Import a 360 or panoramic image on stage for background.
- Adobe Animate User Guide
- Introduction to Animate
- Animation
- Animation basics in Animate
- How to use frames and keyframes in Animate
- Frame-by-frame animation in Animate
- How to work with classic tween animation in Animate
- Brush Tool
- Motion Guide
- Motion tween and ActionScript 3.0
- About Motion Tween Animation
- Motion tween animations
- Creating a Motion tween animation
- Using property keyframes
- Animate position with a tween
- How to edit motion tweens using Motion Editor
- Editing the motion path of a tween animation
- Manipulating motion tweens
- Adding custom eases
- Creating and applying Motion presets
- Setting up animation tween spans
- Working with Motion tweens saved as XML files
- Motion tweens vs Classic tweens
- Shape tweening
- Using Bone tool animation in Animate
- Work with character rigging in Animate
- How to use mask layers in Adobe Animate
- How to work with scenes in Animate
- Interactivity
- How to create buttons with Animate
- Convert Animate projects to other document type formats
- Create and publish HTML5 Canvas documents in Animate
- Add interactivity with code snippets in Animate
- Creating custom HTML5 Components
- Using Components in HTML5 Canvas
- Creating custom Components: Examples
- Code Snippets for custom Components
- Best practices - Advertising with Animate
- Virtual Reality authoring and publishing
- Workspace and workflow
- Creating and managing Paint brushes
- Using Google fonts in HTML5 Canvas documents
- Using Creative Cloud Libraries and Adobe Animate
- Use the Stage and Tools panel for Animate
- Animate workflow and workspace
- Using web fonts in HTML5 Canvas documents
- Timelines and ActionScript
- Working with multiple timelines
- Set preferences
- Using Animate authoring panels
- Create timeline layers with Animate
- Export animations for mobile apps and game engines
- Moving and copying objects
- Templates
- Find and Replace in Animate
- Undo, redo, and the History panel
- Keyboard shortcuts
- How to use the timeline in Animate
- Creating HTML extensions
- Optimization options for Images and Animated GIFs
- Export settings for Images and GIFs
- Assets Panel in Animate
- Multimedia and Video
- Transforming and combining graphic objects in Animate
- Creating and working with symbol instances in Animate
- Image Trace
- How to use sound in Adobe Animate
- Exporting SVG files
- Create video files for use in Animate
- How to add a video in Animate
- Draw and create objects with Animate
- Reshape lines and shapes
- Strokes, fills, and gradients with Animate CC
- Working with Adobe Premiere Pro and After Effects
- Color Panels in Animate CC
- Opening Flash CS6 files with Animate
- Work with classic text in Animate
- Placing artwork into Animate
- Imported bitmaps in Animate
- 3D graphics
- Working with symbols in Animate
- Draw lines & shapes with Adobe Animate
- Work with the libraries in Animate
- Exporting Sounds
- Selecting objects in Animate CC
- Working with Illustrator AI files in Animate
- Applying blend modes
- Arranging objects
- Automating tasks with the Commands menu
- Multilanguage text
- Using camera in Animate
- Graphic filters
- Sound and ActionScript
- Drawing preferences
- Drawing with the Pen tool
- Platforms
- Convert Animate projects to other document type formats
- Custom Platform Support
- Create and publish HTML5 Canvas documents in Animate
- Creating and publishing a WebGL document
- How to package applications for AIR for iOS
- Publishing AIR for Android applications
- Publishing for Adobe AIR for desktop
- ActionScript publish settings
- Best practices - Organizing ActionScript in an application
- How to use ActionScript with Animate
- Accessibility in the Animate workspace
- Writing and managing scripts
- Enabling Support for Custom Platforms
- Custom Platform Support Overview
- Working with Custom Platform Support Plug-in
- Debugging ActionScript 3.0
- Enabling Support for Custom Platforms
- Exporting and Publishing
- How to export files from Animate CC
- OAM publishing
- Exporting SVG files
- Export graphics and videos with Animate
- Publishing AS3 documents
- Export animations for mobile apps and game engines
- Exporting Sounds
- Best practices - Tips for creating content for mobile devices
- Best practices - Video conventions
- Best practices - SWF application authoring guidelines
- Best practices - Structuring FLA files
- Best Practices to optimize FLA files for Animate
- ActionScript publish settings
- Specify publish settings for Animate
- Exporting projector files
- Export Images and Animated GIFs
- HTML publishing templates
- Working with Adobe Premiere Pro and After Effects
- Quick share and publish your animations
- Troubleshooting
Animate introduces VR 360 and VR Panorama document types to help you create engaging content with ease. Also, you can use the new virtual reality document type to import 3D models (as .glb files) to your Animate project and create animations on 3D content.
To preview content created in VR document types, you can use the newly introduced VR View panel. You can click and move MovieClip instances in the VR View panel. Animate detects the objects automatically when you click and move them around. VR View enables you to place the objects in the 3d space. The changes made in placement of the objects (movie clip) in the VR View are reflected back to the 2d stage automatically. You can also mark layers as texture layers on the Timeline panel, to be wrapped on a cylinder or a sphere for the two respective document types.
Animate also lets you manage the virtual reality animations at runtime with the help of a rich set of APIs. For example, you can introduce some objects in the virtual reality environment when a user clicks a button.
![]() Virtual Reality (360) and Virtual Reality (Panorama) in Animate are Beta versions for October 2018 release.
Virtual Reality (360) and Virtual Reality (Panorama) in Animate are Beta versions for October 2018 release.
Virtual reality document types
There are two document types for Virtual Reality (VR):
VR Panorama


- Use this document type to create panoramic content for Virtual Reality applications.
- In this document type, the content which is drawn directly on texture layers is wrapped on a cylinder.
- You can choose to either have a panoramic image on texture layer or draw a background.
- Animate converts 2D animations that you create into panoramic content along with interactivity.
VR 360


- Use this document type to create 360-degree content for Virtual Reality applications.
- In this document type, the content which is drawn directly on texture layers is wrapped on a sphere.
- You can choose to either have a equirectangular image or draw the content.
- Animate converts 2D animations that you create into 360-degree content along with interactivity.


Authoring and publishing virtual reality content
Use the following steps to create virtual reality content in Animate:
-
If the image size is large, you can adjust the size of stage view.
- To set the size, select Modify > Document
- Click Match Contents
Choose Center Stage icon at upper-right corner of window, to set the image to the center of your screen.
-
To create a layer as texture layer, click the Create Texture Wrapping for all Layers icon in timeline panel, as shown below in the screenshot:
Create texture wrapper for layers Create texture wrapper for layers The texture layer wraps around the cylinder or sphere, depending on the document type you selected.
-
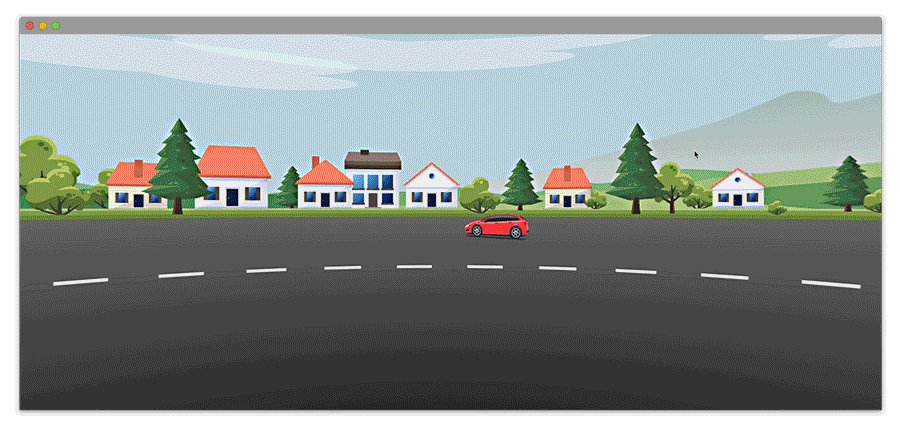
Add objects to the stage, add classic or motion tweening to the objects depending upon your assets, and create your animation.
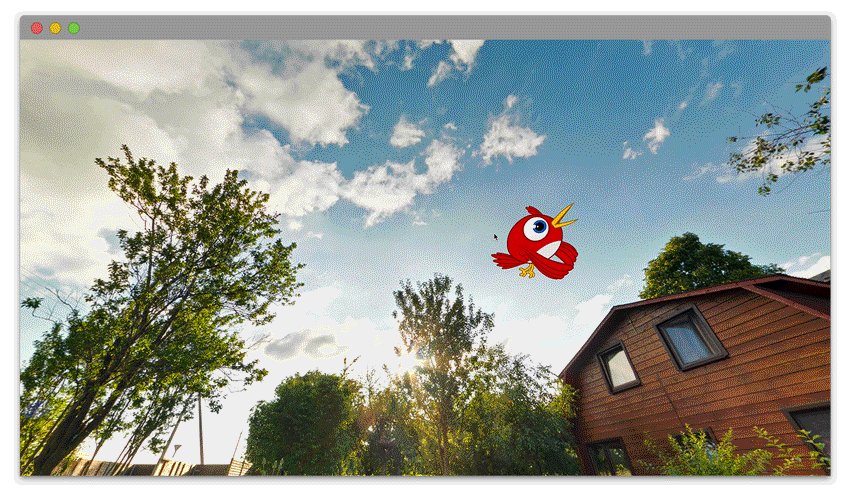
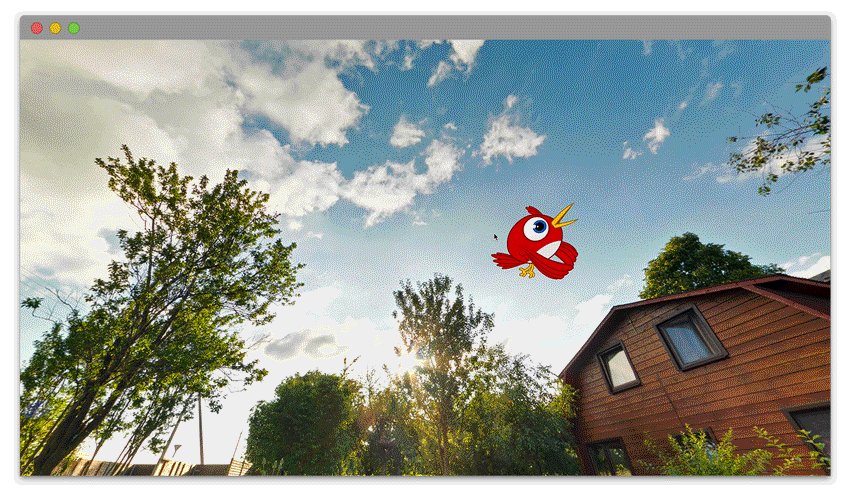
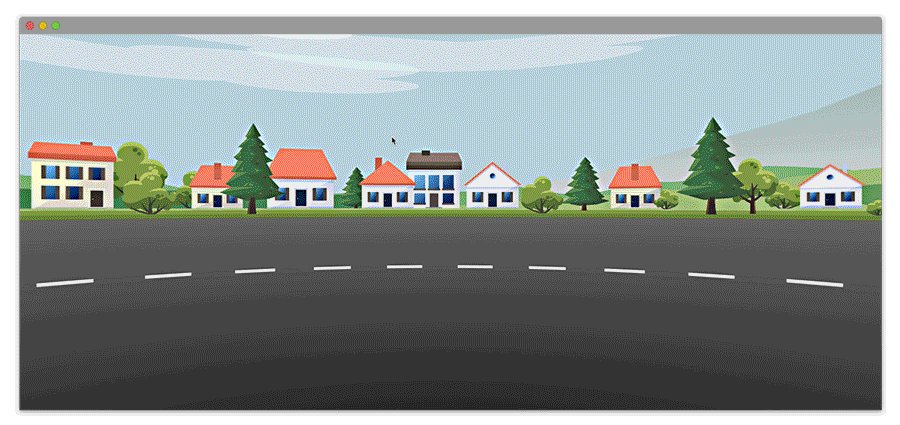
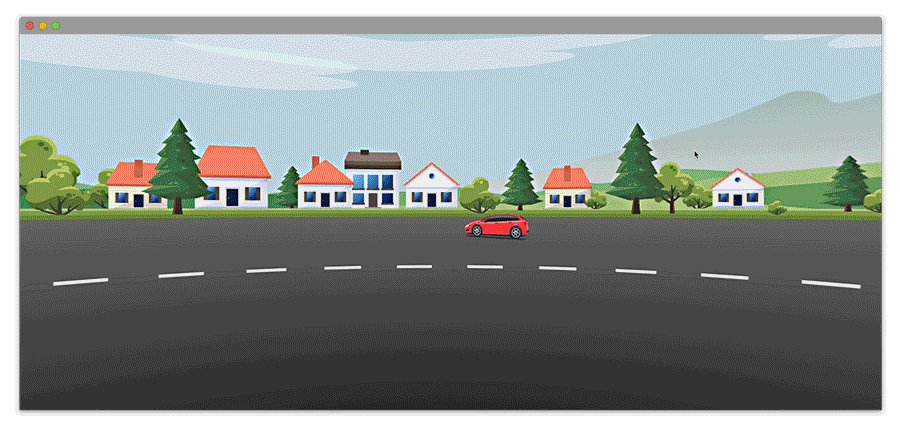
VR 360 stage VR 360 stage The screenshot shown above demonstrates the staging view of Animate with the equirectangular image in VR 360 document type, a bird with a guided motion path, and classic tweening in the timeline.
-
Preview the content using Windows > VR View.
Using VR View to preview VR content Using VR View to preview VR content Click Launch VR View button in the VR View panel.
VR View panel VR View panel In VR View preview mode, to reset the content to its initial state, use Reset button. VR View does not automatically reflect any changes on the authoring stage. To view the changes applied on your assets in staging environment, click Refresh.
Refresh and Reset options of VR View Refresh and Reset options of VR View You can move MovieClip instances in the preview mode. Animate detects the objects automatically when you hover the mouse on them. The cursor shape changes to cross bar icon when you hover the mouse on objects as shown in the screenshot below.You can move objects along a cylinder or a sphere path depending on the selected document type.
To pan around the VR View window, click on preview screen and drag around.
Cross-bar icon to move objects Cross-bar icon to move objects -
Use File > Publish or Ctrl + Enter to publish the content. When you publish, the image wraps on a cylindrical or sphere mesh in Animate. You can add more layers and animation content on those layers.
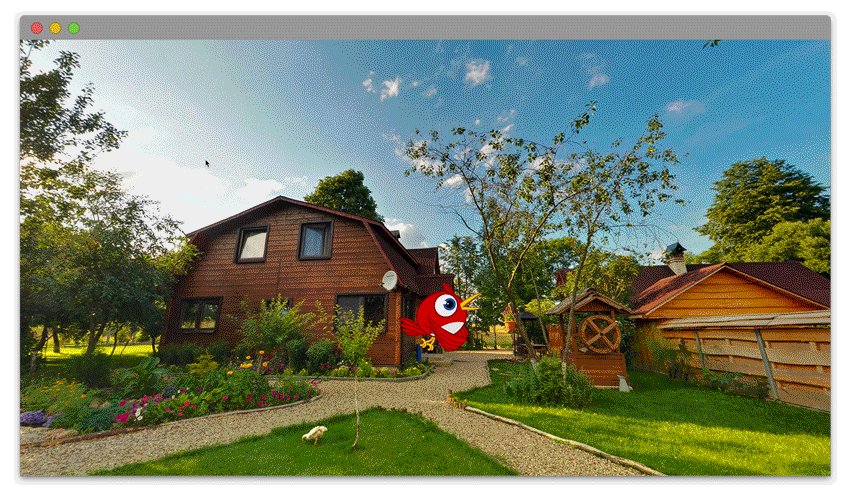
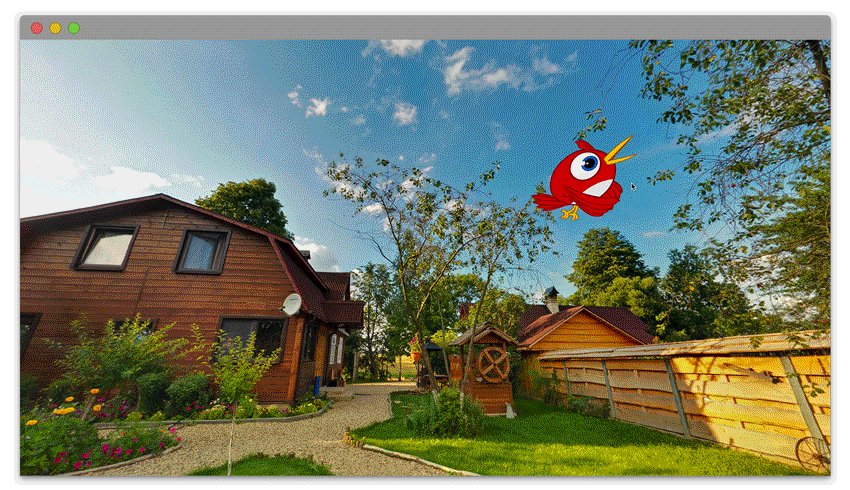
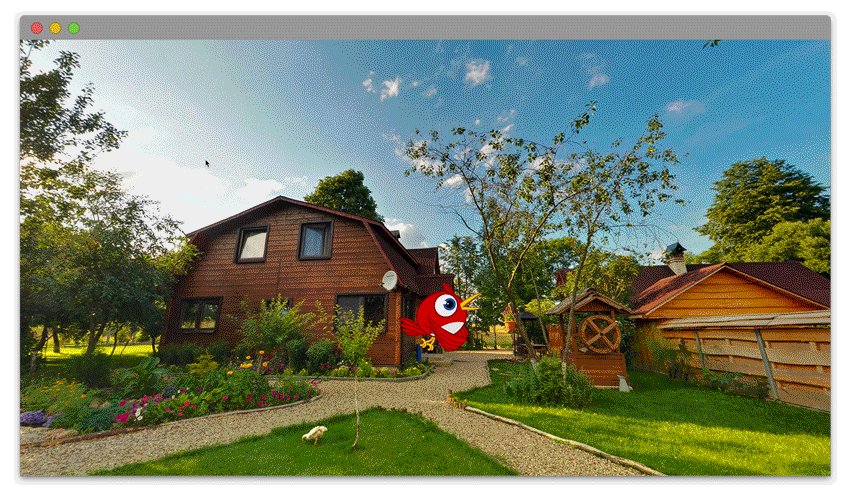
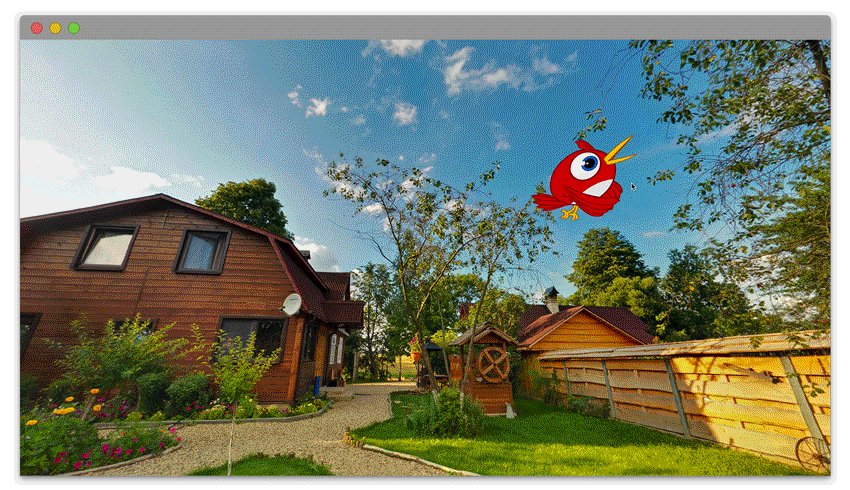
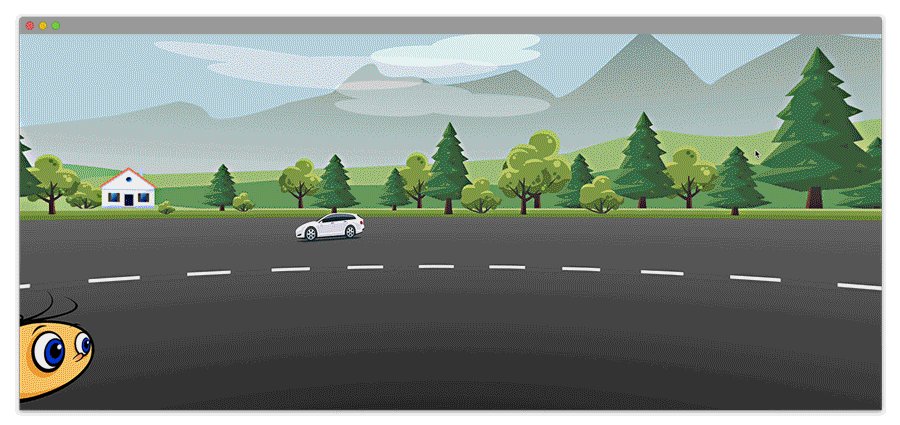
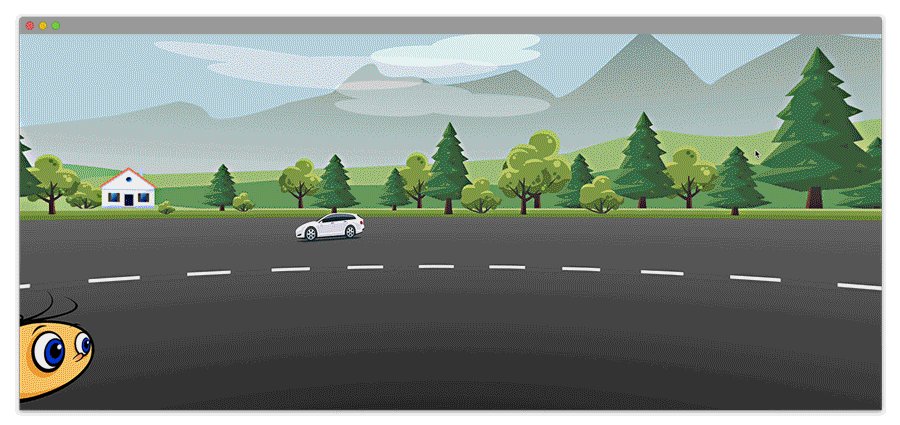
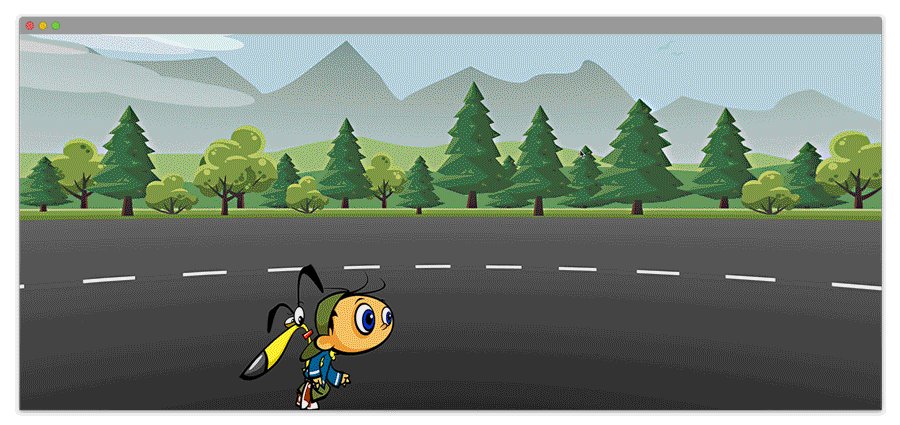
The sample Virtual Reality 360 published output appears as shown in the below animated GIF.

VR 360 output sample 
VR 360 output sample 
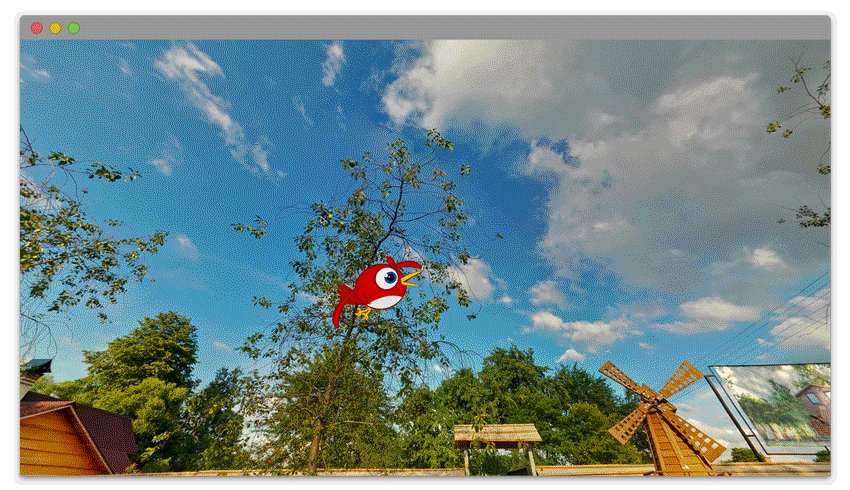
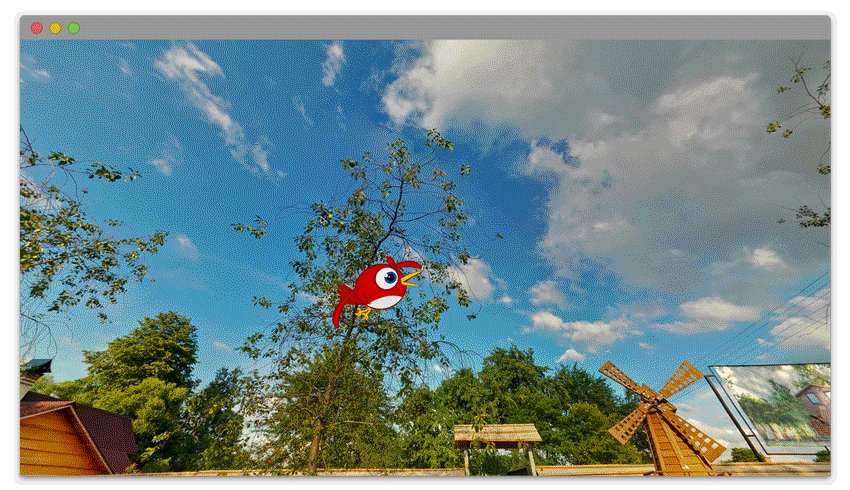
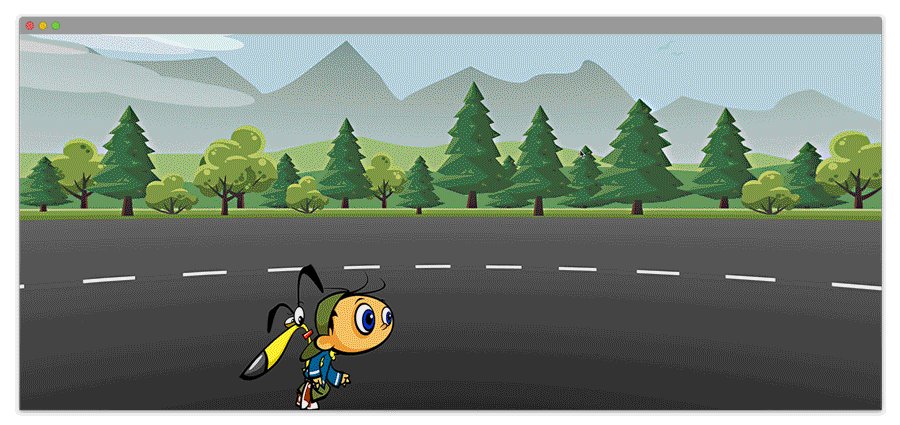
VR panorama output sample 
VR panorama output sample When you publish the virtual reality content, you can choose to use hosted JavaScript libraries as runtime. By default, the Animate uses the runtime for published content from the hosted libraries. You can uncheck the option in Publish Settings if you want to package runtime with your published output.
Publish settings for libraries Publish settings for libraries
Modernize animations with virtual reality
Virtual reality is a trend that is predominant in the market. Want to bring virtual reality to your content? Watch the tutorial at the end of this example and follow these steps.
-
In the Home tab, click Advanced.
-
Select VR Panorama and click Create.
How to create panoramic content with Animate
A video tutorial on WebGL-glTF Export (Standard and Extended)
Using 3D content
You can use the virtual reality document type to import 3D models (.glb files) to your Animate project and create 3D content.
-
Create a document of type VR (360) preview or VR (panorama).
-
Choose File > Import and browse to the .glb file to import into stage or library.
import 3D content to stage import 3D content to stage -
Add animations and interactivity similar to movie clip objects and publish.
You can also preview the 3D model in VR View.
Using virtual reality at runtime
Animate also lets you manage the virtual reality animations at runtime with the help of APIs. For example, you can introduce some objects in a 360 virtual reality environment when a user clicks a button.
The list of virtual reality runtime APIs are as follows:
Package : anWebgl
Properties
|
Name |
Type / Class |
Access |
Description |
Example |
|---|---|---|---|---|
|
Stage |
Stage |
RW |
Get / set stage properties |
anWebgl.stage |
|
virtualCamera |
VirtualCamera |
RW |
Access default camera |
anWebgl.virtualCamera |
|
Root |
MovieClip |
RO |
Top-most display object (Current Scene timeline). |
anWebgl.root |
Methods
|
Name |
Prototype |
Description |
Example |
|---|---|---|---|
|
addGLBFile |
addGLBFile(filePath: string, successCallback : function, errorCallback : function):void |
Load the 3d model from specified GLB file |
anWebgl.addGLBFile("model.glb" , successCallbackFunction, errorCallbackFunction). |
|
playAll |
playAll() : void |
Play animaion for all Movieclips including root |
anWebgl.playAll(); |
|
stopAll |
stopAll() : void |
Stop animation for all Movieclips including root |
anWebgl.stopAll(); |
Class: MovieClip
Inherits: DisplayObjectContainer
Properties
Methods
|
Name |
Prototype |
Description |
Example |
|---|---|---|---|
|
Play |
play(): void |
Plays animation for the movie clip. |
anWebgl.root.getChildByName("name").play(); this.play(); |
|
Stop |
stop(): void |
Stops animation for movieclip |
anWebgl.root.getChildByName("name").stop();
|
|
playAll |
playAll() : void |
Plays animation for all movie clips including root. |
anWebgl.root.getChildAt(0).playAll();
|
|
stopAll |
stopAll():void |
Stops animation for all movie clips including root. |
anWebgl.root.getChildAt(0)).stopAll();
|
Class: DisplayObject
Inherits: IEventDispatcher
|
Name |
Prototype |
Description |
Example |
|---|---|---|---|
|
hitTestPoint |
hitTestPoint(x, y, Boolean). |
returns displayObject/displayObjectContainer/movieClip based on the type of the hit object. x and y are point cordinates on the screen. |
anWebgl.root.hitTestPoint(300, 200, true, false); |
Name |
Type / Class |
Access |
Description |
Example |
|---|---|---|---|---|
X |
Number |
RW |
Translation on X axis |
var name =anWebgl.root.getChildByName("name");
|
Y |
Number |
RW |
Translation on Y axis |
var name = anWebgl.root.getChildByName("name");
|
Z |
Number |
RW |
Translation on Z axis |
var name = anWebgl.root.getChildByName("name");
|
scaleX |
Number |
RW |
Scale along X axis |
var root = anWebgl.root;
|
scaleY |
Number |
RW |
Scale along Y axis |
var root = anWebgl.root;
|
scaleZ |
Number |
RW |
Scale along Z axis |
var root = anWebgl.root;
|
rotationX |
Number |
RW |
Rotation along X axis |
anWebgl.root.getChildByName("name").rotationX+=30; (or) anWebgl.root.movieClip_name.rotationX+=30; |
rotationY |
Number |
RW |
Rotation along Y axis |
anWebgl.root.getChildByName("name").rotationY+=30;
|
rotationZ |
Number |
RW |
Rotation along Z axis |
anWebgl.root.getChildByName("name").rotationZ+=30;
|
Parent |
DisplayObjectContainer |
RO |
Parent container |
var root = anWebgl.root;
|
Visible |
Boolean |
RW |
Object visibility |
var root = anWebgl.root; |
Class: DisplayObjectContainer
Inherits: DisplayObject
|
Name |
Prototype |
Description |
Example |
|---|---|---|---|
|
numChildren |
numChildren:num |
returns number of children of an object |
anWebgl.root.movieClipInstanceName.numChildren; |
|
removeChild |
removeChild(obj:DisplayObject):void |
removes argument object if present |
anWebgl.root.movieClipInstanceName.removeChild(childObj); |
|
Contains |
contains(obj:DisplayObject):boolean |
returns true if the argument object is a child, else false |
anWebgl.root.movieClipInstanceName.contains(childObj); |
|
getChildAt |
getChildAt(index:Number): DisplayObject |
returns child at argument index |
anWebgl.root.movieClipInstanceName.getChildAt(2); |
|
getChildByName |
getChildByName(name:String): DisplayObject |
returns child with argument name if it exists |
anWebgl.root.movieClipInstanceName.getChildByName(childName); |
Class: Stage
Properties
|
Name |
Access |
Description |
Example |
|---|---|---|---|
|
stageWidth |
RO |
Width of stage |
anWebgl.stage.stageWidth |
|
stageHeight |
RO |
Height of stage |
anWebgl.stage.stageHeight |
|
Color |
RW |
Color of stage background |
anWebgl.stage.color |
Class: VirtualCamera
Methods
|
Name |
Prototype |
Description |
Example |
|---|---|---|---|
|
getCamera |
getCamera() |
Get the camera object. To get or set the camera properties at runtime. |
let cam = anWebgl.virtualCamera.getCamera();
|
|
getPosition |
getPosition() |
Return object with x,y, and z properties that specify current location of camera. |
let cam = anWebgl.virtualCamera.getCamera();
|
|
setPosition |
setPosition() |
Move camera to absolute position given by input parameters. Default value = 0. |
let cameraPos = {x: 10, y:10, z:10};
|
|
moveBy |
moveBy() |
Move camera relative to current position. |
let moveByPos = {x: 10, y:10, z:10};
|
|
resetPosition |
resetPosition() |
Reset camera position to the original position i.e (0,0,0). |
|
|
SetRotation |
SetRotation() |
Rotate camera by absolute angle given as input parameters. |
let __rotation__ = {x: 10, y:10, z:10};
|
|
resetRotation |
resetRotation() |
Reset camera angle to zero. |
anWebgl.virtualCamera.getCamera().resetRotation();
|







