프로젝트에 슬라이드를 추가합니다.
- Captivate 사용자 가이드
- Captivate 살펴보기
- Adobe Captivate 릴리스
- 프로젝트 설정
- PowerPoint에서 가져오기
- Adobe Captivate의 생성형 AI
- 생성형 AI 개요
- 생성형 AI FAQ
- 생성형 크레딧
- 텍스트 생성
- 이미지 생성
- 아바타 생성
- 대본 생성
- 텍스트 추가 및 편집
- 이미지 추가 및 편집
- 미디어 추가 및 편집
- 대화형 구성 요소
- 퀴즈 만들기
- 위젯 추가
- 상호 작용 및 애니메이션
- 이러닝 프로젝트 향상
- 시뮬레이션 프로젝트
- 타임라인 및 목차
- 검토 및 협업
- 미리 보기 및 게시
- 접근성
- Adobe Captivate의 디자인 옵션
- 추가 리소스
Adobe Captivate에는 사용자의 온라인 학습 강의를 매력적이고 전문적으로 볼 수 있도록 시각적으로 보기 좋은 디자인 옵션이 포함되어 있습니다.
완전히 새로워진 Adobe Captivate에는 강의의 시각적 효과를 향상시킬 수 있는 세련된 디자인 옵션이 사전 로드되어 있습니다. 다양한 디자인 옵션을 통해 학습자의 관심을 끌고 긍정적인 인상을 주어 학습 경험에 대한 참여와 동기를 높일 수 있는 미학적으로 만족스러운 강의를 개발할 수 있습니다.
디자인 옵션은 슬라이드에 적용할 수 있는 스타일과 레이아웃을 결합합니다. 사용자 정의 디자인 옵션을 만들어 동료와 공유할 수도 있습니다.
자세히 알아보기:
디자인 옵션 시작하기
시작하려면 슬라이드를 삽입한 다음 레이아웃 또는 콘텐츠 블록에 대한 디자인 옵션을 사용합니다.
-
-
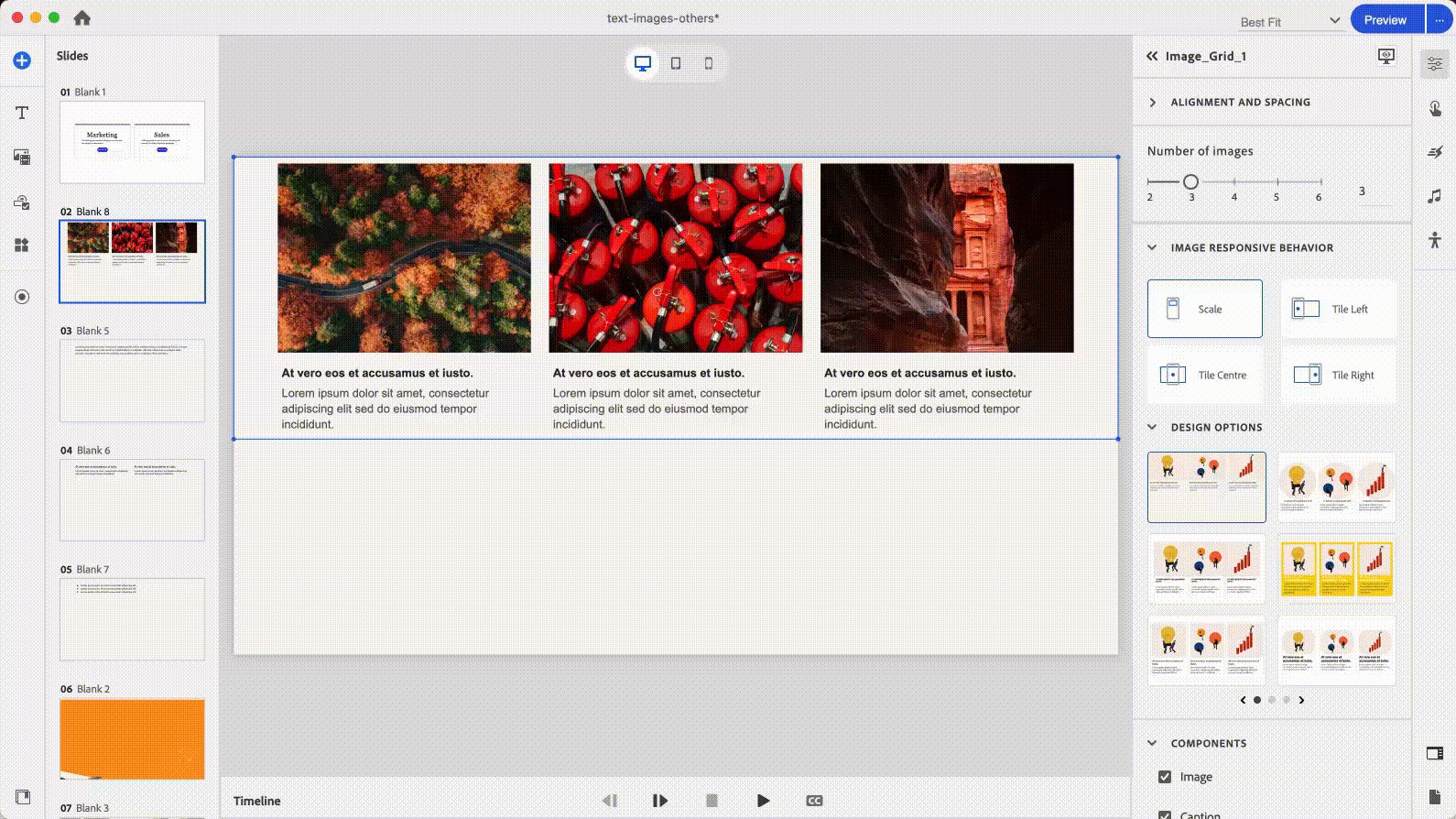
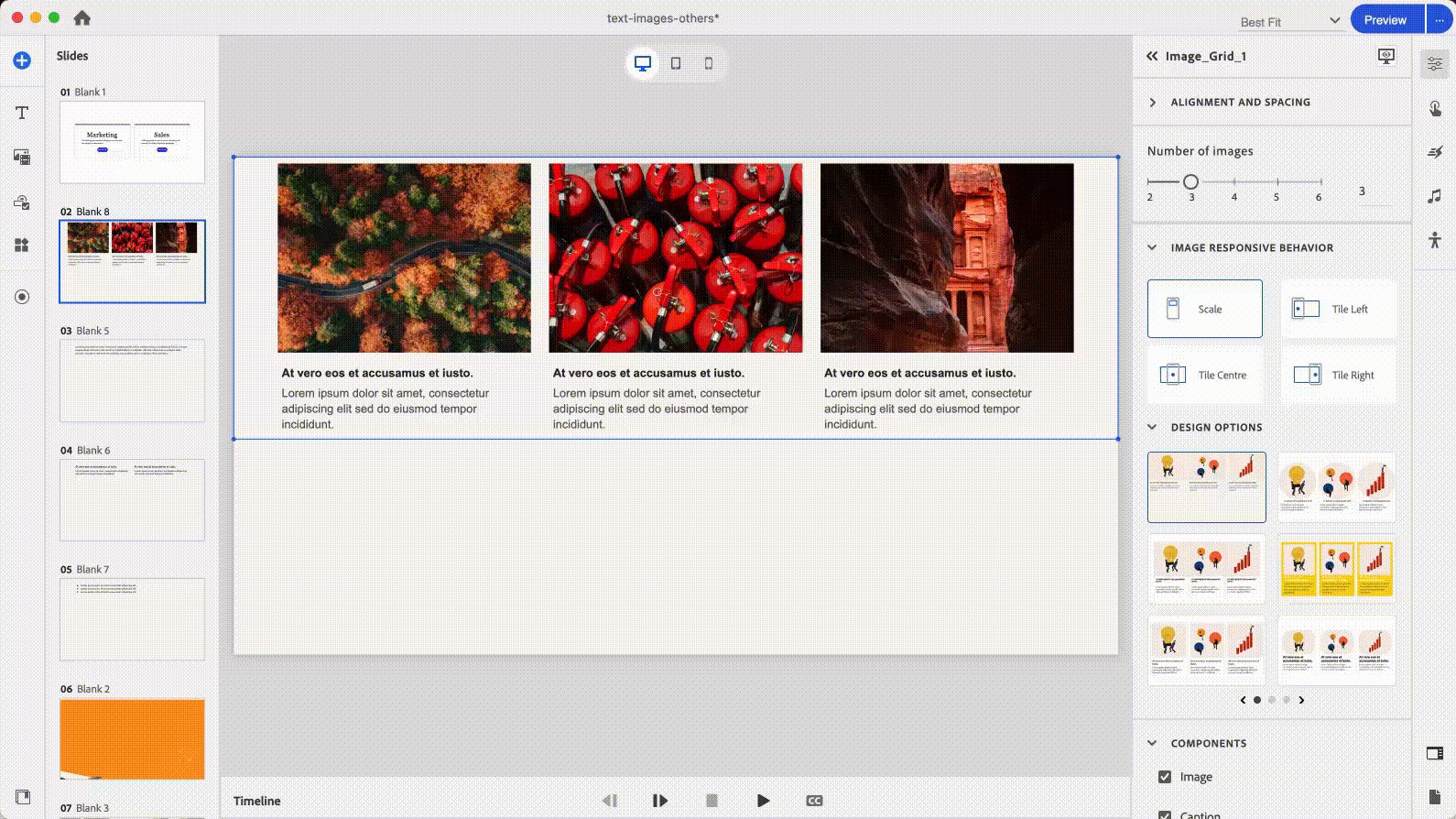
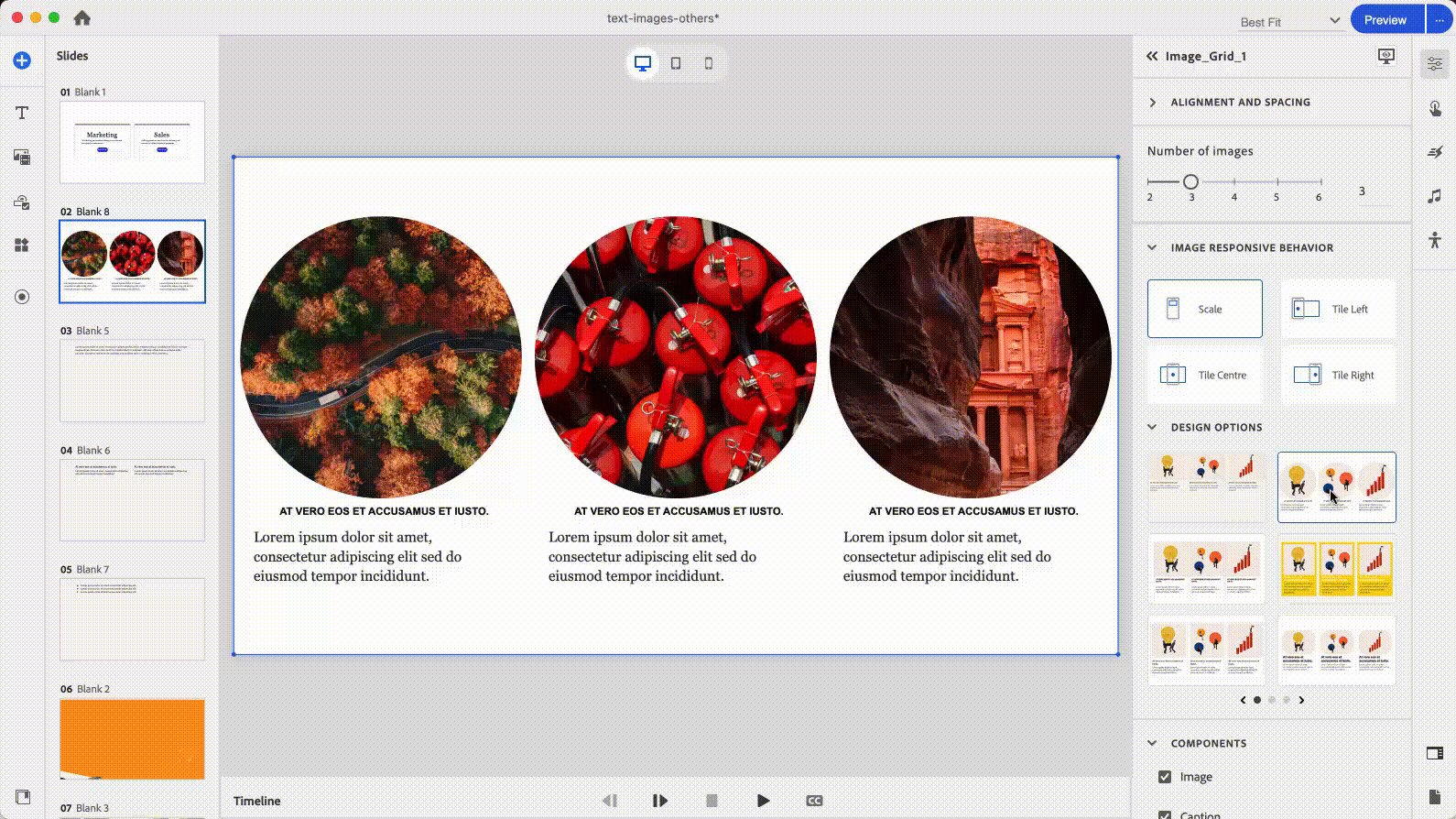
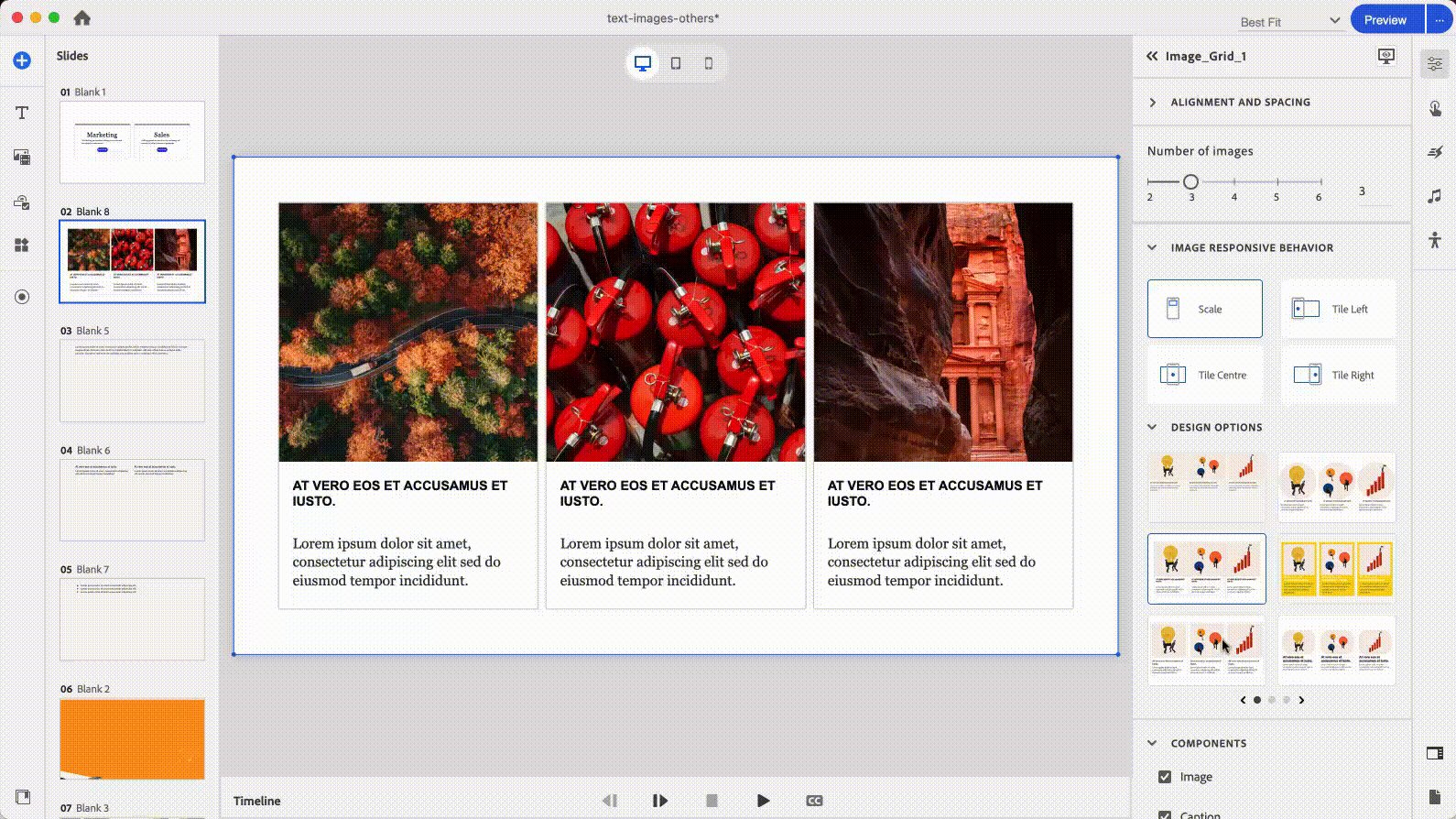
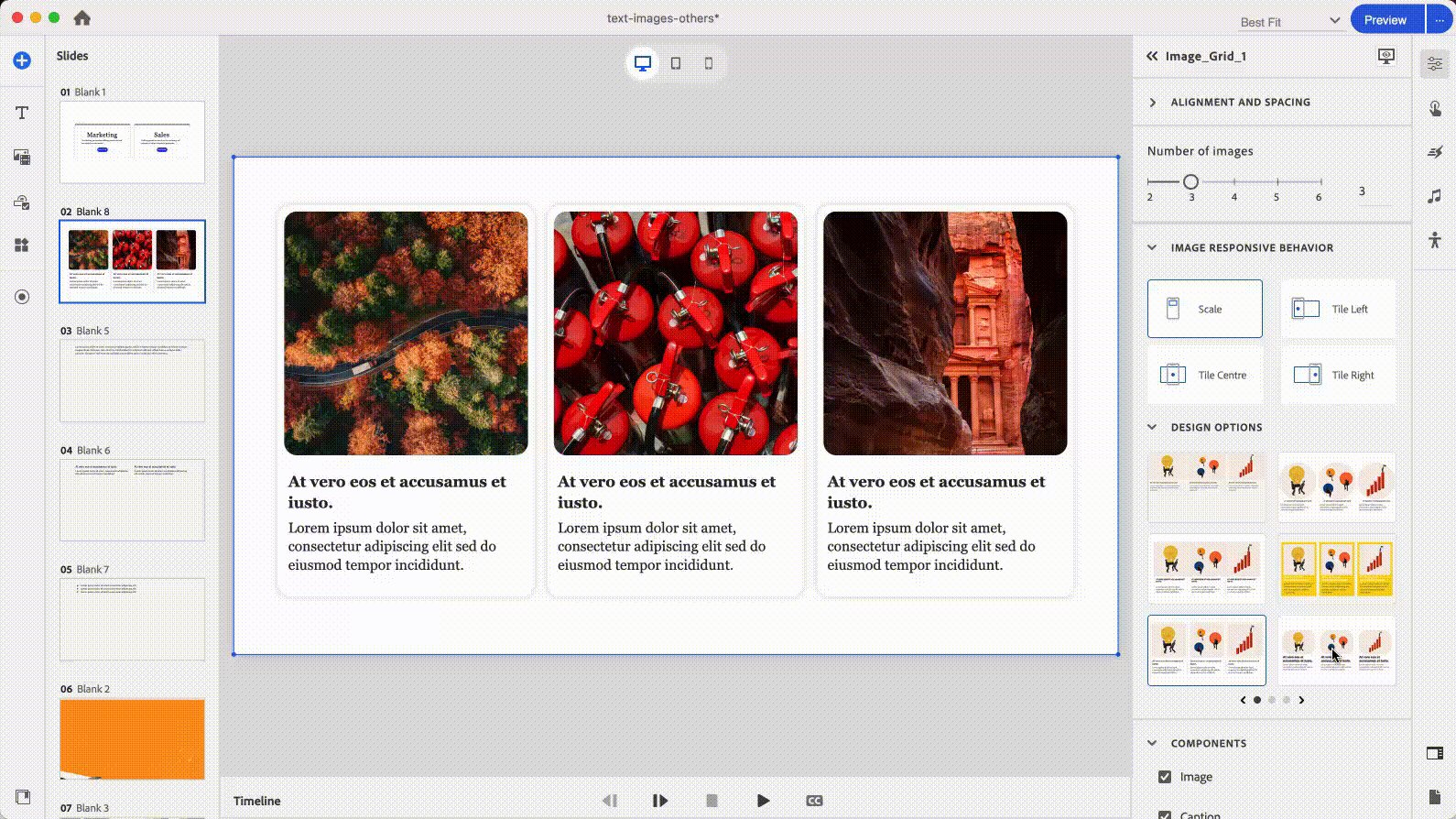
콘텐츠 블록(예: 이미지 그리드)을 추가합니다. 이미지 그리드 콘텐츠 블록을 추가하려면 오른쪽 패널에서 미디어 블록 추가 > 이미지 그리드를 클릭합니다.
-
콘텐츠 블록에 이미지를 추가합니다.
-
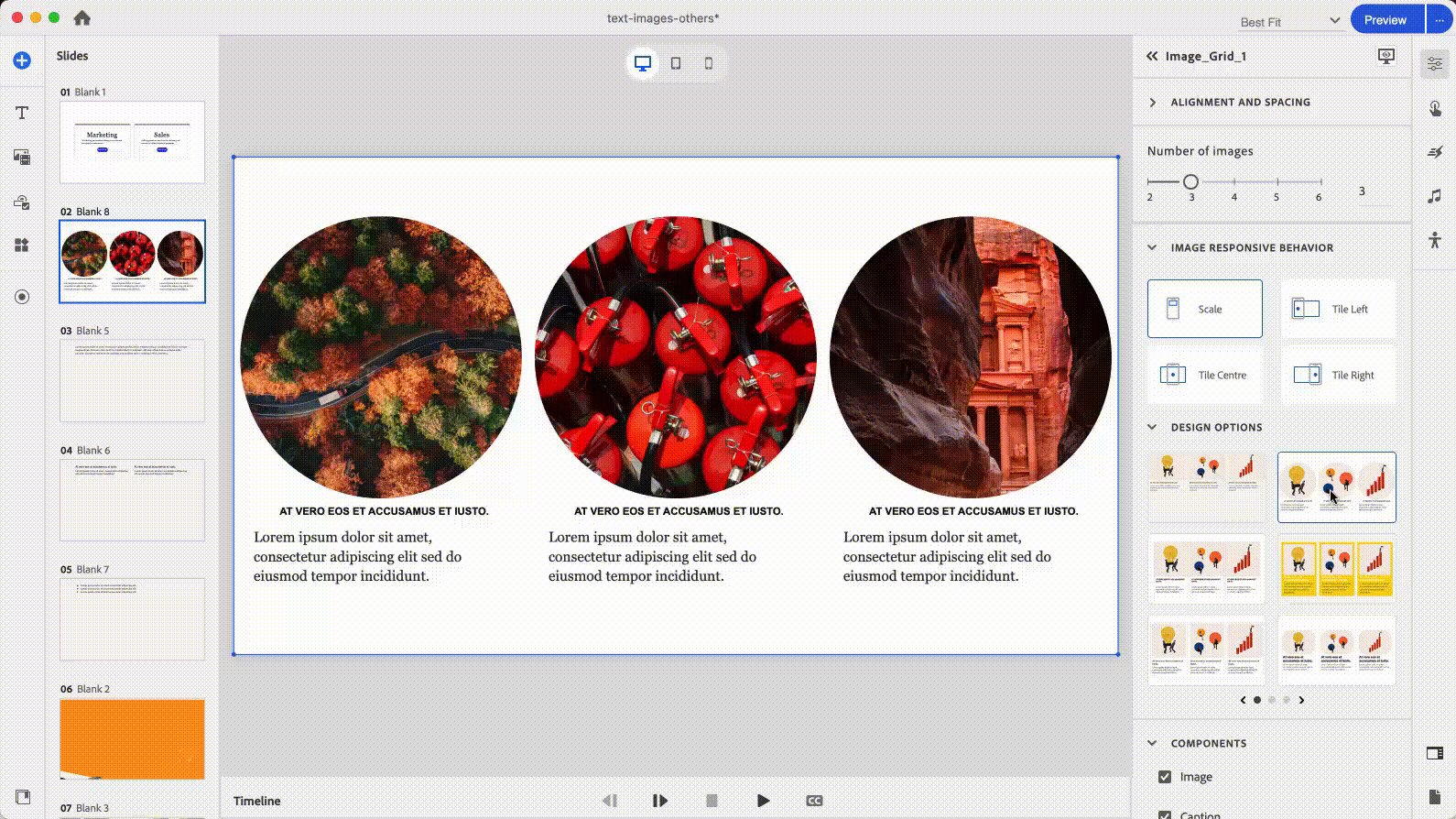
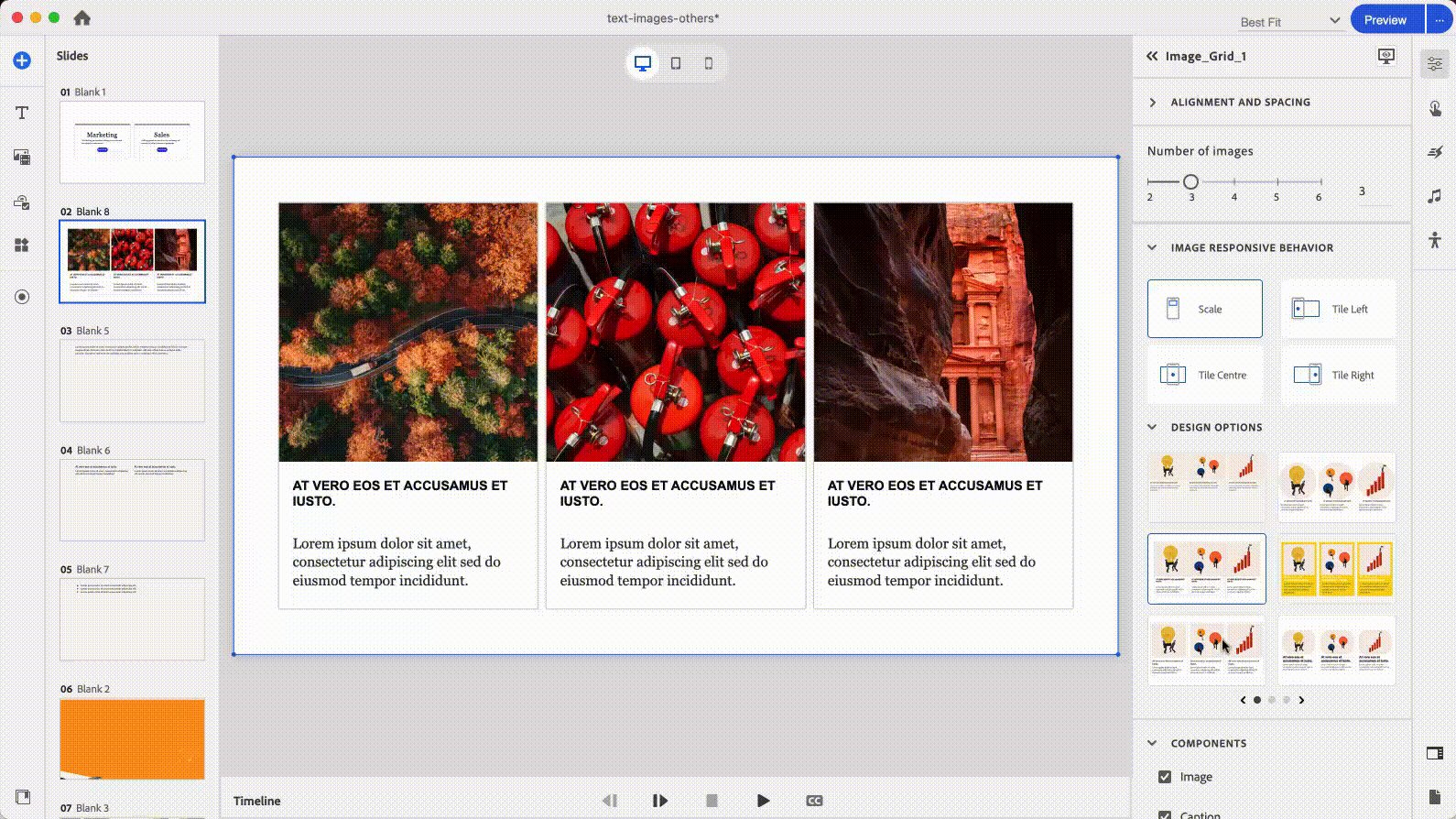
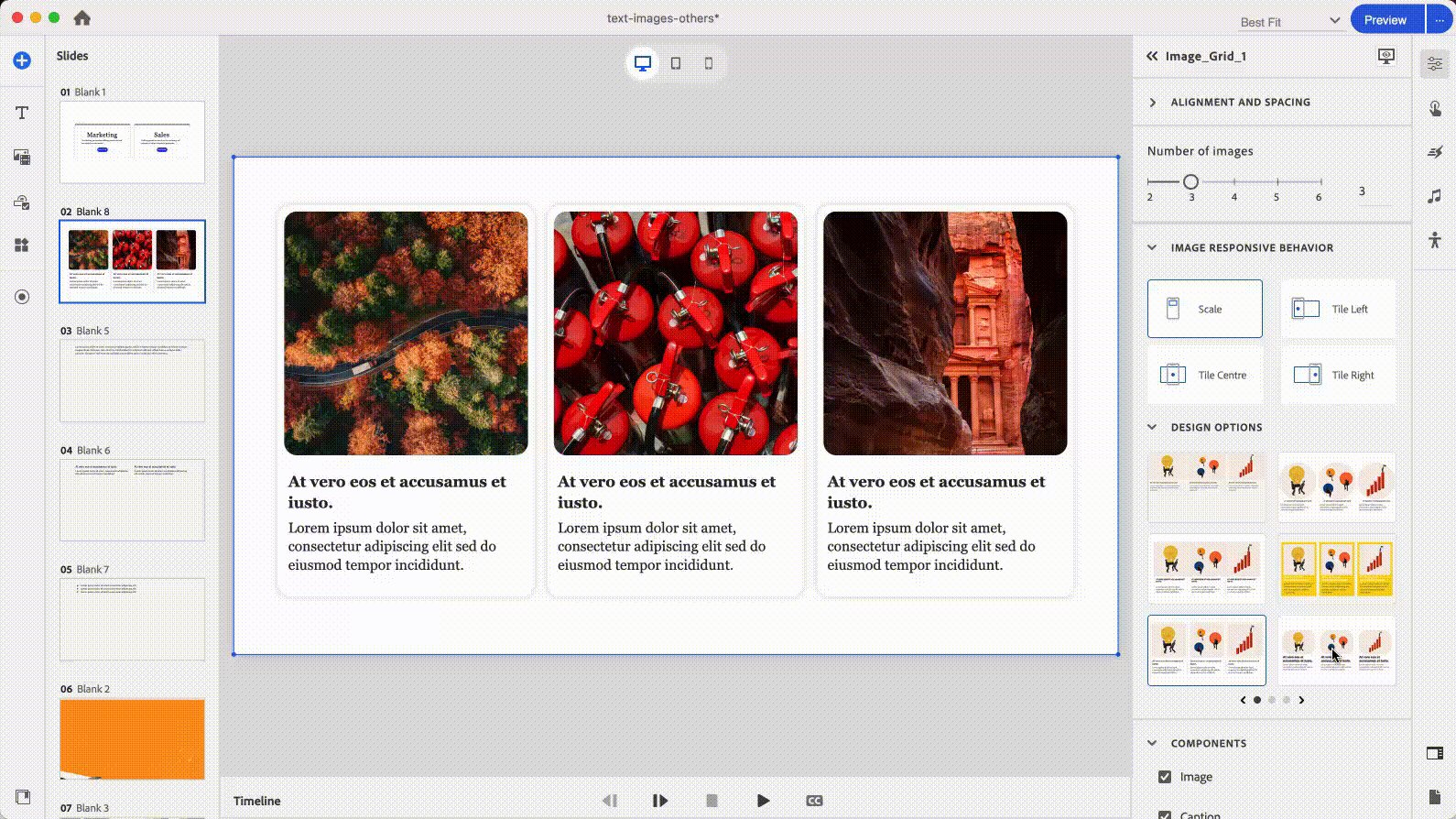
콘텐츠 블록을 선택하고 시각적 속성 패널에서 디자인 옵션 섹션을 실행합니다.
-
디자인 옵션을 선택합니다. 선택에 따라 콘텐츠 블록의 레이아웃과 스타일이 변경됩니다. 디자인 옵션을 사용자 정의할 수도 있습니다. Adobe Captivate의 디자인 옵션은 콘텐츠를 명확하고 직관적이며 시각적으로 매력적인 방식으로 구성하여 사용자 환경을 개선합니다.