- Dreamweaver 사용 안내서
- 소개
- Dreamweaver 및 Creative Cloud
- Dreamweaver 작업 영역 및 보기 옵션
- 사이트 설정
- 파일 관리
- 레이아웃 및 디자인
- CSS
- 페이지 내용 및 에셋
- 페이지 속성 설정
- CSS 머리글 속성 및 CSS 링크 속성 설정
- 텍스트 작업
- 텍스트, 태그, 속성 찾기 및 바꾸기
- DOM 패널
- 라이브 뷰에서 편집
- Dreamweaver에서 문서 인코딩
- 문서 창에서 요소 선택 및 보기
- 속성 관리자에서 텍스트 속성 설정
- 웹 페이지 맞춤법 검사
- Dreamweaver에서 가로줄 사용
- Dreamweaver에서 글꼴 조합 추가 및 수정
- 에셋을 사용하여 작업
- Dreamweaver에서 날짜 삽입 및 업데이트
- Dreamweaver에서 즐겨찾기 에셋 만들기 및 관리
- Dreamweaver에서 이미지 삽입 및 편집
- 미디어 오브젝트 추가
- Dreamweaver에서 비디오 추가
- HTML5 비디오 삽입
- SWF 파일 삽입
- 오디오 효과 추가
- Dreamweaver에서 HTML5 오디오 삽입
- 라이브러리 항목을 사용하여 작업
- Dreamweaver에서 아랍어 및 히브리어 텍스트 사용
- 링크 및 내비게이션
- jQuery 위젯 및 효과
- 웹 사이트 코딩
- Dreamweaver에서의 코딩 정보
- Dreamweaver의 코딩 환경
- 코딩 환경 설정
- 코드 색상 표시 맞춤 설정
- 코드 작성 및 편집
- 코드 힌트 및 코드 완성
- 코드 축소 및 확장
- 스니펫으로 코드 재사용
- 코드 린트
- 코드 최적화
- 디자인 뷰에서 코드 편집
- 페이지의 헤드 내용 작업
- Dreamweaver에 서버측 포함 삽입
- Dreamweaver에서 태그 라이브러리 사용
- Dreamweaver에 사용자 정의 태그 가져오기
- JavaScript 비헤이비어 사용(일반 지침)
- 빌트인 JavaScript 비헤이비어 적용
- XML 및 XSLT 정보
- Dreamweaver에서 서버측 XSL 변환 수행
- Dreamweaver에서 클라이언트측 XSL 변환 수행
- Dreamweaver에서 XSLT의 문자 엔티티 추가
- 코드 서식 지정
- 제품 간 워크플로
- 템플릿
- Dreamweaver 템플릿 정보
- 템플릿 및 템플릿 기반 문서 인식
- Dreamweaver 템플릿 만들기
- 템플릿에서 편집 가능 영역 만들기
- Dreamweaver에서 반복 영역 및 표 만들기
- 템플릿의 옵션 영역 사용
- Dreamweaver에서 편집 가능 태그 속성 정의
- Dreamweaver에서 중첩 템플릿을 만드는 방법
- 템플릿 편집, 업데이트 및 삭제
- Dreamweaver에서 xml 내용 내보내기 및 가져오기
- 기존 문서에서 템플릿 적용 또는 제거
- Dreamweaver 템플릿의 내용 편집
- Dreamweaver에서 템플릿 태그에 대한 구문 규칙
- 템플릿 영역의 강조 표시 환경 설정
- Dreamweaver에서 템플릿 사용 시 이점
- 모바일 및 멀티스크린
- 다이내믹 사이트, 페이지 및 웹 양식
- 웹 애플리케이션 이해
- 애플리케이션 개발용 컴퓨터 설정
- 데이터베이스 연결 문제 해결
- Dreamweaver에서 연결 스크립트 제거
- 다이내믹 페이지 디자인
- 다이내믹 콘텐츠 소스 개요
- 다이내믹 콘텐츠의 소스 정의
- 페이지에 다이내믹 콘텐츠 추가
- Dreamweaver에서 다이내믹 콘텐츠 변경
- 데이터베이스 레코드 표시
- Dreamweaver에서 라이브 데이터 제공 및 문제 해결
- Dreamweaver에서 사용자 정의 서버 비헤이비어 추가
- Dreamweaver를 사용하여 양식 구성
- 양식을 사용하여 사용자 정보 수집
- Dreamweaver에서 ColdFusion 양식 작성 및 활성화
- 웹 양식 제작
- 양식 요소를 위한 HTML5 지원 개선
- Dreamweaver를 사용하여 양식 개발
- 애플리케이션의 시각적 구성
- 웹 사이트 테스트, 미리보기 및 게시
- 문제 해결
Dreamweaver의 템플릿에서 편집 가능 태그 속성을 지정합니다. 또한, 편집 가능 태그 속성을 편집 불가능하게 만드는 방법도 살펴봅니다.
템플릿 사용자가 템플릿을 기반으로 만든 문서에 지정된 태그 속성을 수정하도록 허용할 수 있습니다.
예를 들어 템플릿 문서에 설정된 배경색을 템플릿 사용자가 만드는 페이지에서는 다른 배경색으로 설정할 수 있습니다. 사용자는 편집이 가능하도록 지정된 속성만 업데이트할 수 있습니다.
또한 템플릿 사용자가 템플릿 기반 문서에서 속성을 수정할 수 있도록 페이지에 여러 편집 가능 속성을 설정할 수 있습니다. 텍스트, 불린(true/false), 색상 및 URL 등의 데이터 유형이 지원됩니다.
편집 가능 태그 속성을 만들면 코드에 템플릿 매개 변수가 삽입됩니다. 속성의 기본값은 템플릿 문서에서 설정되며, 템플릿 기반 문서를 만들면 이 매개 변수가 상속됩니다. 템플릿 사용자는 템플릿 기반 문서에서 매개 변수를 편집할 수 있습니다.
스타일 시트에 대한 링크를 편집 가능 속성으로 만들면 스타일 시트의 속성을 더 이상 템플릿 파일에서 보거나 편집할 수 없게 됩니다.
-
문서 창에서 편집 가능 태그 속성을 설정할 항목을 선택합니다.
-
[도구] > [템플릿] > [편집 가능 속성 만들기]를 선택합니다.
편집 가능 속성 만들기 편집 가능 속성 만들기 -
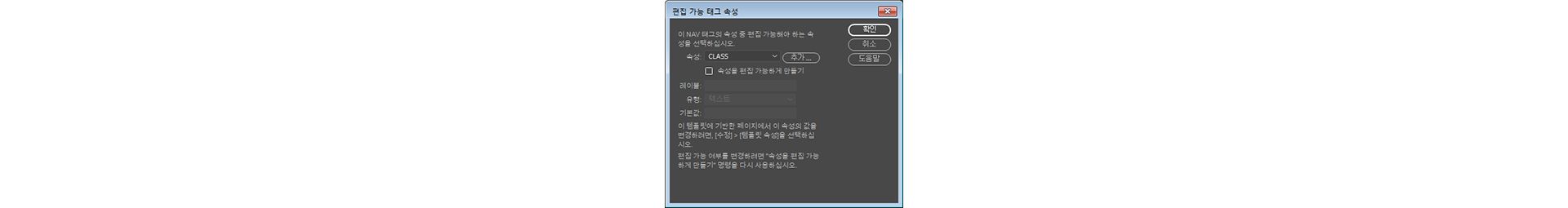
[속성] 상자에서 다음 중 한 가지를 수행하여 [편집 가능 태그 속성] 대화 상자에서 이름을 입력하거나 속성을 선택합니다.
편집 가능하게 만들 속성이 [속성] 팝업 메뉴에 표시되면 해당 속성을 선택합니다.
편집 가능하게 만들 속성이 [속성] 팝업 메뉴에 표시되지 않으면 [추가]를 클릭한 다음, 나타나는 대화 상자에서 추가할 속성의 이름을 입력하고 [확인]을 클릭합니다.
-
[편집 가능 속성 만들기] 옵션이 선택되어 있는지 확인합니다.
-
[레이블] 상자에 속성의 고유 이름을 입력합니다.참고:
나중에 특정 편집 가능 태그 속성을 쉽게 식별하려면 요소와 속성을 식별하는 레이블을 사용합니다. 예를 들어 편집 가능한 소스가 있는 이미지에 logoSrc라는 레이블을 지정하거나 body 태그의 편집 가능한 배경색에 bodyBgcolor라는 레이블을 지정할 수 있습니다.
-
[유형] 메뉴에서 다음 옵션 중 하나를 선택하여 이 속성에 사용할 수 있는 값 유형을 선택합니다.
텍스트: 사용자가 속성에 대해 텍스트 값을 입력할 수 있도록 하려면 이 옵션을 선택합니다. 예를 들어 align 속성을 가진 텍스트를 사용하면 사용자는 속성의 값을 left, right 또는 center로 설정할 수 있습니다.
URL: 이미지의 파일 경로와 같이 요소에 연결되는 링크를 삽입하려면 이 옵션을 선택합니다. 이 옵션을 사용하면 링크에 사용된 경로가 자동으로 업데이트됩니다. 사용자가 이미지를 새 폴더로 이동하면 [링크 업데이트] 대화 상자가 나타납니다.
색상: 값을 선택할 때 색상 피커를 사용하려면 이 옵션을 선택합니다.
True/False: 사용자가 페이지에서 true 또는 false 값을 선택할 수 있도록 하려면 이 옵션을 선택합니다.
숫자: 템플릿 사용자가 이미지의 높이 또는 폭 값 등을 변경하려고 할 때 숫자 값을 입력하여 속성을 업데이트할 수 있도록 하려면 이 옵션을 선택합니다.
-
[기본값] 상자에는 템플릿에서 선택한 태그 속성의 값이 표시됩니다. 템플릿 기반 문서에서 매개 변수에 대한 초기값을 다르게 설정하려면 이 상자에 새 값을 입력합니다.
-
(선택 사항) 선택한 태그의 다른 속성을 변경하려면 속성을 선택한 다음 해당 속성의 옵션을 선택합니다.
-
[확인]을 클릭합니다.
편집 가능 태그 속성을 편집 불가능하게 만들기
이전에 편집 가능 태그로 표시한 태그를 다시 편집 불가능한 태그로 표시할 수 있습니다.
-
템플릿 문서에서 편집 가능 속성과 연관된 요소를 클릭하거나 태그 선택기를 사용하여 태그를 선택합니다.
-
[도구] > [템플릿] > [편집 가능 속성 만들기]를 선택합니다.
-
[속성] 팝업 메뉴에서 작업하려는 속성을 선택합니다.
-
[편집 가능 속성 만들기]를 선택 취소하고 [확인]을 클릭합니다.
-
템플릿을 기반으로 문서를 업데이트합니다.