- Substance 3D home
- Welcome to Dimension
- Getting Started
- Activation and licenses
- System requirements
- Accessibility
- Shortcuts
- Glossary
- Viewport navigation
- Supported formats
- Frequently asked questions
- Dimension 4.0
- Interface
- Objects
- Using Dimension
- Features
- Common issues
- Release notes
Environment
The environment represents the infinite space around the 3D scene. It contains the ground plane, the image based lighting and background properties.
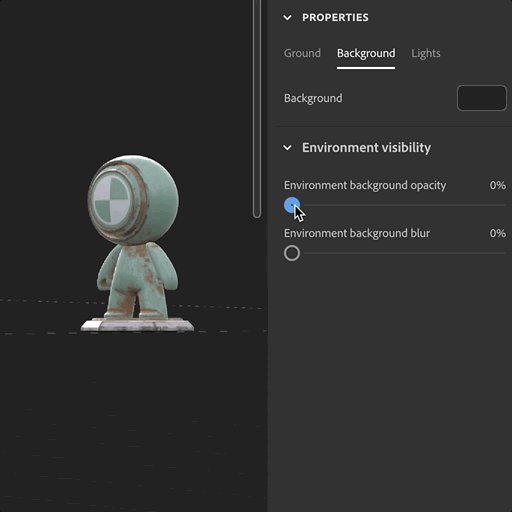
Properties
Ground
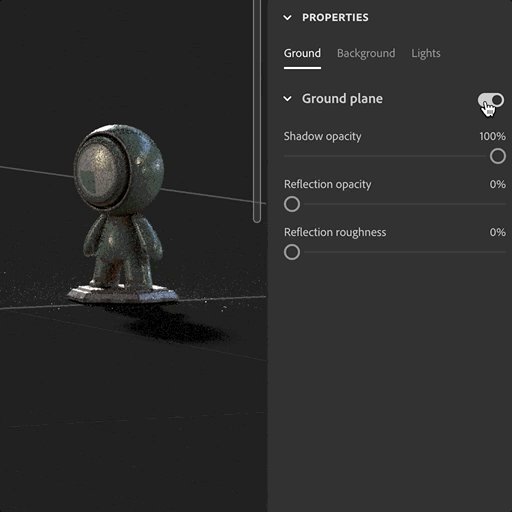
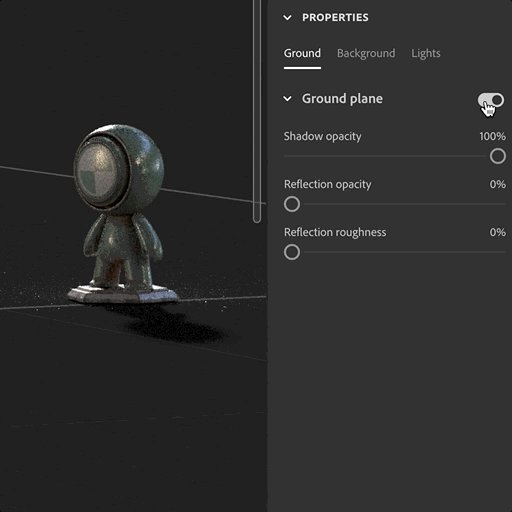
The ground in a 3D scene captures shadows and reflections. Change the properties to influence the characteristics of shadows and reflections.
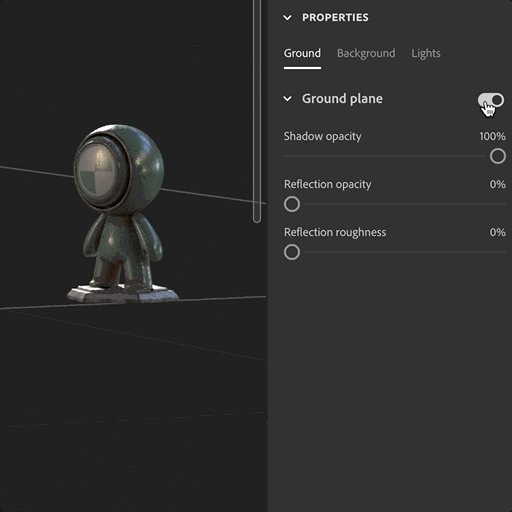
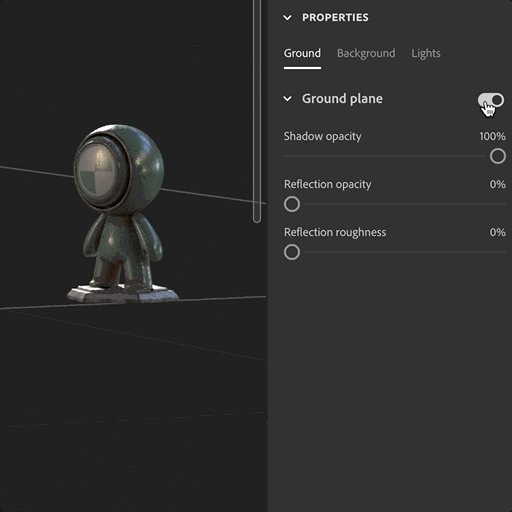
Ground plane
Toggle on or off ground plane display.


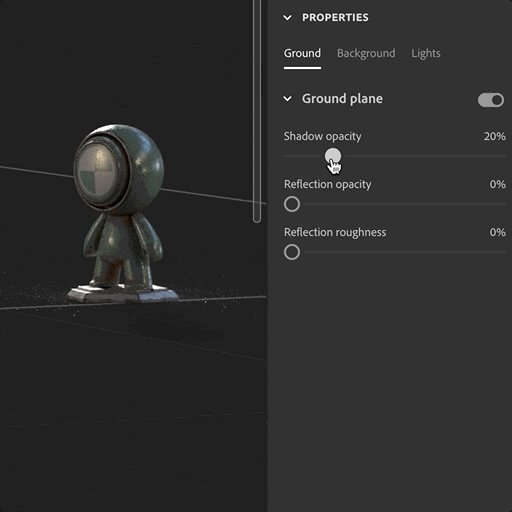
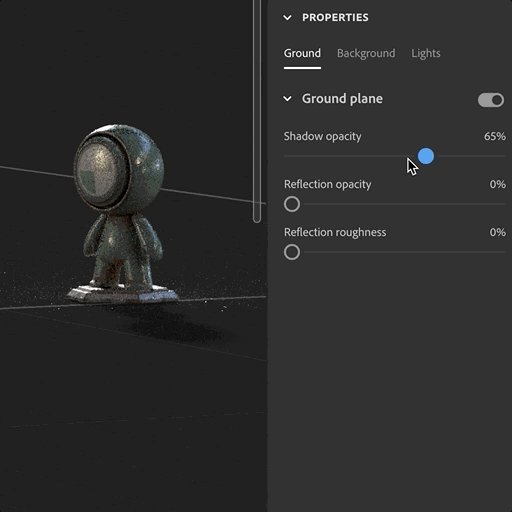
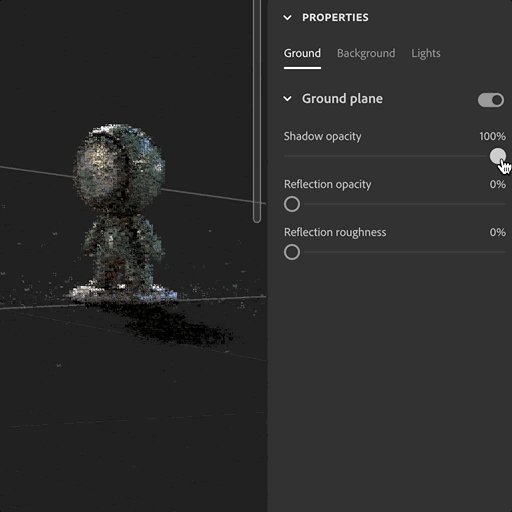
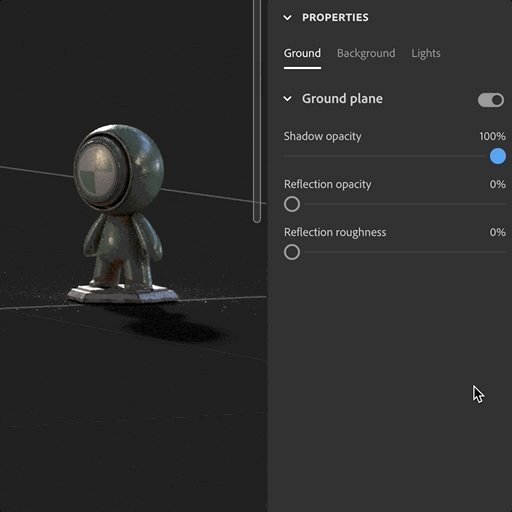
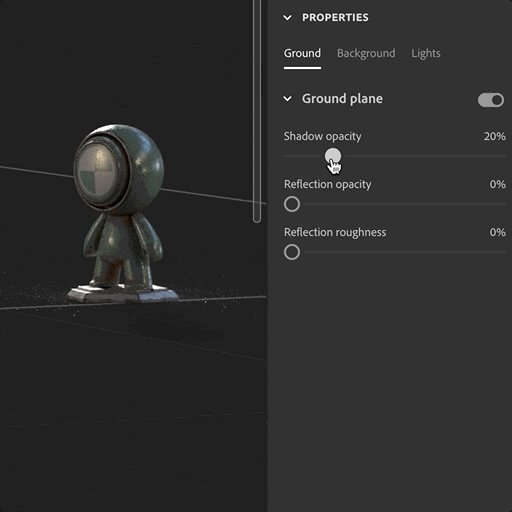
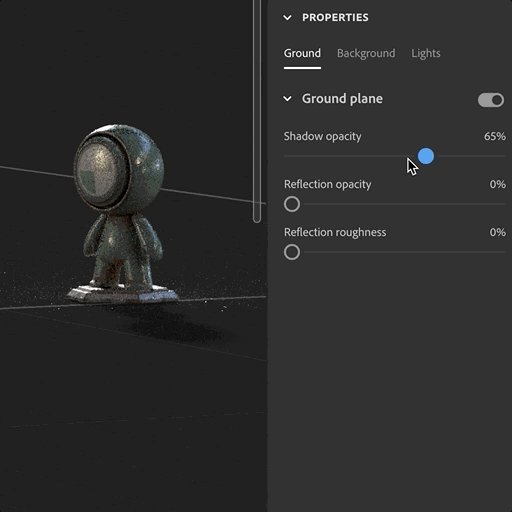
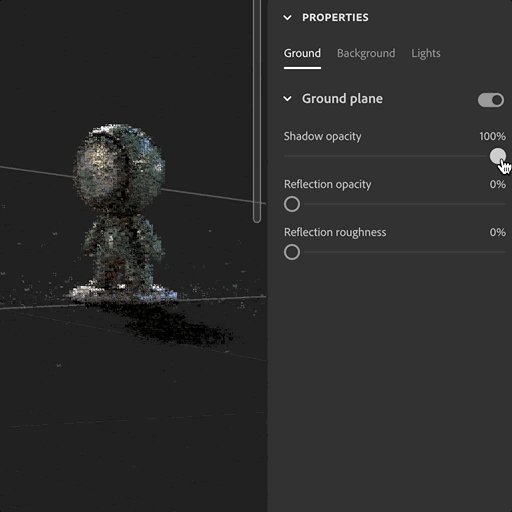
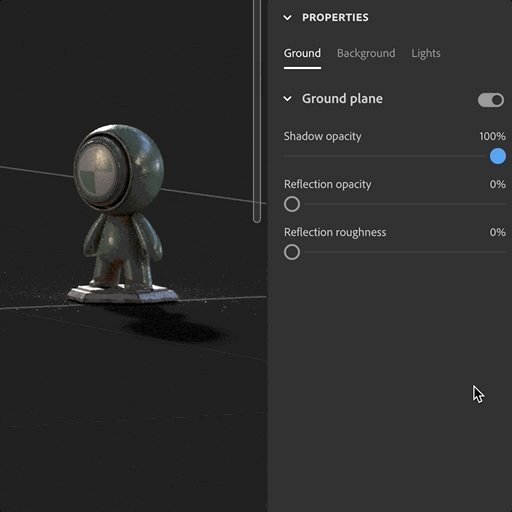
Shadow opacity
Opacity value of all shadows in the scene.


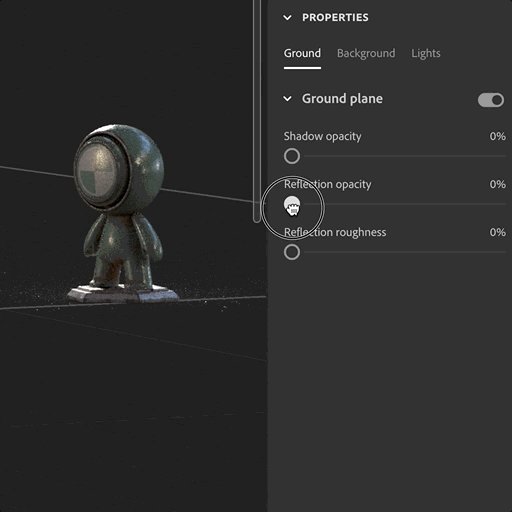
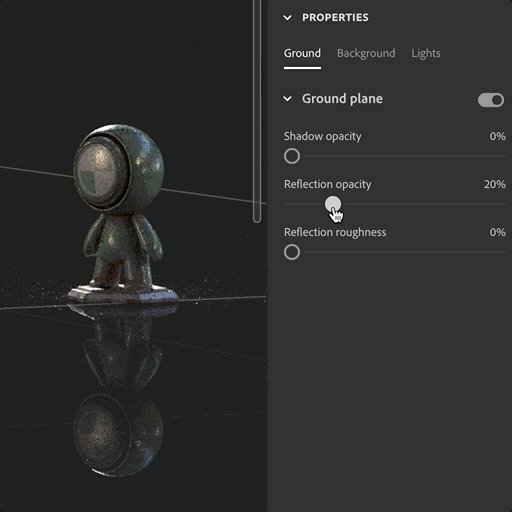
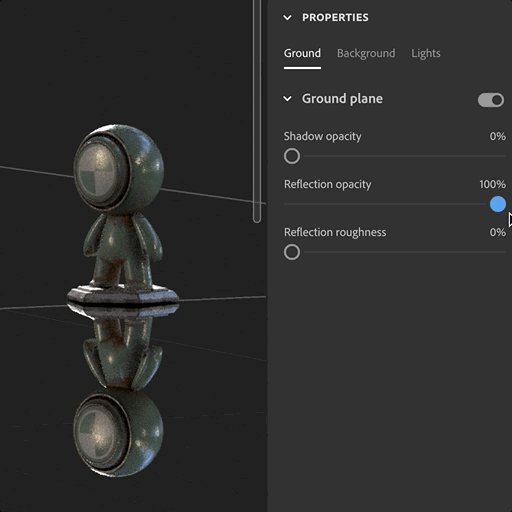
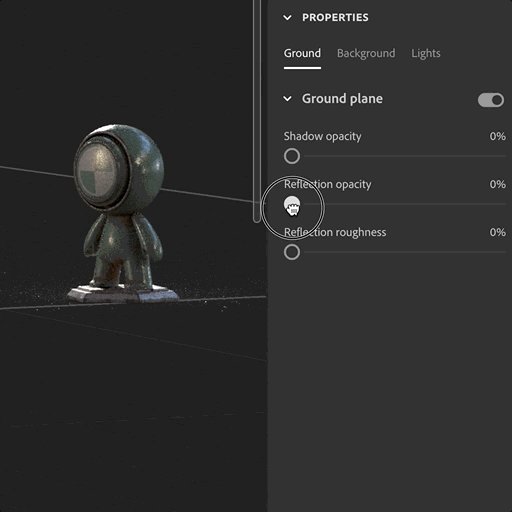
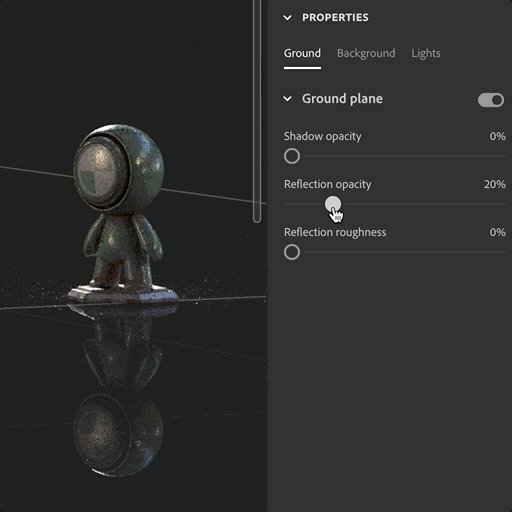
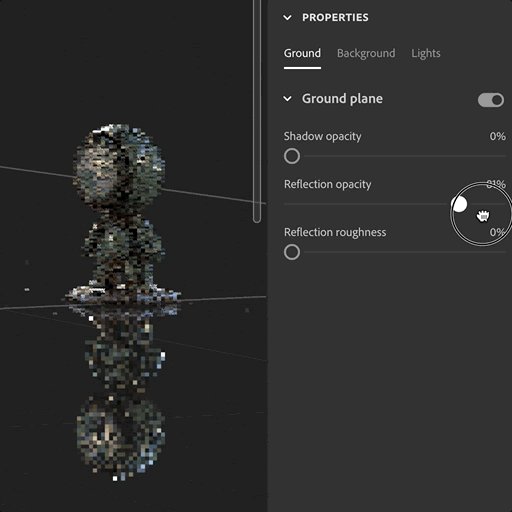
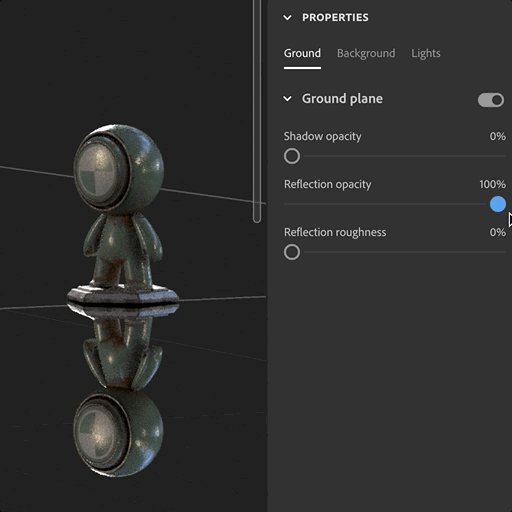
Reflection opacity
Opacity value of all ground plane reflections in the scene.


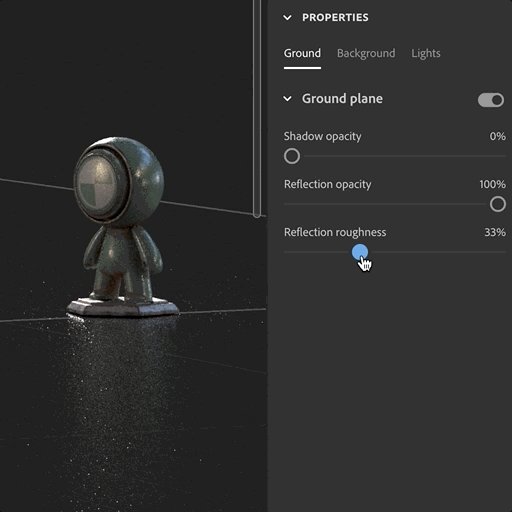
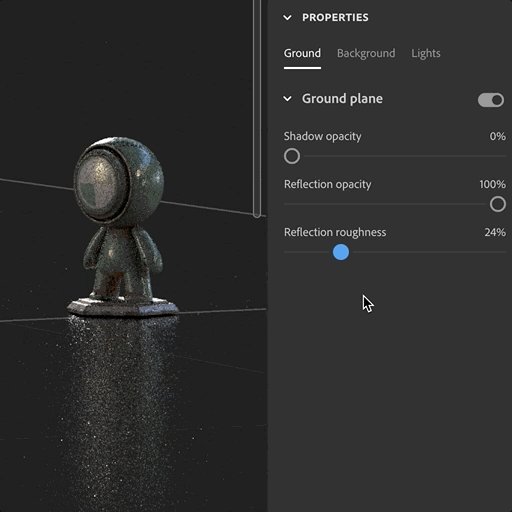
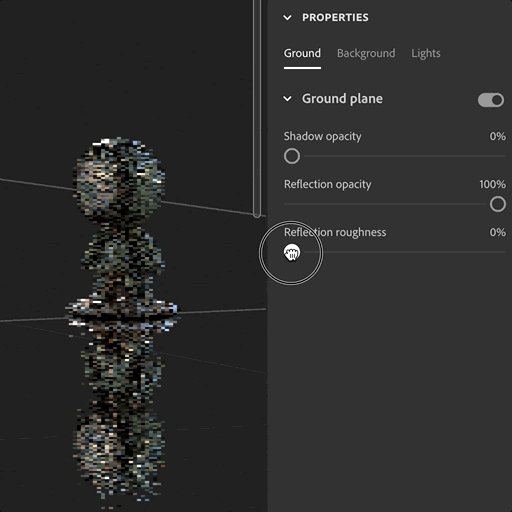
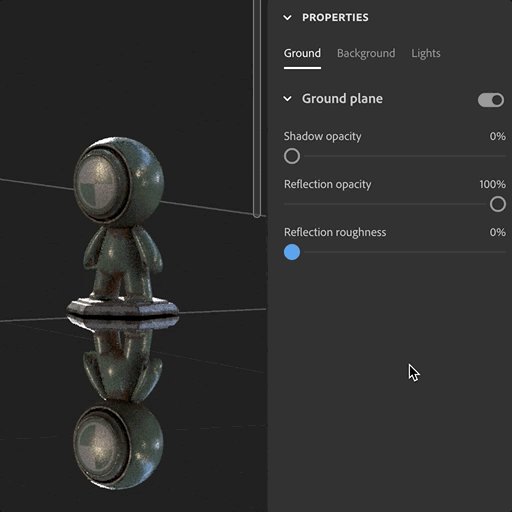
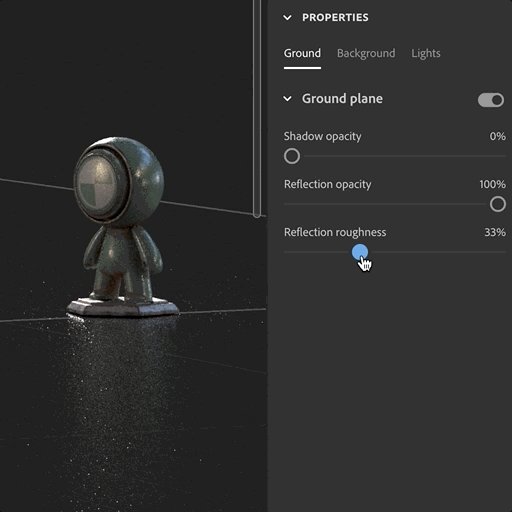
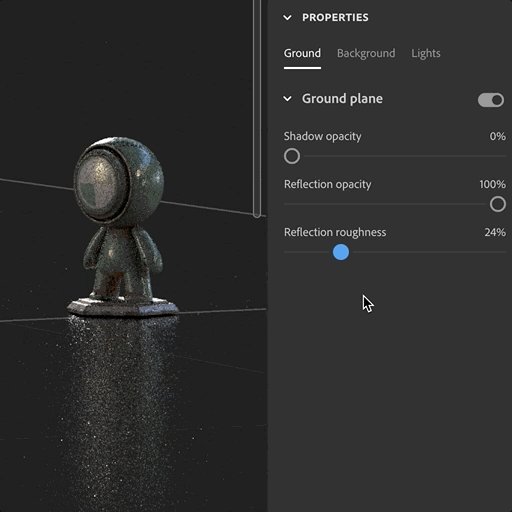
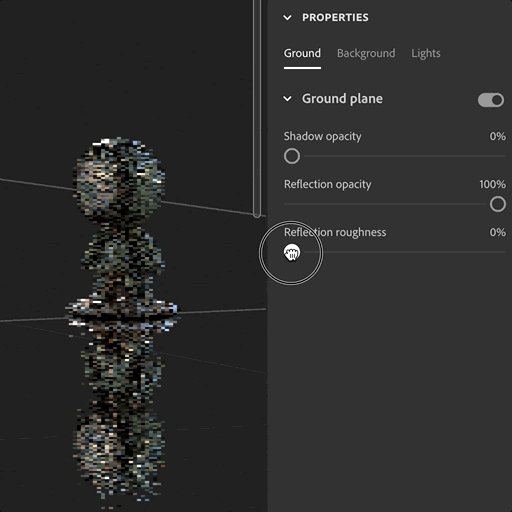
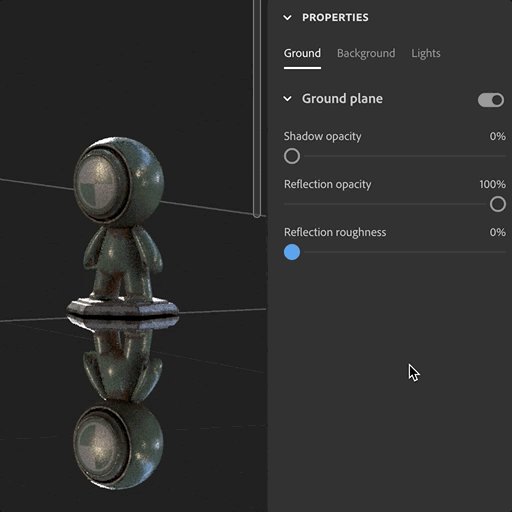
Reflection roughness
Roughness value of ground plane reflections in the scene.


Background
Background
Color of the background of the 3D scene.


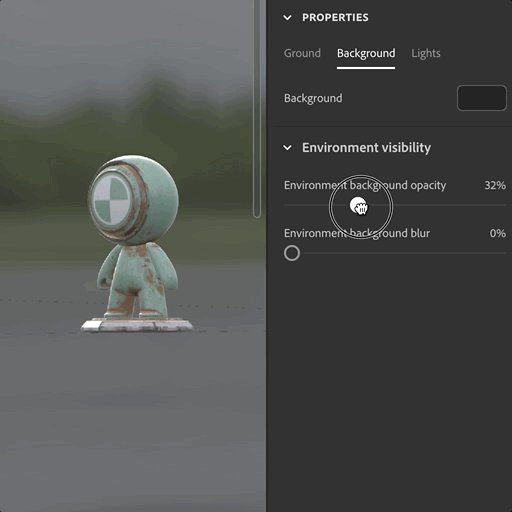
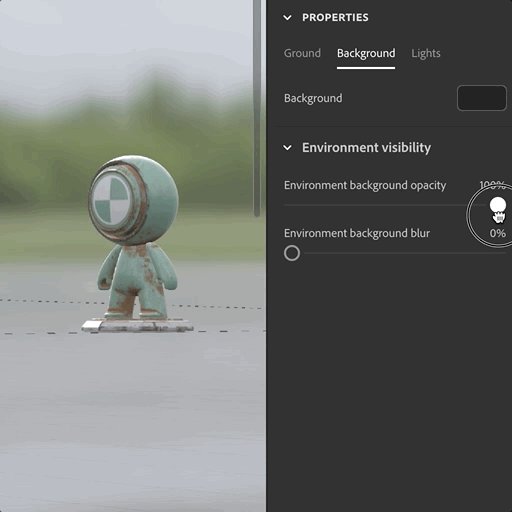
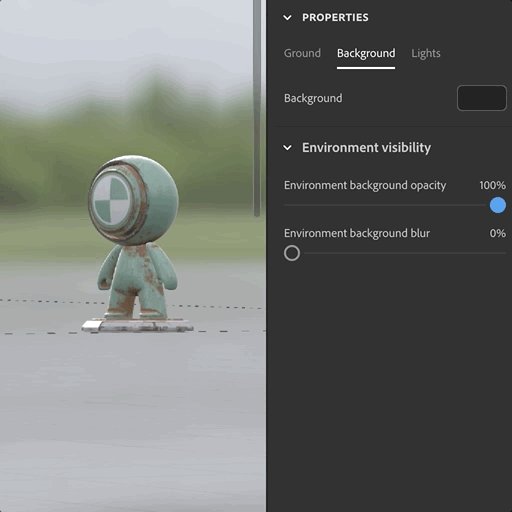
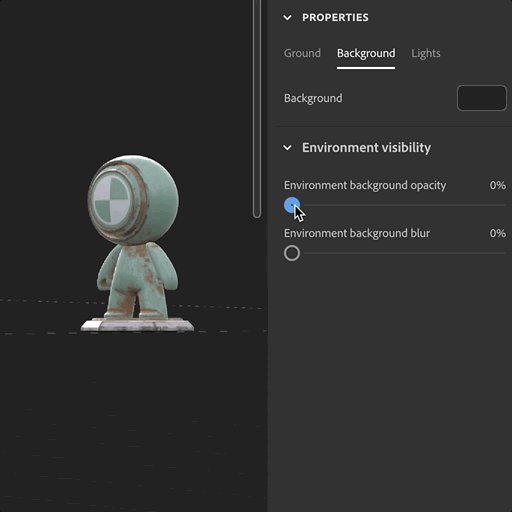
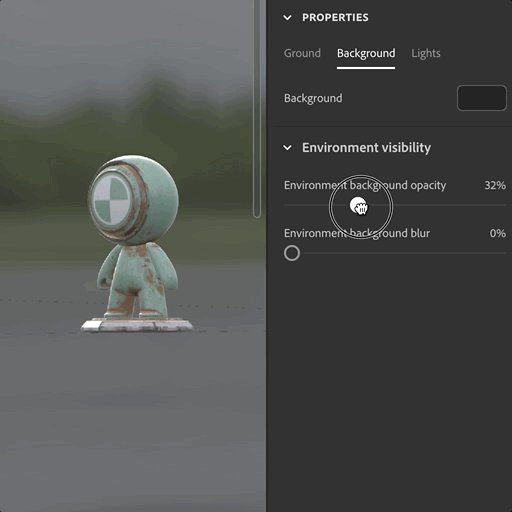
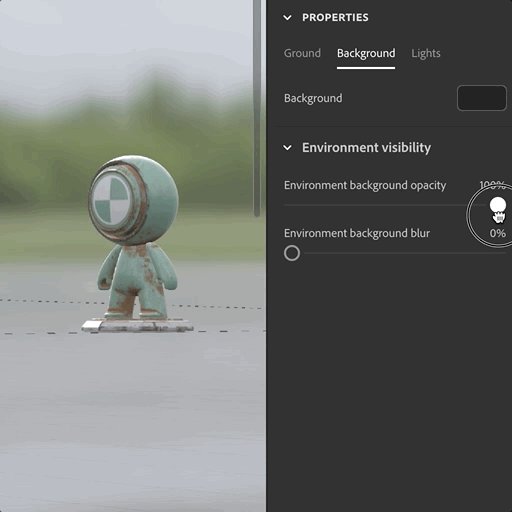
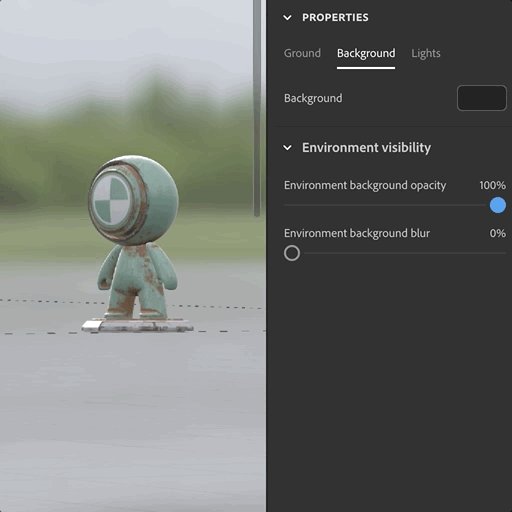
Environment background opacity
Opacity of the environment light as background.


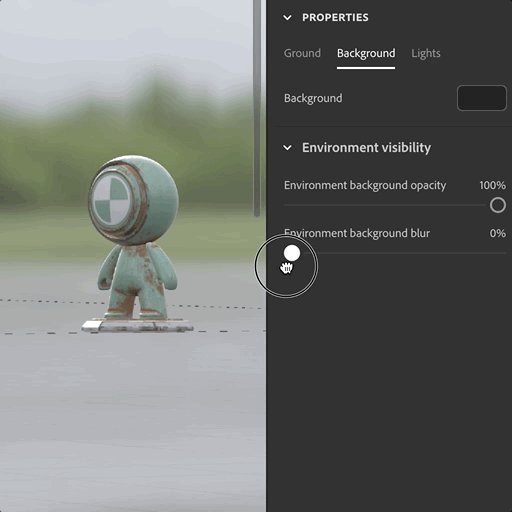
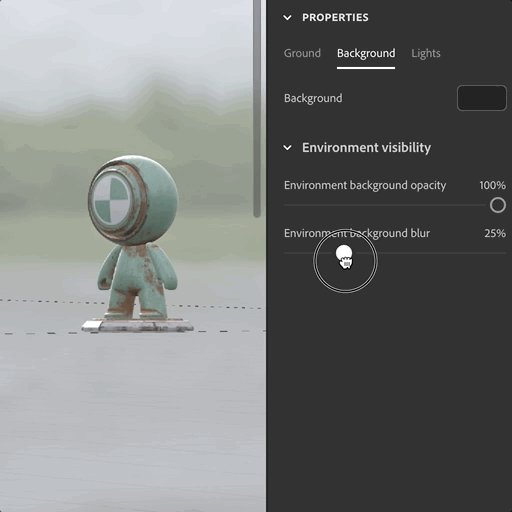
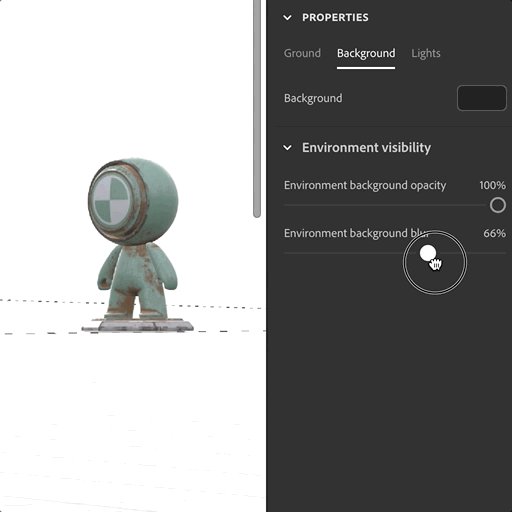
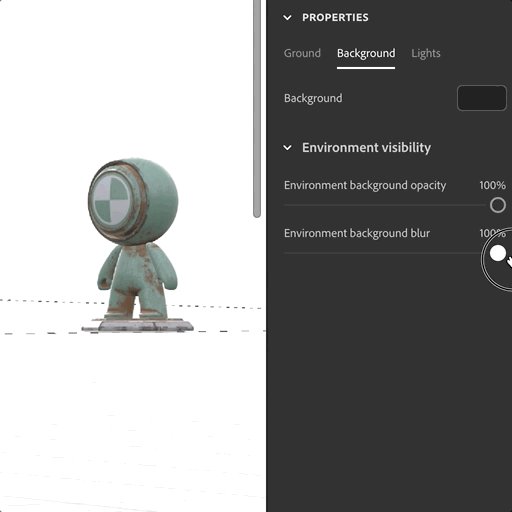
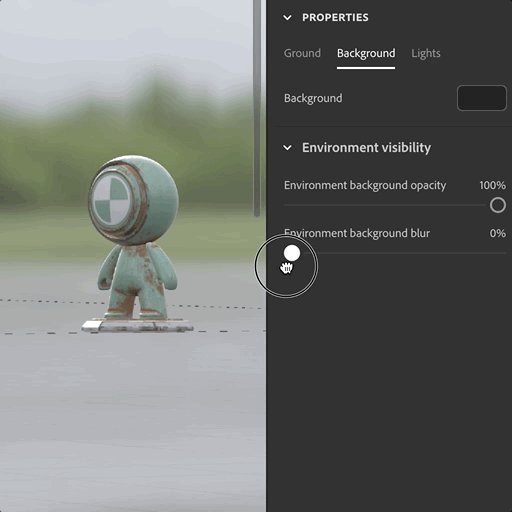
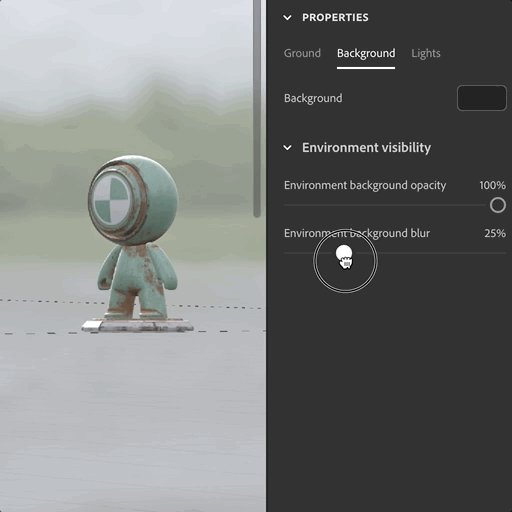
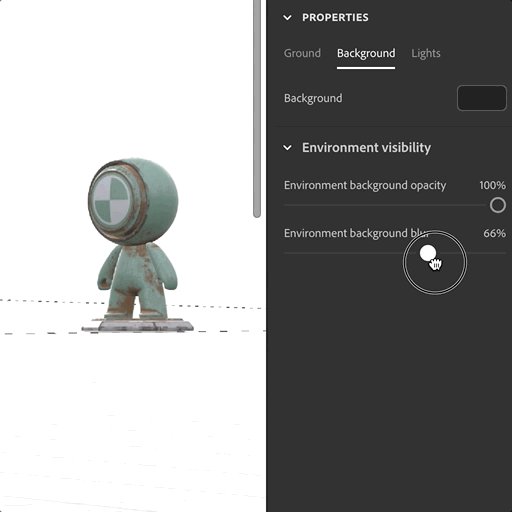
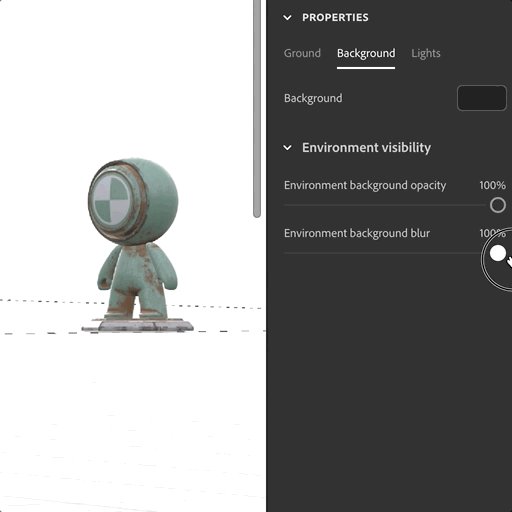
Environment background blur
Amount of blur on the environment light when opacity is non zero.


Lights
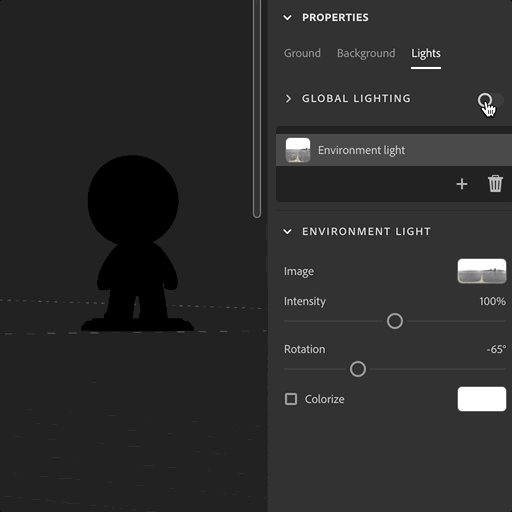
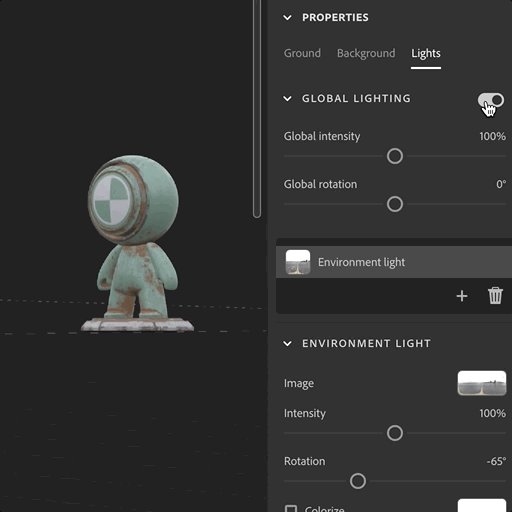
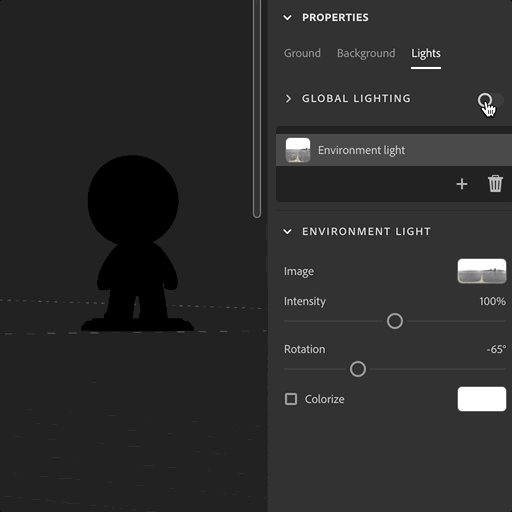
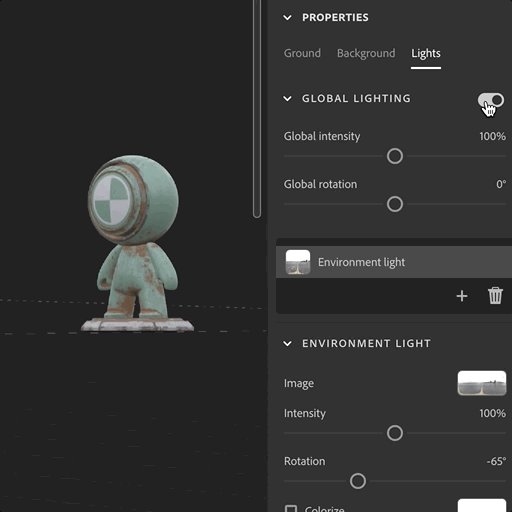
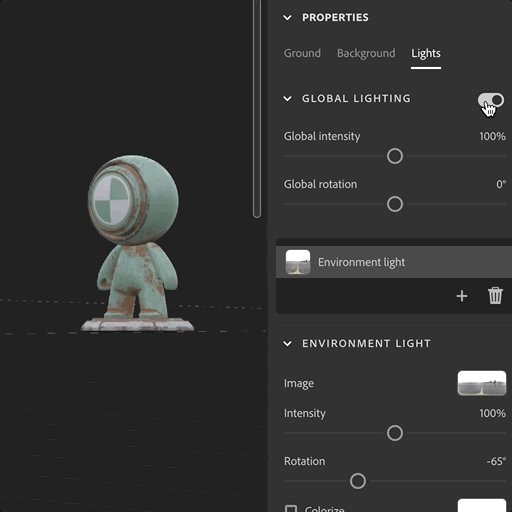
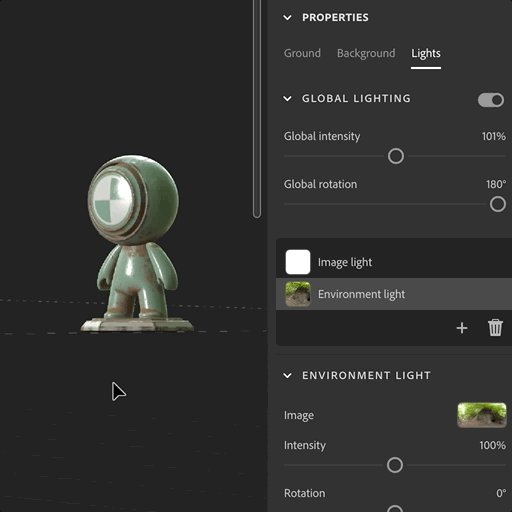
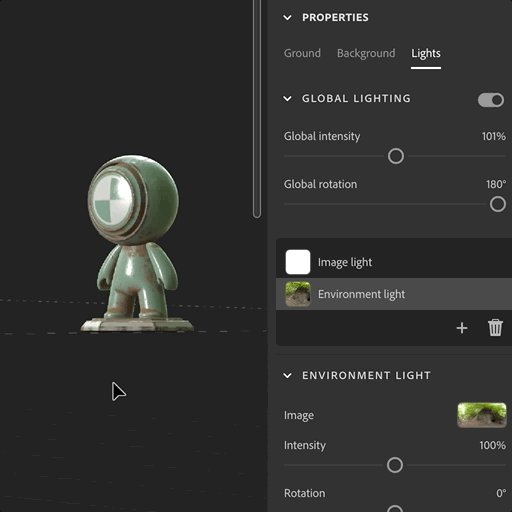
Global lighting
Global lighting
Toggle on/off all image based lighting in the scene.


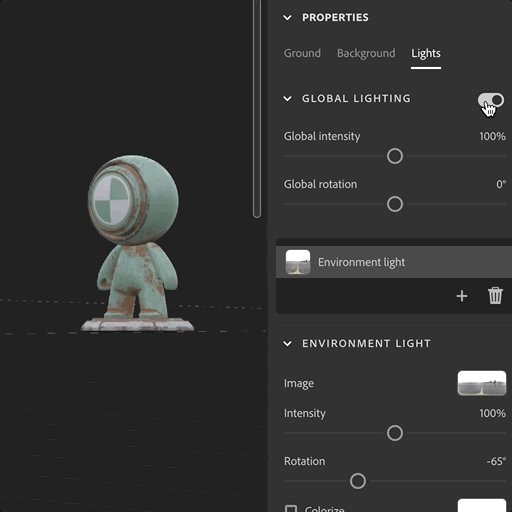
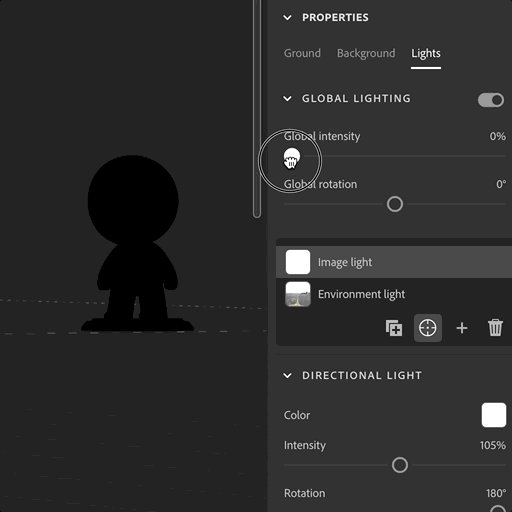
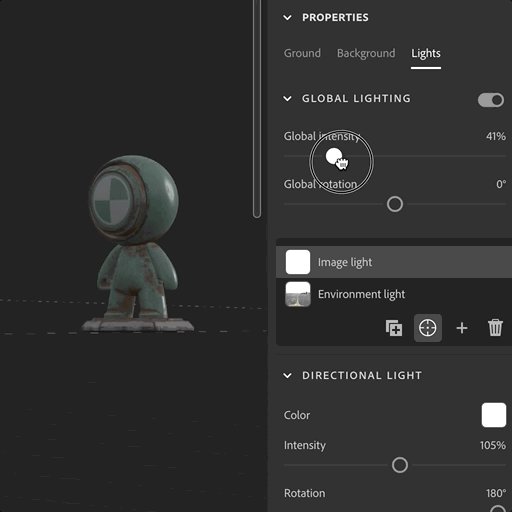
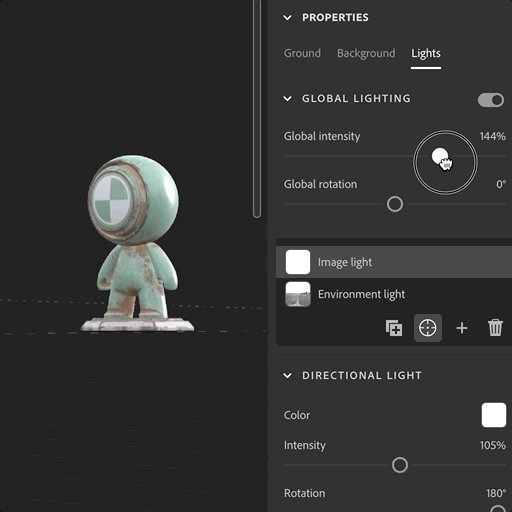
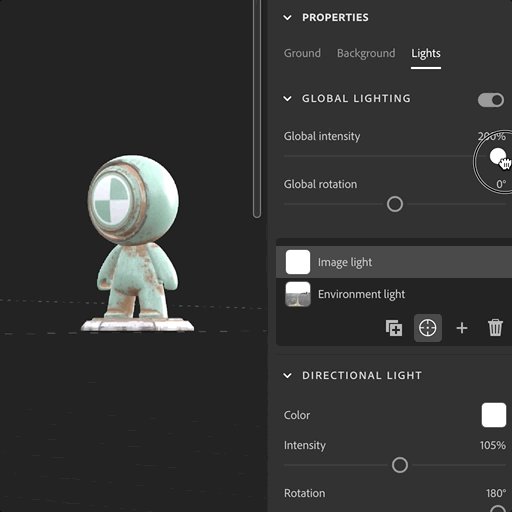
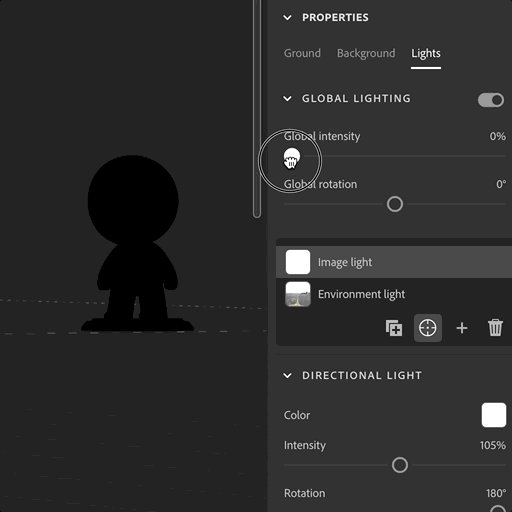
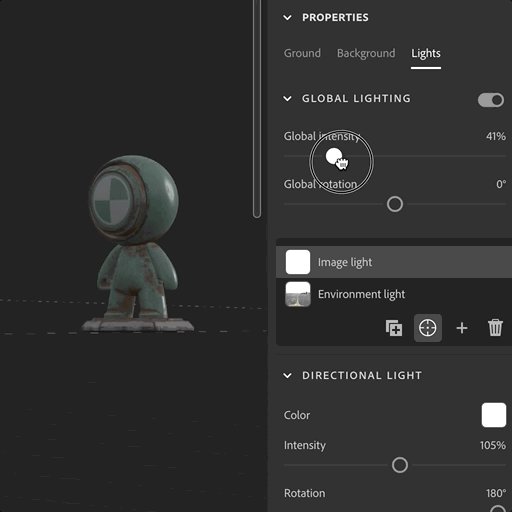
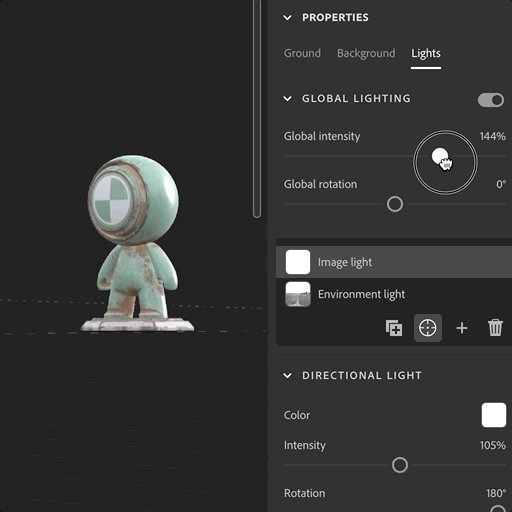
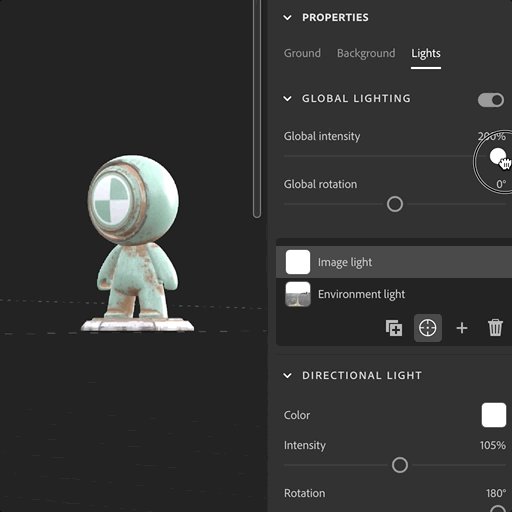
Global intensity
Control the intensity of all image based lights in the scene.


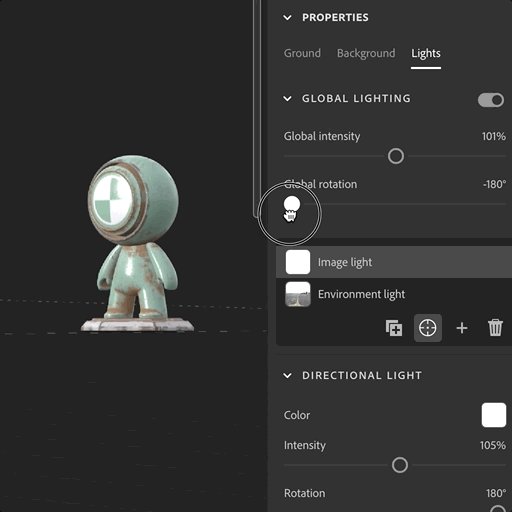
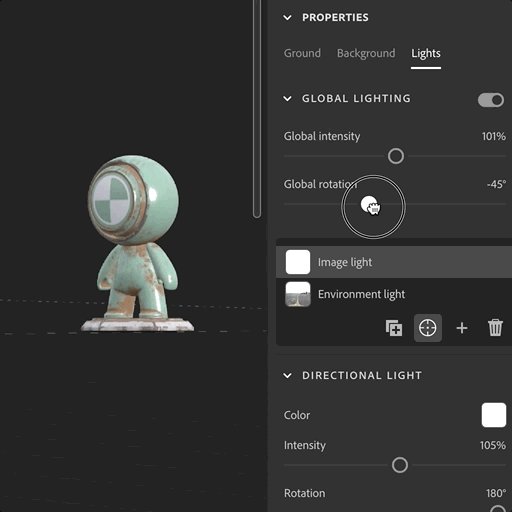
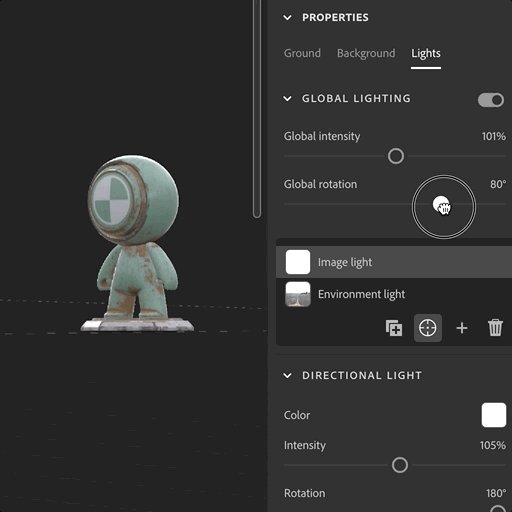
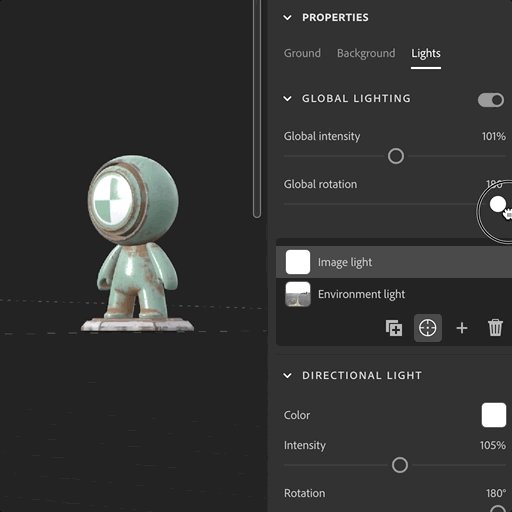
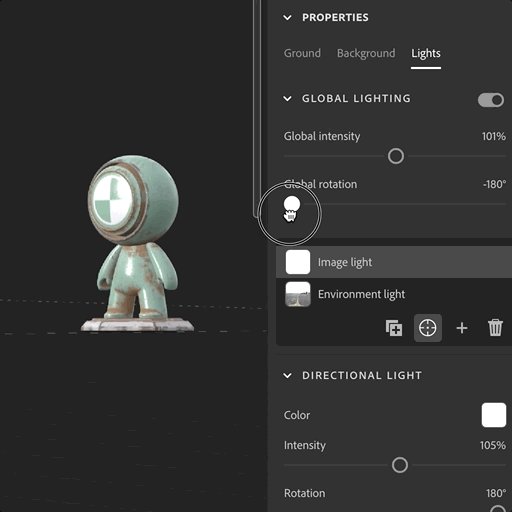
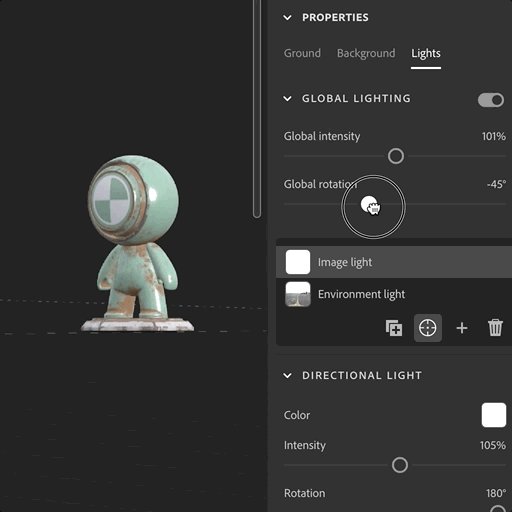
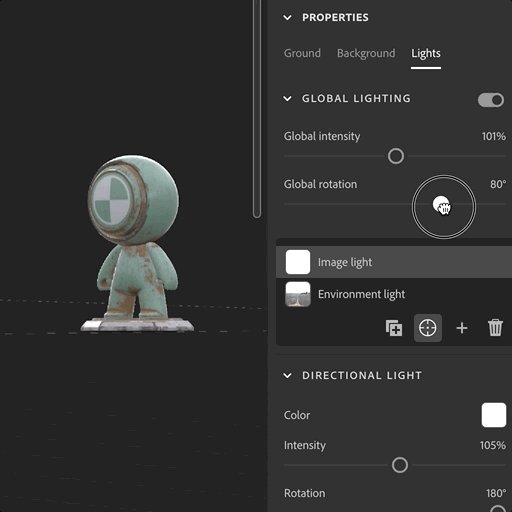
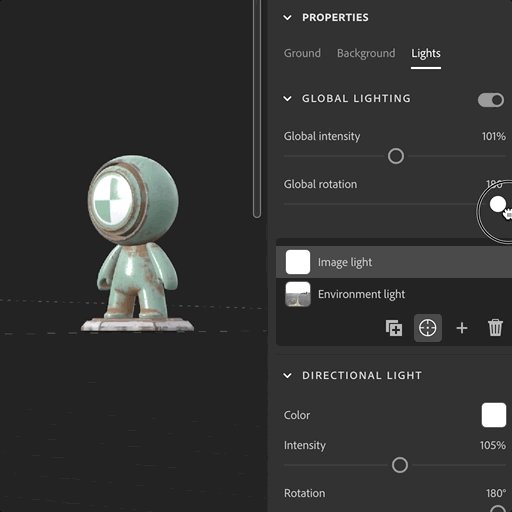
Global rotation
Control the rotation of all the image based lights in the scene.


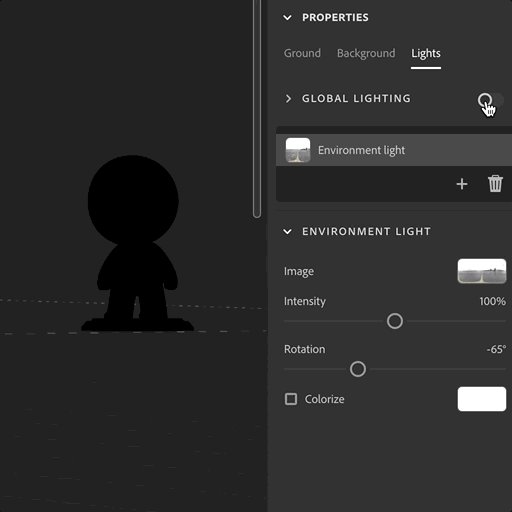
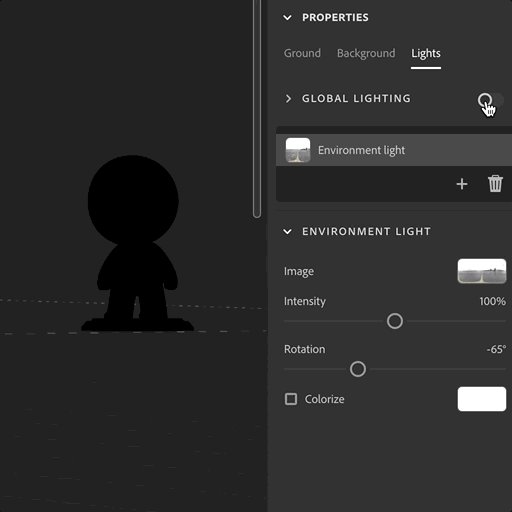
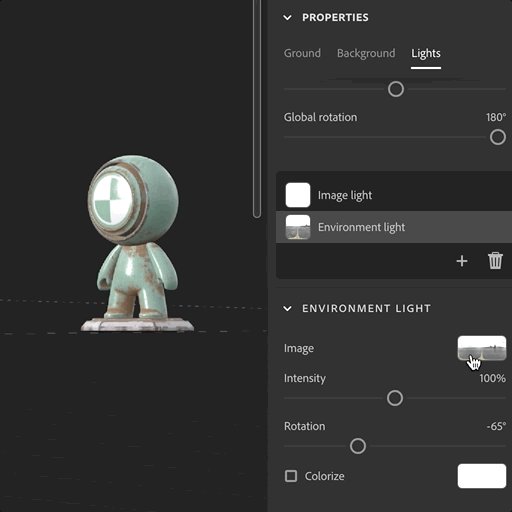
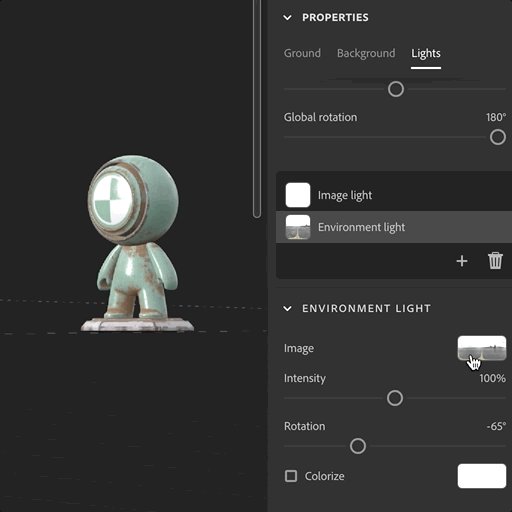
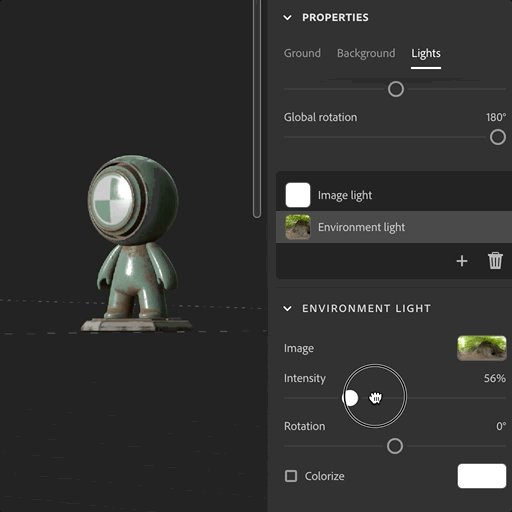
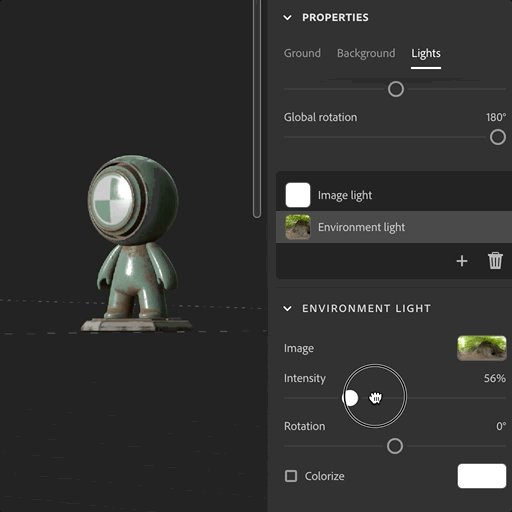
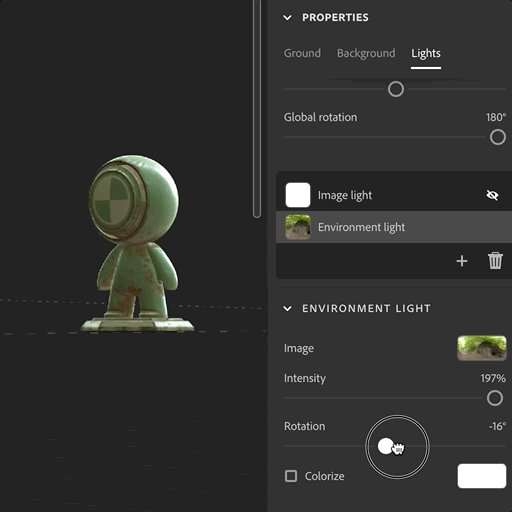
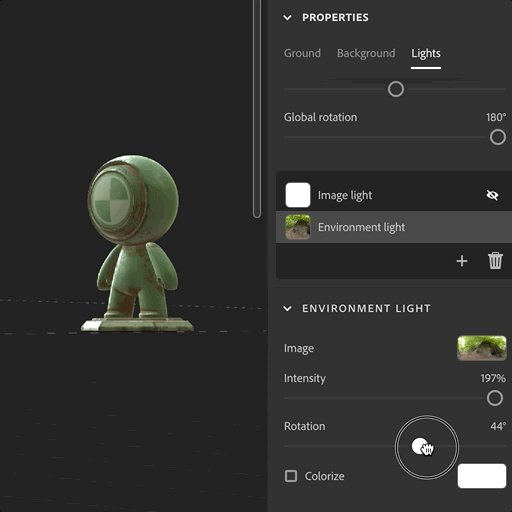
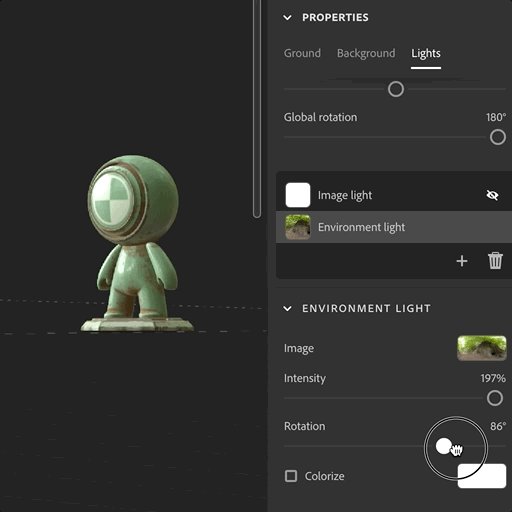
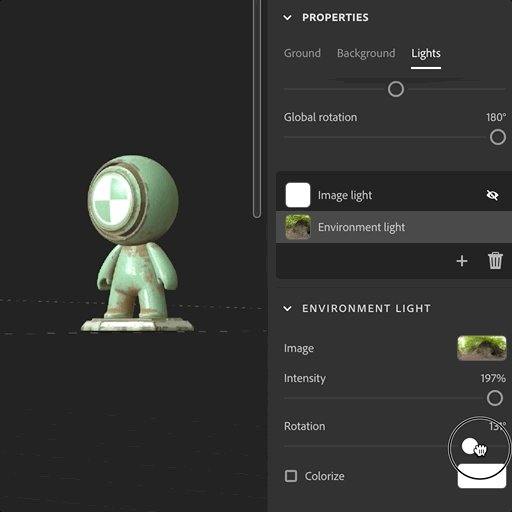
Environment light
An environment light is a panoramic HDR image that is projected spherically around the scene.
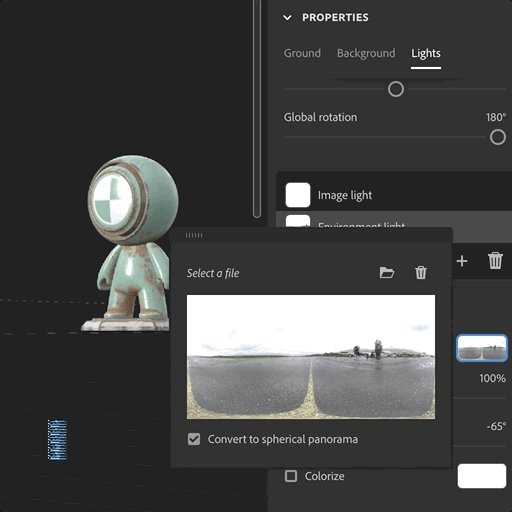
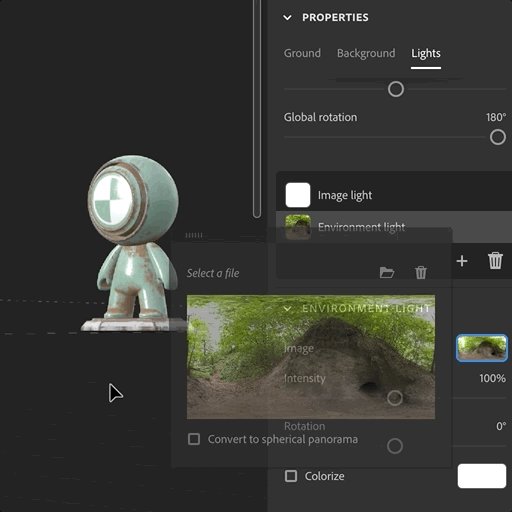
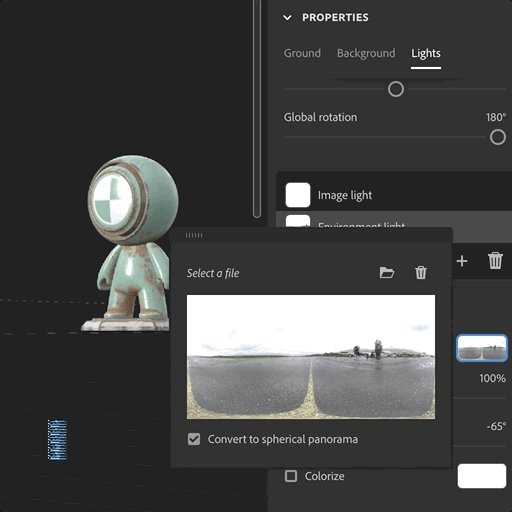
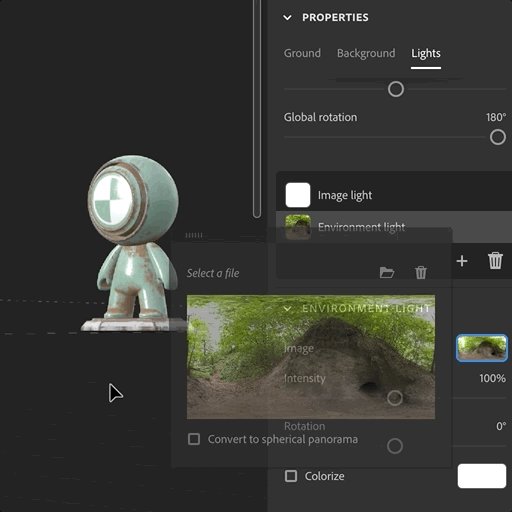
Image
Panoramic image input to the environment light.


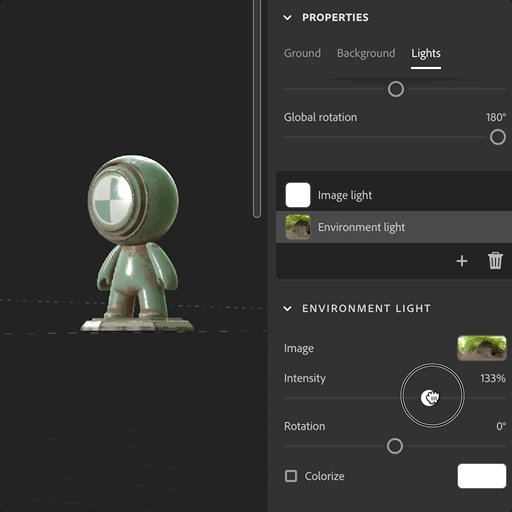
Intensity
Amount of light emitted from the light source.


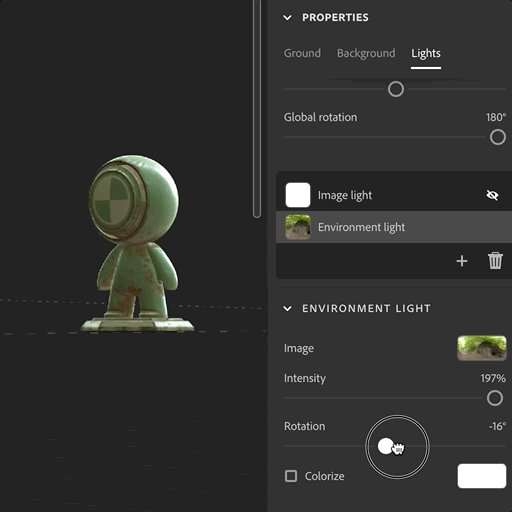
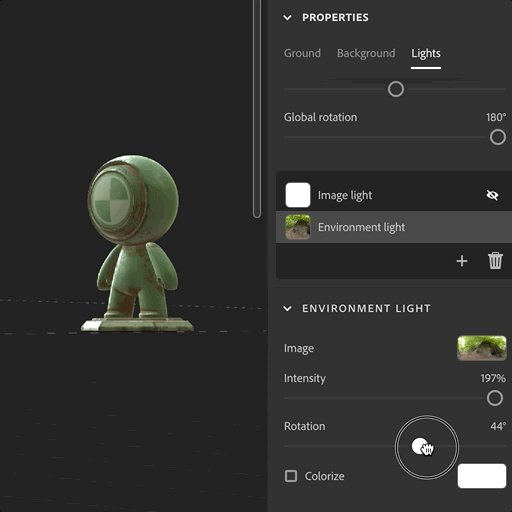
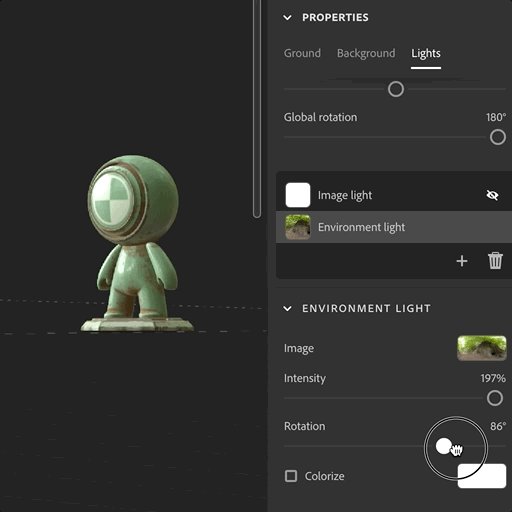
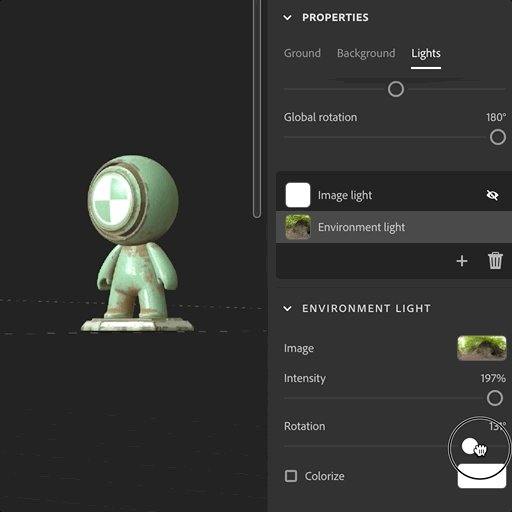
Rotation
The position of the light on the horizontal axis around the scene, controlling whether the light points from the front, side, or back.


Colorize
Multiply the input image with a color from the omnipicker.

