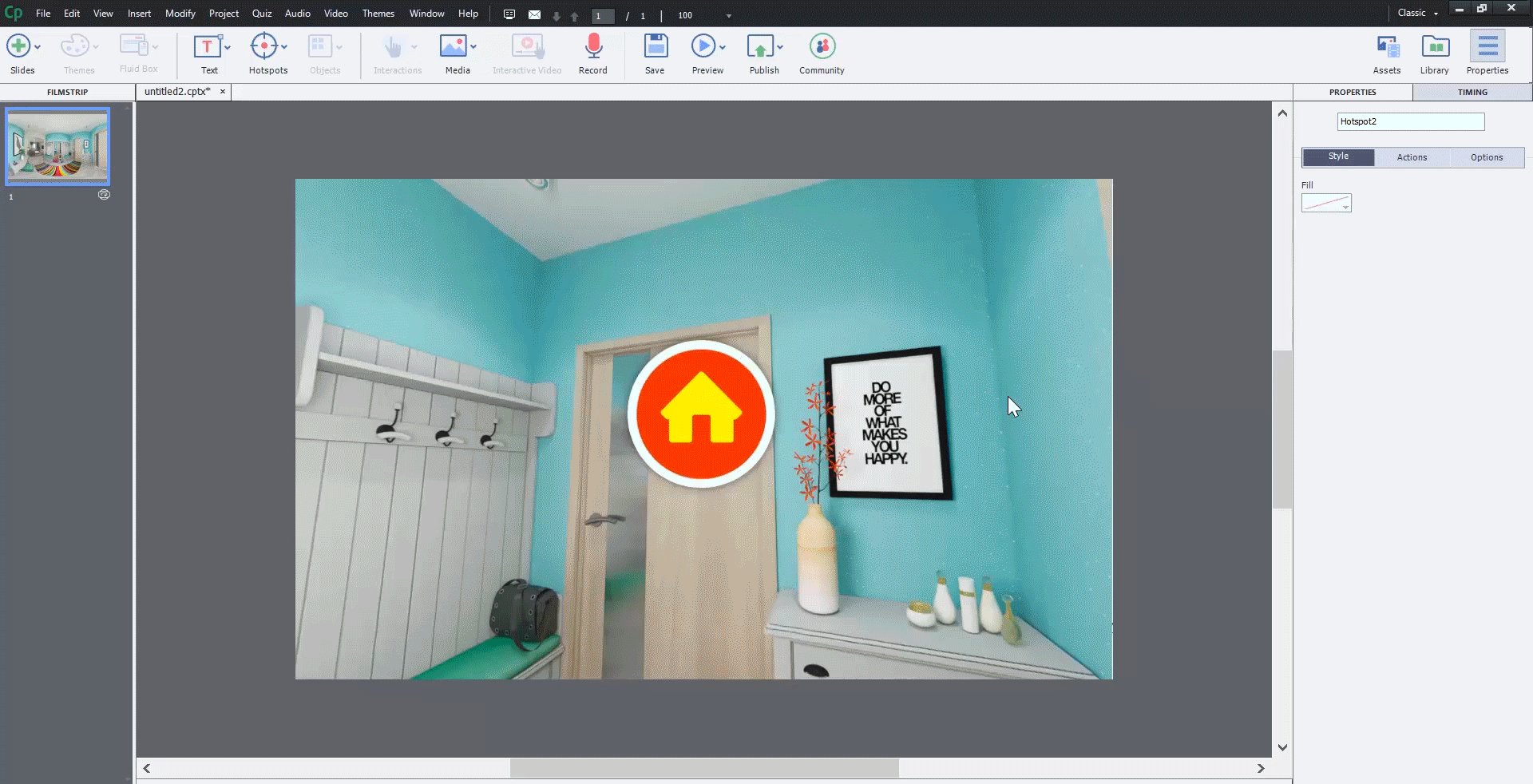
Apply any color to the selected path of the SVG.
In runtime, when you hover the mouse pointer on a Hotspot, you can see a glow effect on the Hotspot.


VR Play Video Action for Hotspots
You can play a video when you click a Hotspot after previewing or publishing a Virtual Reality project.
To insert a video,
-
On a 360 slide, insert a Hotspot. On the toolbar, click Hotspots, and choose any Hotspot.
-
After adding the Hotspot, select the Hotspot, and on the On Click drop-down list in the Property Inspector, choose the option Play Video.
Play video Play video -
Choose any video (mp4) from your computer. Click the Folder button to choose the video. The name of the video also displays.
Choose video Choose video -
When you preview or publish the project, and you click the Hotspot, the video starts playing
On runtime, you can perform the following:
- Play and pause the video.
- Close the video by clicking
X on the top-right corner of the video.
Apart from text and videos, you can also insert graded and knowledge check slides to gauge the competencies of your learners and grade them at the end of a program.
Typically, your learner clicks a hotspot and a question slide appears. The learner can take the quiz and is graded accordingly.
-
Add a hotspot on the image, as described in the previous section.
-
Choose the hotspot and click Add Questions in the Property Inspector.
-
In the Insert Questions dialog, choose the type of question.
Insert questions Insert questions After you click OK, add the questions to the slides. You can change the font of your questions and color and the size of the font.
-
Modify the text properties of the success and failure captions, as needed.
-
Preview the project. The hotspot that triggers the quiz appears upon preview.
When you click the hotspot, the question appears, and you can take the quiz.
Include Hotspot in Quiz
You can add a Hotspot in reporting of a quiz. On a 360° slide, insert a Hotspot.
For any action selected from the On Click drop-down list, you can see the option Include in Quiz.
When you choose the option, all clicks on the Hotspot will be included in the quiz. You can then assign points to each click and add the reporting to an LMS.
?$png$&jpegSize=300&wid=1746)
?$png$&jpegSize=300&wid=1746)
-
To create a VR project, click File > New Project > VR Project.
On the stage, click +, and insert a 360 video.
NoteThe supported file formats for 360 videos are:
- mp4
-
Add hotspots on the video wherever required.
-
Add the actions for the hotspots or add question slides.
See exactly how your eLearning content plays out on your learners’ VR devices.
Use the live preview feature in Adobe Captivate Classic to generate a QR code that you can scan using a mobile device and mirror the project real time on your device browser.
-
To launch a live preview, open a VR project, and click Preview > Live Preview in Devices.
-
On the QR code that appears, scan the code.
QR code QR code -
After you scan the code, a URL appears. Share this URL with others (in the same network), so that your project can be previewed in real time.
-
After you click the link, the VR preview appears on your phone, as depicted below:
-
Insert your phone in a VR glass and you can enjoy a complete 360, immersive experience.
Once you've previewed your VR project and made the required changes, you can go ahead and publish your project, which a VR device can stream.
-
To publish for a VR device, click Publish > Publish for VR Devices.
-
Enter the project title and the location of your published project.
For publishing options, see Publish projects as HTML.
-
After uploading the project on a web server, use the project URL with your VR devices.
After publishing the VR project, you can only view the project on a web server.
If you click just the index.html in the publish folder, you cannot view the project. A web server is mandatory.
-
Open the Oculus browser on your VR headset.
-
Navigate to this WebXR compatibility test.
If you can enter an immersive VR session, the device is compatible. Here’s how Captivate Classic behaves based on the type of device and browser:
- Oculus or VR Headset with WebXR support: You can fully experience immersive VR content, such as 3D environments, interactions, and hotspots.
- Mobile browser with WebXR support (e.g., when used with a cardboard VR viewer): You’ll have a similar immersive VR experience.
- Desktop browser (without a VR headset): Immersive VR is not supported, but you can still interact with hotspots and explore 360-degree space.
If your device does not support immersive VR, you can still access our 360-degree features using Captivate Classic, but you won't have the full virtual reality experience.












