Se você tiver alguma dúvida ou sugestão para compartilhar, venha participar da comunidade do Adobe Illustrator. Adoraríamos ouvir o que você tem a dizer.
- Guia do Usuário do Illustrator
- Conheça o Illustrator
- Introdução ao Illustrator
- Área de trabalho
- Princípios da área de trabalho
- Crie documentos
- Aprenda mais rápido com o painel Descobrir do Illustrator
- Acelere fluxos de trabalho usando a barra de tarefas contextual
- Barra de ferramentas
- Atalhos de teclado padrão
- Personalizar atalhos de teclado
- Introdução às pranchetas
- Gerenciar pranchetas
- Personalizar a área de trabalho
- Painel Propriedades
- Definir preferências
- Área de trabalho sensível ao toque
- Suporte ao Microsoft Surface Dial no Illustrator
- Desfazer edições e gerenciar histórico de design
- Girar visualização
- Guias, grades e réguas
- Acessibilidade no Illustrator
- Exibir a ilustração
- Usar a Touch Bar com o Illustrator
- Arquivos e modelos
- Ferramentas no Illustrator
- Principais características das ferramentas
- Selecionar ferramentas
- Ferramentas de navegação
- Ferramentas de pintura
- Ferramentas de texto
- Ferramentas de desenho
- Ferramentas de modificação
- IA generativa (não disponível na China continental)
- Perguntas frequentes sobre IA generativa do Illustrator
- Gere cenas, temas e ícones usando solicitações de texto
- Gere padrões vetoriais usando solicitações de texto
- Gere preenchimentos de formas vetoriais usando prompts de texto
- Gere gráficos para expandir o trabalho artístico e preencher a área de sangria
- Recolorir sua ilustração usando prompts de texto
- Ações rápidas
- Illustrator no iPad
- Introdução ao Illustrator no iPad
- Área de trabalho
- Documentos
- Selecionar e organizar objetos
- Desenho
- Texto
- Trabalhar com imagens
- Cor
- Documentos na nuvem
- Noções básicas
- Solução de problemas
- Adicionar e editar conteúdo
- Desenho
- Noções básicas sobre desenho
- Editar caminhos
- Desenhar artes com pixels perfeitos
- Desenhar com a ferramenta Caneta, Curvatura ou Lápis
- Desenhar linhas e formas simples
- Desenhar grades retangulares e polares
- Desenhar e editar clarões
- Traçar imagens
- Simplificar um caminho
- Ferramentas de simbolismo e conjuntos de símbolos
- Ajustar segmentos de caminho
- Criar uma flor em cinco etapas fáceis
- Criar e editar uma grade de perspectiva
- Desenhar e modificar objetos em uma grade de perspectiva
- Usar objetos como símbolos para uso repetido
- Desenhar caminhos alinhados a pixels para fluxos de trabalho da Web
- Medida
- Objetos e materiais 3D
- Cor
- Pintura
- Selecionar e organizar objetos
- Selecionar objetos
- Camadas
- Expandir, agrupar e desagrupar objetos
- Mover, alinhar e distribuir objetos
- Alinhar, organizar e mover objetos em um caminho
- Ajustar objetos ao glifo
- Ajustar objetos ao glifo japonês
- Empilhar objetos
- Bloquear, ocultar e excluir objetos
- Copiar e duplicar objetos
- Girar e refletir objetos
- Entrelaçar objetos
- Criar modelos realistas
- Remodelar objetos
- Cortar imagens
- Transformar objetos
- Combinar objetos
- Cortar, dividir e aparar objetos
- Distorção de marionete
- Dimensionar, inclinar e distorcer objetos
- Mesclar objetos
- Remodelar usando envelopes
- Remodelar objetos com efeitos
- Criar formas com as ferramentas Shaper e Construtor de formas
- Trabalhar com Cantos ativos
- Fluxos de trabalho de remodelagem aprimorados com suporte para toque
- Editar máscaras de corte
- Formas em tempo real
- Criar formas usando a ferramenta Construtor de formas
- Edição global
- Texto
- Adicionar texto e trabalhar com objetos de texto
- Adicionar formatação básica ao texto
- Perguntas frequentes sobre fontes no Illustrator
- Fontes e tipografia
- Criar Tipo no caminho
- Criar listas numeradas e com marcadores
- Gerenciar área de texto
- Adicionar formatação avançada ao texto
- Formatar parágrafos
- Estilos de caractere e de parágrafo
- Caracteres especiais
- Guias
- Dimensionar e girar texto
- Espaçamento entre linhas e caracteres
- Hifenização e quebras de linha
- Dicionários de verificação ortográfica e idiomas
- Formatar caracteres asiáticos
- Texto árabe e hebraico
- Compositores para scripts asiáticos
- Visualizador do Reflow
- Visualizar, adicionar ou substituir fontes ausentes
- Importar e exportar texto
- Identificar as fontes usadas em imagens e texto com contorno
- Designs tipográficos criativos
- Criar designs de texto com objetos de mistura
- Criar um pôster de texto usando o Traçado da imagem
- Criar efeitos especiais
- Gráficos da Web
- Desenho
- Importar, exportar e salvar
- Importar
- Bibliotecas da Creative Cloud no Illustrator
- Salvar e exportar
- Impressão
- Preparar para imprimir
- Impressão
- Automatizar tarefas
- Solução de problemas
- Problemas corrigidos
- Problemas conhecidos
- Problemas de falha
- Recuperar arquivos após falha
- Reparar documentos danificados
- Modo de segurança
- Problemas em arquivos
- Formatos de arquivo com suporte
- Problemas no driver de dispositivo de GPU
- Problemas de desempenho de GPU
- Problemas no dispositivo Wacom
- Problemas em arquivos DLL
- Problemas na memória
- Problemas no arquivo de preferências
- Problemas em fontes
- Problemas na impressora
- Problemas de mídia
- Problemas de plug-in ausente
- Compartilhar relatório de falha com a Adobe
- Não foi possível aplicar os efeitos no Illustrator
- Melhorar o desempenho do Illustrator
- Problemas corrigidos
Saiba como capturar e importar suas fotos no Illustrator no iPad e como traçá-las e editá-las para criar a arte vetorial.
O Illustrator no iPad oferece a capacidade de capturar uma foto usando a câmera do iPad e inseri-la diretamente na tela. Se a foto já estiver salva no iPad, você pode importar o arquivo de imagem salvo. Você pode traçar a imagem usando a ferramenta Caneta ou Lápis para criar um gráfico vetorial na parte superior da imagem importada.


Capturar e importar uma imagem
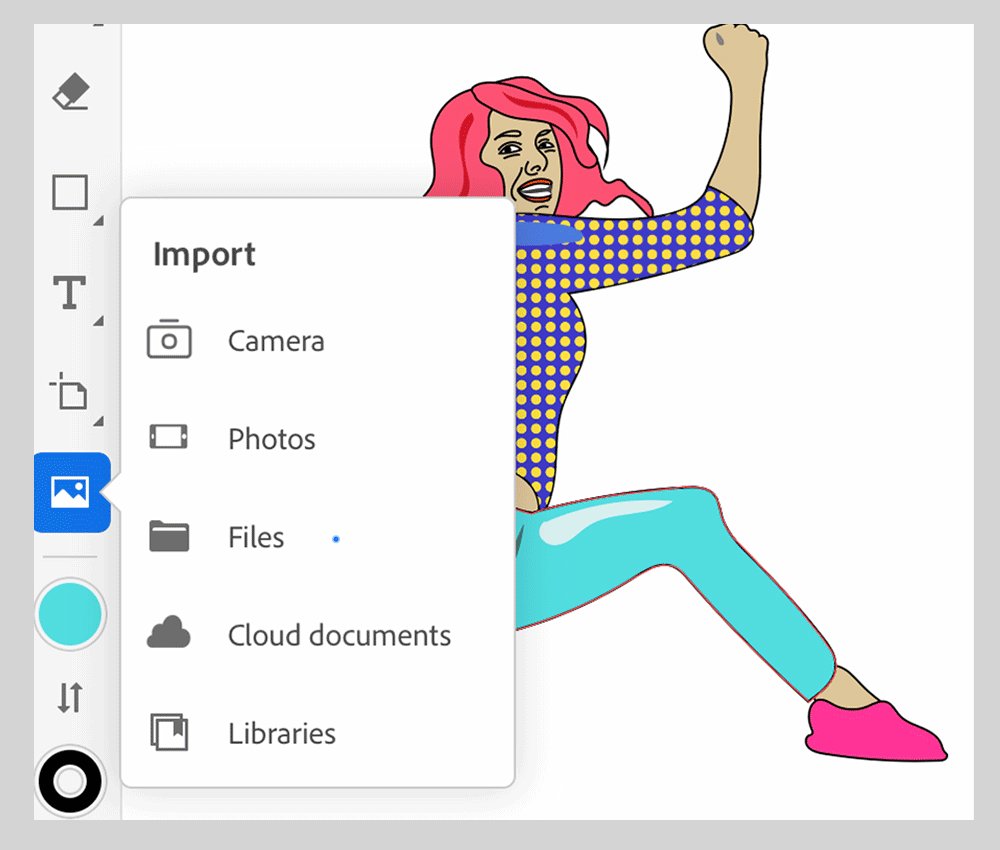
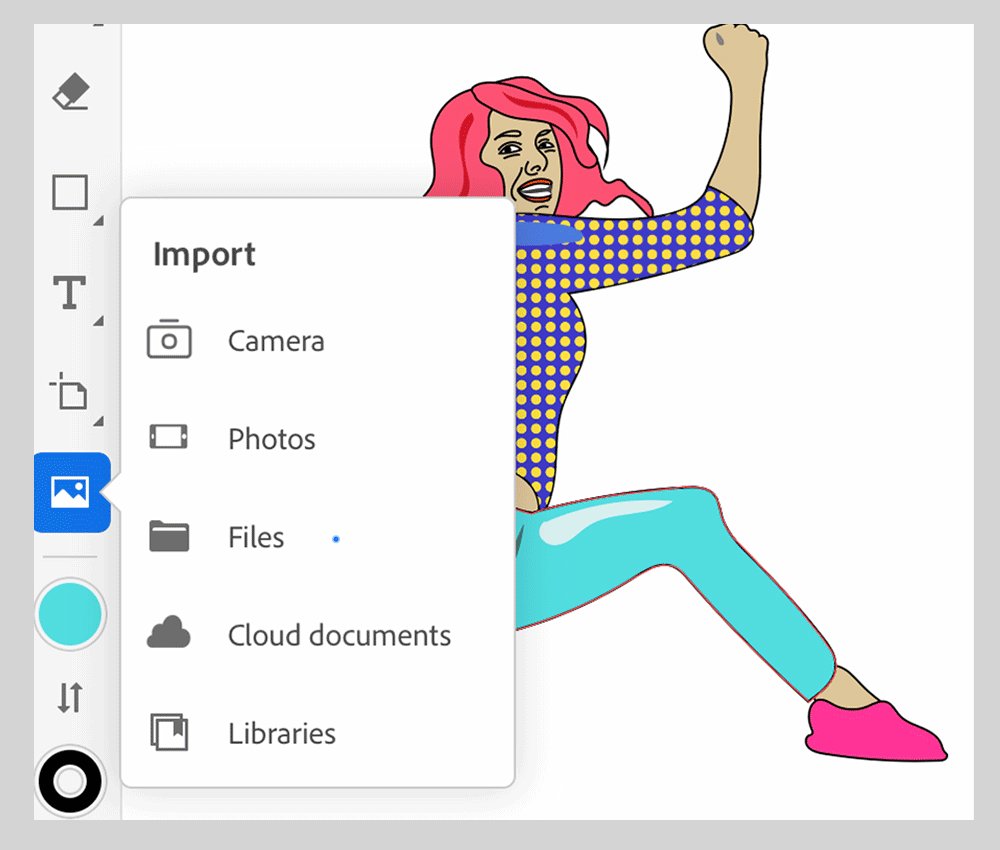
- Para capturar uma imagem usando a câmera do iPad, toque em
 na barra de ferramentas e escolha Câmera. Clique na imagem e toque em Concluído para inseri-la na tela.
na barra de ferramentas e escolha Câmera. Clique na imagem e toque em Concluído para inseri-la na tela. - Para inserir uma imagem salva, toque em
 e depois em Fotos. Navegue para escolher uma foto salva no dispositivo. Clique em Inserir para inserir a foto na tela.
e depois em Fotos. Navegue para escolher uma foto salva no dispositivo. Clique em Inserir para inserir a foto na tela.
Depois que a imagem é inserida, uma nova camada de imagem é criada no painel Camadas. Para acessar o painel Camadas, clique em  na barra de tarefas. É possível bloquear ou ocultar a imagem no painel Camadas.
na barra de tarefas. É possível bloquear ou ocultar a imagem no painel Camadas.


Importar imagem em um caminho


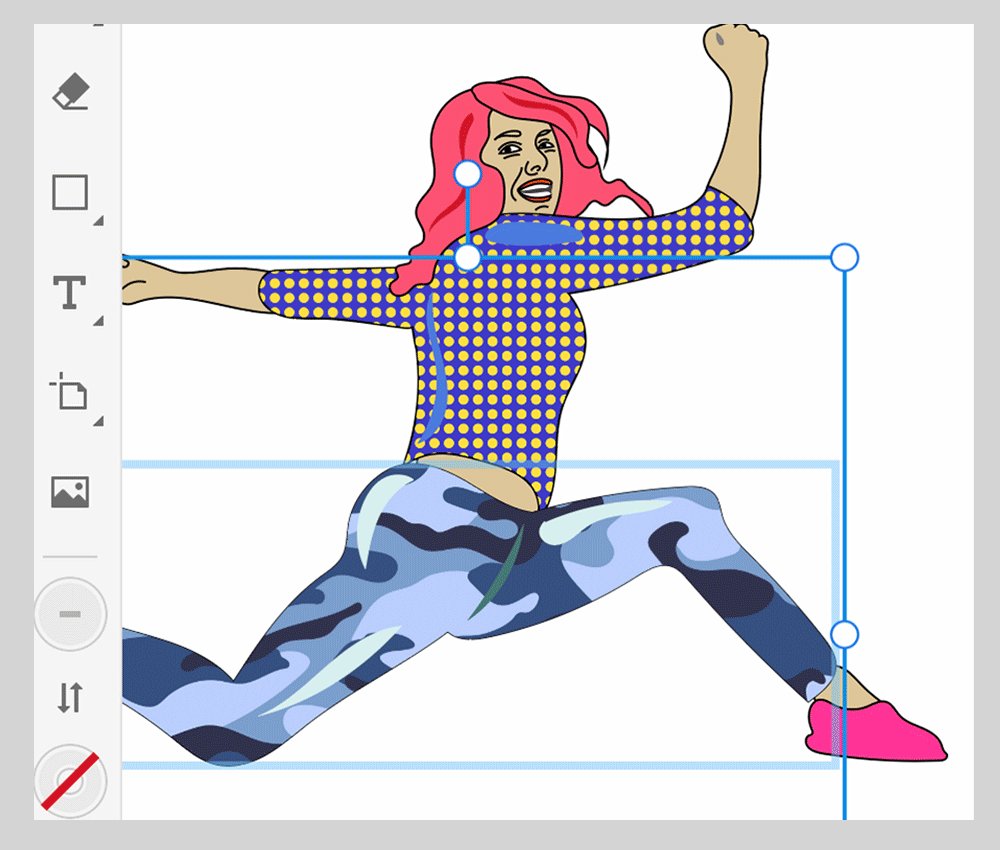
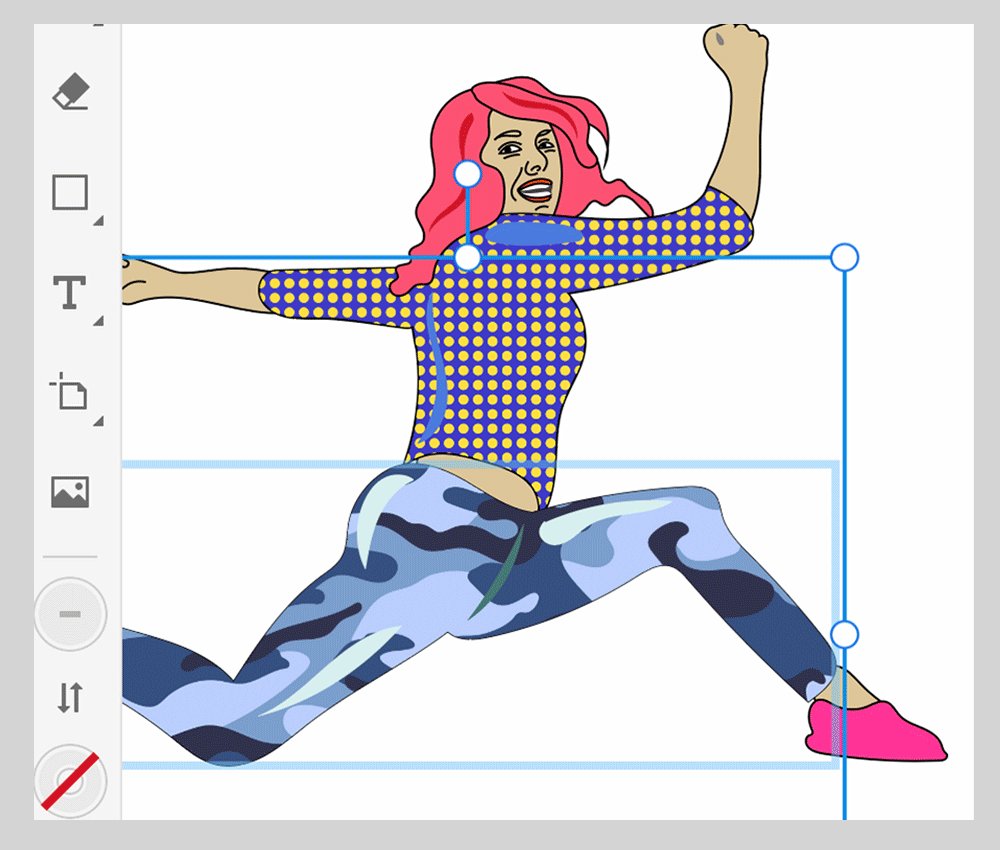
Você pode selecionar um caminho ou uma forma e importar uma imagem usando a câmera ou outros locais. A imagem importada é automaticamente inserida no caminho como um conteúdo cortado.
Para adicionar uma imagem diretamente como uma camada cortada:
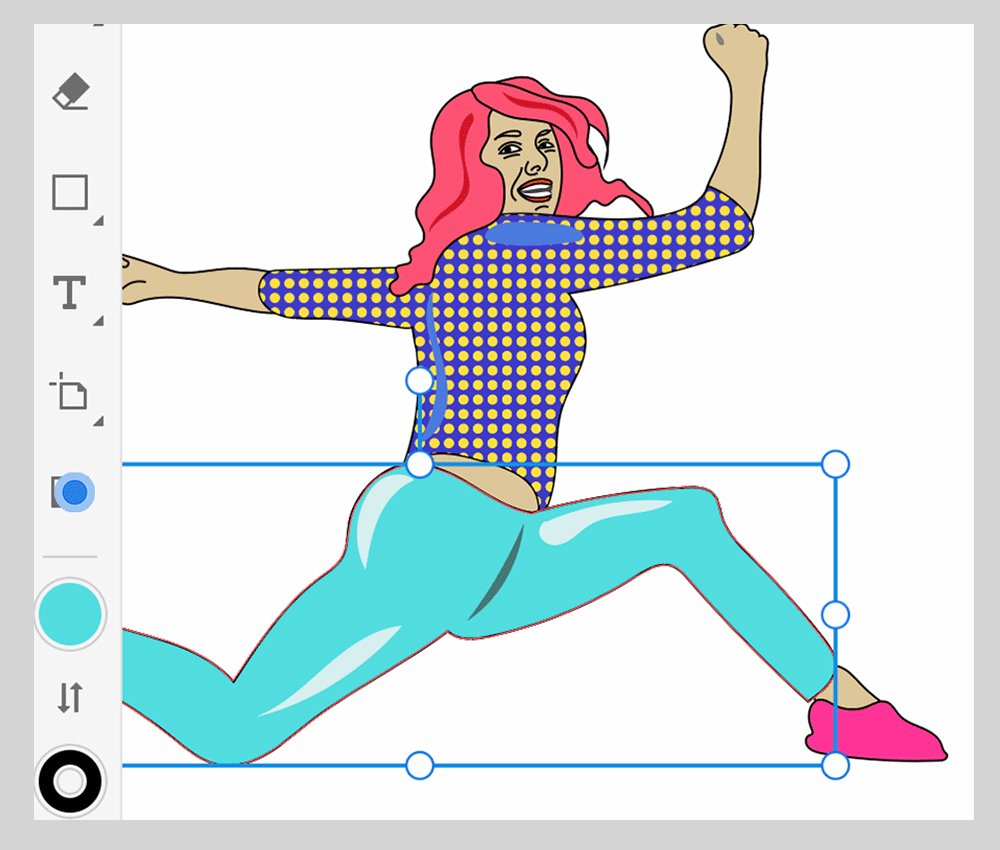
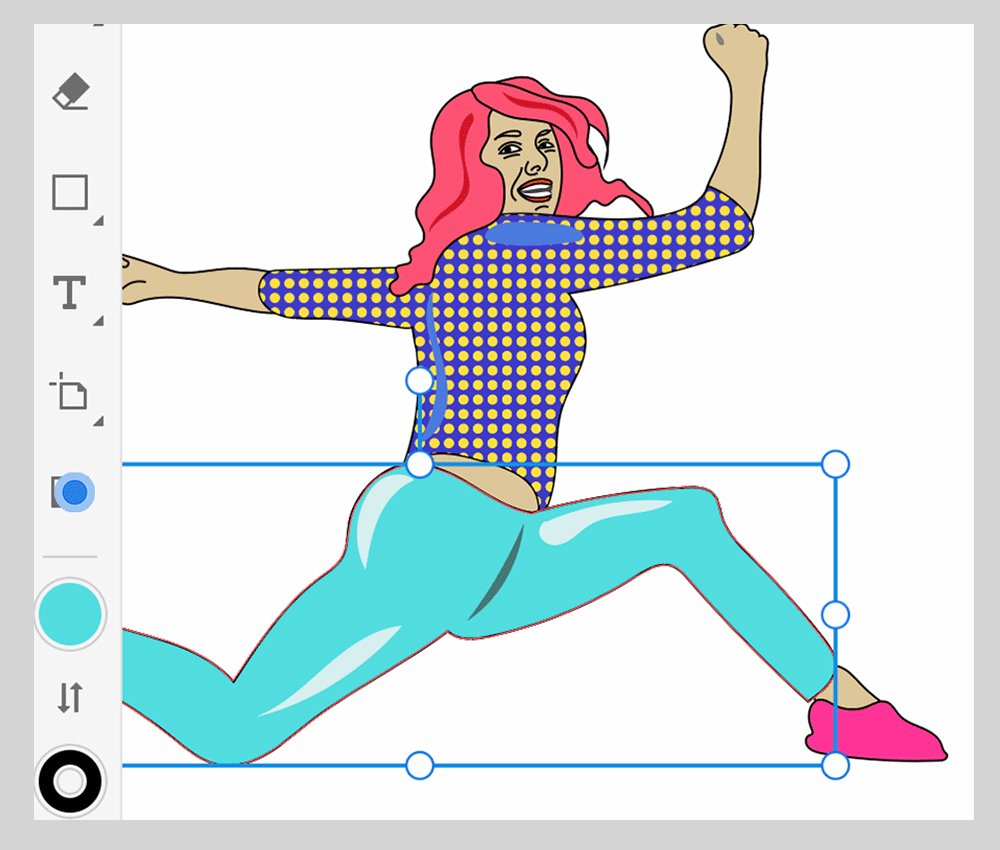
- Selecione a forma que deseja usar como clipe.
- Importe ou capture uma imagem e a dimensione, se necessário.
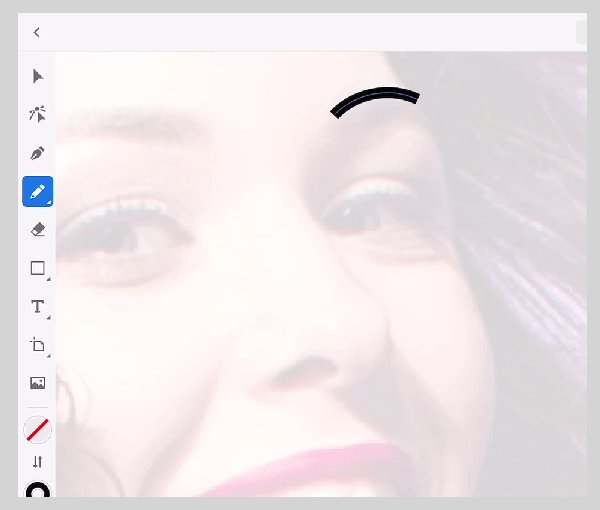
Traçar um caminho na imagem
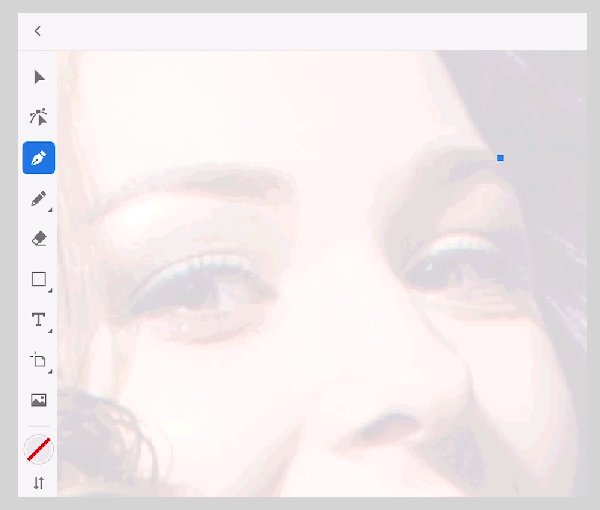
- Comece ajustando a opacidade da imagem para que você possa se concentrar no traçado e na criação do caminho.
Para alterar a opacidade, selecione a imagem e toque em opacidade no widget contextual. Ajuste o controle deslizante em um valor que funcione melhor para você. - Bloqueie a imagem usando o painel Camadas ou o widget contextual para evitar a seleção acidental da imagem durante o traçado.
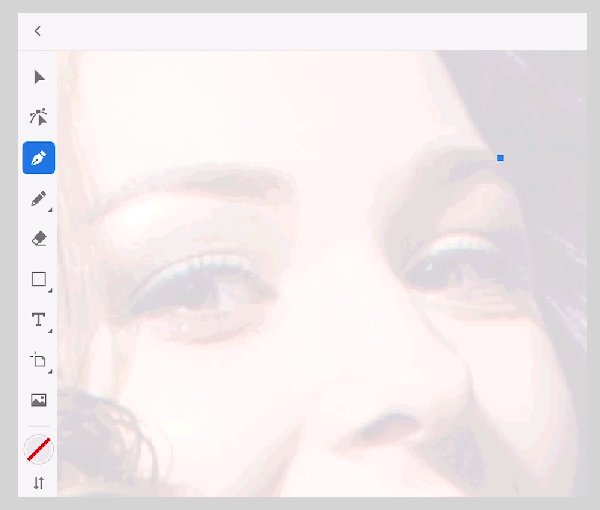
- Toque na ferramenta Caneta, Lápis ou Pincel irregular na barra de ferramentas.
- Ajuste sua suavização, espessura e outras opções. Selecione um preenchimento e uma cor do traçado e comece a criar um caminho na parte superior da sua imagem.
 Para ter uma melhor experiência, use o Apple Pencil.
Para ter uma melhor experiência, use o Apple Pencil.
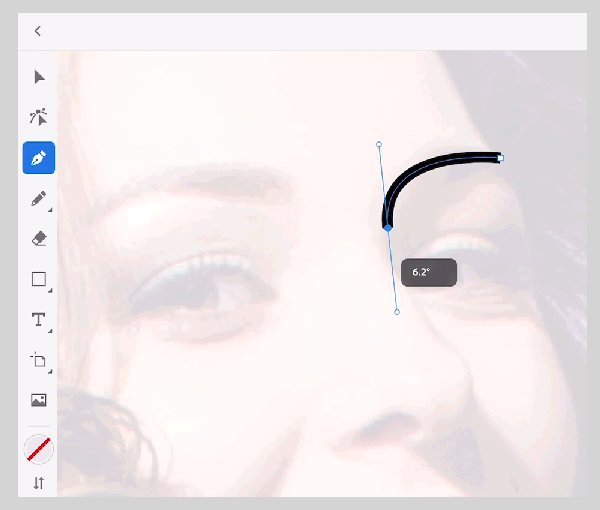
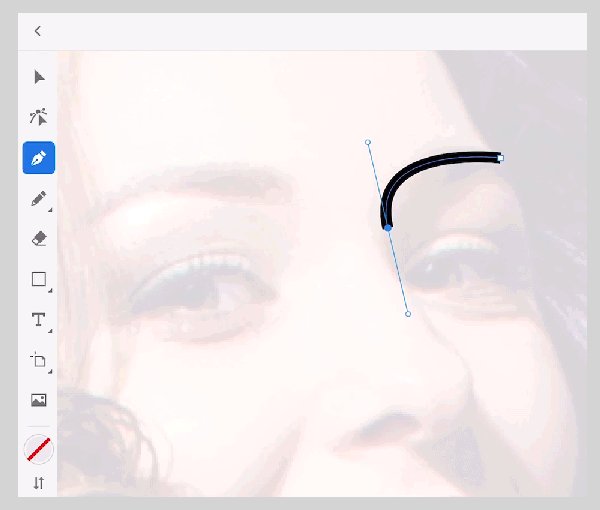
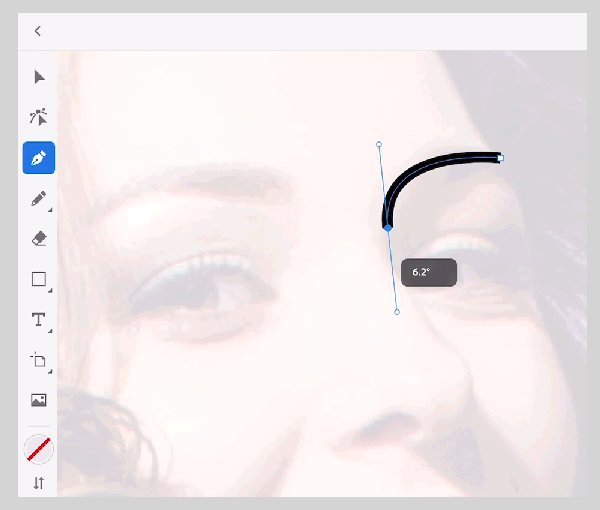
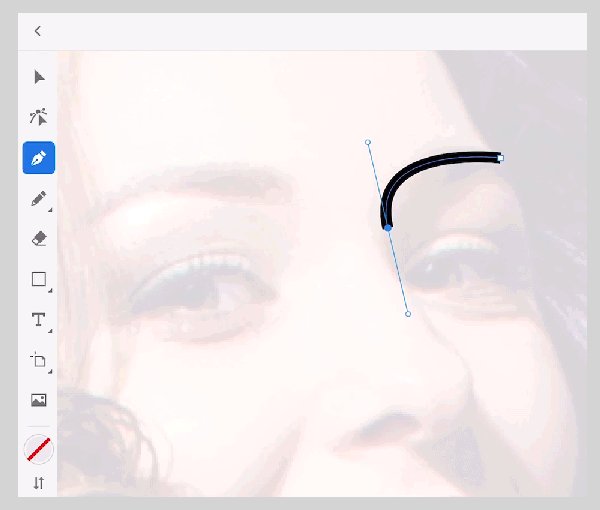
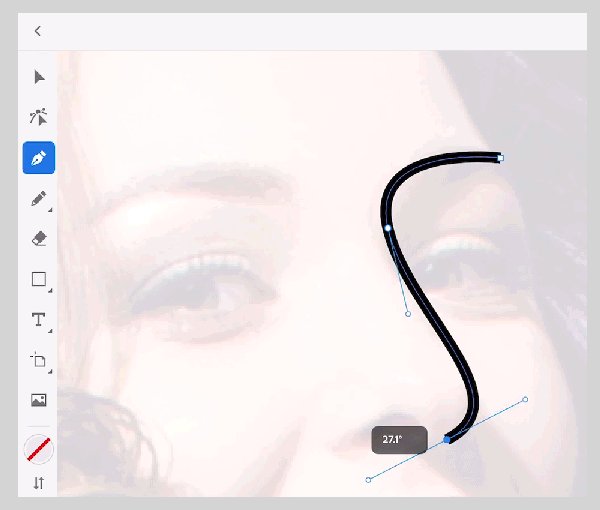
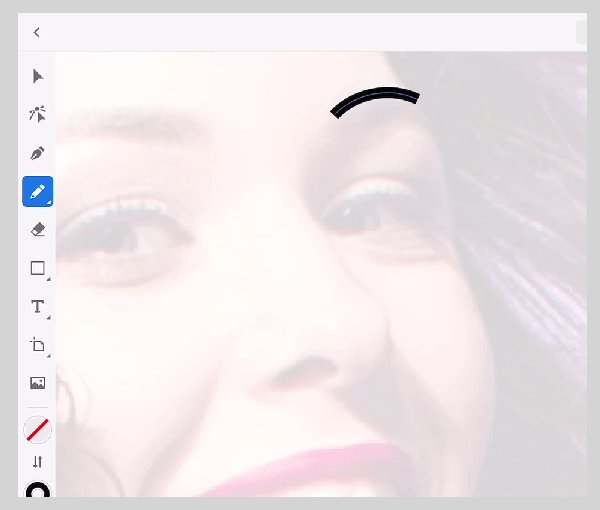
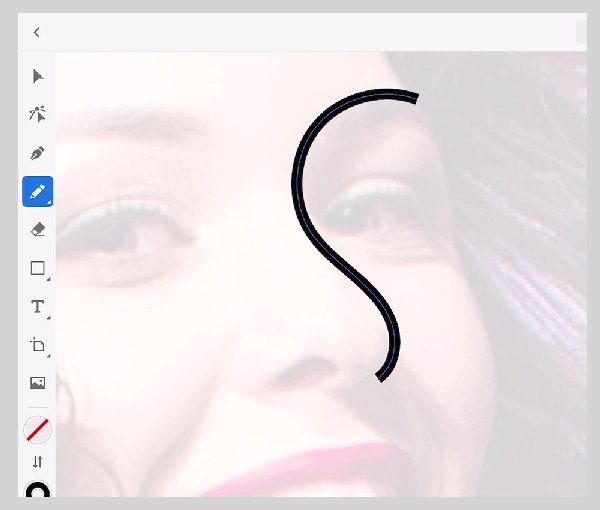
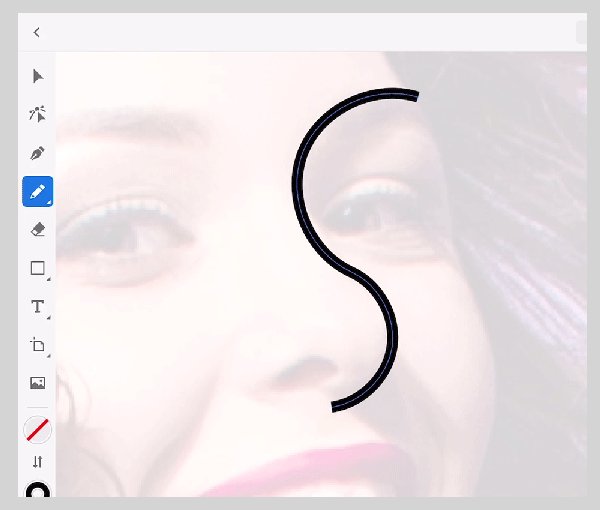
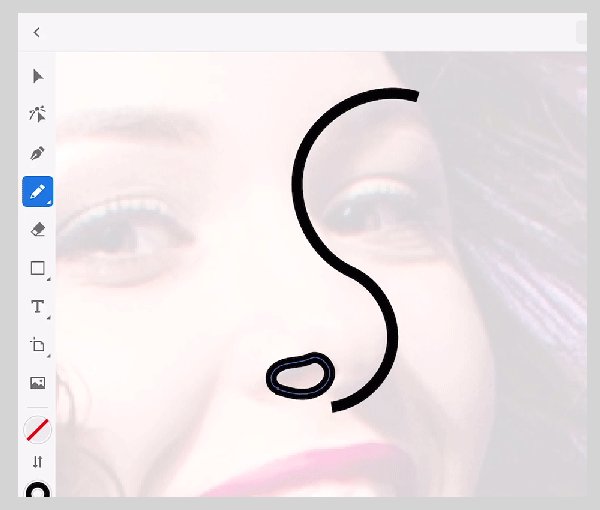
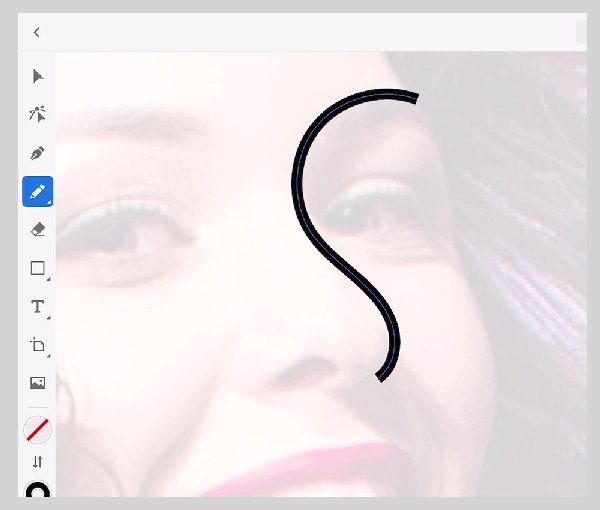
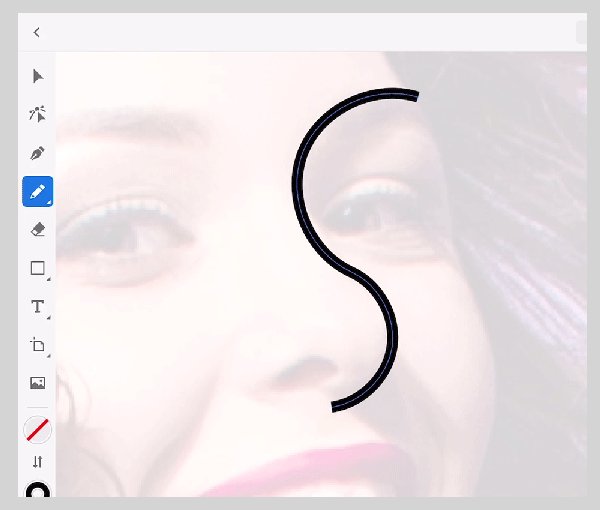
Traçar um caminho usando a ferramenta Caneta ou Lápis
Traçar com a ferramenta Caneta
Com a ferramenta Caneta, você pode escolher onde deseja inserir os pontos de ancoragem para criar um caminho preciso. Toque na tela para criar pontos de ancoragem com cantos e arraste para criar pontos de ancoragem com curvas.
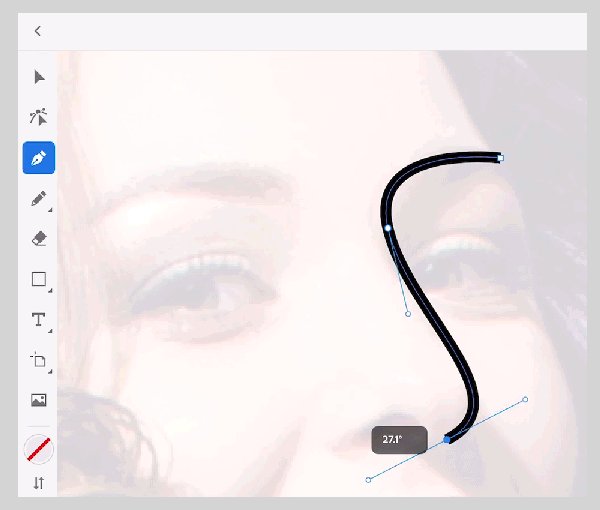
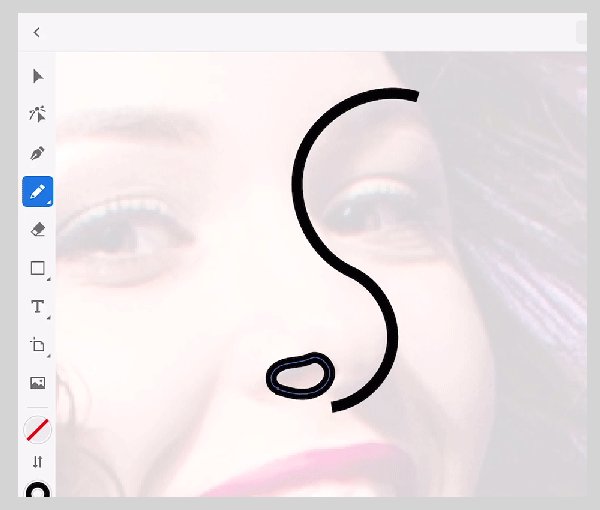
Traçar com a ferramenta Lápis
Com a ferramenta Lápis, você pode desenhar um caminho para gerar pontos de ancoragem automaticamente e editar os pontos em outro momento. Toque para criar um caminho reto, desenhe curvas, cantos e linhas retas juntos.




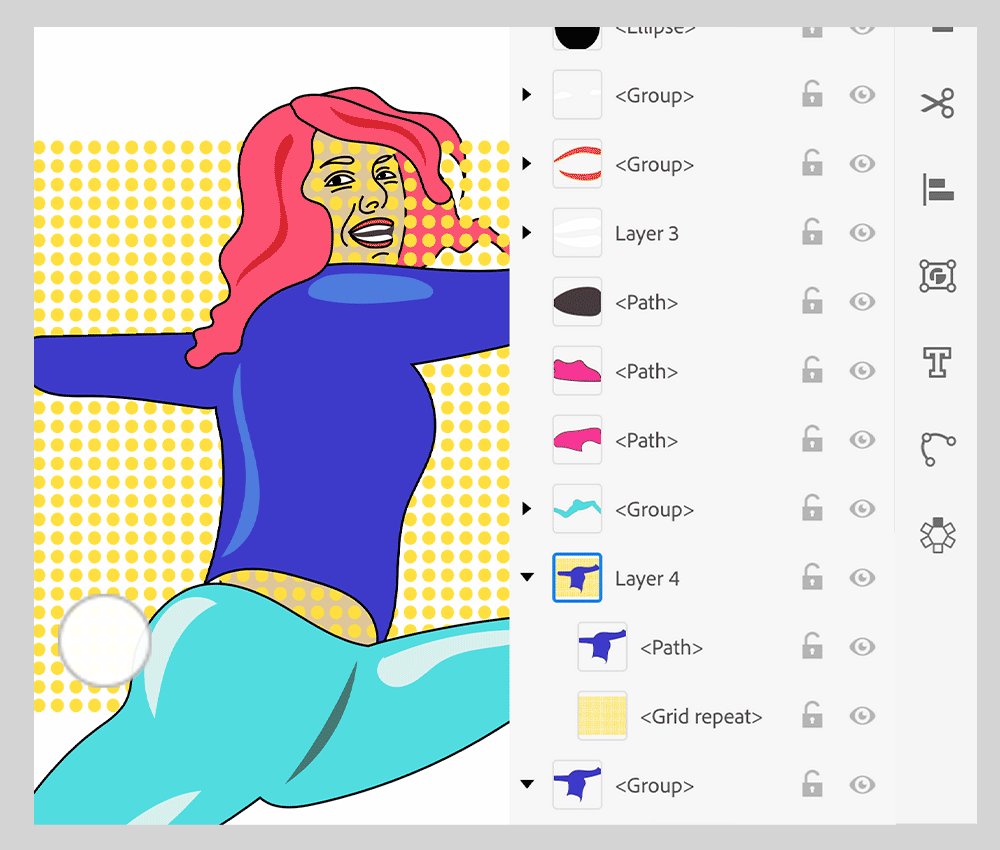
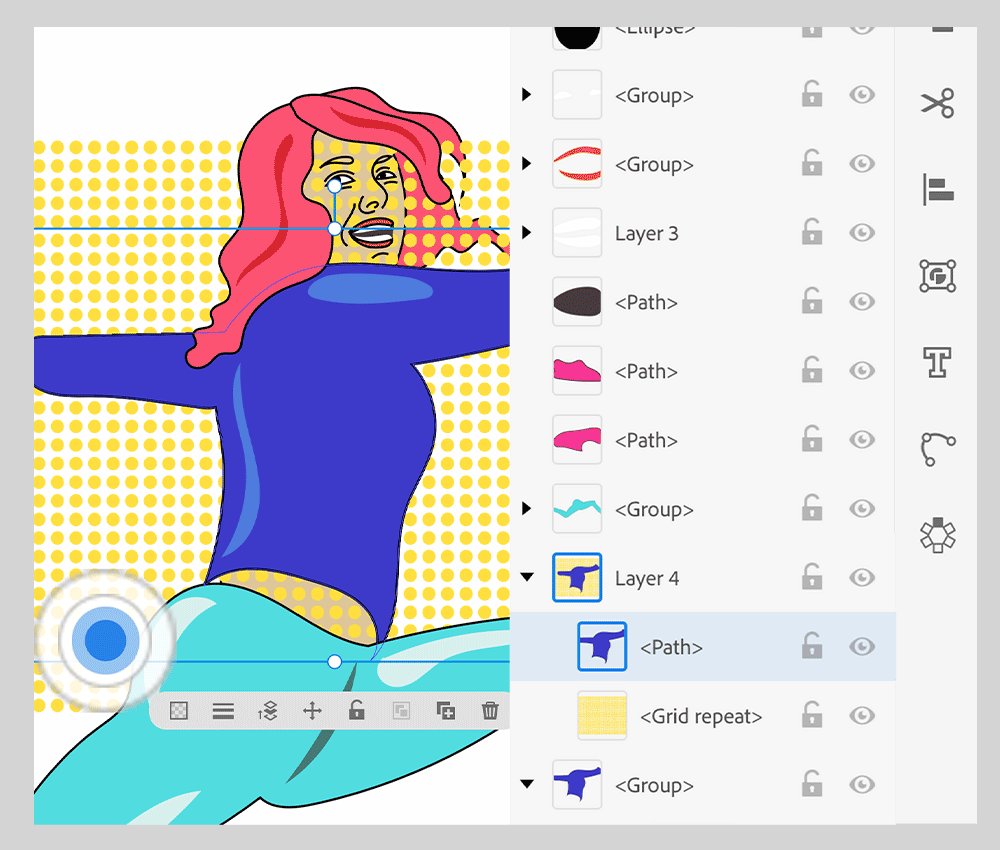
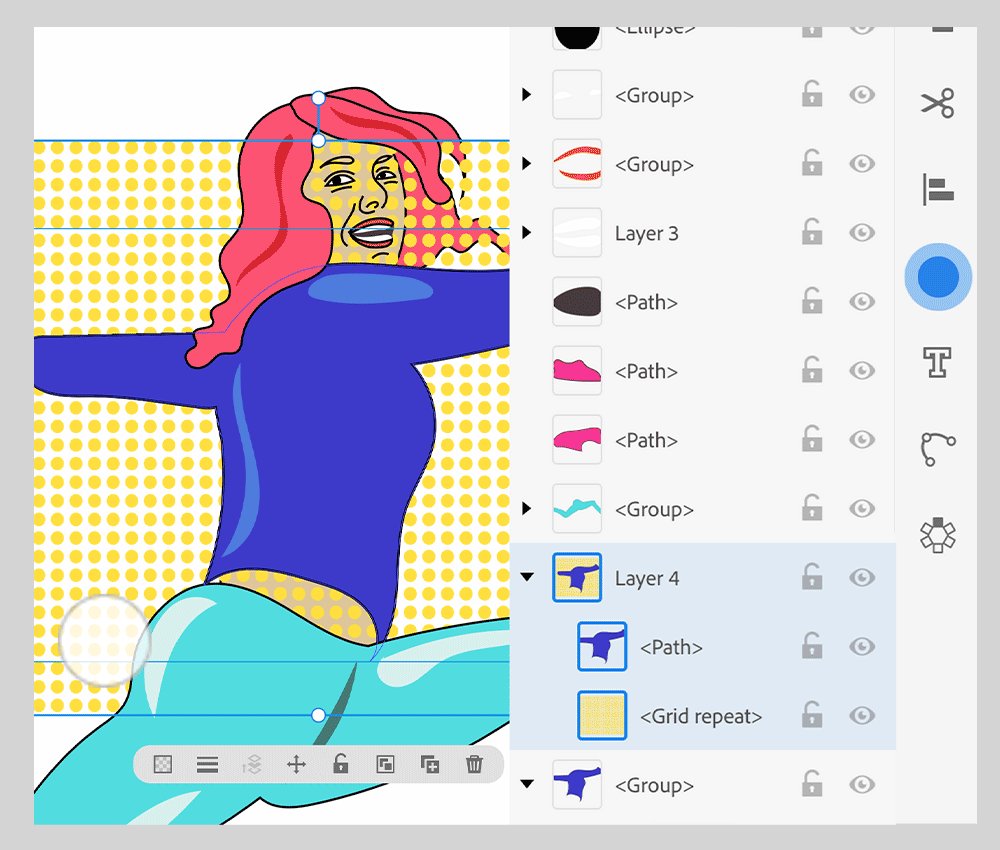
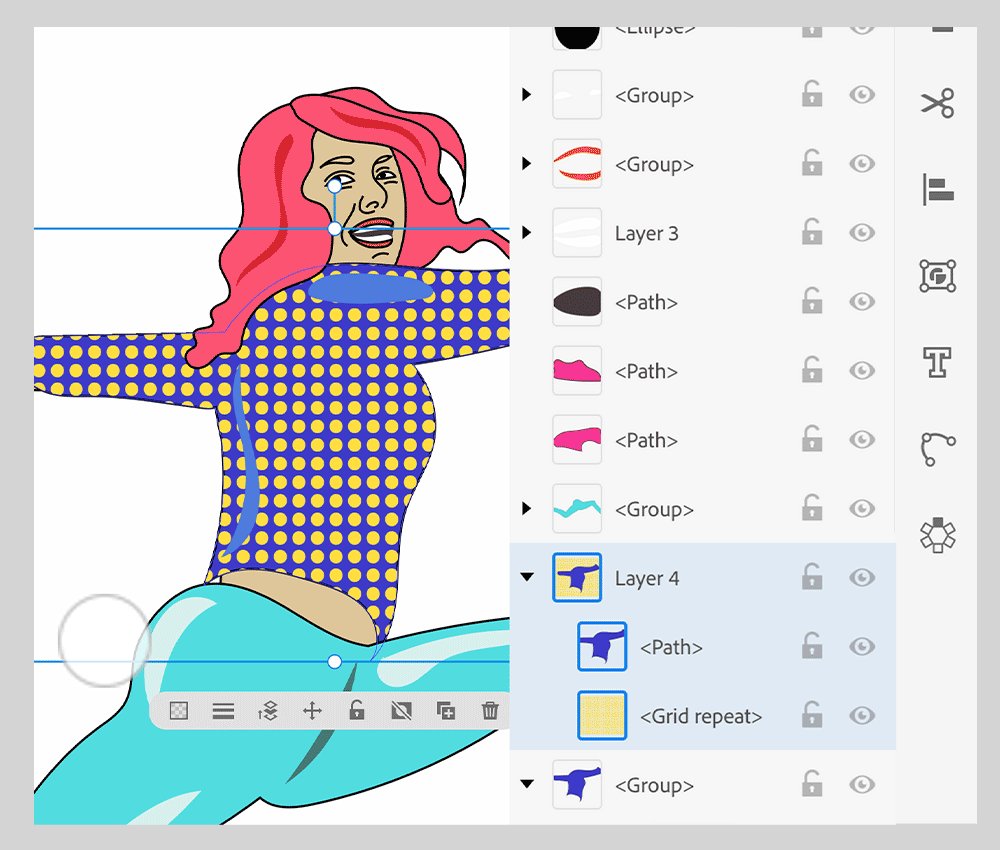
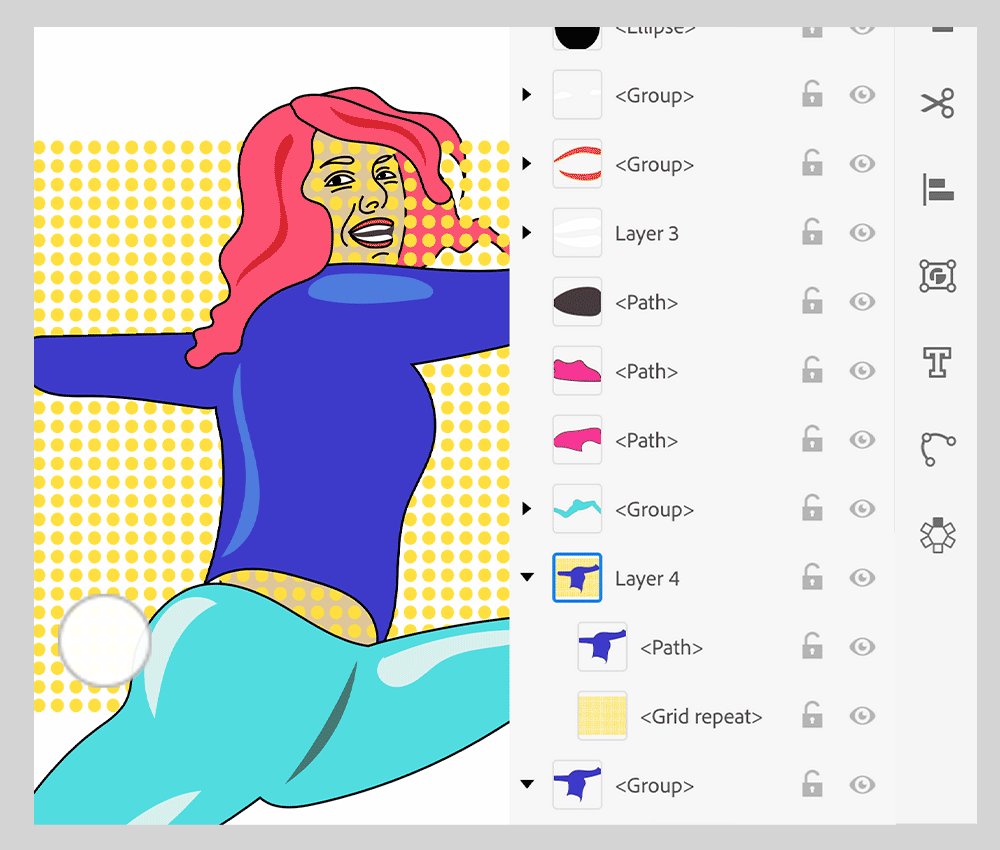
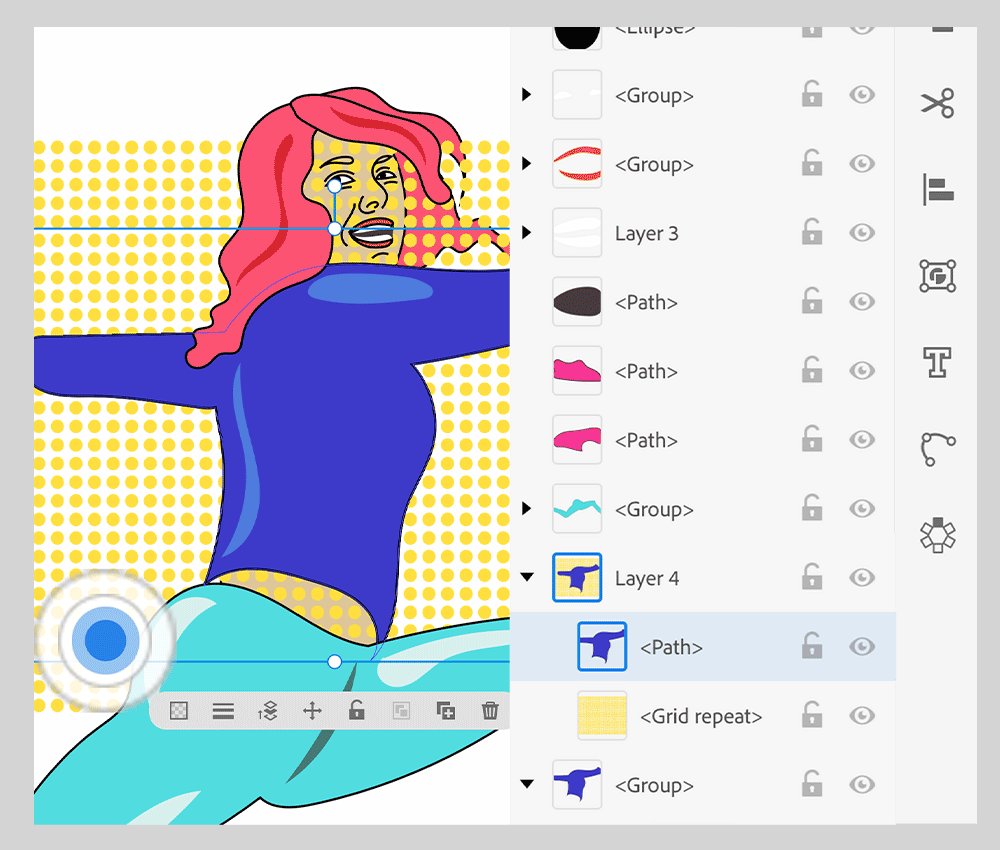
Mascarar uma área da imagem


Máscaras de corte são os objetos que mascaram outra arte para que apenas as áreas dentro da forma sejam visíveis. Vamos ver como você pode criar uma máscara de corte e inseri-la no caminho específico na ilustração traçada.
- Selecione ou crie uma forma vetorial para sua máscara. Esta é a forma que você deseja preencher.
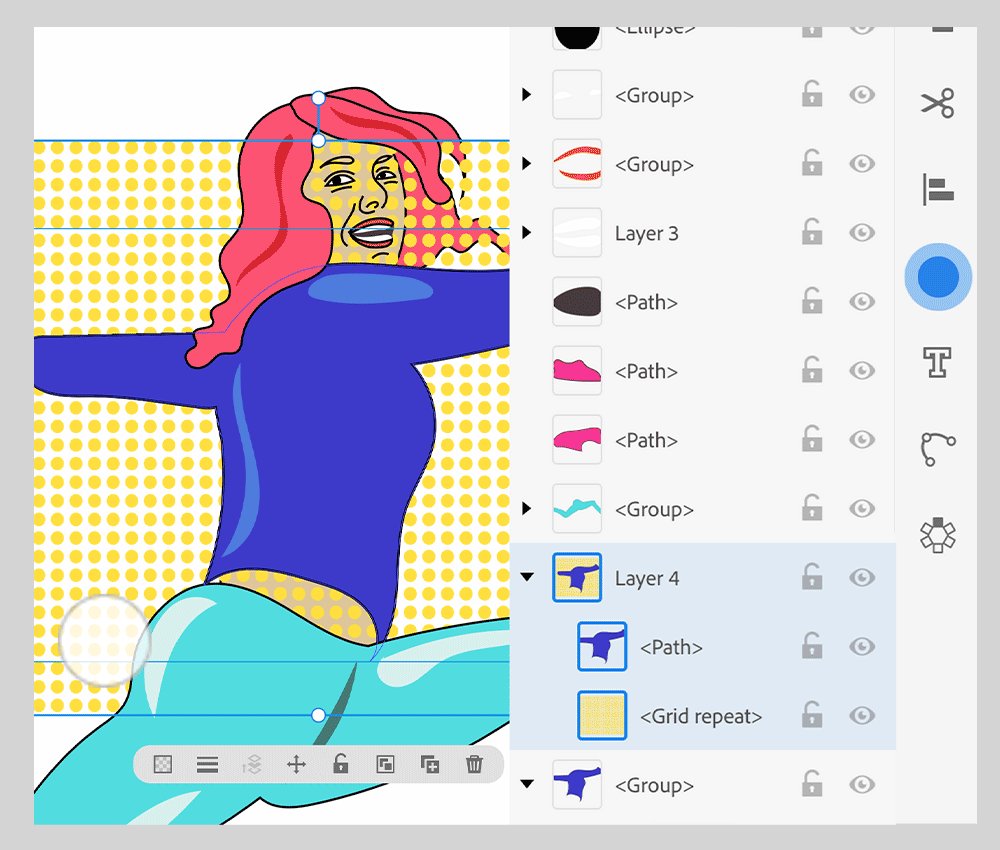
- Insira o vetor na parte superior da imagem ou imagens de fundo e mude o tamanho.
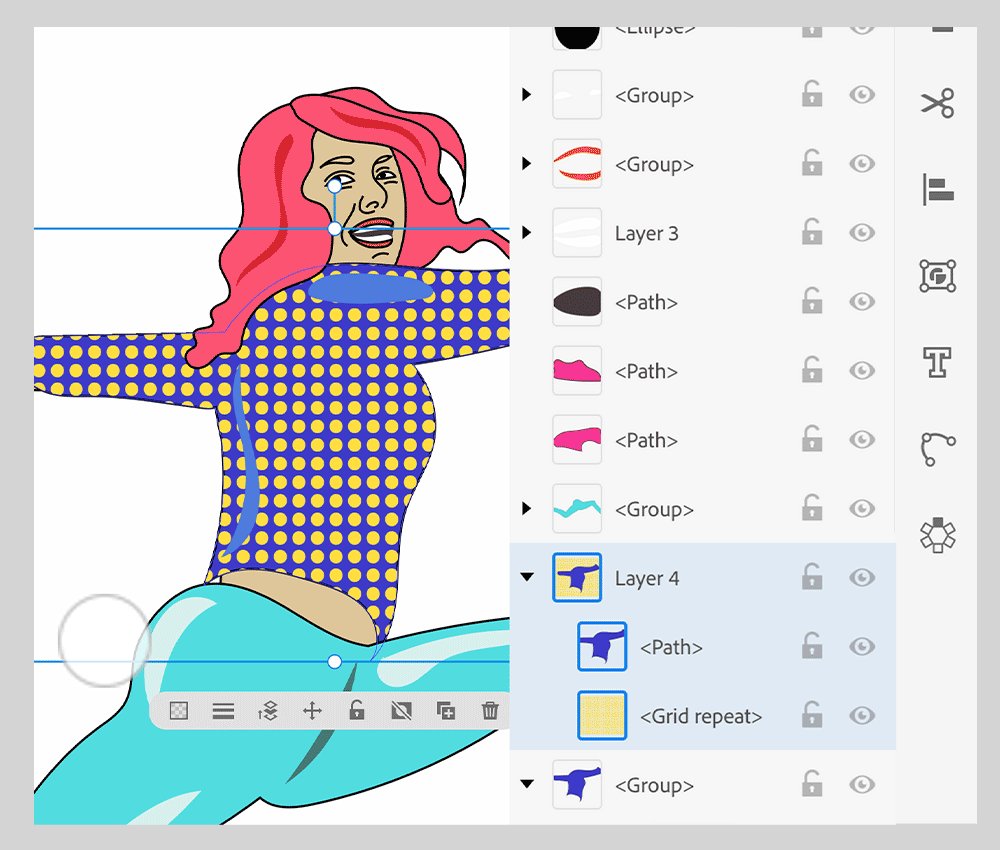
- Selecione tudo e toque em Objeto > Criar máscara de corte na barra de tarefas.
Dicas:
- Os objetos mascarados serão movidos para o grupo da máscara de corte no painel Camadas se ainda não estiverem nesse grupo.
- Apenas objetos de vetor podem ser máscaras de corte, mas qualquer arte pode ser mascarada.
- Se você usar uma camada ou um grupo para criar uma máscara de corte, o primeiro objeto dessa camada ou grupo vai mascarar tudo o que for um subconjunto da camada ou do grupo.
- Independentemente dos seus atributos anteriores, uma máscara de recorte se transforma em um objeto sem preenchimento ou traçado.
- Para criar uma máscara semitransparente, use o painel Transparência para criar uma máscara de opacidade.
Consulte também: Máscaras de corte no Illustrator no desktop.
Vídeo relacionado
Assista a este vídeo de 5 minutos para saber mais sobre como importar uma imagem, configurar um documento com camadas e traçar por cima da imagem usando ferramentas de desenho.
Novidades
Consulte os seguintes artigos para explorar ainda mais:
Dúvidas ou sugestões?