
- Adobe XD User Guide
- Introduction
- Design
- Artboards, guides, and layers
- Shapes, objects, and path
- Text and fonts
- Components and states
- Masking and effects
- Layout
- Videos and Lottie animations
- Prototype
- Create interactive prototypes
- Animate prototypes
- Object properties supported for auto-animate
- Create prototypes with keyboard and gamepad
- Create prototypes using voice commands and playback
- Create timed transitions
- Add overlays
- Design voice prototypes
- Create anchor links
- Create hyperlinks
- Preview designs and prototypes
- Share, export, and review
- Share selected artboards
- Share designs and prototypes
- Set access permissions for links
- Work with prototypes
- Review prototypes
- Work with design specs
- Share design specs
- Inspect design specs
- Navigate design specs
- Review and comment design specs
- Export design assets
- Export and download assets from design specs
- Group sharing for enterprise
- Back up or transfer XD assets
- Design systems
- Cloud documents
- Integrations and plugins
- Work with external assets
- Work with design assets from Photoshop
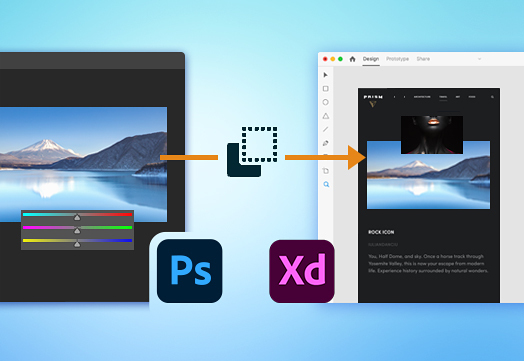
- Copy and paste assets from Photoshop
- Import or open Photoshop designs
- Work with Illustrator assets in Adobe XD
- Open or import Illustrator designs
- Copy vectors from Illustrator to XD
- Plugins for Adobe XD
- Create and manage plugins
- Jira integration for XD
- Slack plugin for XD
- Zoom plug-in for XD
- Publish design from XD to Behance
- XD for iOS and Android
- Troubleshooting
- Known and fixed issues
- Installation and updates
- Launch and crash
- Cloud documents and Creative Cloud Libraries
- Prototype, publish, and review
- Import, export, and working with other apps
Want to take your Photoshop designs to the next level? Learn how to bring in Photoshop artboards and assets into XD to create hi-fidelity prototypes.
Adobe XD gives you the ability to wire up your Photoshop designs and artboards to transform them into interactive apps or prototypes. Whether you are trying to unleash the potential of .psd files or doing a simple copy-paste, the complementary integration between XD and Photoshop helps you to achieve it effortlessly.


Things to keep in mind
While Photoshop and XD have complementary set of features, there are still some features that do not have a one-to-one mapping. Before you proceed, let's take a look at the features that do not have direct mapping in Photoshop and XD.
|
|
|
![]() For a a seamless experience when working with XD and Photoshop, we're making improvements to the interoperability workflows. Meanwhile, if you have any suggestions or feedback, do share them on UserVoice.
For a a seamless experience when working with XD and Photoshop, we're making improvements to the interoperability workflows. Meanwhile, if you have any suggestions or feedback, do share them on UserVoice.
Access Photoshop designs in XD
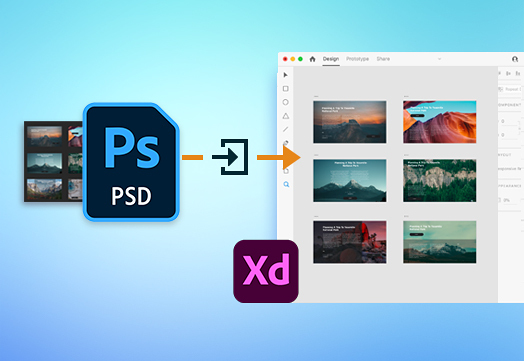
When your design is ready in Photoshop, here are some of the ways in which you can move them to XD.
|
|
|
|
|
|
|
|
With XD 57 and later versions, you get consistent colors when you copy an asset with an sRGB color profile from Photoshop into an XD document with an sRGB color profile. If the XD document has an Unmanaged color profile, you get a message that prompts you to switch the color profile to sRGB.
Prototype imported artboards
After the Photoshop designs are imported into XD, let's see how you can use them to create a prototype.
|
|
When you work with Photoshop, you can create XD artboards by opening Photoshop artboards directly in XD. Artboards in Photoshop are seamlessly imported into XD's artboard format. You also go back and forth between the two apps to adjust visual elements on the go. Looking to enhance your XD designs? Take them to the next level using exclusive features in XD such as Repeat Grids, States, Auto-animate, Voice prototyping, and others. |
|---|
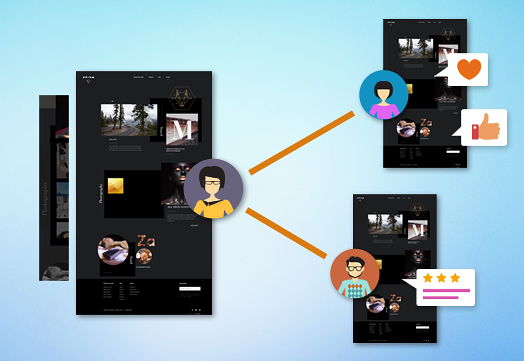
Share and collaborate with XD
Is your prototype ready for sharing?
|
|
One of the major advantages of using Adobe XD to design and create interactive prototypes is the ability to share your designs and prototypes and get feedback from stakeholders. Your shared designs are optimized with no loss of fidelity, feedback from your stakeholders are available in real-time, and developers can download the shared assets and design specs for coding. |
|---|
Use the Share mode in XD to share your designs and interactive prototypes with stakeholders, and seamlessly collaborate and coedit with other designers. Versions of your document are automatically saved at regular intervals allowing you to restore changes from a previous version.
With XD 57 and later, you have the ability to provide a consistent color rendition for your stakeholders. To achieve this, switch the document’s color profile to sRGB. If you try to share selected artboards from a document having an unmanaged color profile, you get a message that informs you about a possible color discrepancy that your stakeholders might experience. For more information, see Color Management.
Wondering whether the resolution of your prototypes gets impacted after you share them from XD? The answer is No.
Frequently asked questions
![]() How can I convert my Photoshop assets to components and use them consistently across projects retaining their naming conventions?
How can I convert my Photoshop assets to components and use them consistently across projects retaining their naming conventions?
You can use your Photoshop assets to create reusable Components that help you create and maintain repeated elements in different contexts and layouts. You can create a master component to define a reusable element, such as a button, and change any of its properties to customize instances of that element. Changes you make to an individual instance are specific to that element, but changes you make to the master propagates to all the instances.
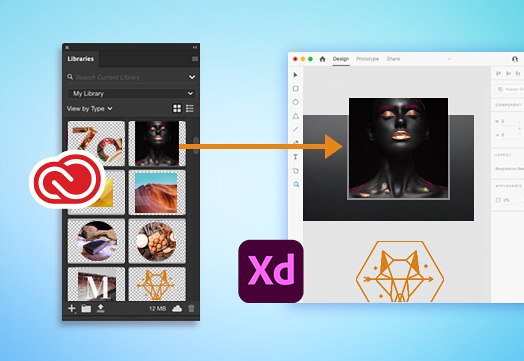
![]() How do I create a color swatch using an image file?
How do I create a color swatch using an image file?
You cannot create or import color swatches from Photoshop to XD. As a work-around, you can drag these colors from the Swatches panel in Photoshop to the Libraries panel, open the CC Libraries in XD, use them on an object, and add the color to the Assets panel.
What's next?
We've got you started with working with design assets from Photoshop. Take a step forward and learn how to create interactive prototypes and share them with designers or stakeholders for feedback.
Have a question or an idea?
If you have a question to ask or an idea to share, come and participate in Adobe XD Community. We would love to hear from you and see your creations.