Scelte rapide
- Guida utente di Illustrator
- Scoprire Illustrator
- Introduzione a Illustrator
- Area di lavoro
- Nozioni di base sull’area di lavoro
- Creare documenti
- Imparare più velocemente con il pannello Scopri di Illustrator
- Accelerare i flussi di lavoro utilizzando la barra delle attività contestuale
- Barra degli strumenti
- Scelte rapide da tastiera predefinite
- Personalizzare le scelte rapide da tastiera
- Introduzione alle tavole disegno
- Gestire le tavole disegno
- Personalizzazione dell’area di lavoro
- Pannello Proprietà
- Impostare le preferenze
- Area di lavoro Tocco
- Supporto di Microsoft Surface Dial in Illustrator
- Annullare le modifiche e gestire la cronologia di progettazione
- Ruota vista
- Righelli, griglie e guide
- Accesso facilitato in Illustrator
- Visualizzare la grafica
- Usare la Touch Bar con Illustrator
- File e modelli
- Strumenti in Illustrator
- Panoramica sugli strumenti
- Selezionare gli strumenti
- Strumenti di navigazione
- Strumenti Pittura
- Strumenti di testo
- Strumenti di disegno
- Strumenti di modifica
- IA generativa (non disponibile nella Cina continentale)
- Azioni rapide
- Illustrator per iPad
- Introduzione a Illustrator per iPad
- Area di lavoro
- Documenti
- Selezionare e disporre oggetti
- Disegno
- Testo
- Utilizzo delle immagini
- Colore
- Documenti cloud
- Nozioni di base
- Risoluzione dei problemi
- Aggiungere e modificare contenuti
- Disegno
- Nozioni di base sul disegno
- Modificare i tracciati
- Creare un disegno con perfezionamento pixel applicato
- Disegnare con lo strumento Penna, Curvatura o Matita
- Disegnare linee e forme semplici
- Disegnare griglie rettangolari e polari
- Disegnare e modificare riflessi
- Ricalcare immagini
- Semplificare un tracciato
- Strumenti simboli e set di simboli
- Regolare i segmenti di tracciato
- Disegna un fiore in 5 semplici passaggi
- Creare e modificare una griglia prospettica
- Disegnare e modificare oggetti su una griglia prospettica
- Utilizzare gli oggetti come simboli per un uso ripetuto
- Disegnare tracciati allineati ai pixel per i flussi di lavoro Web
- Misurazione
- Oggetti e materiali 3D
- Colore
- Pittura
- Selezionare e disporre oggetti
- Selezionare gli oggetti
- Livelli
- Espandere, raggruppare e separare gli oggetti
- Spostare, allineare e distribuire gli oggetti
- Allineare, organizzare e spostare gli oggetti su un tracciato
- Agganciare gli oggetti al glifo
- Agganciare gli oggetti a un glifo giapponese
- Sovrapporre gli oggetti
- Bloccare, nascondere ed eliminare gli oggetti
- Copiare e duplicare gli oggetti
- Ruotare e riflettere gli oggetti
- Intrecciare gli oggetti
- Creare modelli realistici
- Rimodellare oggetti
- Ritagliare le immagini
- Trasformare gli oggetti
- Combinare più oggetti
- Tagliare, dividere e rifilare gli oggetti
- Alterazione marionetta
- Ridimensionare, inclinare e distorcere gli oggetti
- Fusione di oggetti
- Rimodellare con gli involucri
- Rimodellare gli oggetti con gli effetti
- Creare nuove forme con gli strumenti Shaper e Crea forme
- Lavorare con gli angoli dinamici
- Flussi di lavoro migliorati per rimodellare gli oggetti con supporto touch
- Modificare le maschere di ritaglio
- Forme dinamiche
- Creare forme con lo strumento Crea forme
- Modifica globale
- Testo
- Aggiungere testo e utilizzare gli oggetti di testo
- Visualizzatore Reflow
- Creare elenchi puntati e numerati
- Gestire l'area di testo
- Font e composizione tipografica
- Identificare i font utilizzati nelle immagini e nel testo delineato
- Aggiungere formattazione di base al testo
- Aggiungere formattazione avanzata al testo
- Importare ed esportare il testo
- Formattare i paragrafi
- Caratteri speciali
- Creare testo su un tracciato
- Stili di carattere e di paragrafo
- Tabulazioni
- Visualizzare in anteprima, aggiungere o sostituire i font mancanti
- Testo in arabo e in ebraico
- Font | Domande frequenti e suggerimenti per la risoluzione dei problemi
- Progettazioni di composizione tipografica creativa
- Ridimensionare e ruotare il testo
- Spaziatura tra righe e caratteri
- Sillabazione e interruzioni di riga
- Dizionari per il controllo ortografico e la sillabazione
- Formattare i caratteri asiatici
- Modulo di composizione per scritture asiatiche
- Creare progettazioni di testo con oggetti di fusione
- Creare un poster di testo utilizzando Ricalco immagine
- Creare effetti speciali
- Grafica per il Web
- Disegno
- Importare, esportare e salvare
- Importazione
- Creative Cloud Libraries in Illustrator
- Salvare ed esportare
- Stampa
- Preparare la stampa
- Stampa
- Automatizzare operazioni
- Risoluzione dei problemi
- Problemi risolti
- Problemi noti
- Problemi di arresto anomalo
- Recuperare i file dopo l'arresto anomalo
- Modalità provvisoria
- Problemi relativi ai file
- Formati di file supportati
- Problemi relativi ai driver del dispositivo GPU
- Problemi dei dispositivi Wacom
- Problemi relativi ai file DLL
- Problemi relativi alla memoria
- Problema del file delle preferenze
- Problemi di font
- Problemi con la stampante
- Condividere il rapporto sugli arresti anomali con Adobe
- Miglioramento delle prestazioni di Illustrator
- Problemi risolti
State cercando il font che meglio si adatta alla grafica? Scoprite come accedere, attivare e modificare il font perfetto per la progettazione tipografica.
Illustrator importa e carica automaticamente tutti i font installati in Windows o macOS. Per utilizzare un nuovo font, dovete scaricarlo nel computer. Per ulteriori dettagli, consultate Aggiungere un nuovo font.
Ottenete aiuto e suggerimenti in-app e trovate risorse di apprendimento nel pannello Scopri.


Accedere ai font
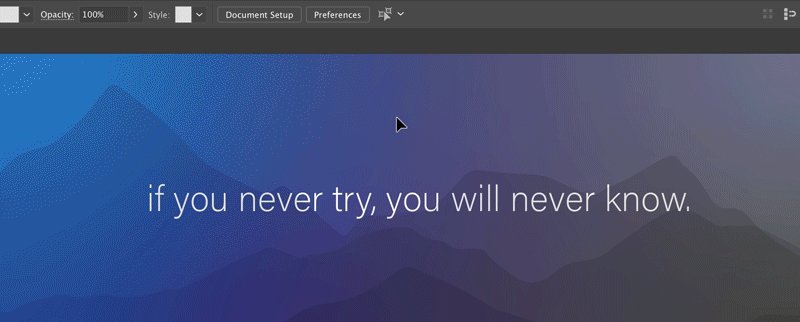
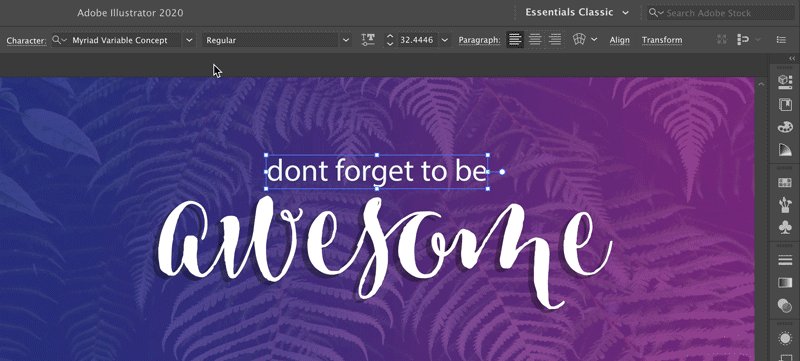
Prima di iniziare, digitate il testo utilizzando lo strumento Testo. Per maggiori dettagli, consultate Creazione di testo.
Per visualizzare e sfogliare un’ampia gamma di famiglie e tipi di font:
- Aprite il pannello Carattere. Effettuate una delle seguenti operazioni:
- Scegliete Finestra > Testo > Carattere.
- Selezionate il testo per visualizzare le impostazioni dei caratteri nel pannello Controllo o Proprietà.
- Premete Comando+T (macOS) o Ctrl+T (Windows).
- Scegliete Finestra > Testo > Carattere.
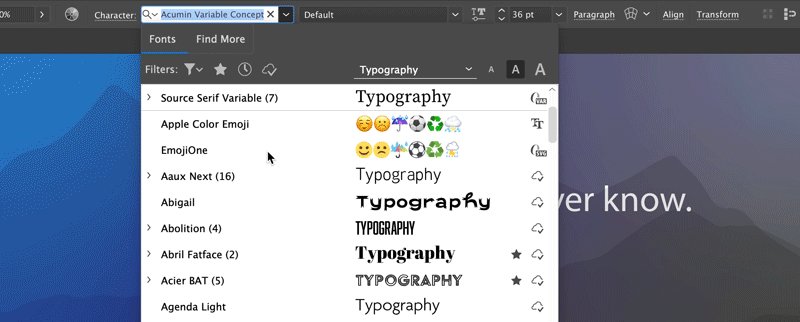
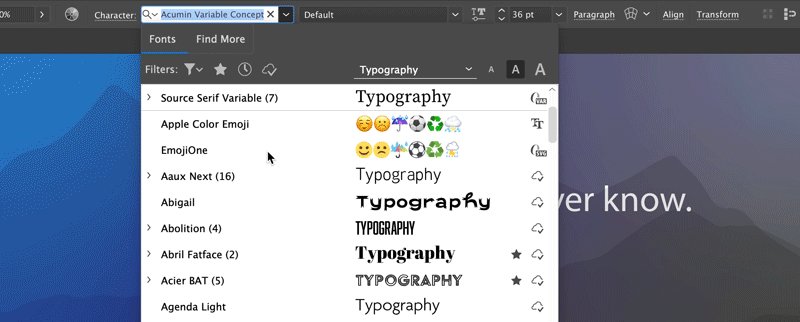
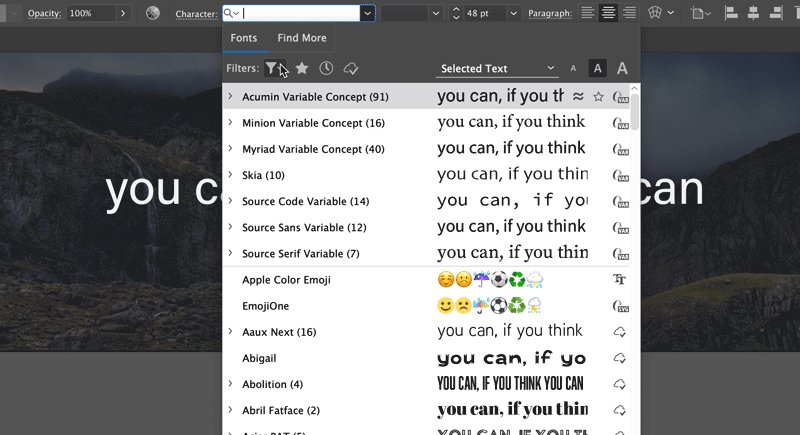
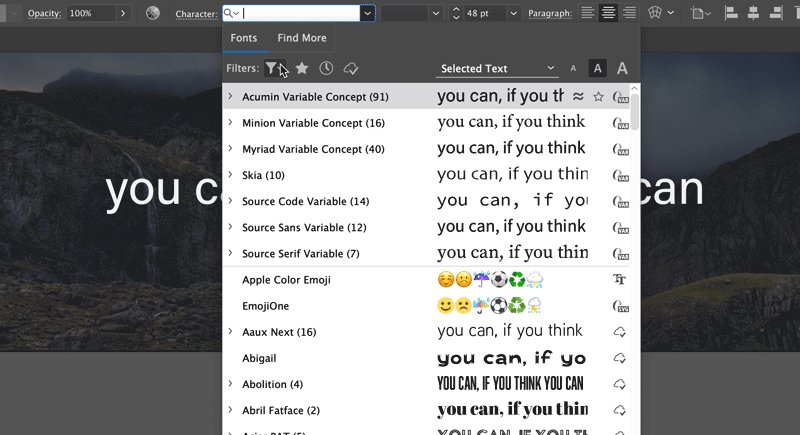
- Fate clic sull’elenco a discesa Imposta famiglia di font.
![]() Per cercare un font, potete digitare il nome del font (se lo conoscete già) nell’elenco a discesa Famiglia di font nel pannello Carattere o Controllo.
Per cercare un font, potete digitare il nome del font (se lo conoscete già) nell’elenco a discesa Famiglia di font nel pannello Carattere o Controllo.


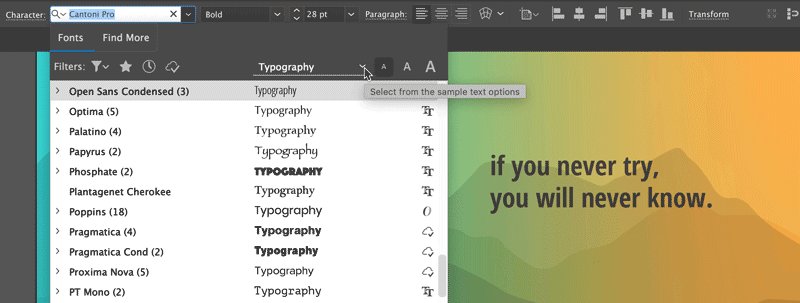
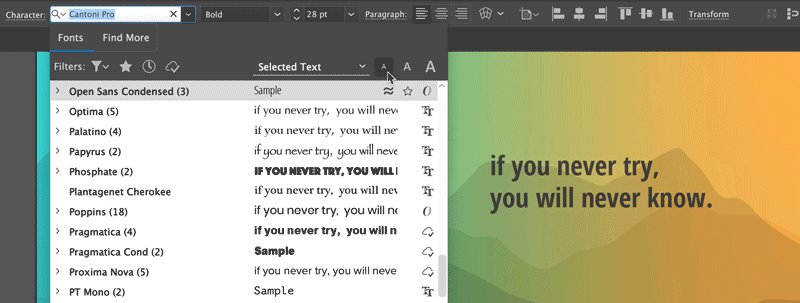
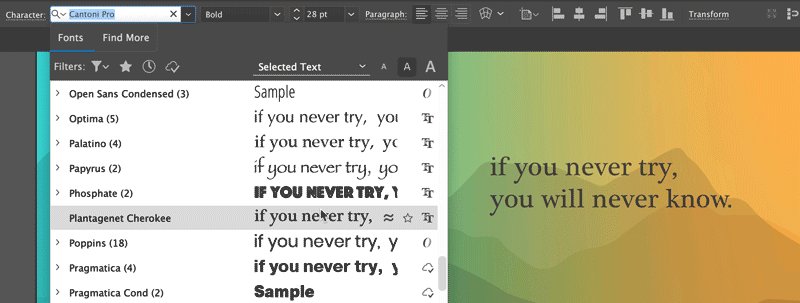
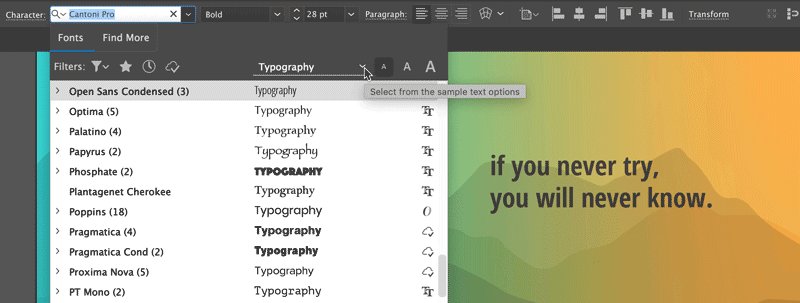
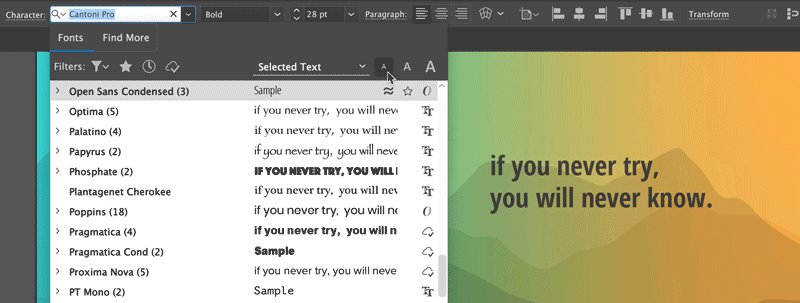
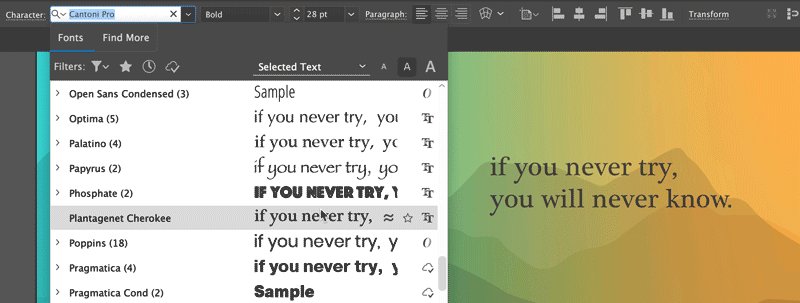
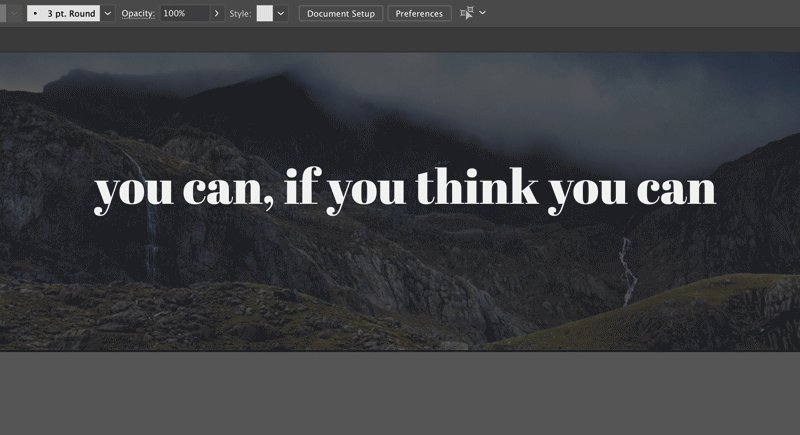
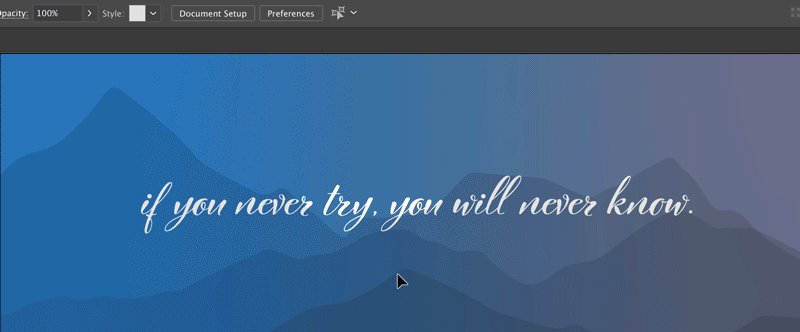
Anteprima dei font in tempo reale
- Selezionate un testo nella tavola da disegno o scegliete un testo di esempio dal menu a discesa.
- Posizionate il puntatore del mouse sul nome di un font nell’elenco dei font disponibile nel pannello Controllo o Carattere.
Per disattivare l’anteprima, deselezionate l’opzione in Preferenze > Testo > Attiva anteprime dei font nei menu.
Modificate le dimensioni del testo durante l’anteprima facendo clic sulle icone Dimensioni di esempio piccole, Dimensioni di esempio medie e Dimensioni di esempio grandi.


Attivare Adobe Fonts
Il font perfetto vi elude? Attivate altri font da Adobe Fonts.
Potete scegliere un font dalla libreria in abbonamento di font online di Adobe (Adobe Fonts) che offre un numero pressoché illimitato di font di alta qualità provenienti da centinaia di type foundry. Sfogliate e attivate questi font istantaneamente da Illustrator o da fonts.adobe.com. I font attivati possono essere utilizzati in tutte le applicazioni di Creative Cloud.
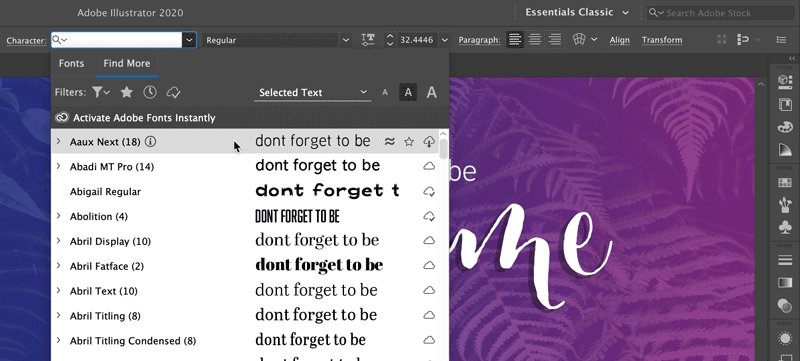
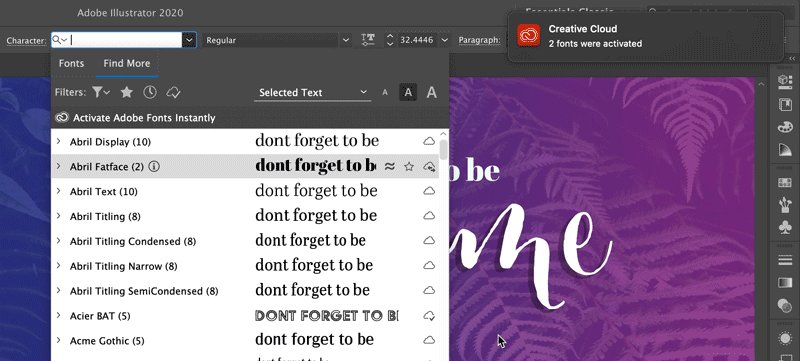
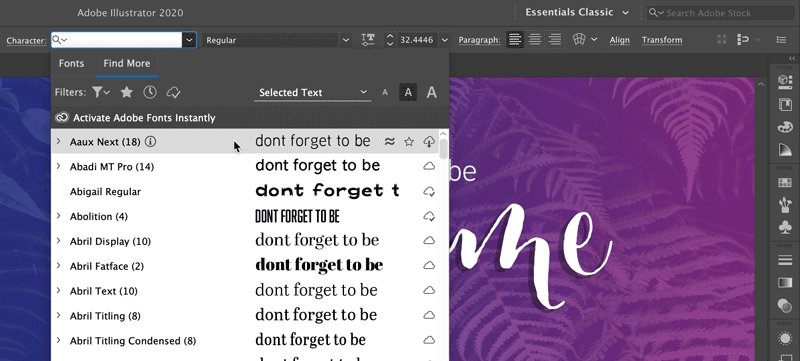
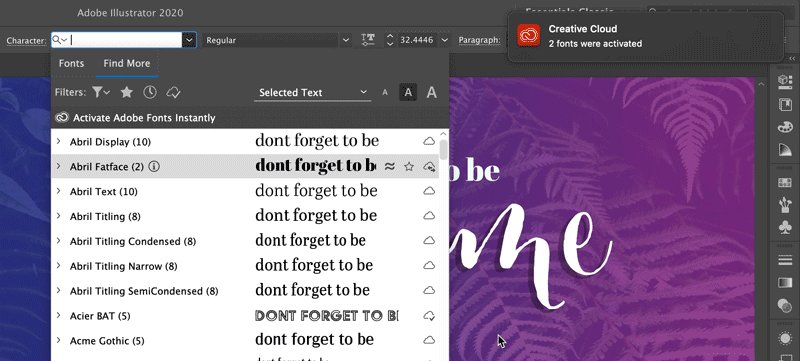
- Nel pannello Carattere, fate clic sulla scheda Trova altri.
- Scorrete l’elenco dei font e selezionatene uno. Per visualizzare l’anteprima del font reale sul testo selezionato, posizionate il cursore del mouse sul nome del font.
- Fate clic sull’icona Attiva visualizzata accanto al font. Quando il font è stato attivato ed è disponibile all’uso, sull’icona Attiva è visualizzato un segno di spunta.


Ulteriori informazioni sulle icone di Adobe Fonts
A. Filtro Font attivati B. Famiglia di font attivata C. Font da attivare D. Font attivato E. Font disattivato F. Attiva font G. Attivazione font in corso H. Menu a discesa Famiglia di font I. Numero di stili di famiglia di font J. Ulteriori dettagli su questo font
Cercate un font giapponese?
Nella scheda Trova altri, potete anche sfogliare e visualizzare in anteprima tutti i font giapponesi disponibili in fonts.adobe.com.
Per impostare le preferenze e attivare l’anteprima dei font giapponesi:
- Scegliete Modifica > Preferenze > Testo.
- Seleziona Attiva anteprima font giapponese in “Trova altri“.
Le modifiche diventeranno effettive solo al riavvio di Illustrator.
Altre risorse
 Per iniziare rapidamente con gli Adobe Fonts, guardate questo video.
Per iniziare rapidamente con gli Adobe Fonts, guardate questo video.
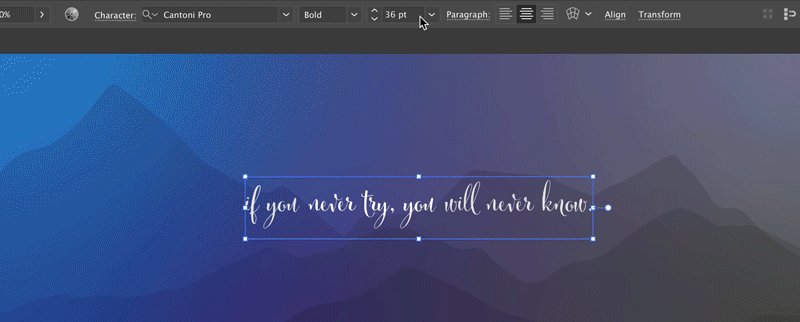
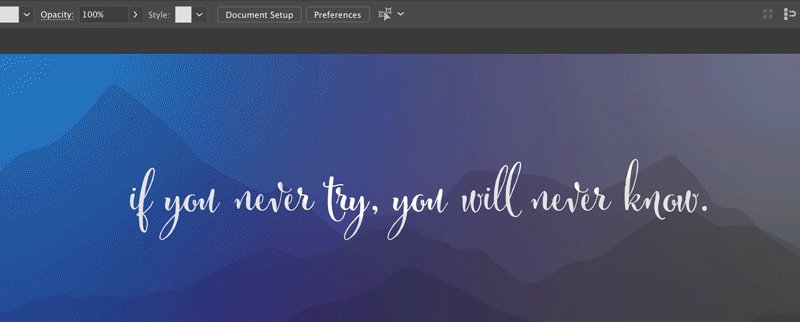
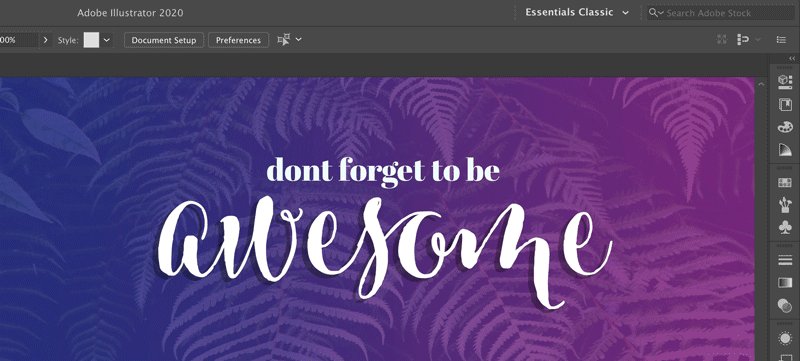
Modificare i font
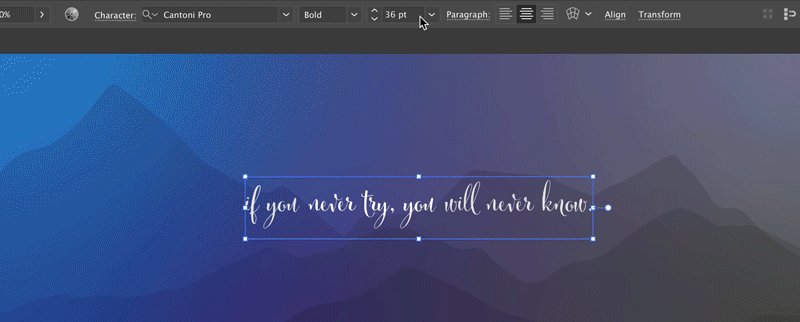
Potete modificare la dimensione, la famiglia, lo stile e il carattere del font per soddisfare le vostre esigenze.
![]() Potete anche modificare il font predefinito (Myriad Pro) in Illustrator. Per maggiori dettagli, consultate Come si cambia il font predefinito in Illustrator?
Potete anche modificare il font predefinito (Myriad Pro) in Illustrator. Per maggiori dettagli, consultate Come si cambia il font predefinito in Illustrator?
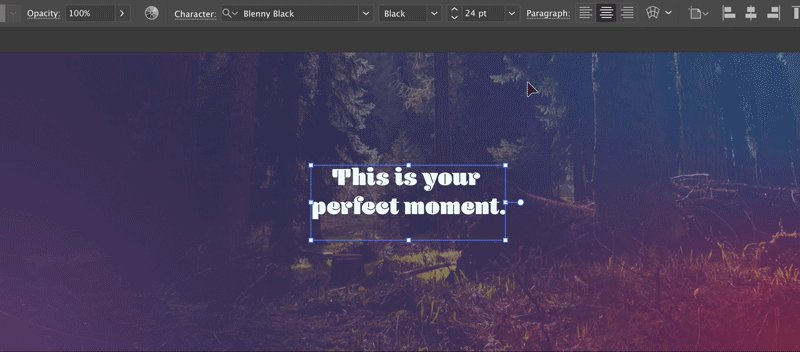
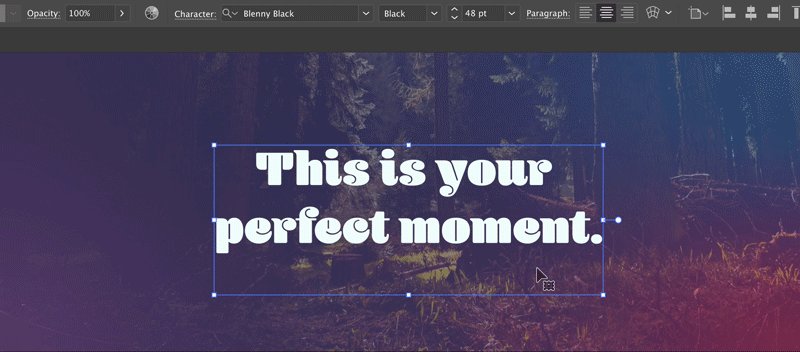
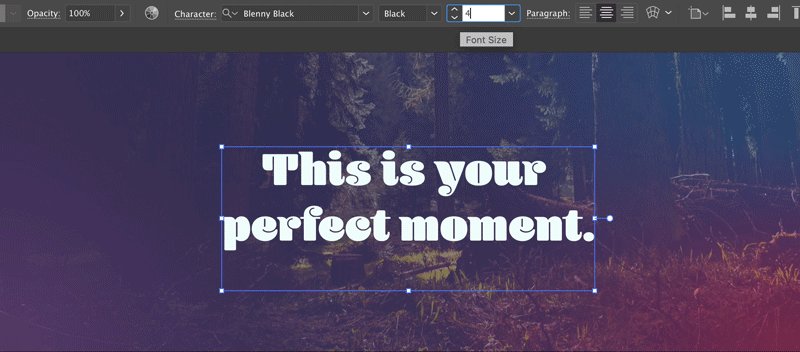
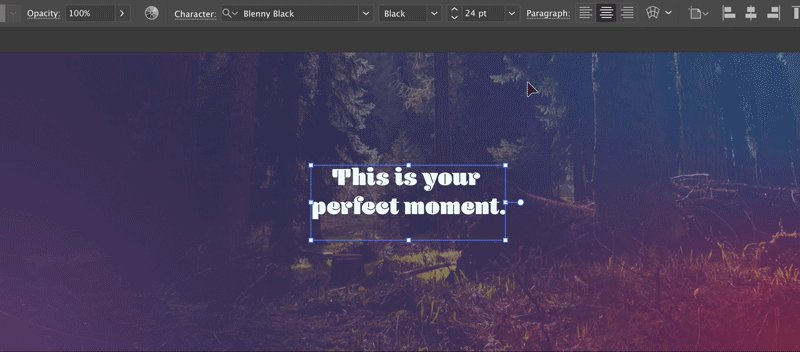
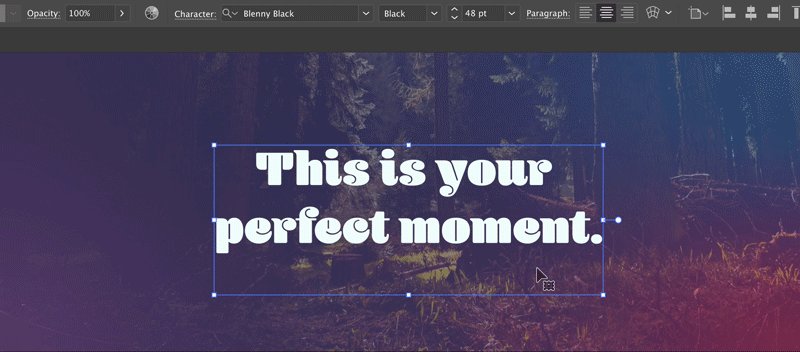
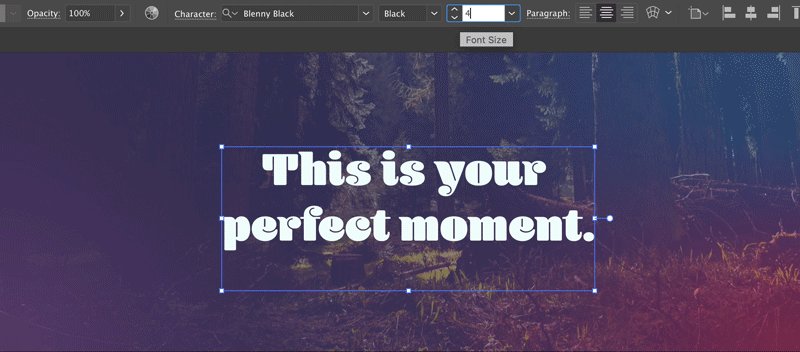
Modificare la dimensione del font
Selezionate il testo ed effettuate una delle seguenti operazioni:
- Scegliete la dimensione dal Testo > Dimensione.
- Impostate la dimensione del font nell’elenco a discesa Dimensione font nel pannello Carattere o Controllo.


Per impostazione predefinita, la dimensione del font è calcolata in punti (un punto equivale a 1/72 di pollice).
![]() Potete cambiare l’unità di misura del testo nella finestra di dialogo Preferenze.
Potete cambiare l’unità di misura del testo nella finestra di dialogo Preferenze.
Selezionate il testo da modificare. Se non selezionate del testo, il font viene applicato al nuovo testo creato. Per selezionare un tipo o uno stile di font, effettuate le seguenti operazioni:
- Nel pannello Controllo o Carattere, scegliete un font e uno stile di font dall’elenco a discesa Famiglia di font e Stile del font.
- Selezionate Testo > Font / Font recenti e selezionate il nome del font.
- Fate clic sul nome del font corrente e digitate i primi caratteri del font desiderato.
![]() Per modificare il numero di font nel sottomenu Font recenti, scegliete Modifica > Preferenze > Testo (Windows) o Illustrator > Preferenze > Testo (macOS), quindi impostate l’opzione Numero di font recenti.
Per modificare il numero di font nel sottomenu Font recenti, scegliete Modifica > Preferenze > Testo (Windows) o Illustrator > Preferenze > Testo (macOS), quindi impostate l’opzione Numero di font recenti.
Potete applicare stili grassetto e corsivo ai vostri font e sottolinearli utilizzando le scelte rapide da tastiera.
|
|
Windows |
macOS |
|
Grassetto |
Maiusc + Ctrl + B |
Maiusc + Comando + B |
|
Corsivo |
Maiusc + Ctrl + I |
Maiusc + Comando + I |
|
Sottolineatura |
Maiusc + Ctrl + U |
Maiusc + Comando + U |
Le scelte rapide da tastiera per gli stili grassetto e corsivo non funzioneranno se la famiglia di font non dispone di tali stili o se gli stili non sono installati sul sistema. Se provate a passare dal grassetto/corsivo al carattere normale, ma lo stile della famiglia di font non è regolare, per impostazione predefinita verrà utilizzato uno stile della famiglia di font più vicino a Myriad Pro Regular.
Potete anche personalizzare queste scelte rapide da tastiera.
Quando un documento Illustrator contiene Adobe Fonts mancanti, vengono attivati automaticamente se tutti i font sono disponibili in Adobe Fonts. Questa attività viene eseguita in background senza visualizzare la finestra di dialogo Font mancanti.


Per impostazione predefinita, l’opzione Attiva automaticamente Adobe Fonts è disattivata in Illustrator. Per attivarla, selezionate Attiva automaticamente Adobe Fonts da Modifica > Preferenze > Gestione file.
Con l’opzione Attiva automaticamente Adobe Fonts attivata
Se nel documento sono presenti font mancanti, Illustrator esegue un controllo e attiva automaticamente i font dal sito Adobe Fonts in base agli scenari sottostanti:
- Se sono tutti disponibili in Adobe Fonts, i font mancanti sono attivati in background. Potete continuare a lavorare con i documenti.
- Se solo alcuni font mancanti sono disponibili in Adobe Fonts, quelli disponibili sono attivati in background. Viene visualizzata la finestra di dialogo Font mancanti con un elenco dei font mancanti.
- Fate clic su Sostituisci font e ottenete i font mancanti da altre fonti o
- Chiudete la finestra di dialogo. I font mancanti verranno sostituiti con i font predefiniti.
- Se nessuno dei font mancanti è disponibile in Adobe Fonts, viene visualizzata la finestra di dialogo Font mancanti con un elenco dei font mancanti.
Potete anche controllare l’avanzamento dell’attivazione dei font mancanti nel pannello Attività in background. Per visualizzare le attività in background, utilizzate una delle due opzioni seguenti:
- Fate clic su Finestra> Utilità > Attività in background.
- Fate clic sull’icona dello spinner blu in alto a destra dell'intestazione dell'applicazione Illustrator.
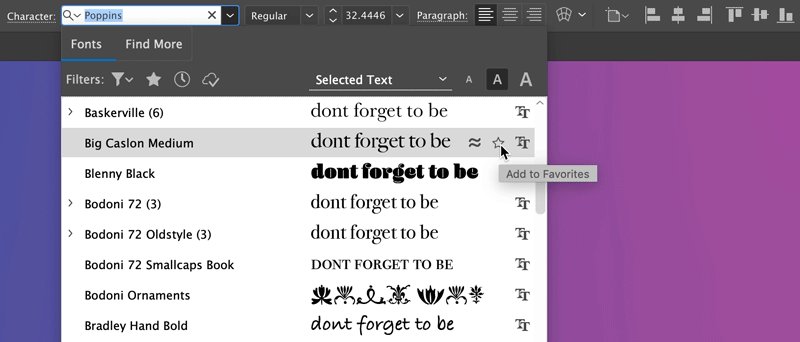
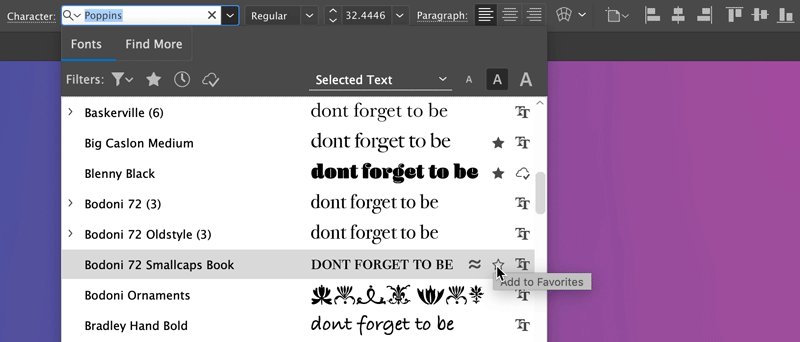
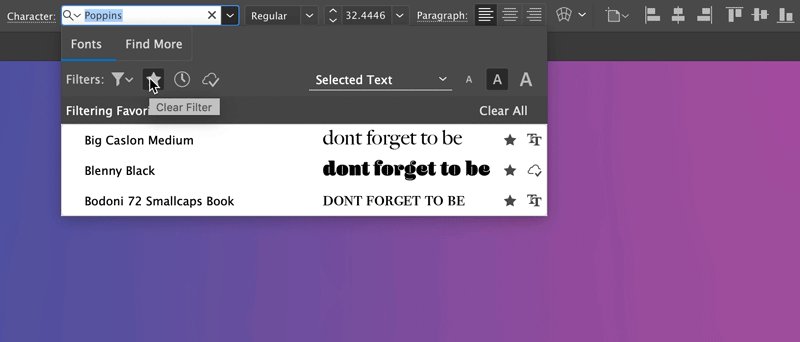
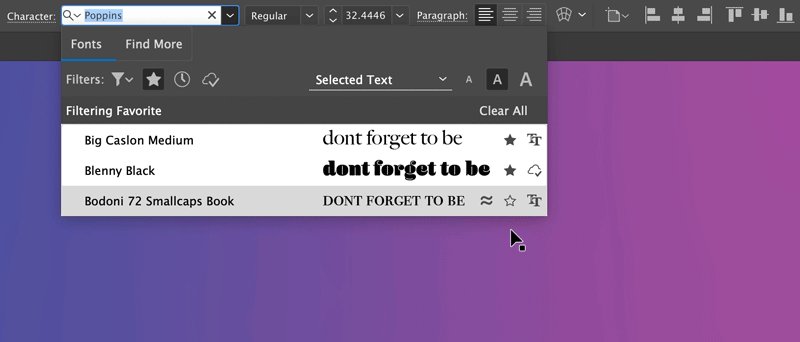
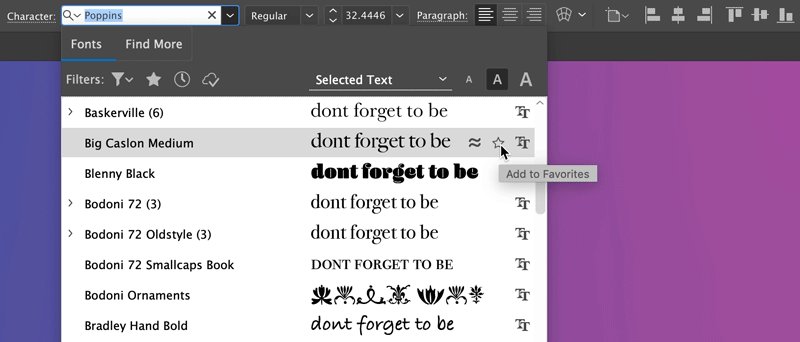
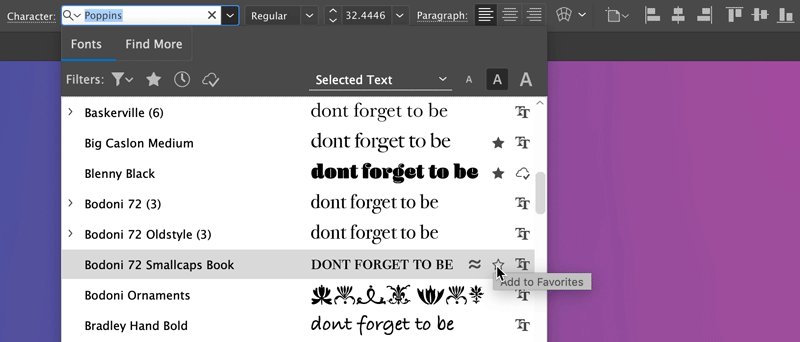
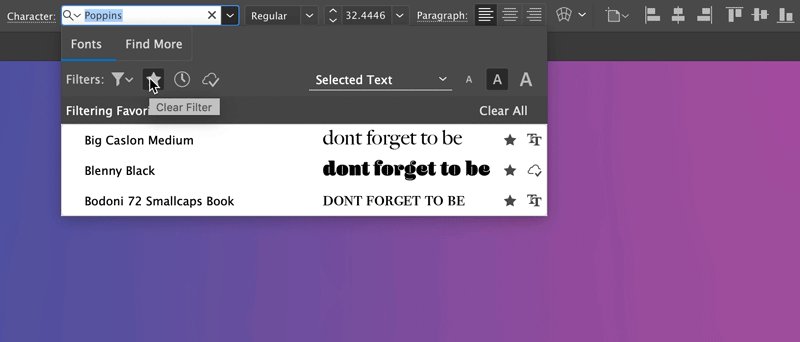
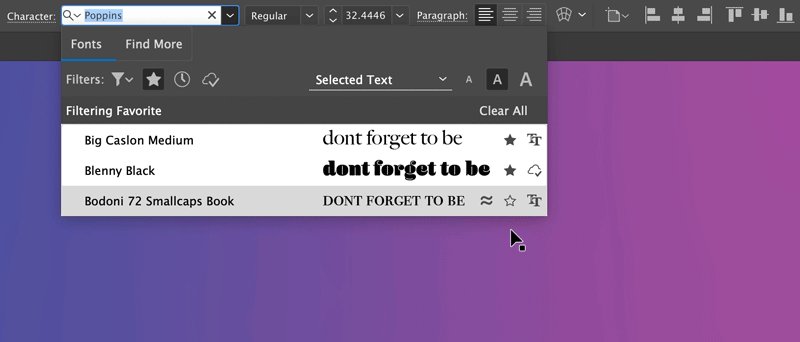
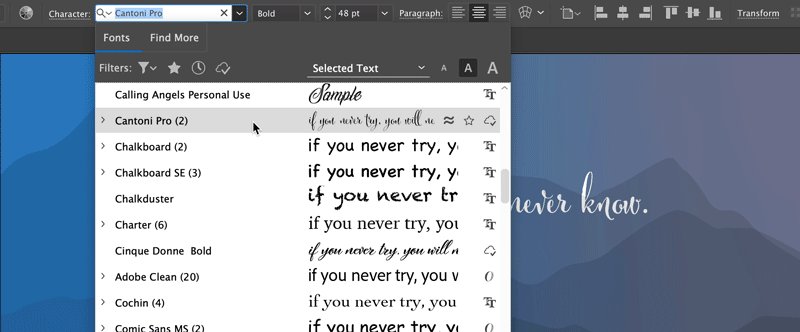
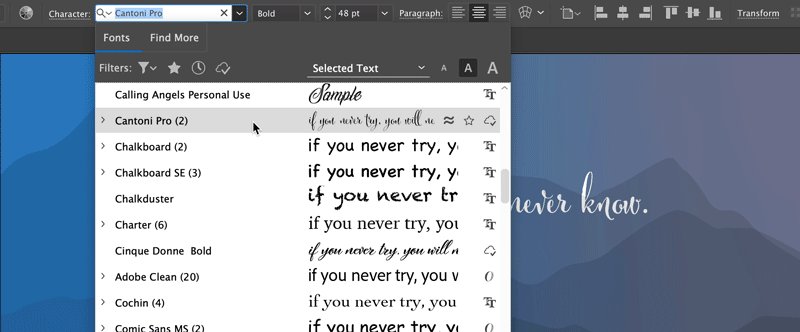
Organizzare e filtrare i font
Potete trovare rapidamente i font che utilizzate più spesso e applicare un filtro nella scheda Font del pannello Carattere o del pannello Proprietà.

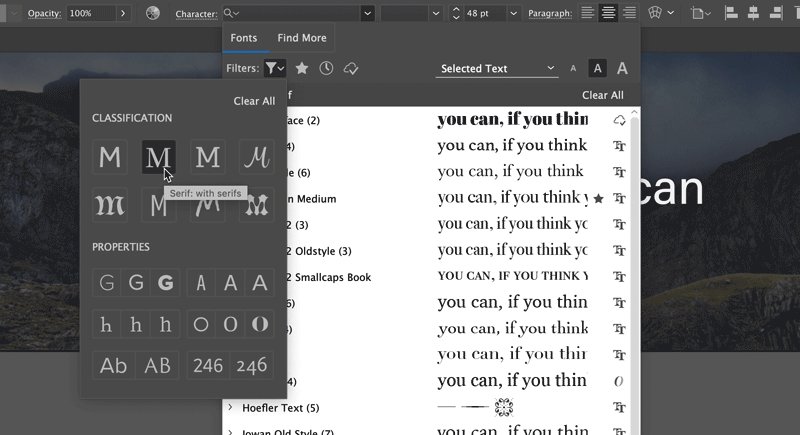
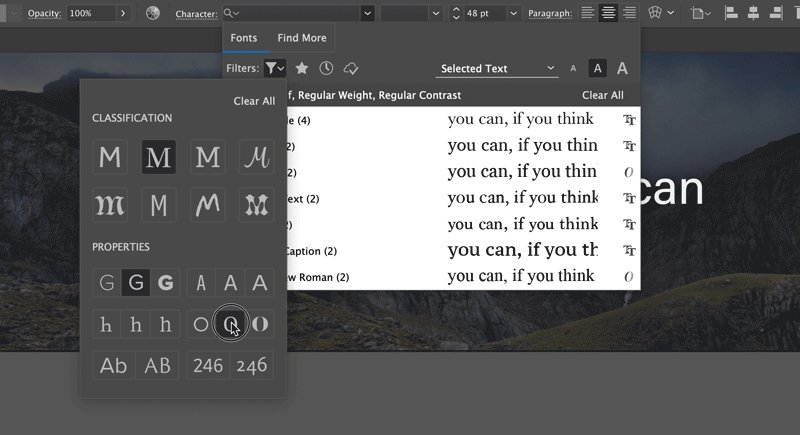
A. Filtro per classificazione B. Preferiti C. Mostra aggiunti di recente D. Font attivato E. Opzioni testo di esempio F. Opzioni dimensioni testo di esempio G. Tipo di font H. Aggiungi ai preferiti I. Visualizza simili

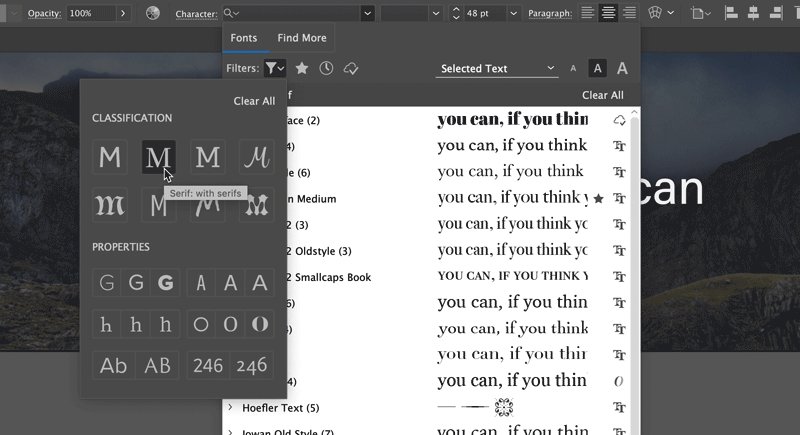
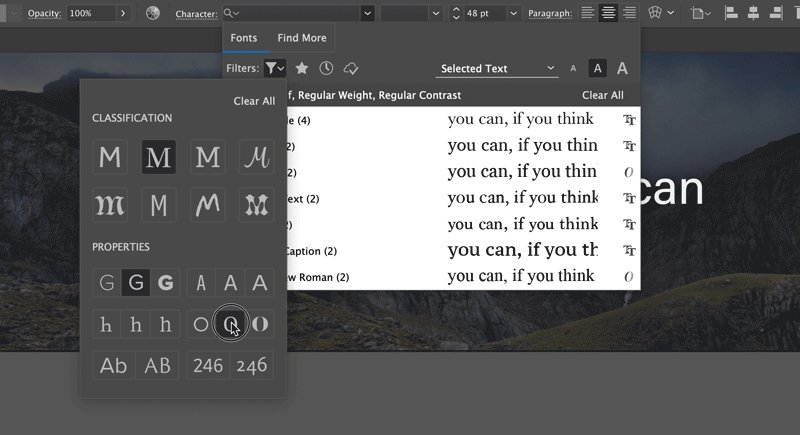
Nell’elenco a discesa Filtro classificazione selezionate le classi di font che preferite per restringere l’elenco dei font. Per impostazione predefinita, vengono visualizzate tutte le classi di font. Questo filtro agisce solo sui font con caratteri latini.
![]() Fate clic su Cancella tutto per rimuovere il filtro.
Fate clic su Cancella tutto per rimuovere il filtro.


Per impostare come preferiti i tipi di font utilizzati di frequente, passate il mouse su un font, quindi fate clic sull’icona Preferito visualizzata accanto al nome del font. Per filtrare tutti i font preferiti nell’elenco dei font, fate clic sul filtro Mostra solo preferiti.


Per filtrare tutti i font che avete aggiunto e attivato negli ultimi 30 giorni, fate clic sull’icona Mostra aggiunti di recente.
Nota: i font preferiti e utilizzati di recente sono conservati nelle varie sessioni di Illustrator.
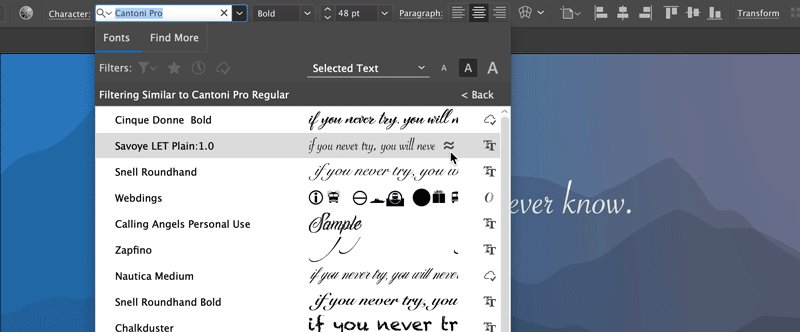
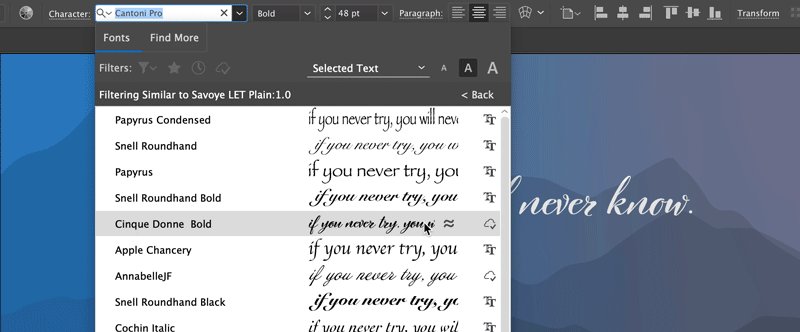
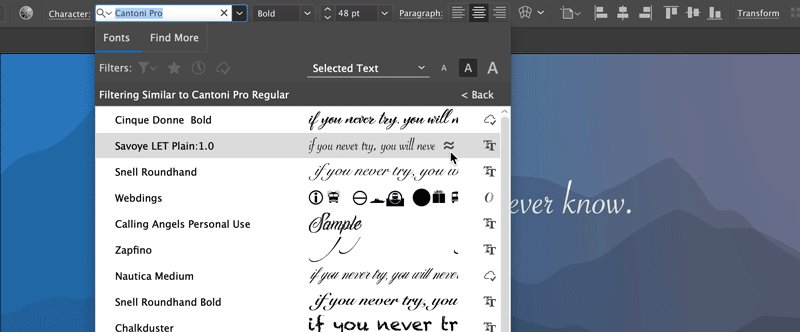
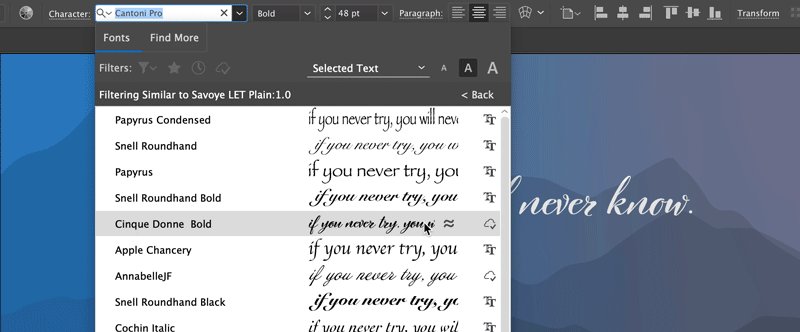
Per filtrare per font visivamente simili, passa il puntatore del mouse su un font e fai clic sull’icona Visualizza simile. I font visivamente più simili rispetto a quello selezionato vengono visualizzati in cima ai risultati della ricerca.


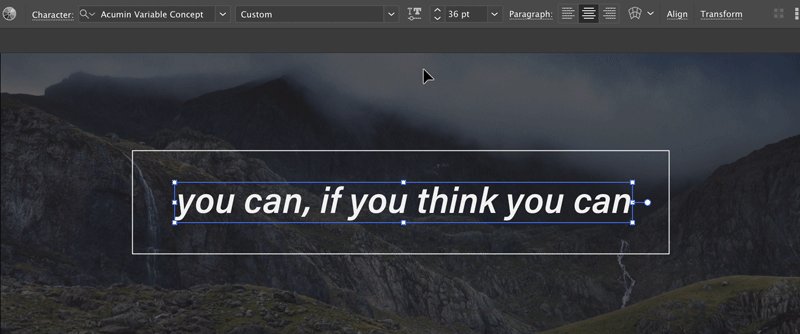
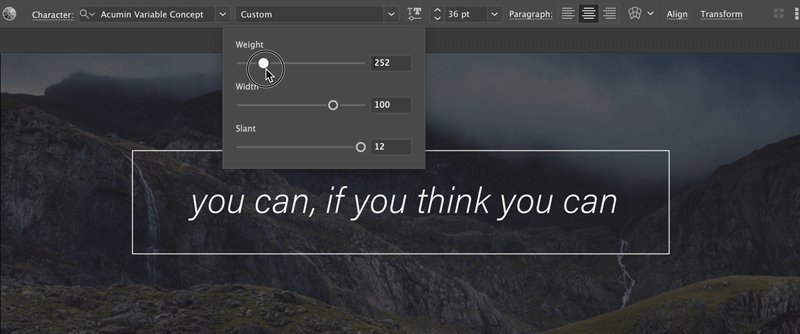
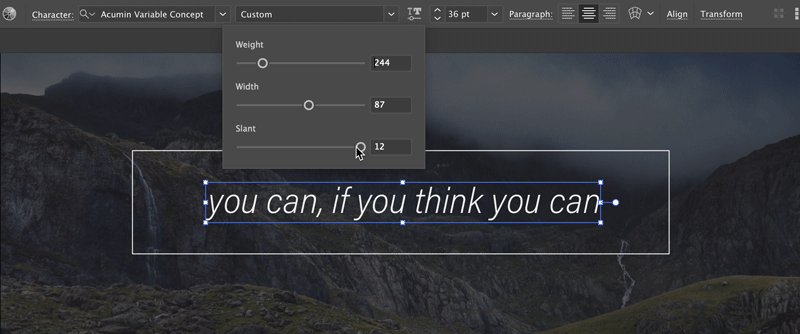
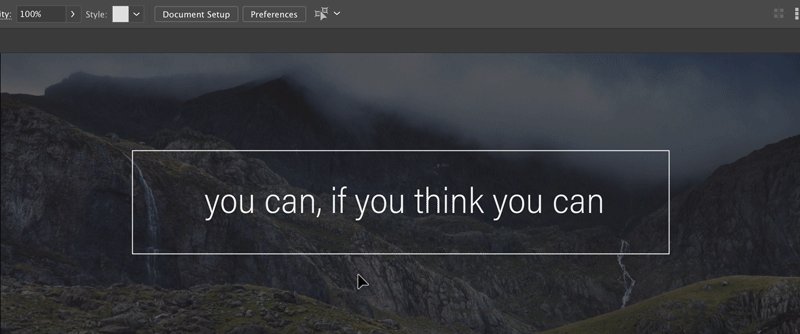
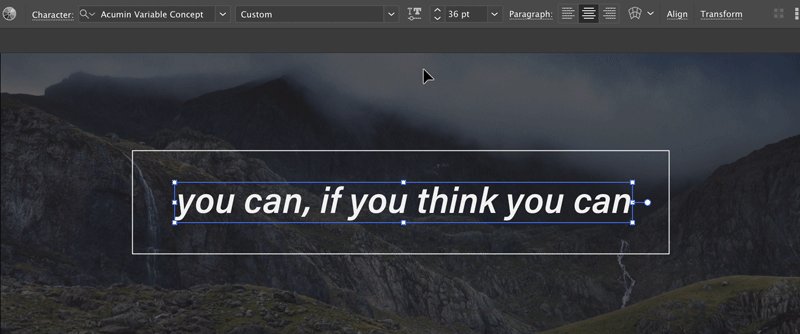
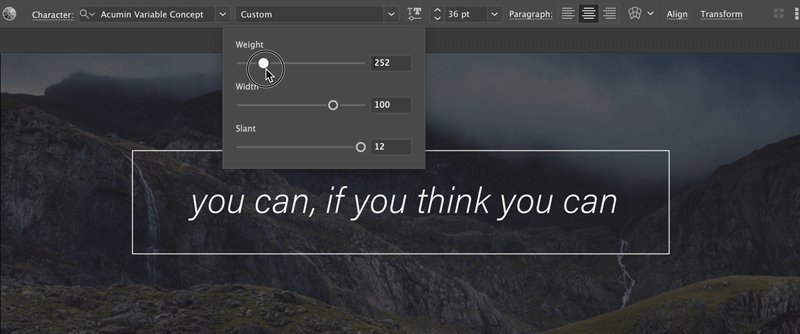
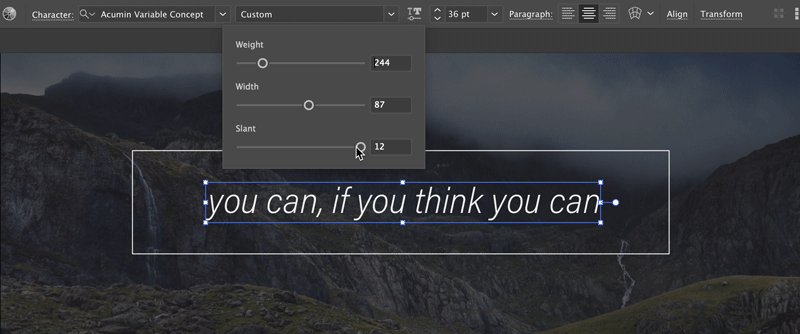
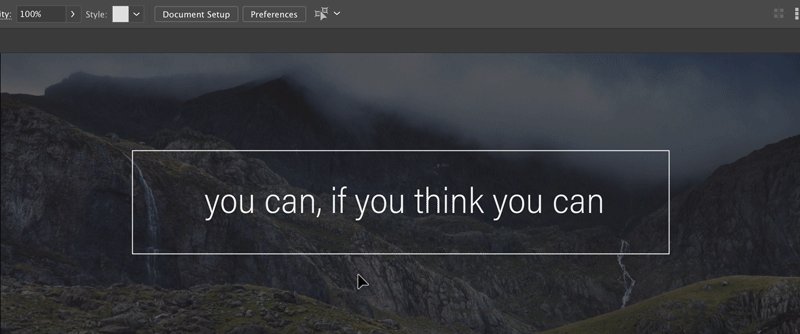
Il font variabile è un font OpenType di cui potete personalizzare gli attributi quali spessore, larghezza, inclinazione e dimensione ottica. Questi font introducono flessibilità e personalizzazione negli attributi dei font per creare lettering e composizione tipografica reattivi per il Web.






Illustrator 29.3 introduce il font Momochidori, un font variabile giapponese per uno stile preciso e adattabile nella tua illustrazione.
Per regolare lo spessore, la larghezza e l’inclinazione dei font variabili utilizzando i cursori:
- Cercate variabile nell’elenco dei font oppure l’icona
 accanto al nome del font.
accanto al nome del font.
- Fate clic sull’icona Font variabile (
 ) nei pannelli Controllo, Carattere, Stili di carattere e Stili di paragrafo.
) nei pannelli Controllo, Carattere, Stili di carattere e Stili di paragrafo.


Consultate anche: Variable fonts, a new kind of font for flexible design
Con i font COLR ora potete aggiungere emoji al testo e creare stili di testo con riempimento sfumato con transizioni di colori omogenei. Questi font offrono effetti cromatici personalizzabili direttamente all'interno del testo, aggiungendo profondità e dimensione alle tue progettazioni senza compromettere la scalabilità.


Per cercare e sostituire i font in un documento:
- Scegliete Testo > Trova font.
- Selezionate il nome di un font. La prima occorrenza del font viene evidenziata nella finestra del documento.
- Selezionate il font sostitutivo nell'elenco a discesa Sostituisci con font da.
- Scegliete Documento per elencare solo i font utilizzati nel documento.
- Scegliete Sistema per elencare tutti i font installati sul computer. Selezionate Cambia per sostituire una singola occorrenza del font selezionato.
- Selezionate Cambia tutto per sostituire tutte le occorrenze del font selezionato.
Quando tutte le occorrenze del font sono state rimosse dal documento, il suo nome viene rimosso dall’elenco.
Scoprite i tipi di font supportati in Illustrator
|
Tipi di font |
Icone |
|---|---|
|
|
|
|
|
|
|
SVG
|
|
|
|
|
|
TrueType |
|
|
Multiple Master |
|
|
Compositi |
|
Passaggi successivi
In questo articolo è stata illustrata una panoramica sull’aggiunta, sull’attivazione e sulla modifica di font in Illustrator. Ora, usate la potenza dei font per progettare le vostre opere tipografiche. Se avete ancora domande, consultate il documento Font | Domande frequenti e suggerimenti per la risoluzione dei problemi.
Desiderate creare il vostro font? Consultate questa pagina.
Avete una domanda o un'idea?
Se hai domande o un'idea da condividere, partecipa alla community di Adobe Illustrator. Ci fa sempre piacere ricevere feedback!